Import Design Assets from Sketch
Our Sketch plugin is a powerful tool that helps to streamline your entire product design workflow by pulling your design files, assets and Libraries from Sketch into Mockplus, and check whether your design files match with the selected design system, all in one plugin.- Import design files from Sketch
- Import Libraries from Sketch
- Check whether design files matches with your design systems
Download and Install the Sketch Plugin
Download and install the Sketch plugin first.
Start Sketch Plugin

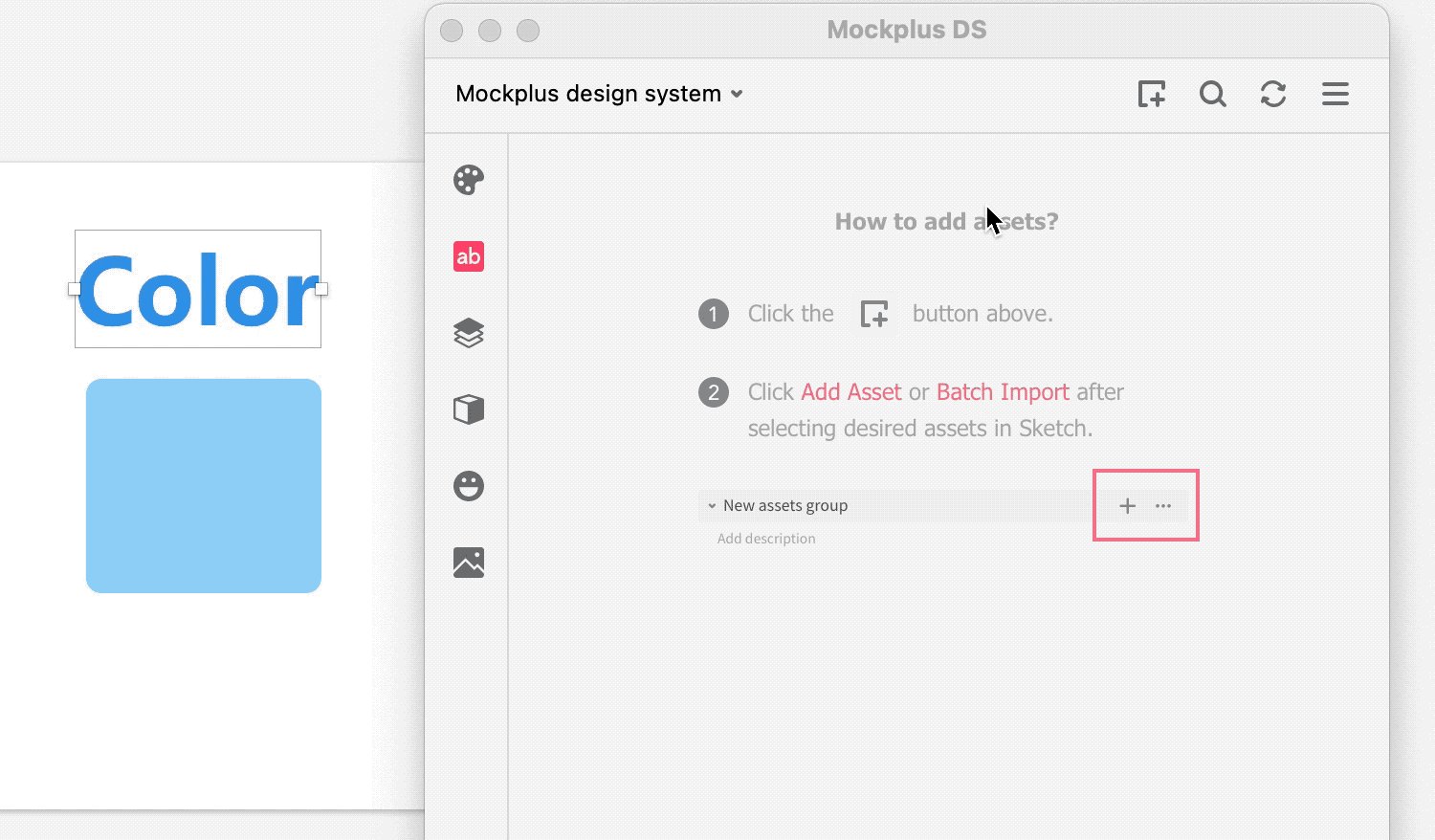
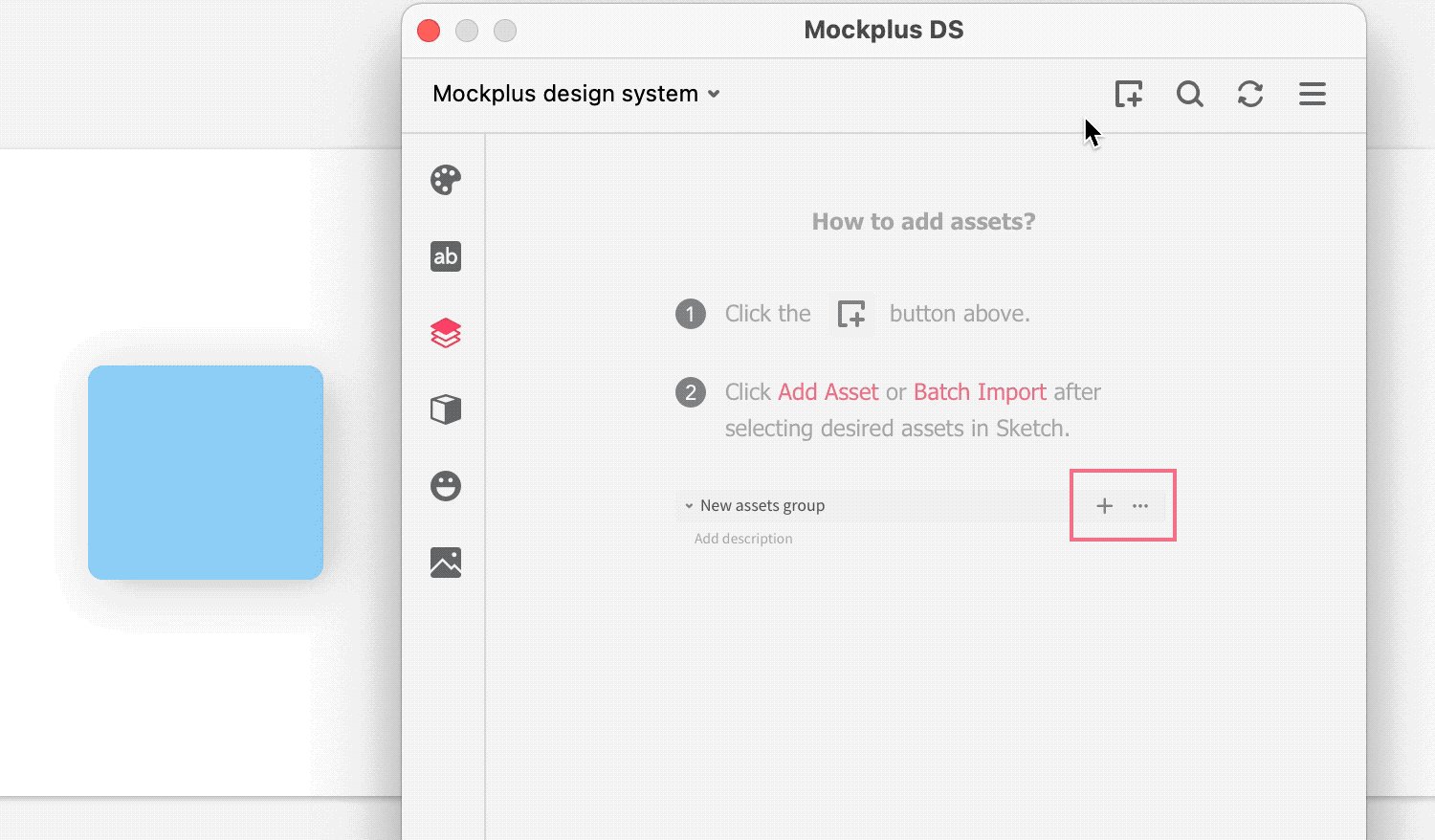
Add Assets
After starting the plugin, you can add the following Sketch assets to your online libraries in a few clicks:
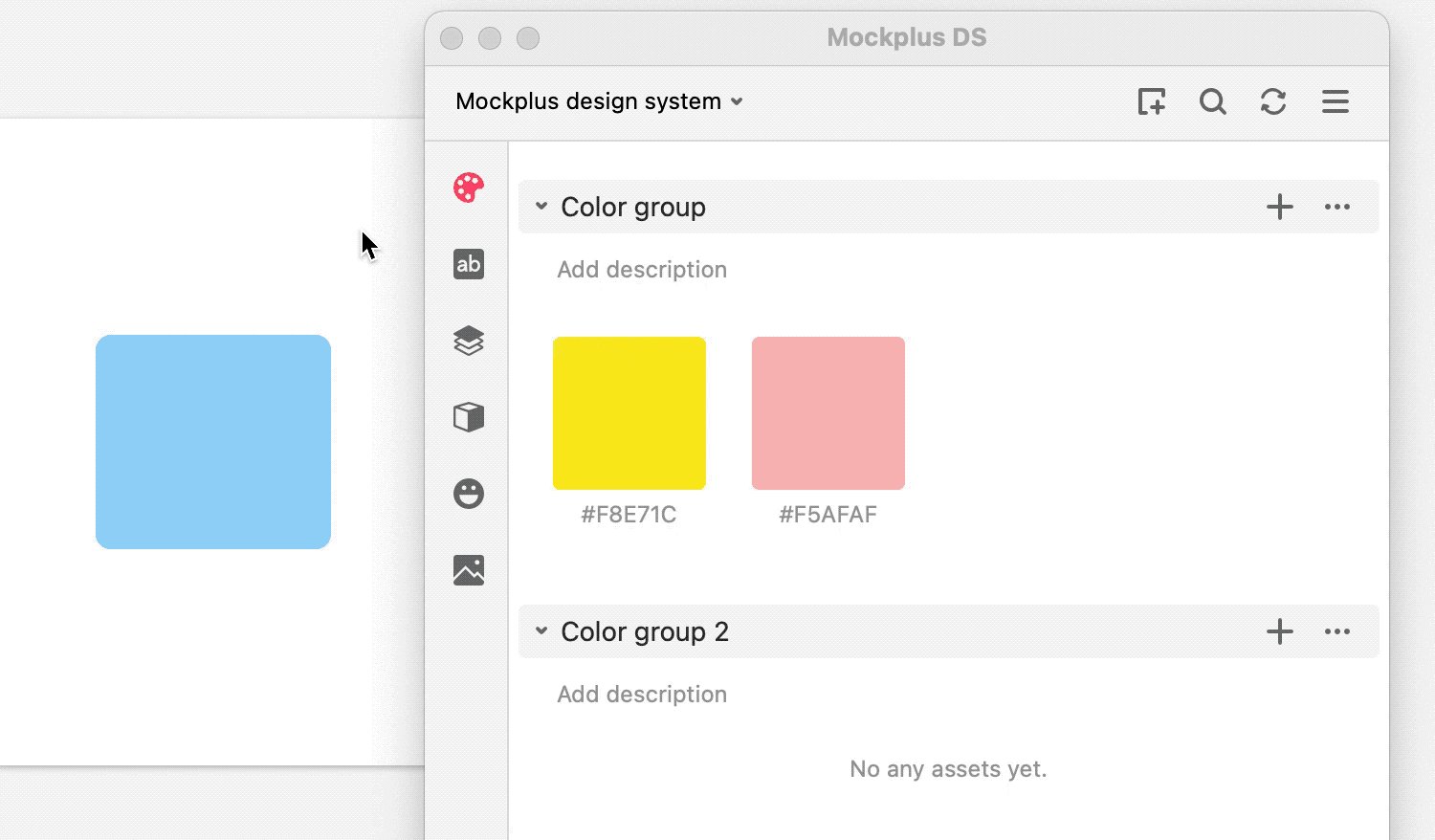
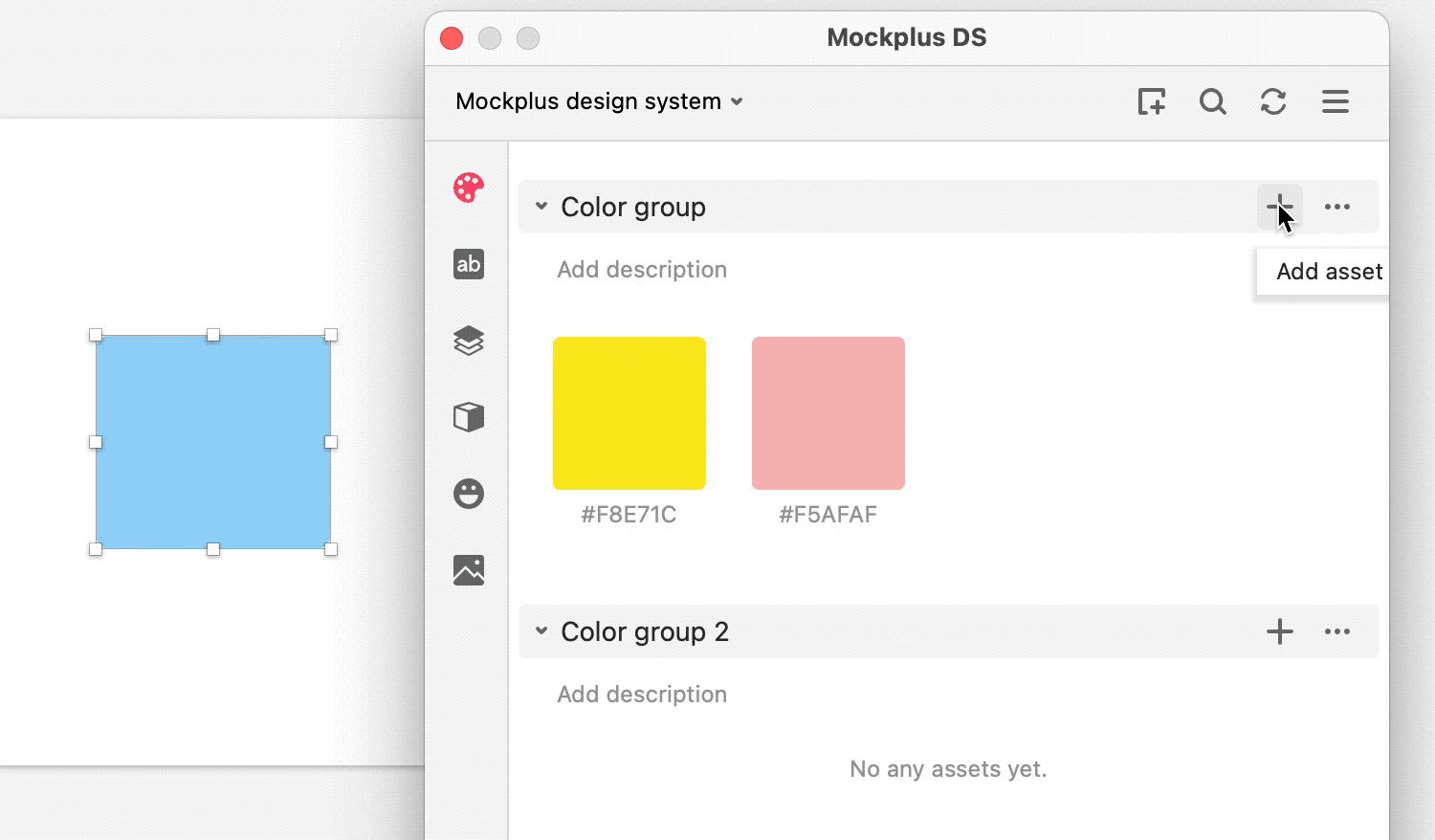
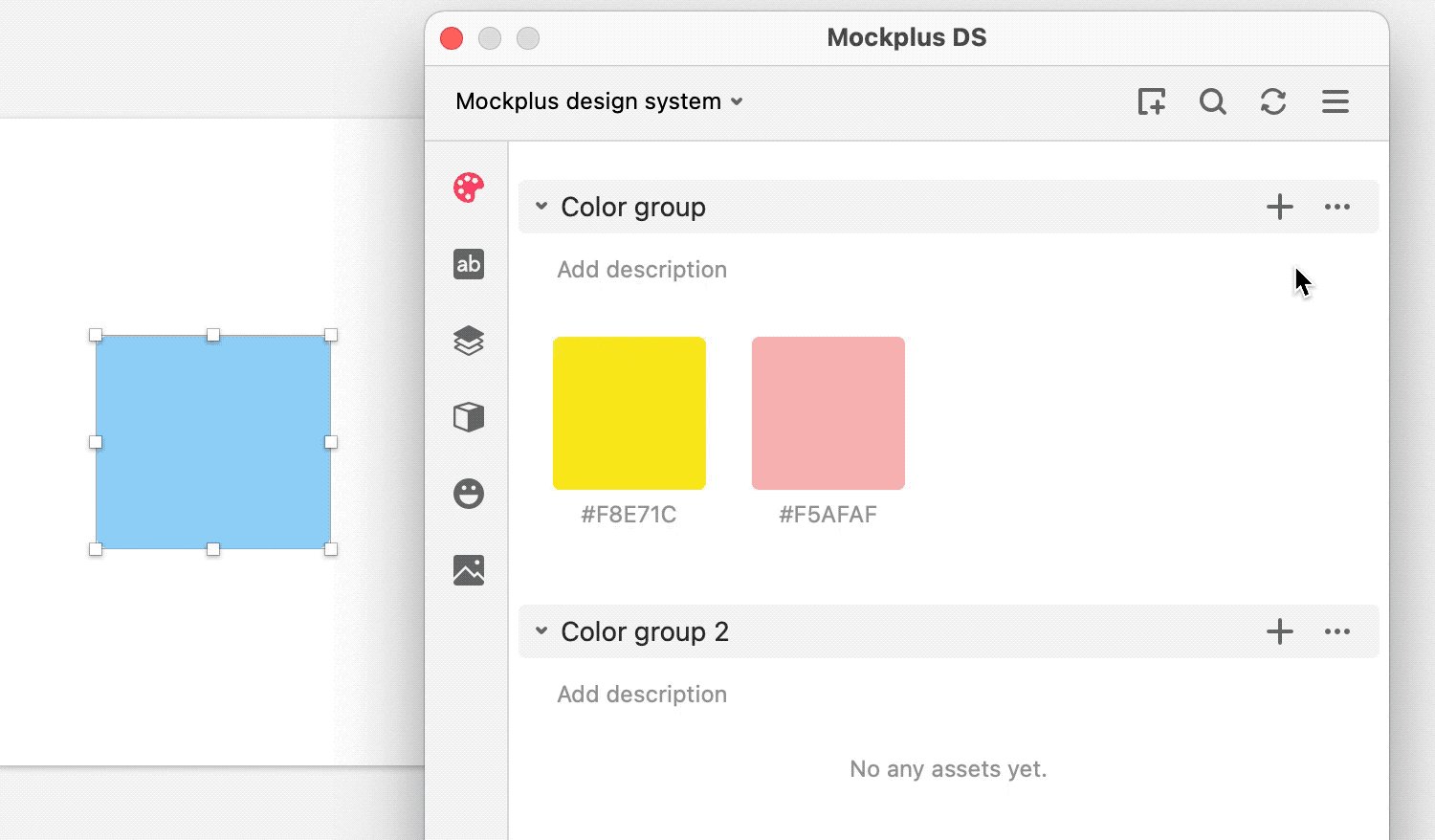
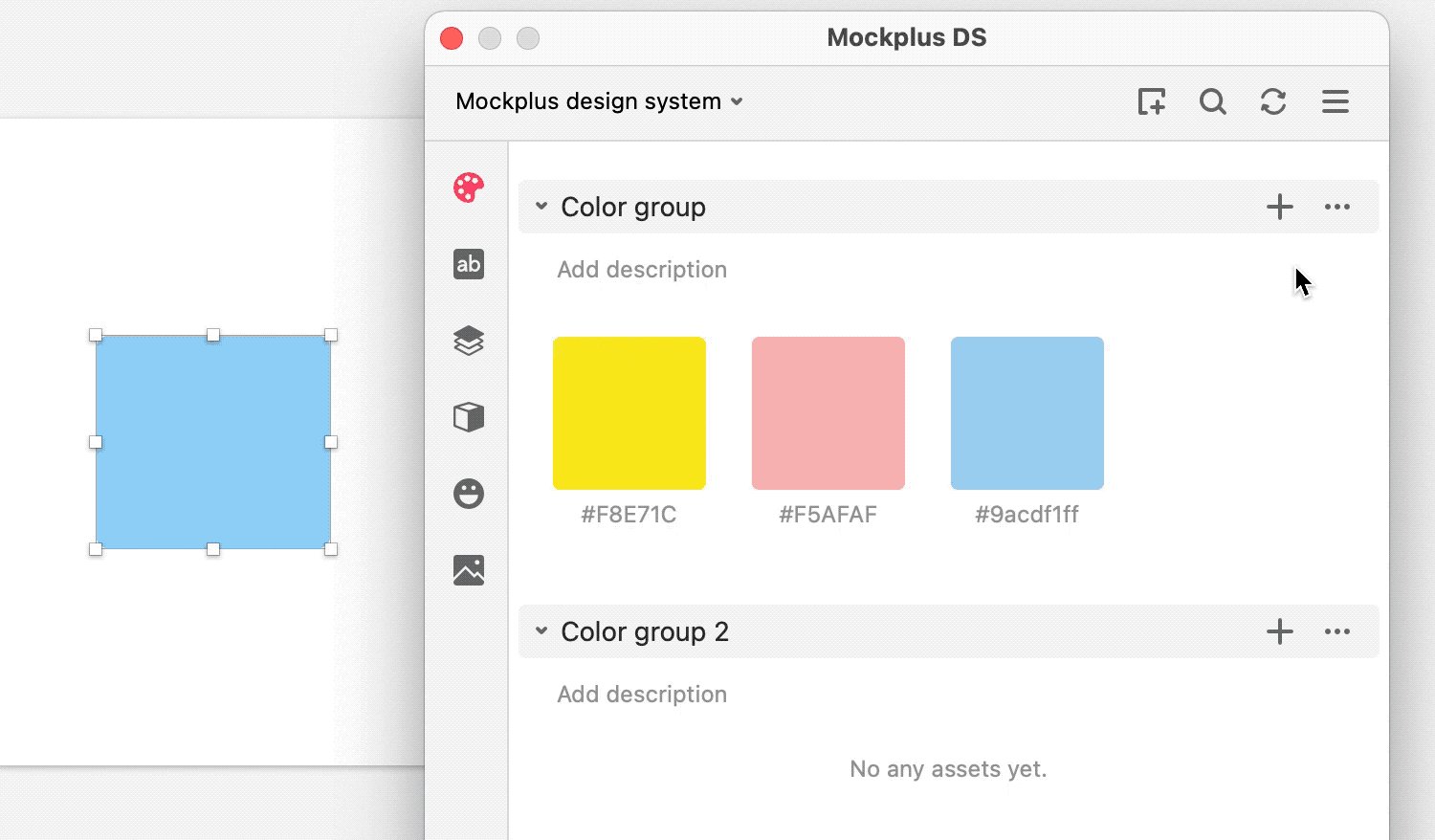
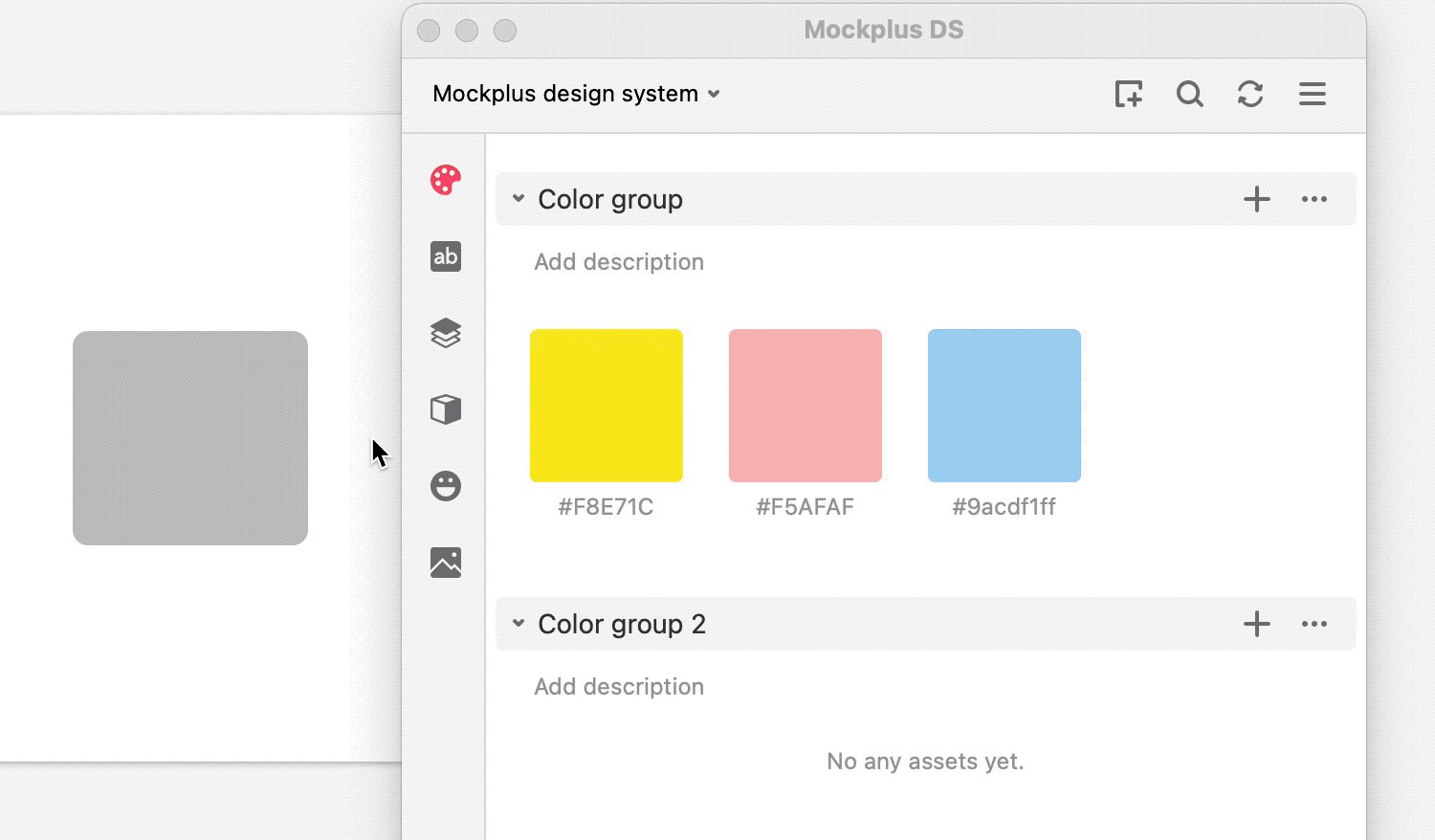
Colors
Create a new group in the "Colors" category;
Select a color layer in Sketch and click the "+" icon at the top right corner of the plugin.

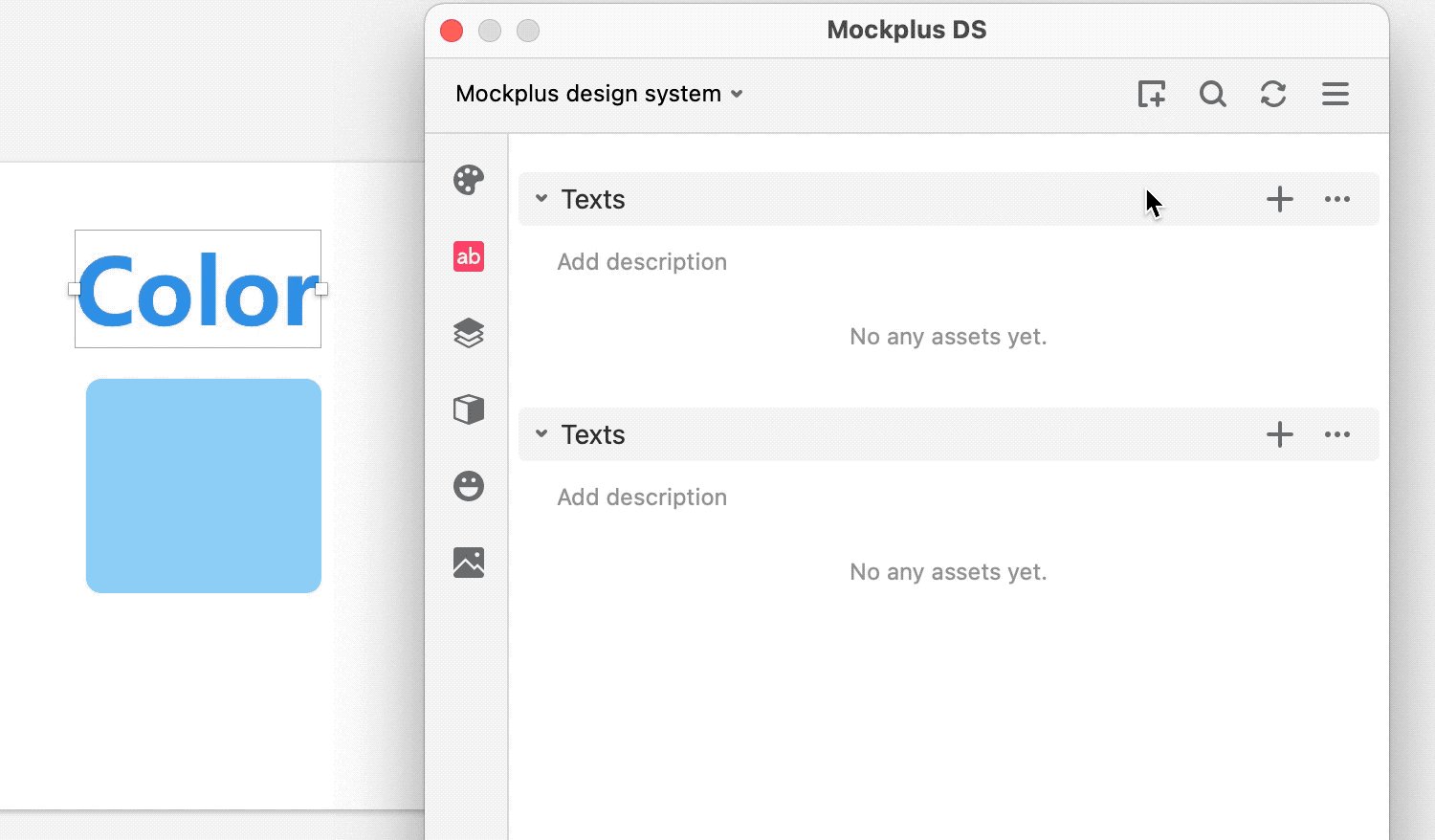
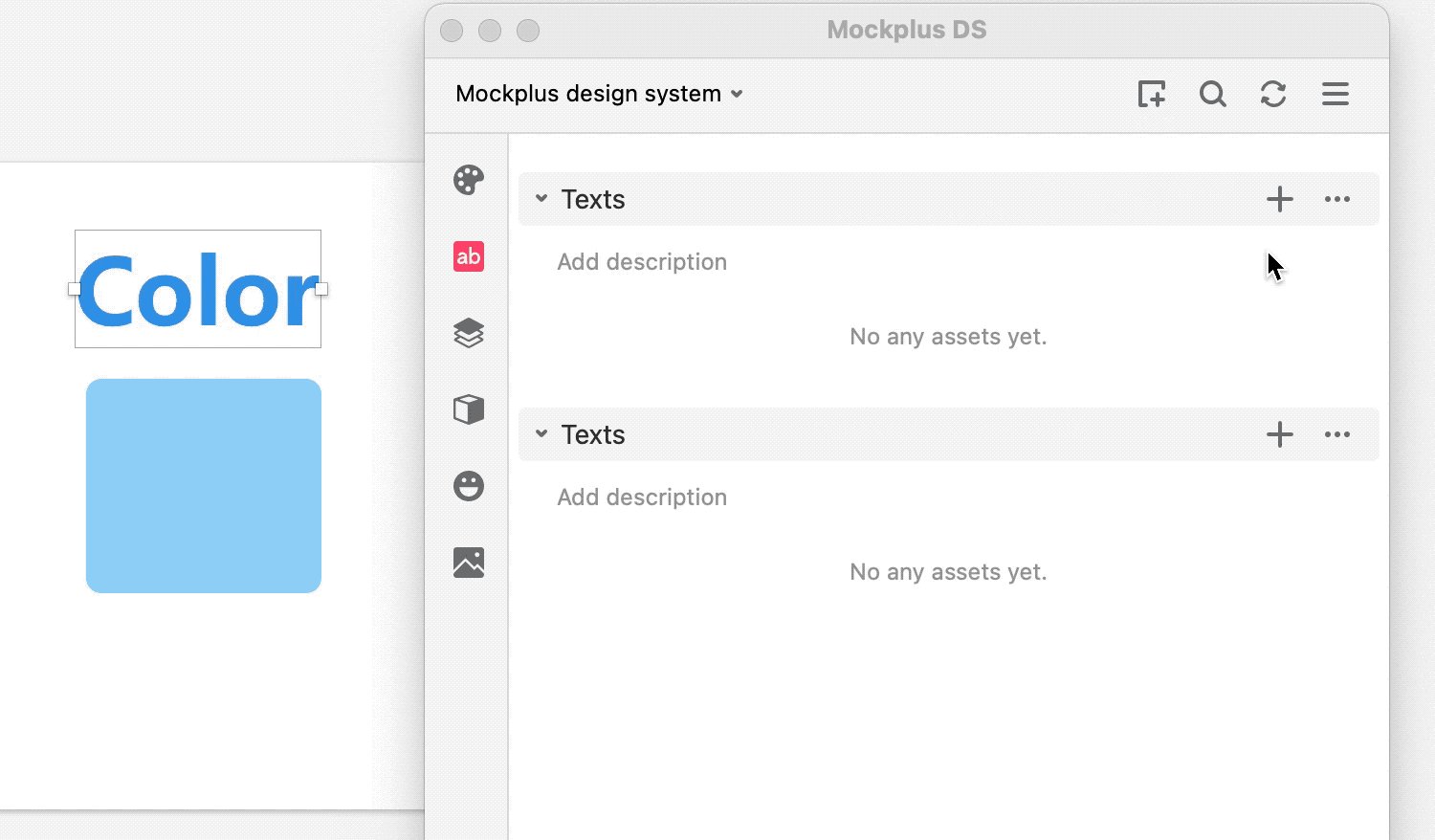
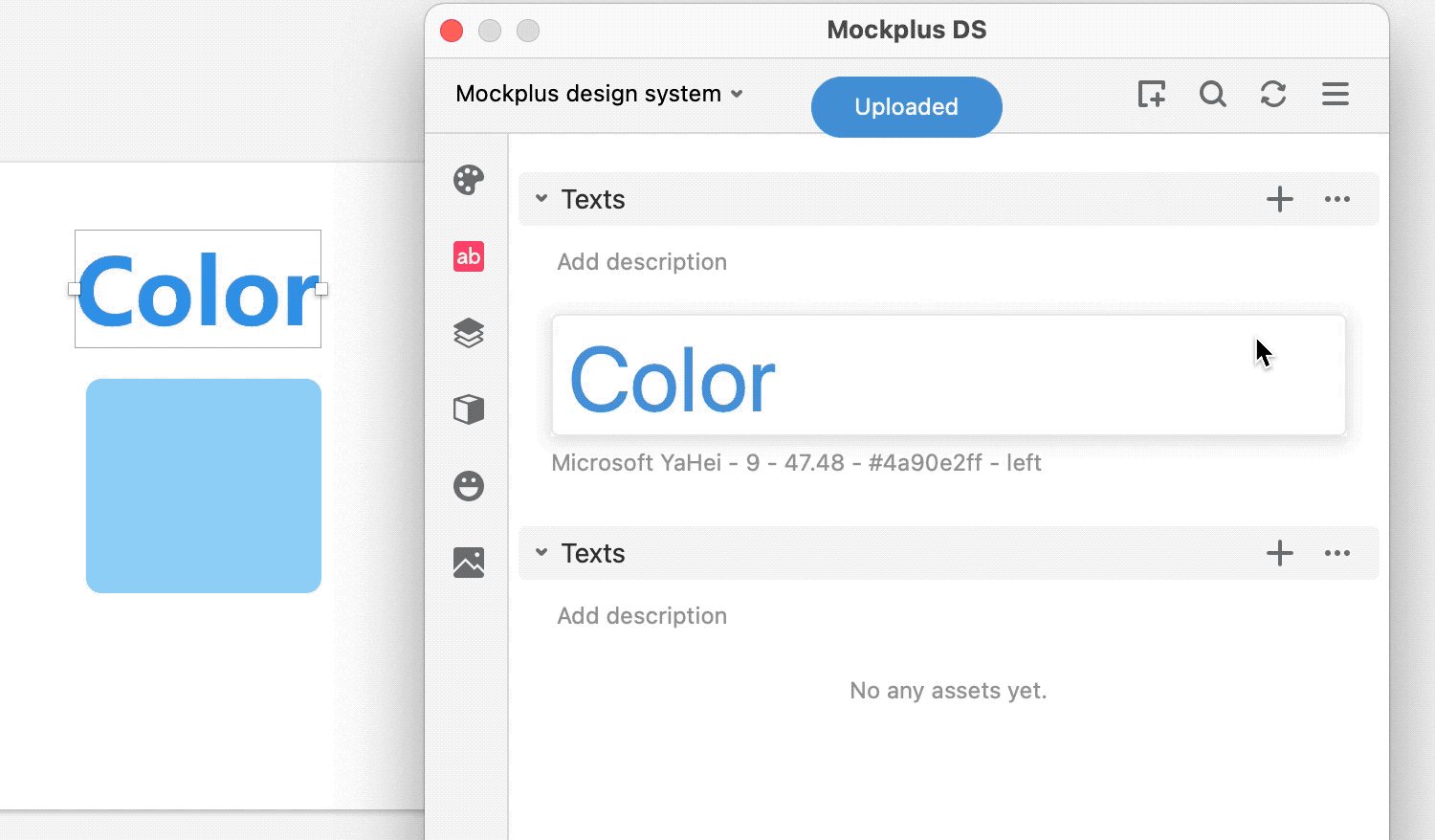
Texts
Select a text layer in Sketch and switch to the "Texts" category in the plugin;
Click the "+" icon at the top right corner of the plugin.

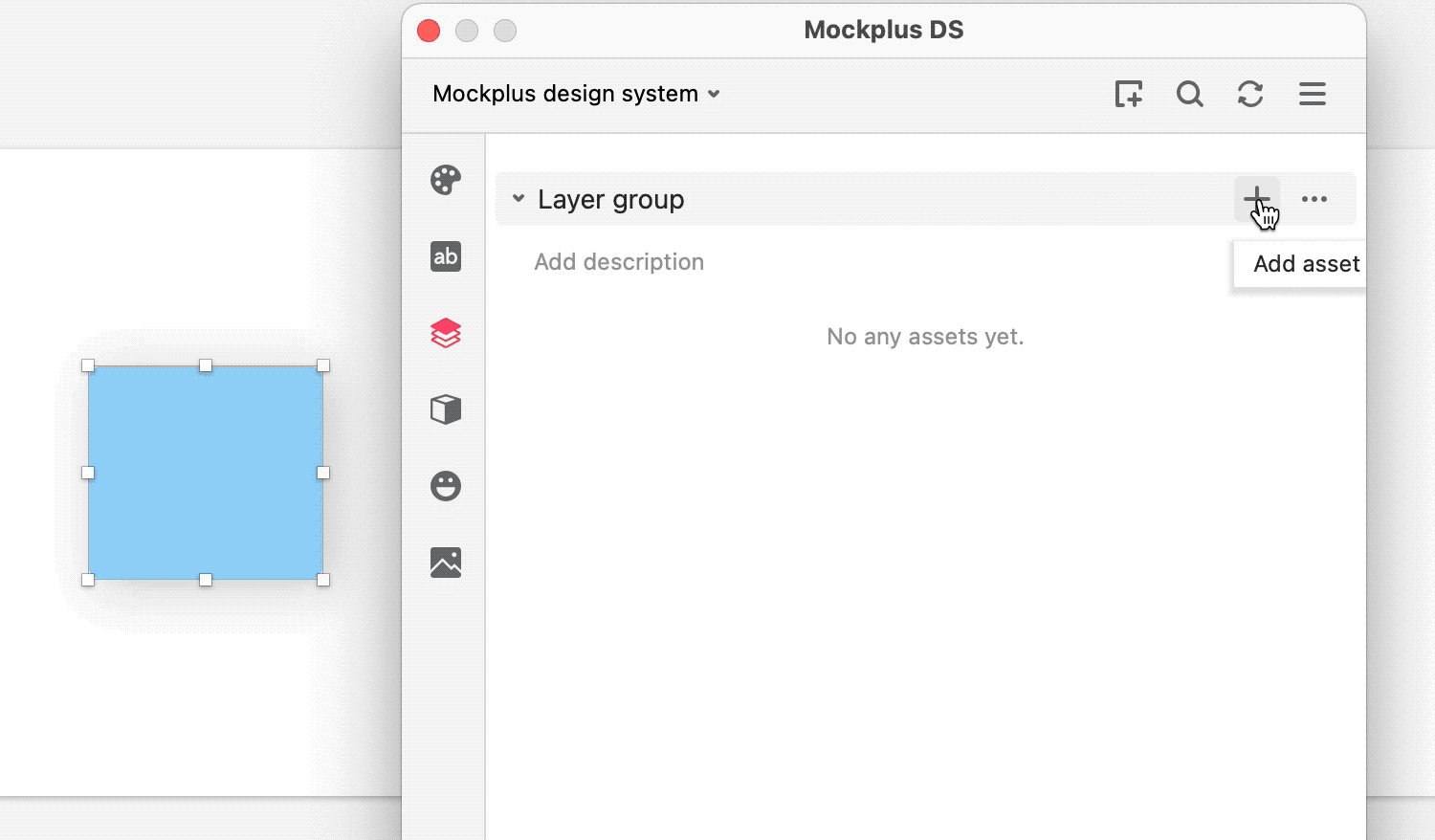
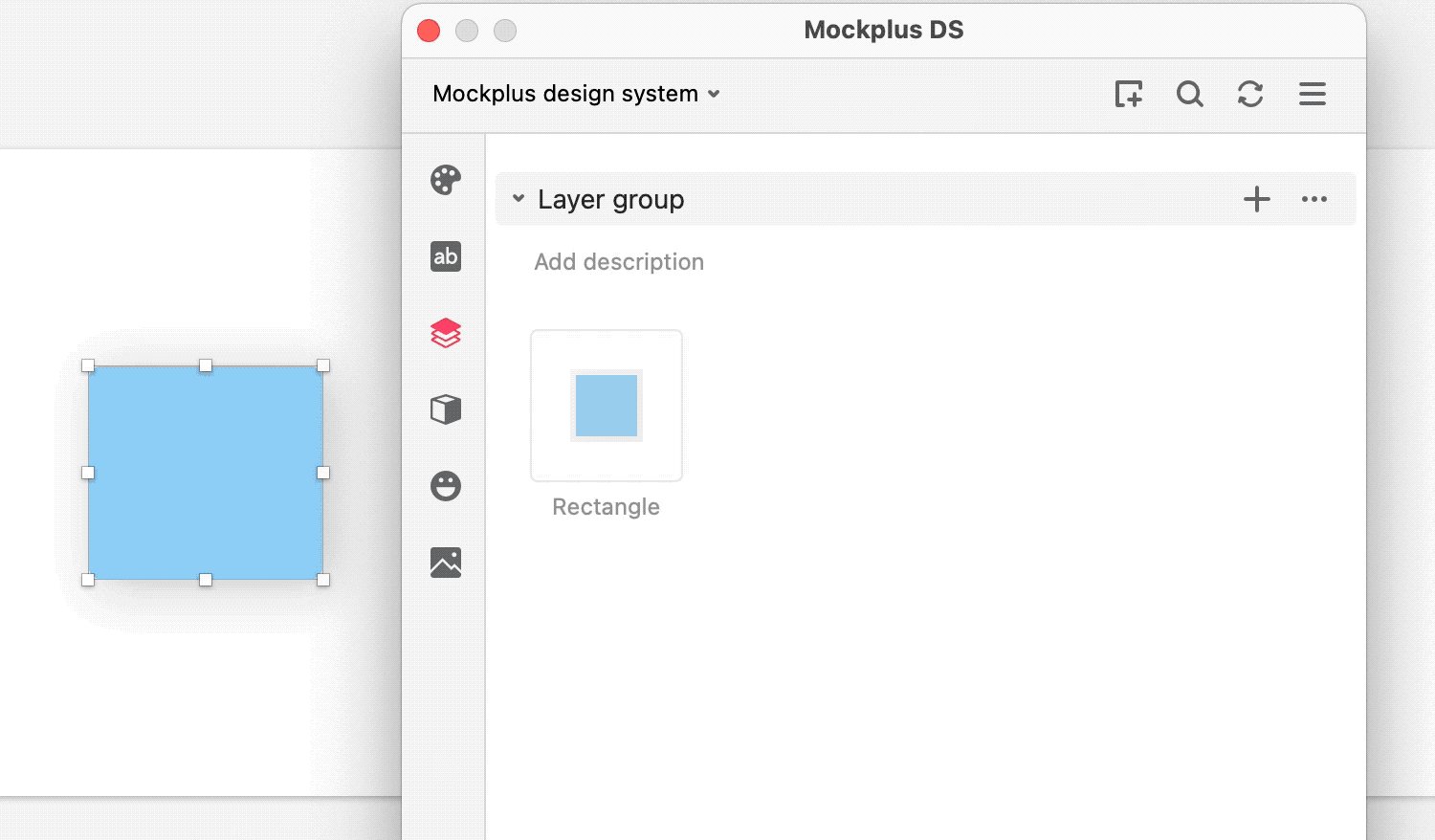
Layer Styles
Create a new group in the "Layer Styles" category;
Select a layer with style effects in Sketch (such as blurs and shadows) and click the "+" icon at the top right corner of the plugin.

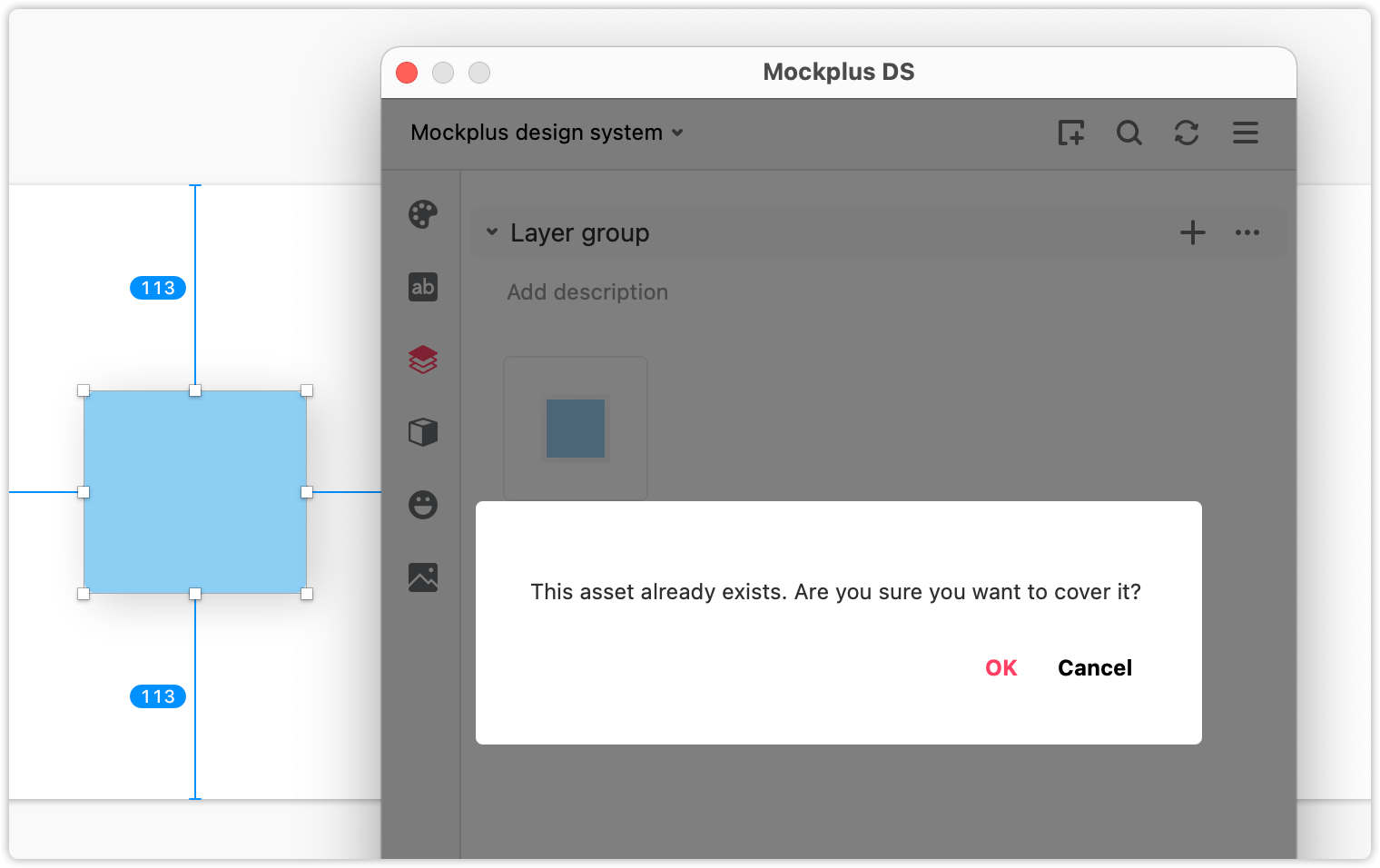
If you try to add the same layer again, you will be asked whether you want to cover it.

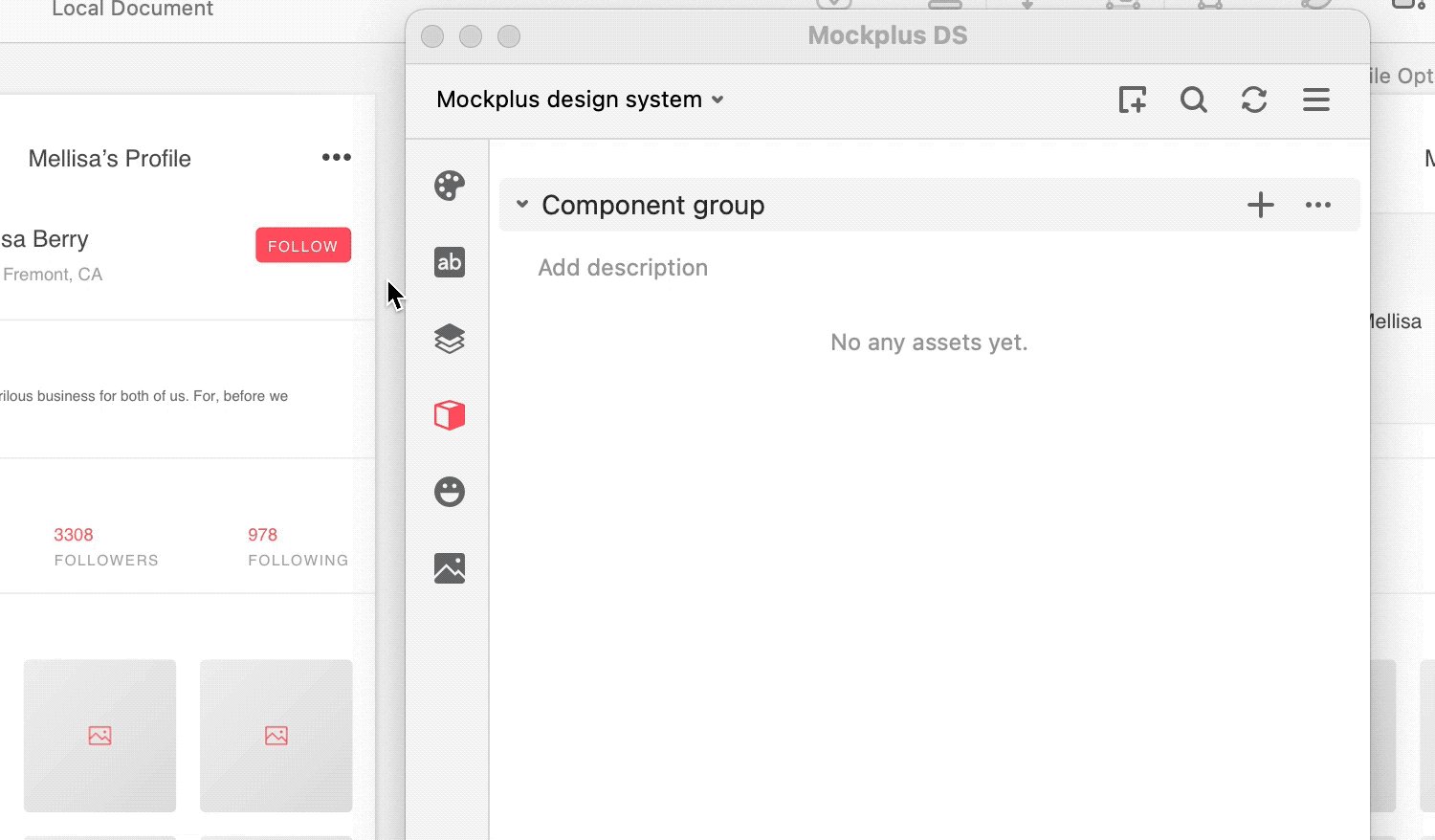
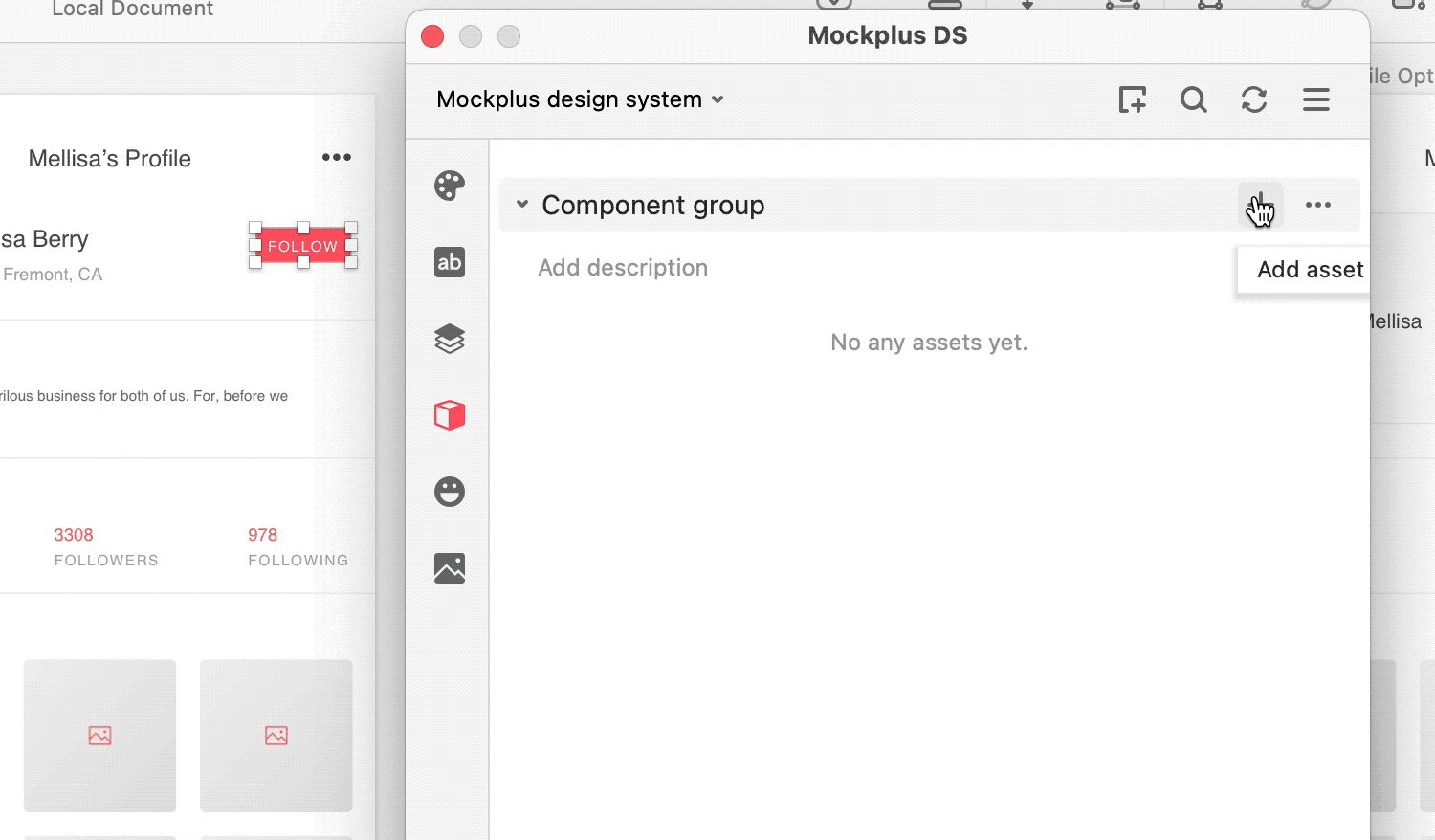
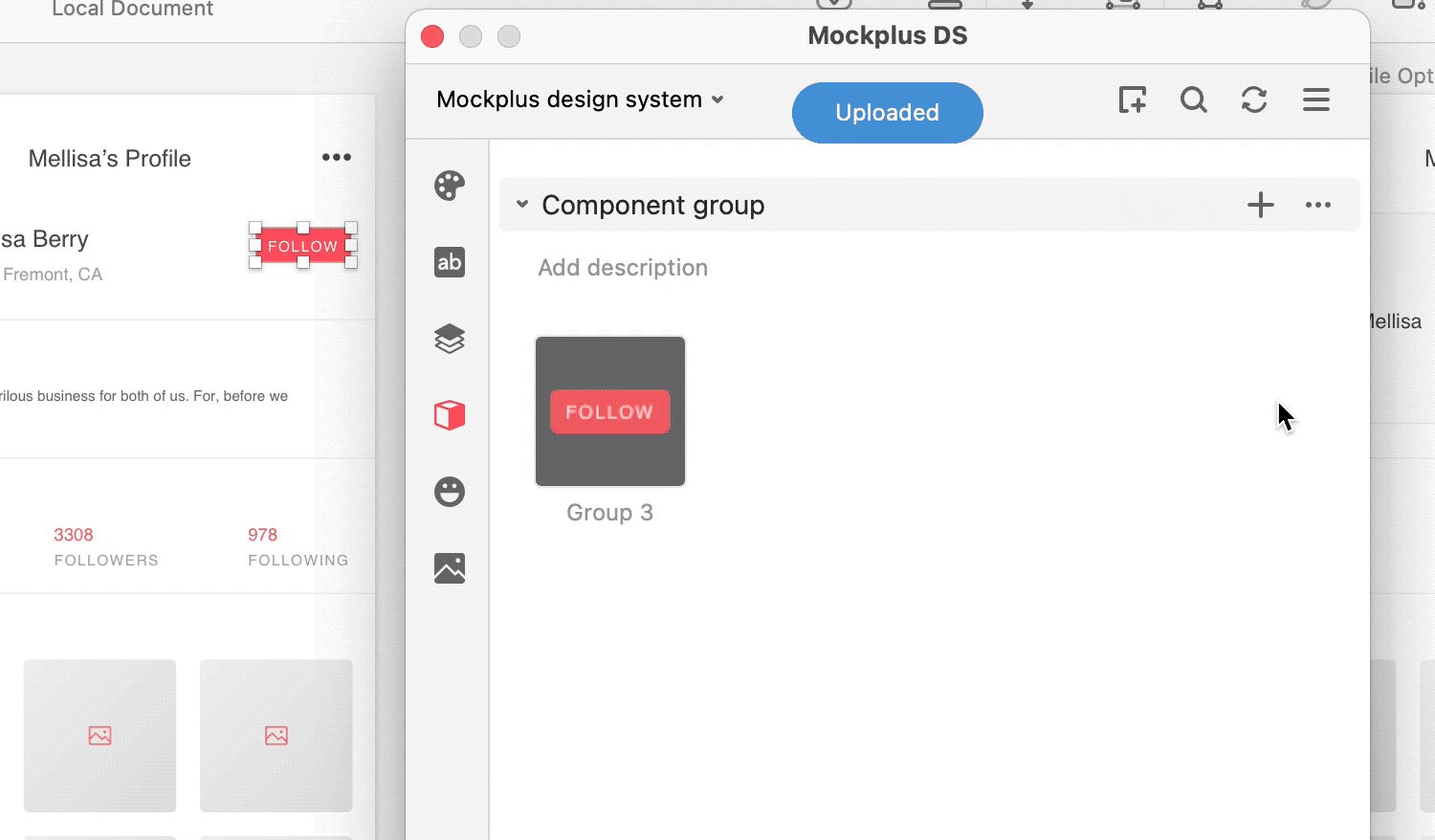
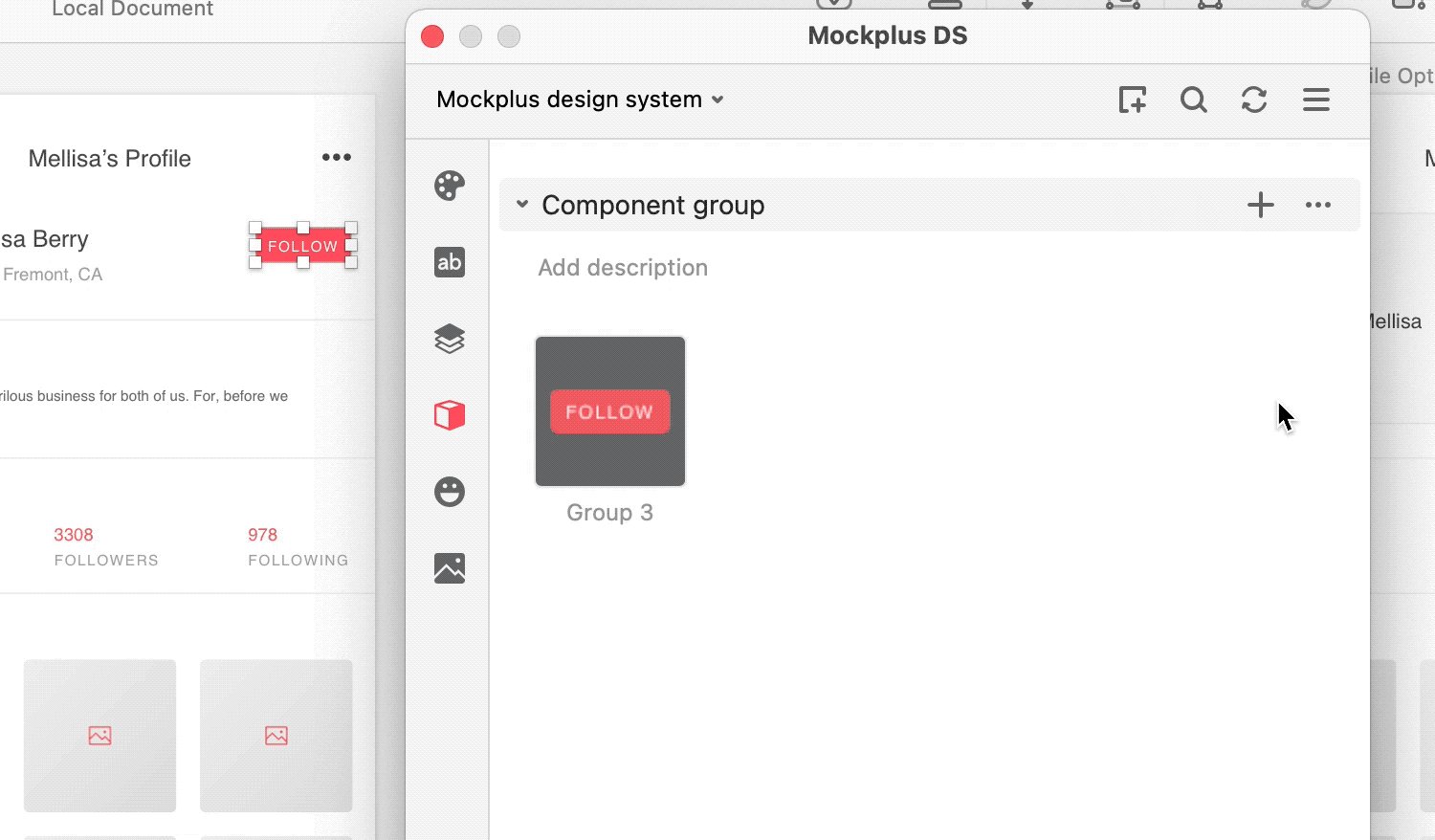
Components
Create a new group in “Components”;
Select a component, such as a button in Sketch and click the "+" icon at the top right corner of the plugin.

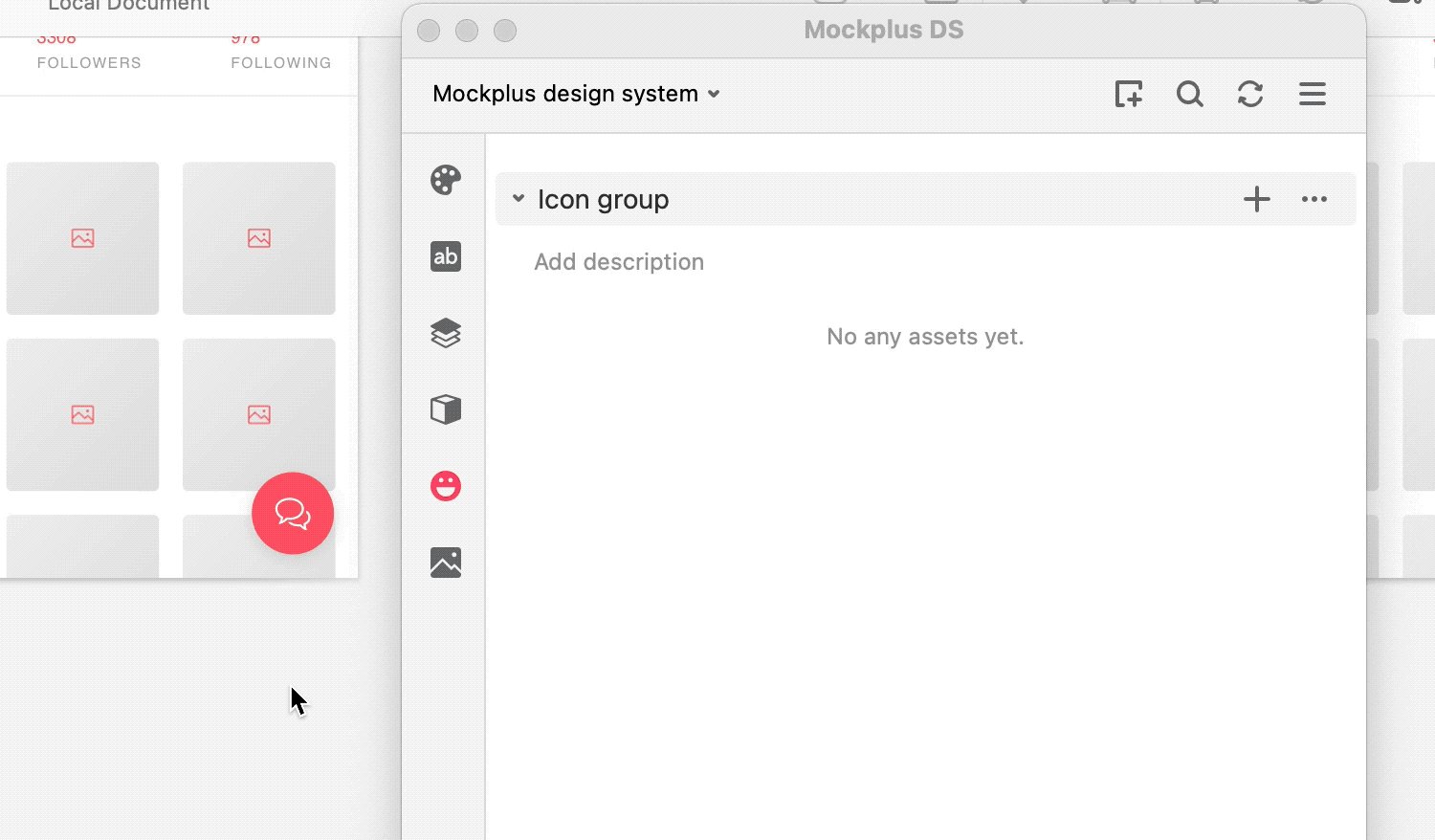
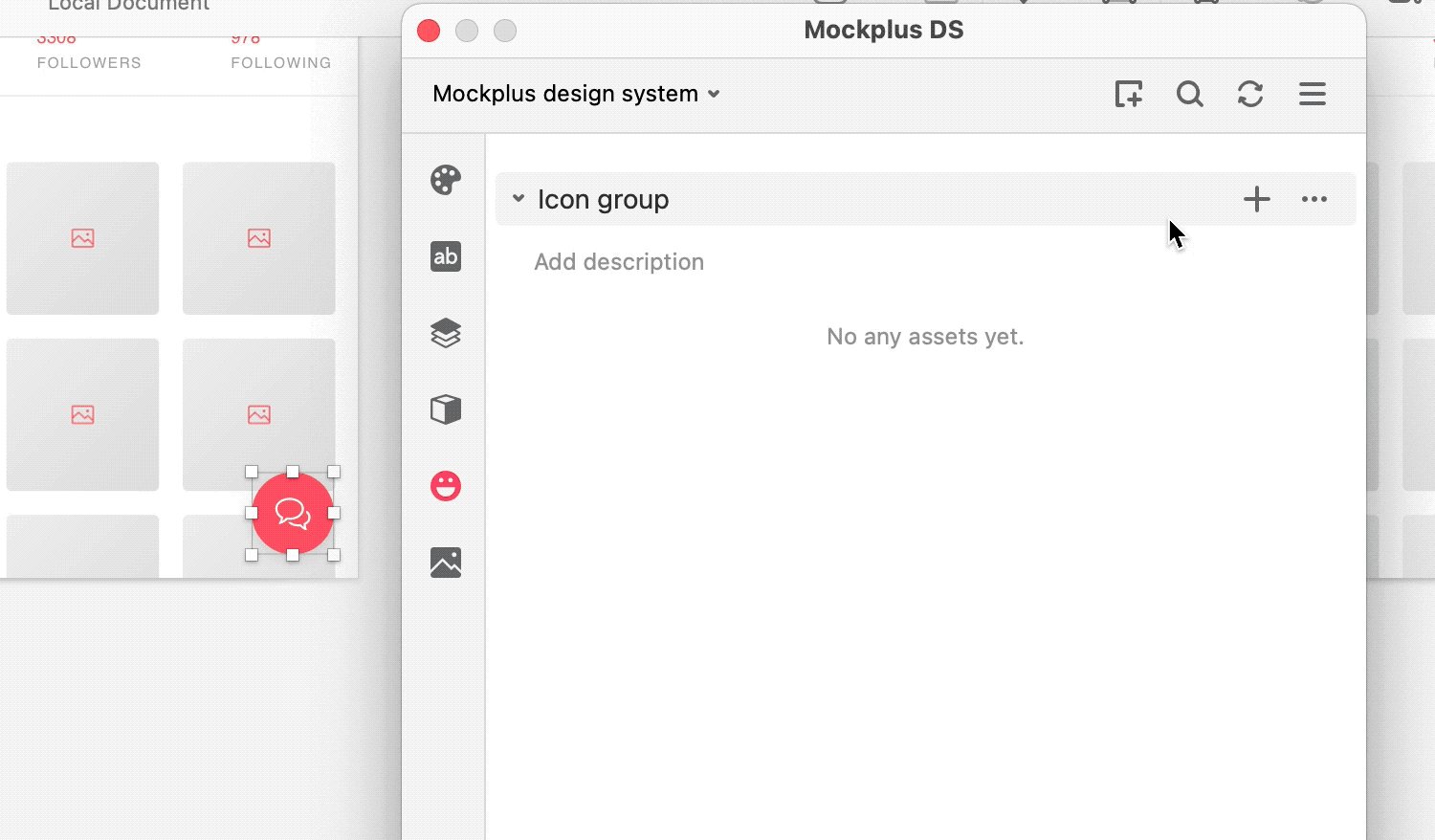
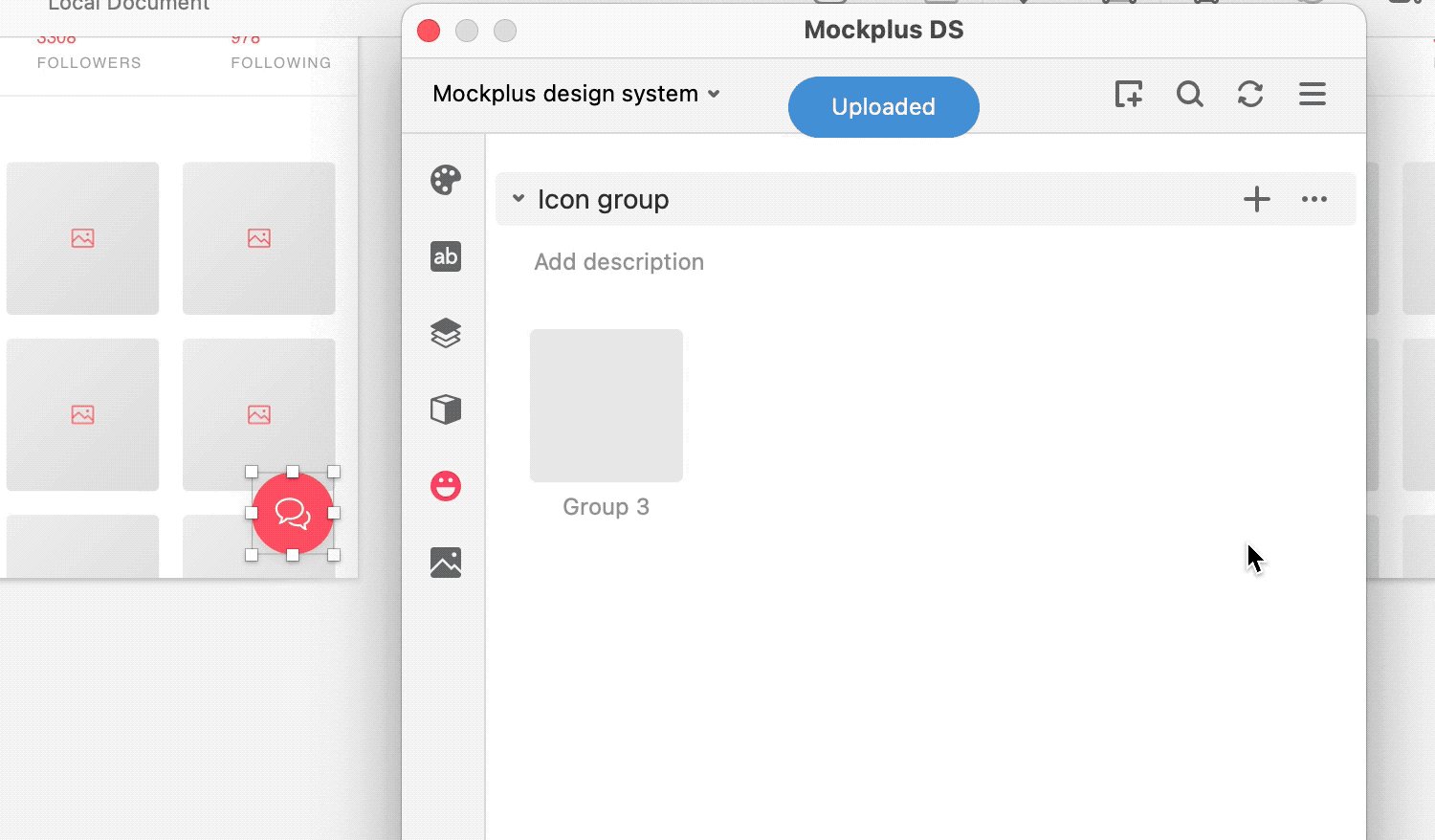
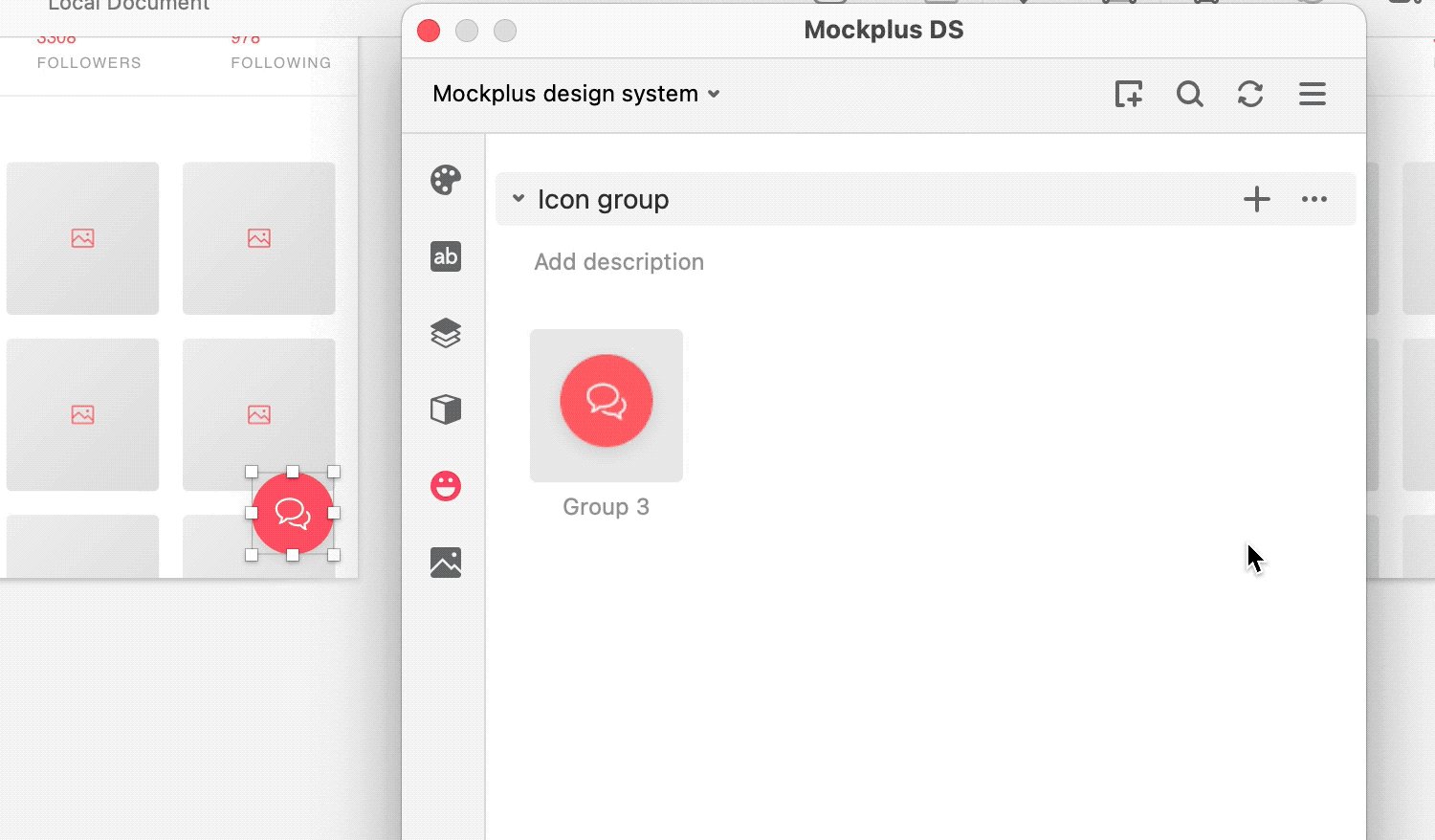
Icons
Create a new group in “Icons”;
Select an icon in Sketch and click the "+" icon at the top right corner of the plugin.

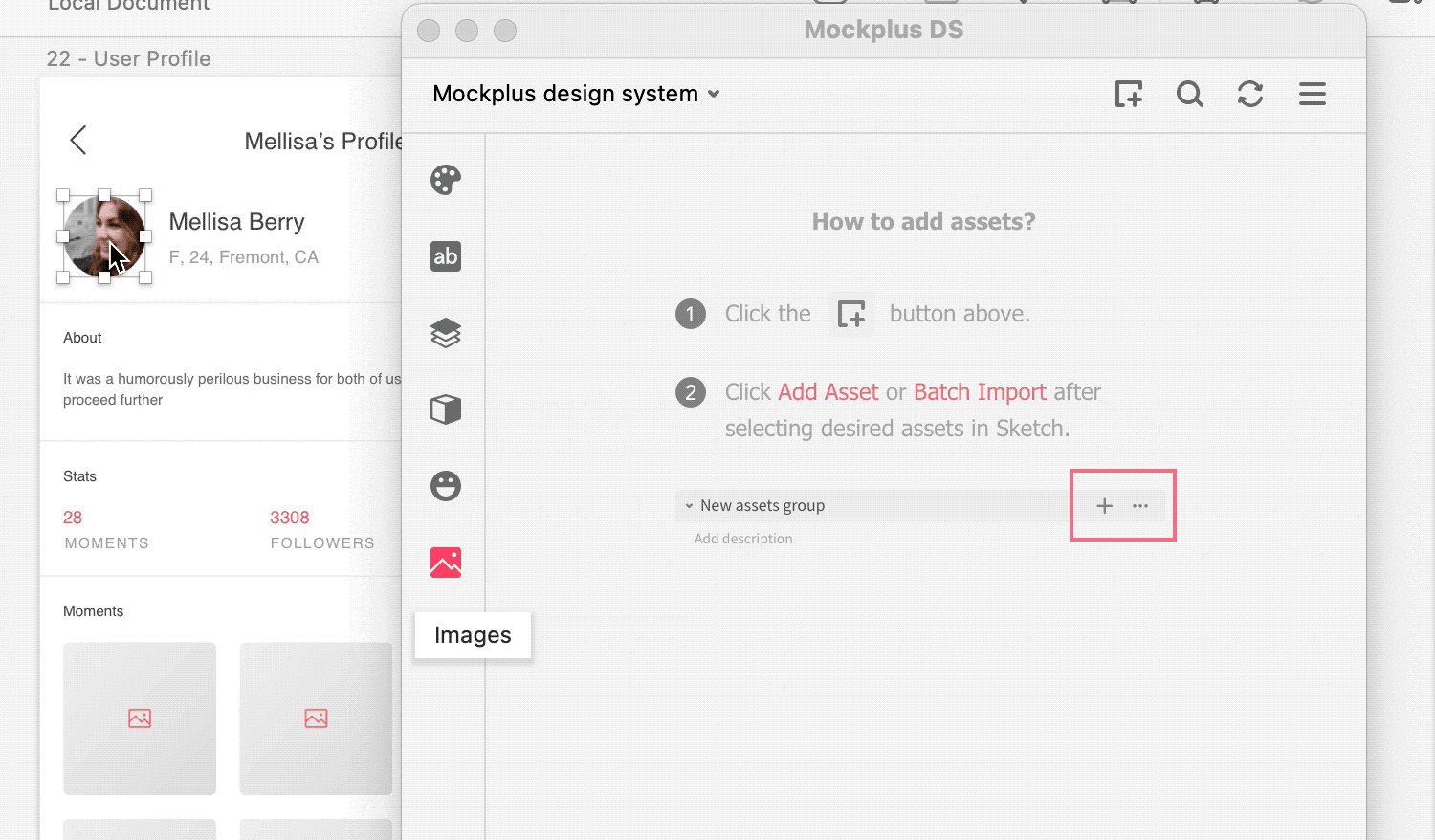
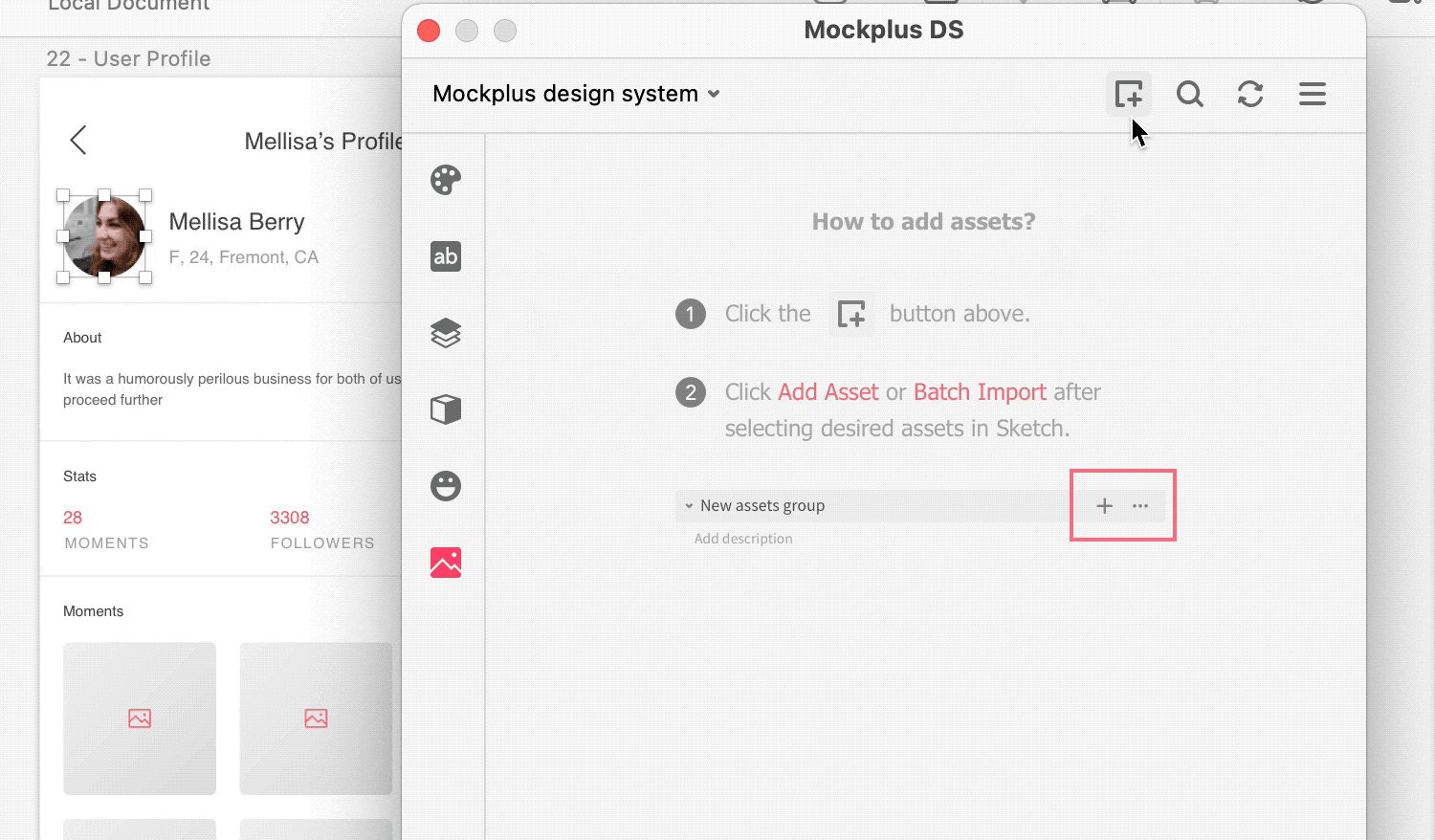
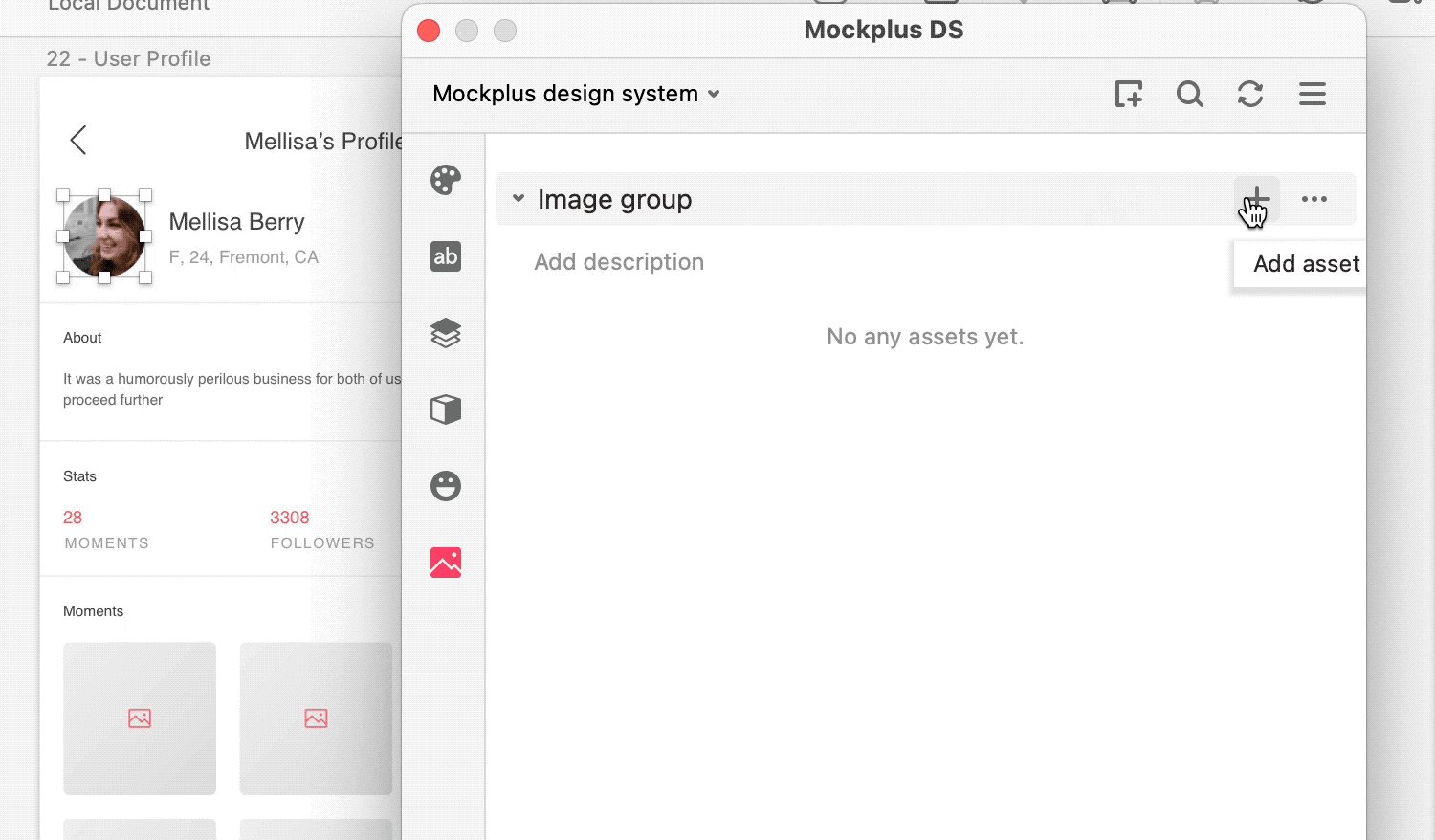
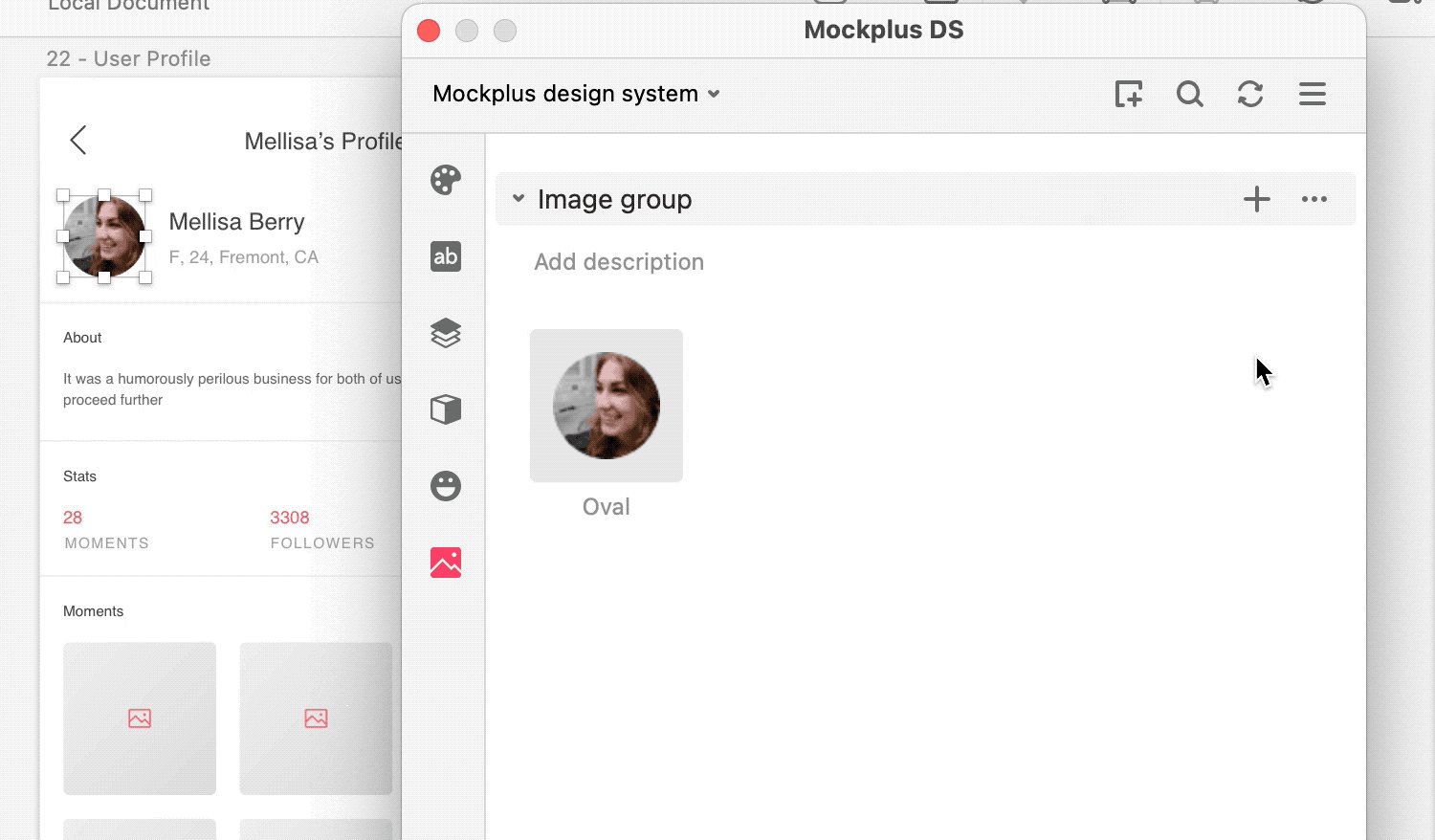
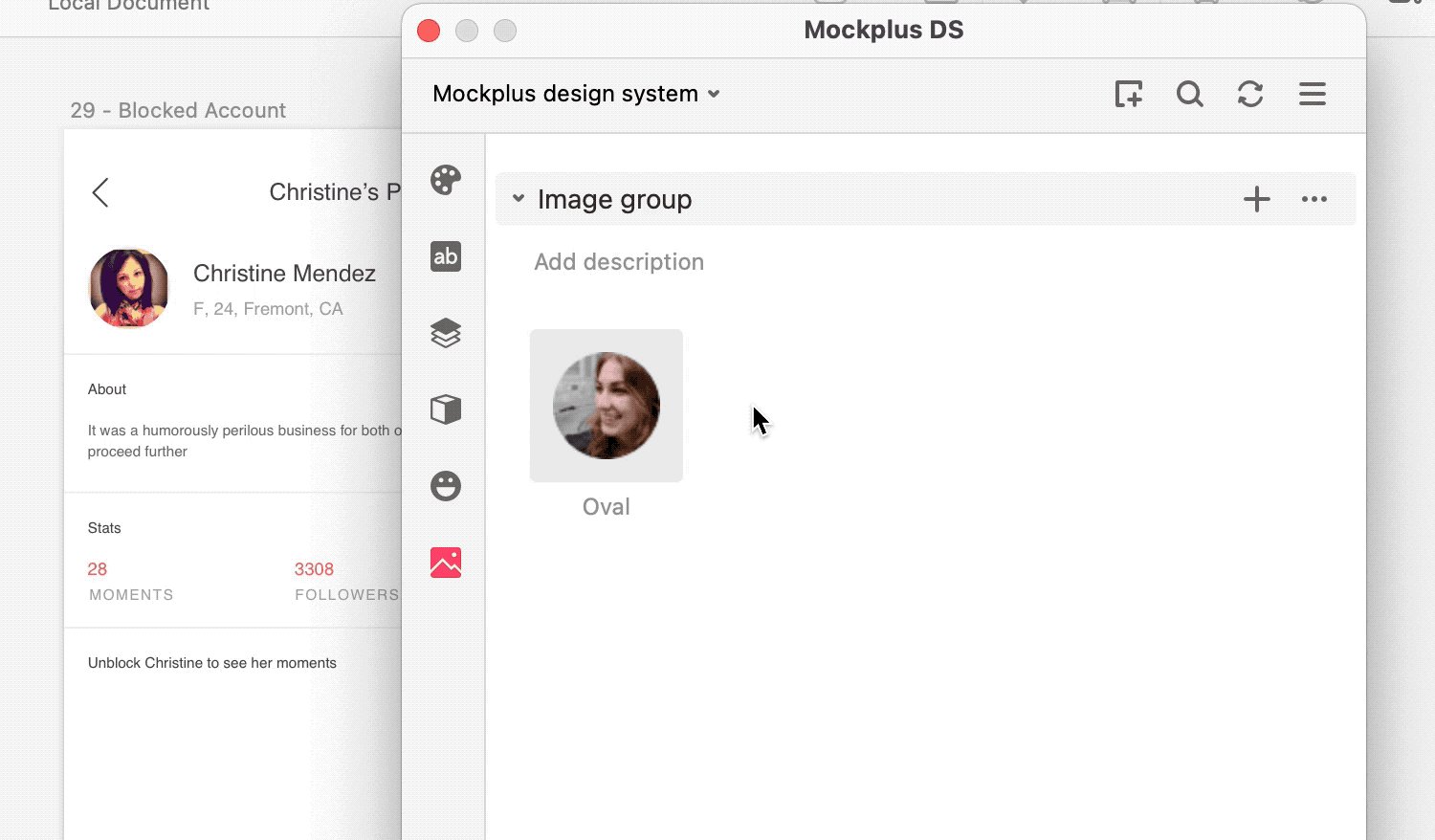
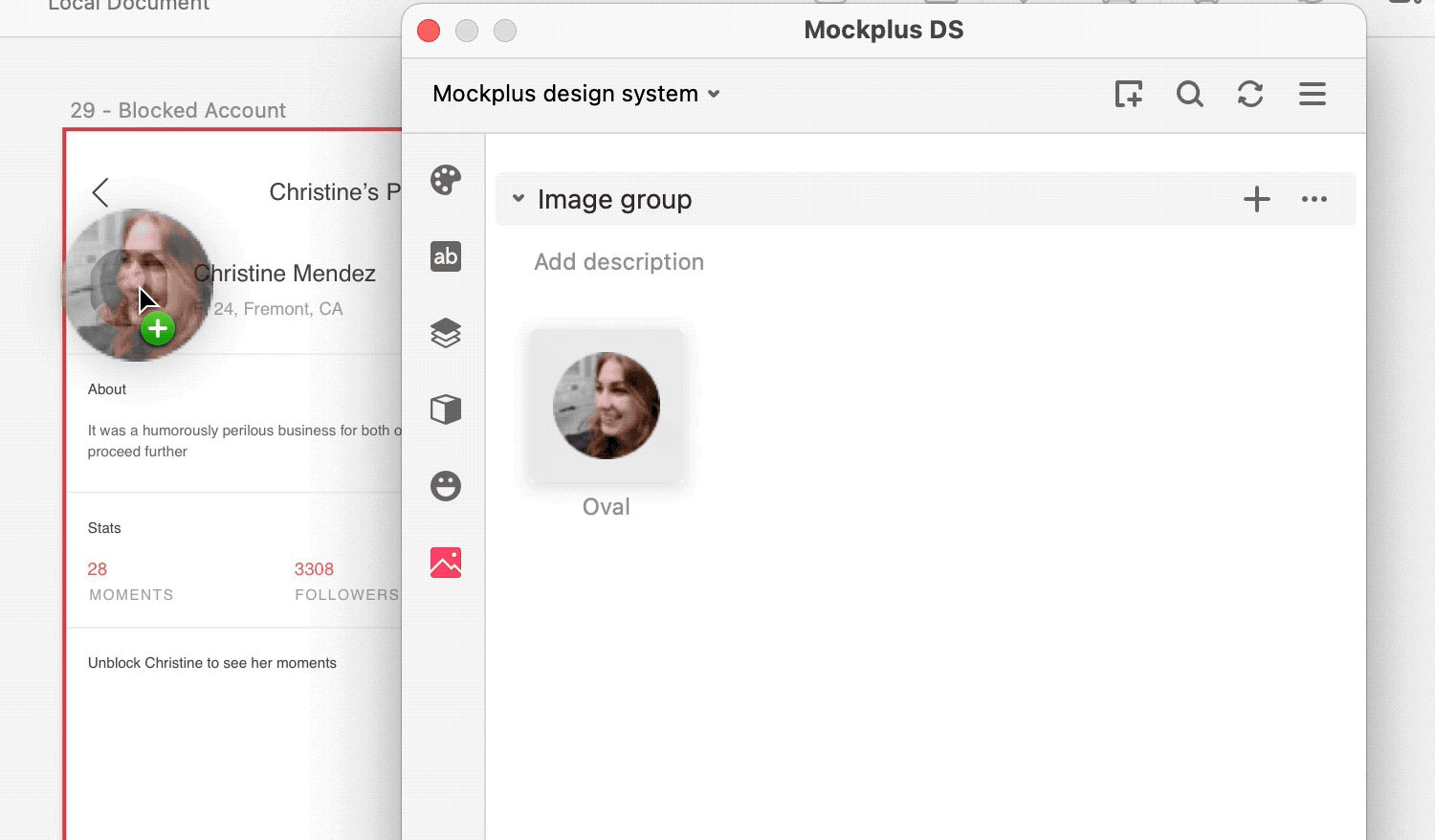
Images
Create a new group in “Images”;
Select an image in Sketch and click the "+" icon at the top right corner of the plugin.

Reuse Assets in Sketch
With the plugin, you can import assets to Mockplus Design System libraries and also directly access and reuse assets of Mockplus DS libraries in Sketch.
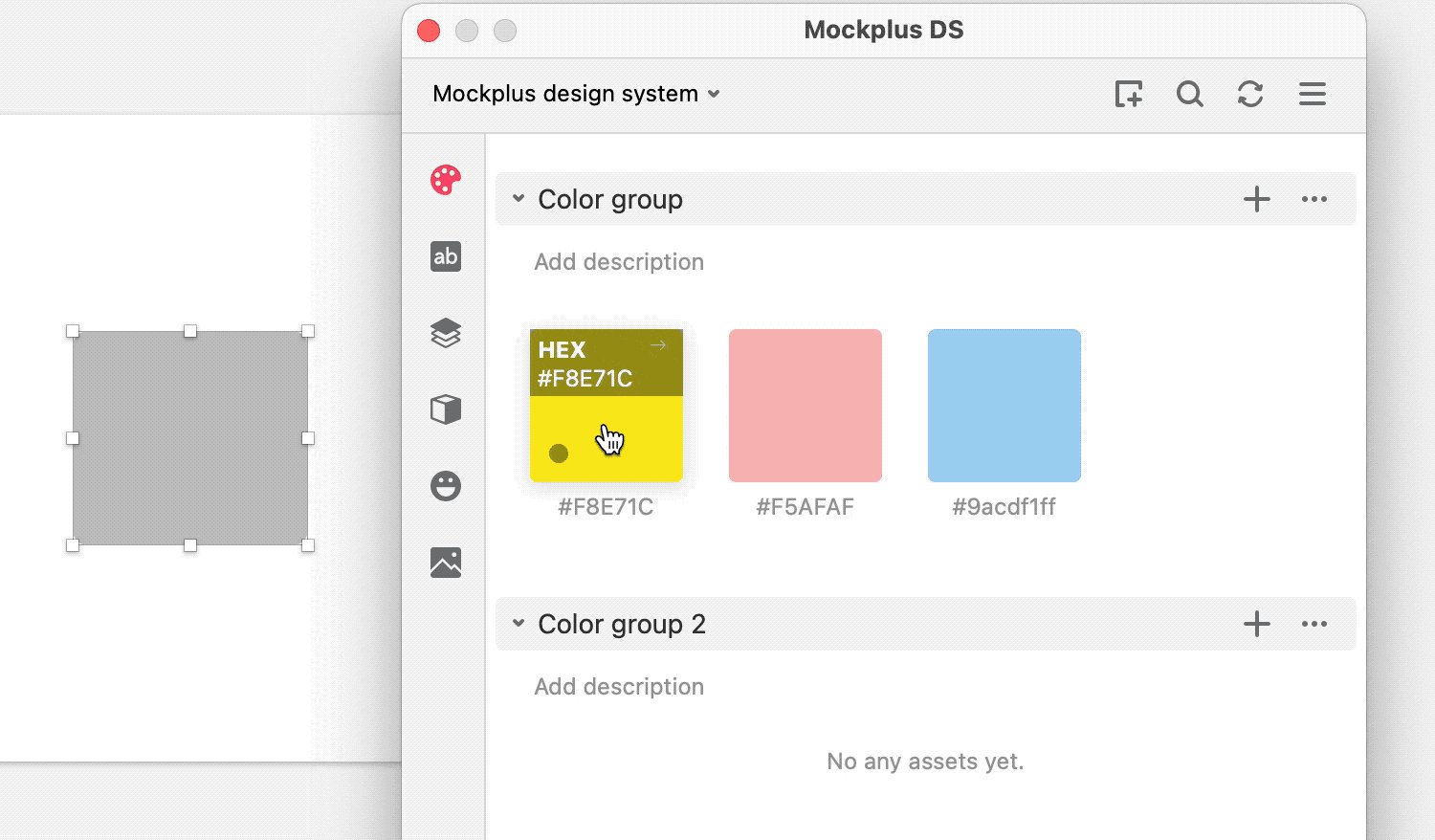
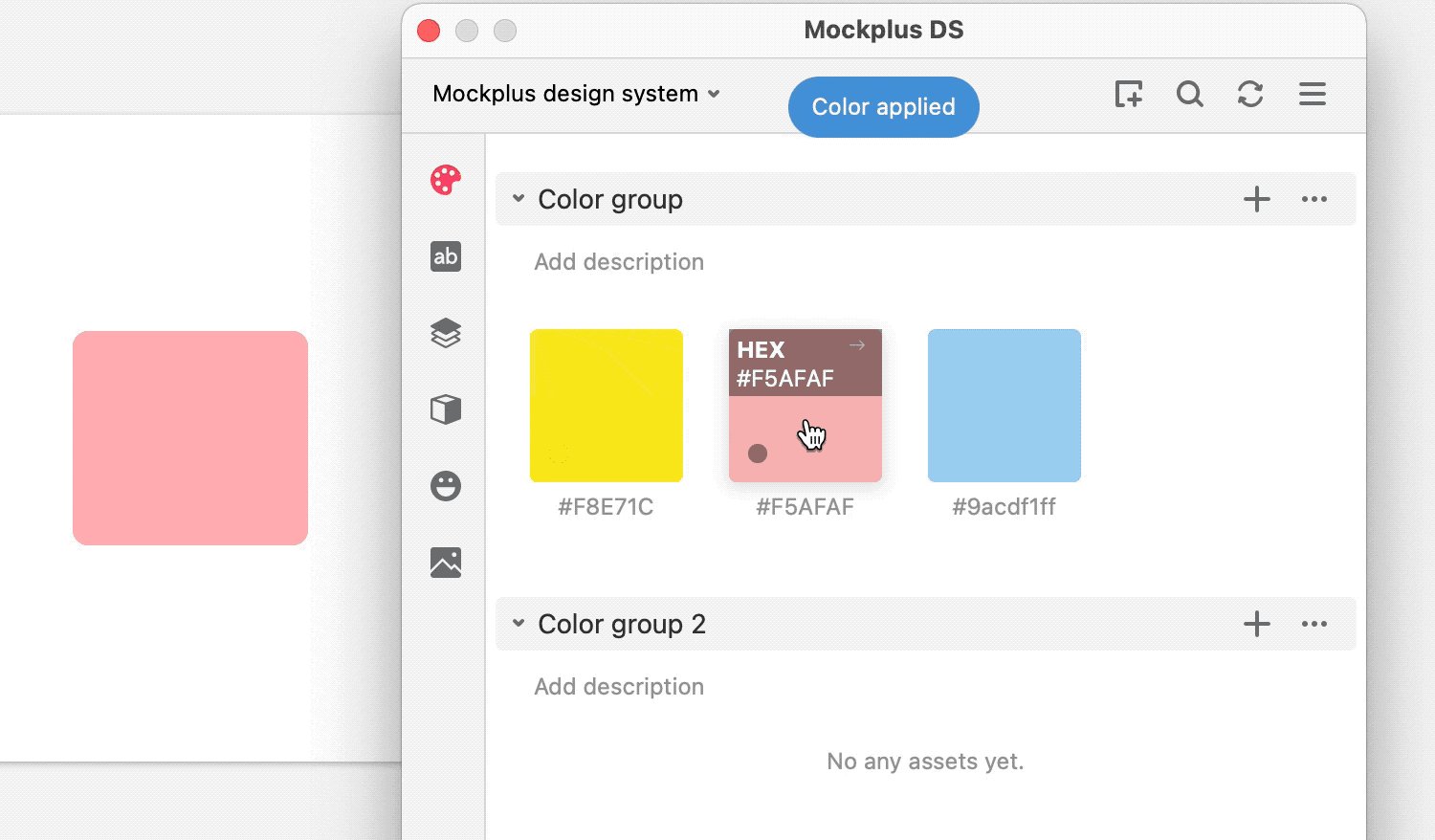
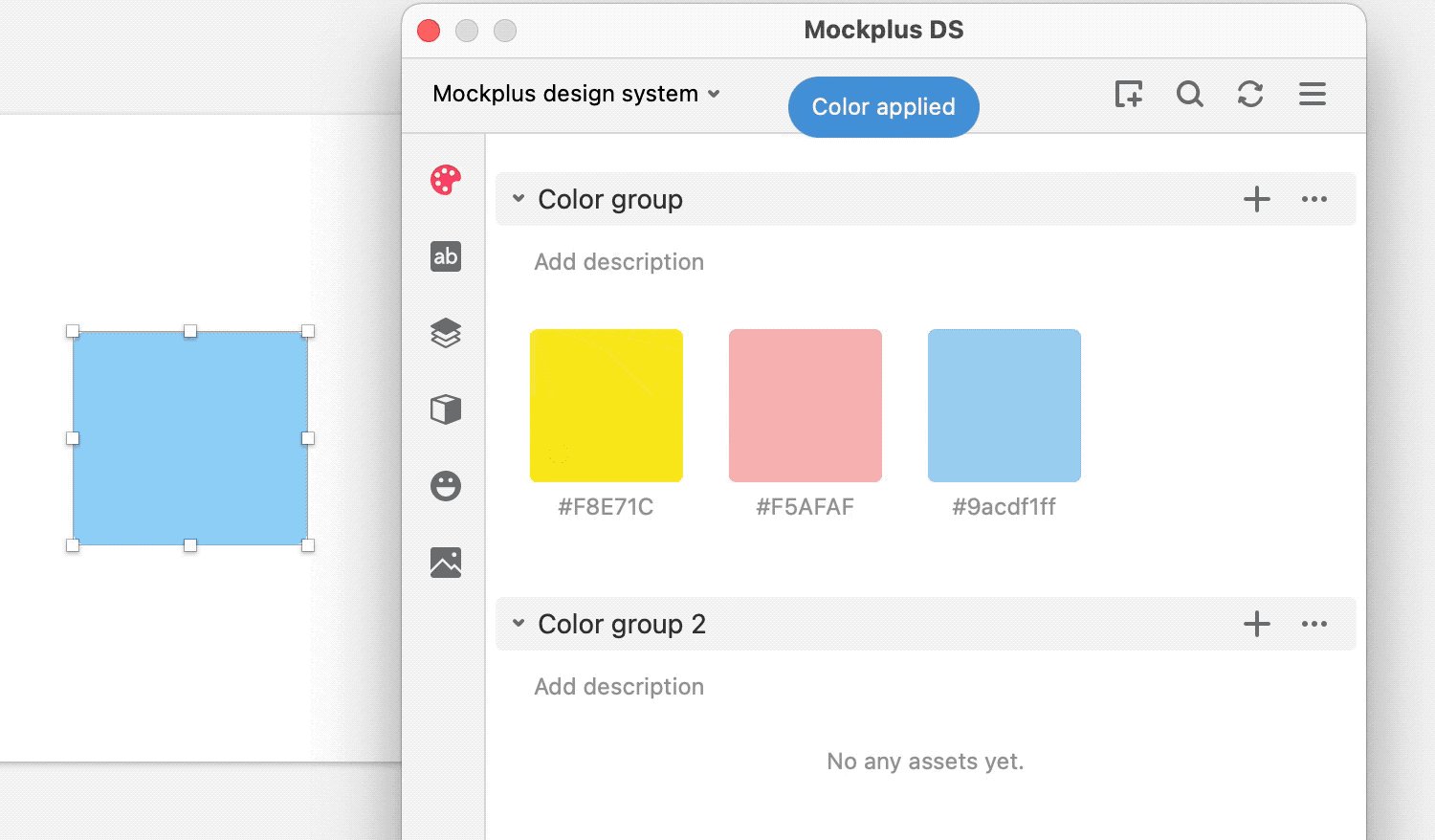
Apply Colors
Select a layer in Sketch;
Switch category to "Colors" in the plugin and click on a desired color to apply it to the layer.

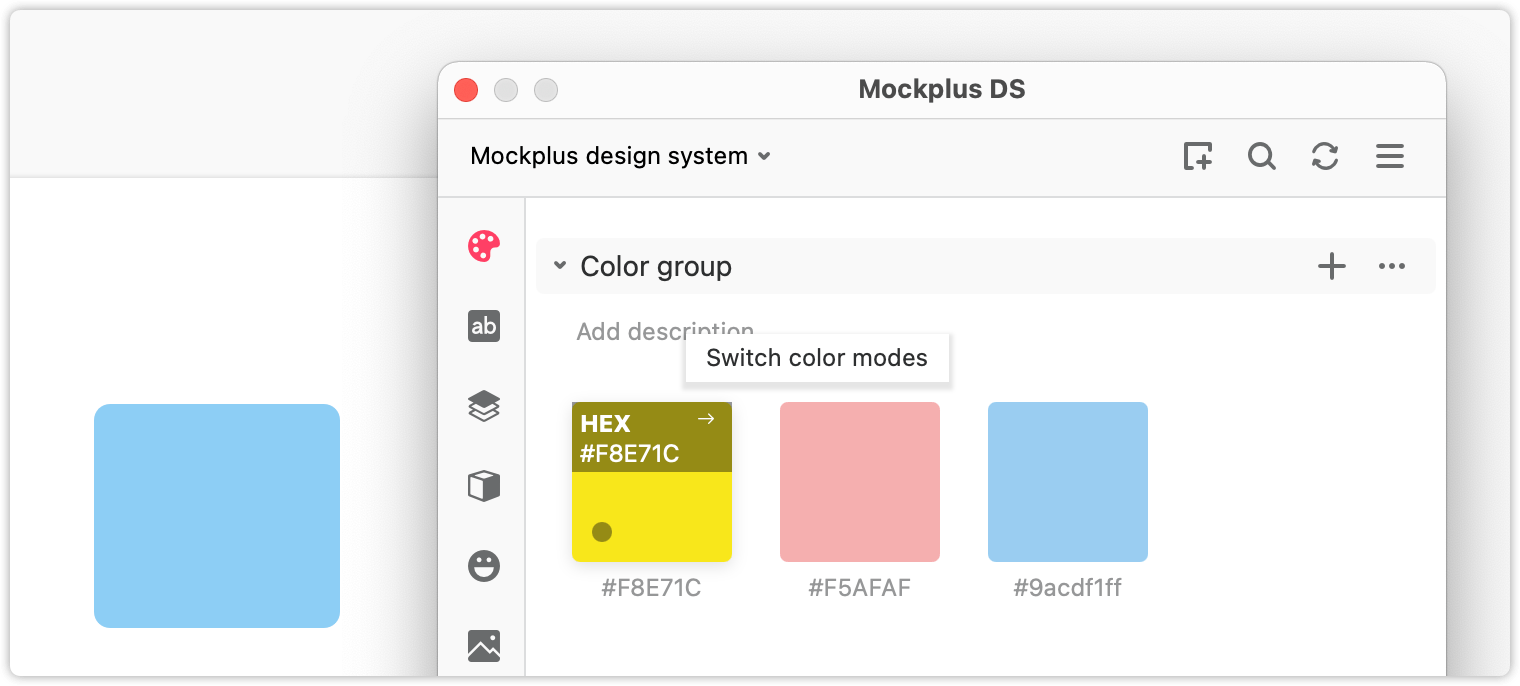
Switch Color Modes
Hover over a color, the default color mode HEX and a right arrow will appear;
Click the arrow to switch between color modes (choose from HEX, AHEX, HEXA, HSLA and RGBA).

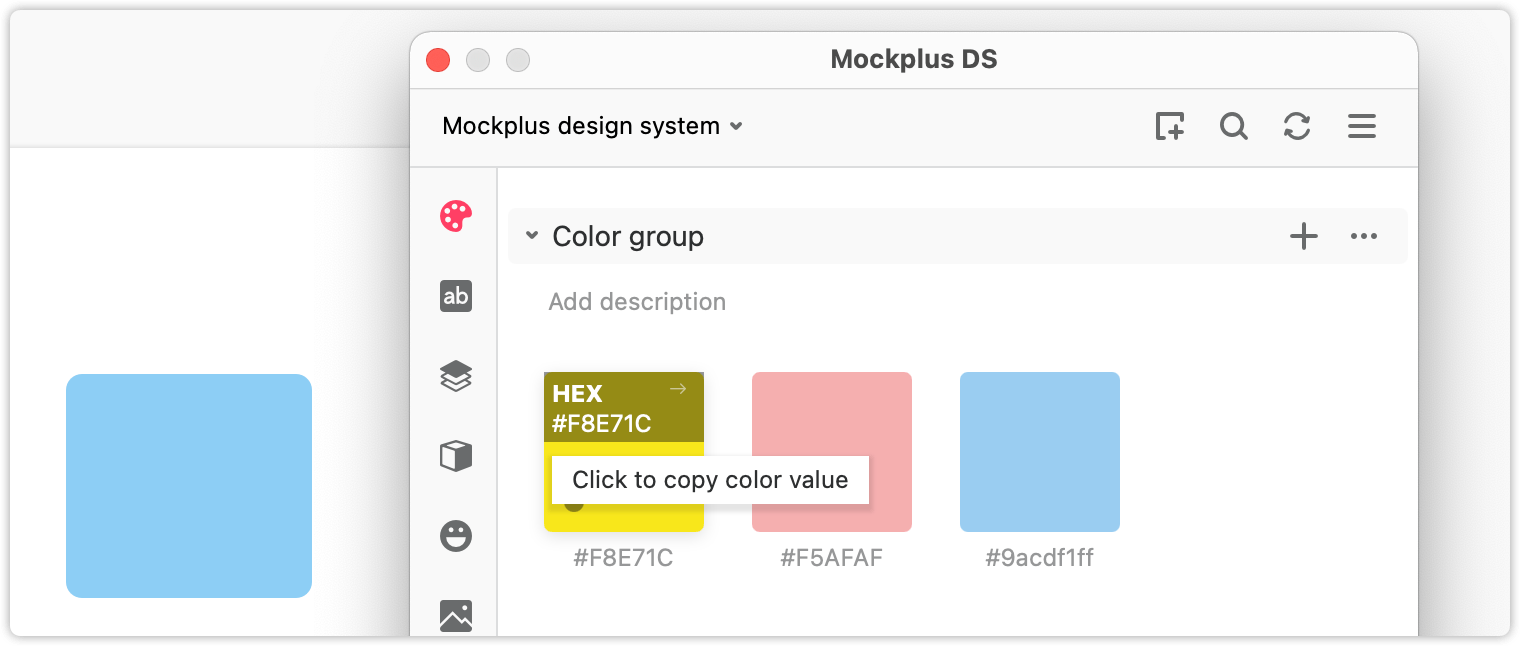
Copy Color Value
To copy the color value, click the value below the default color mode.

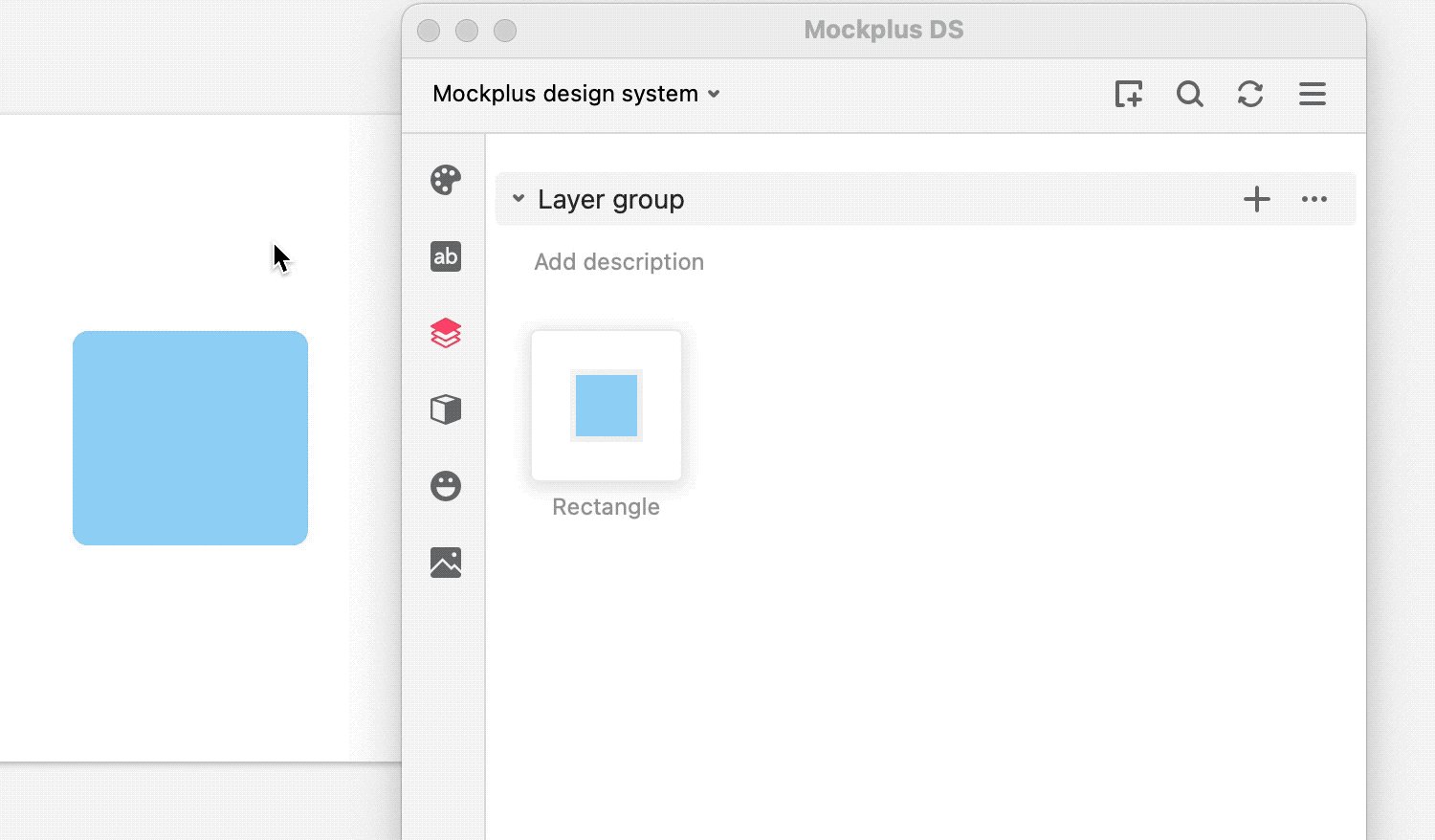
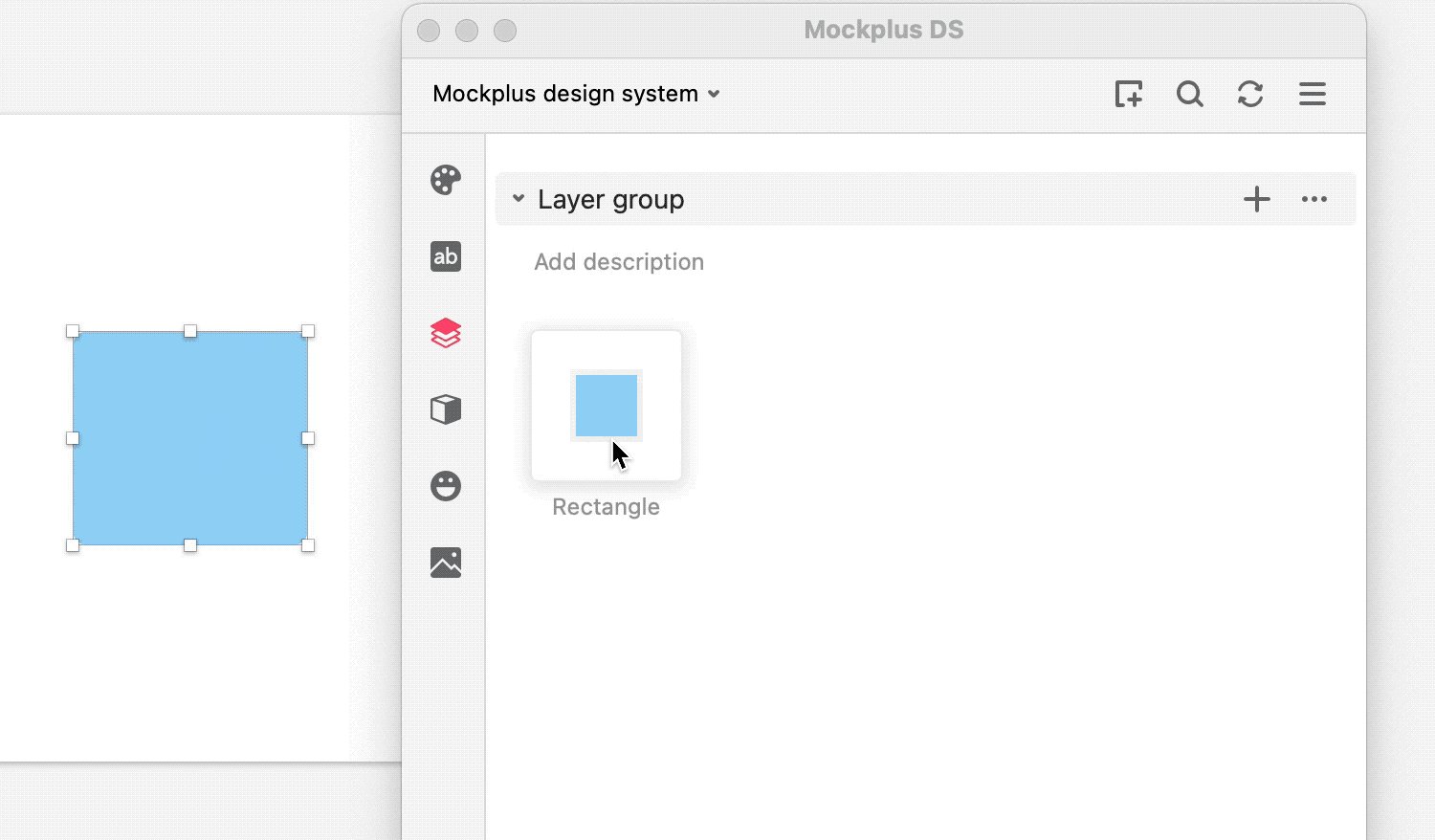
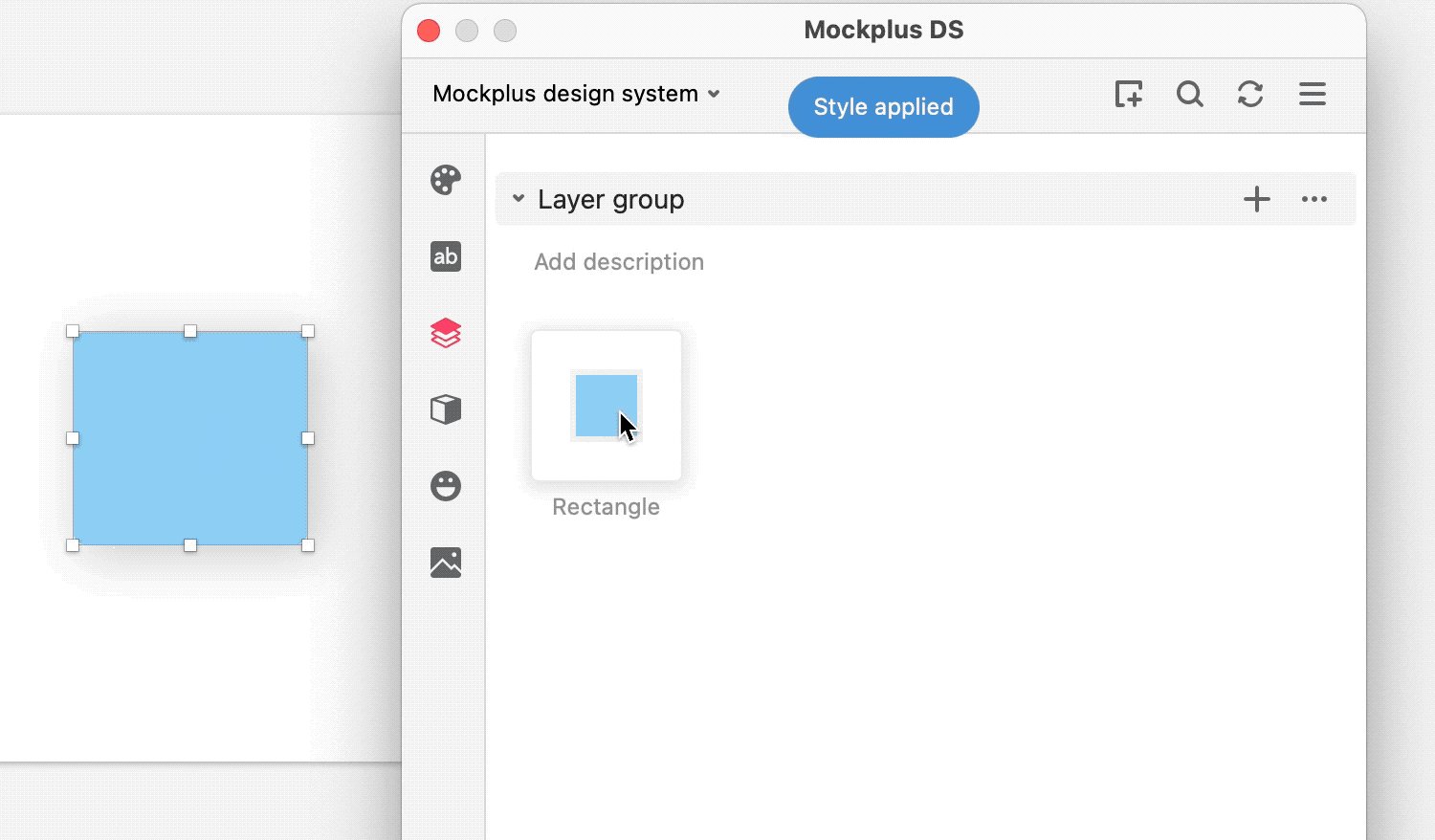
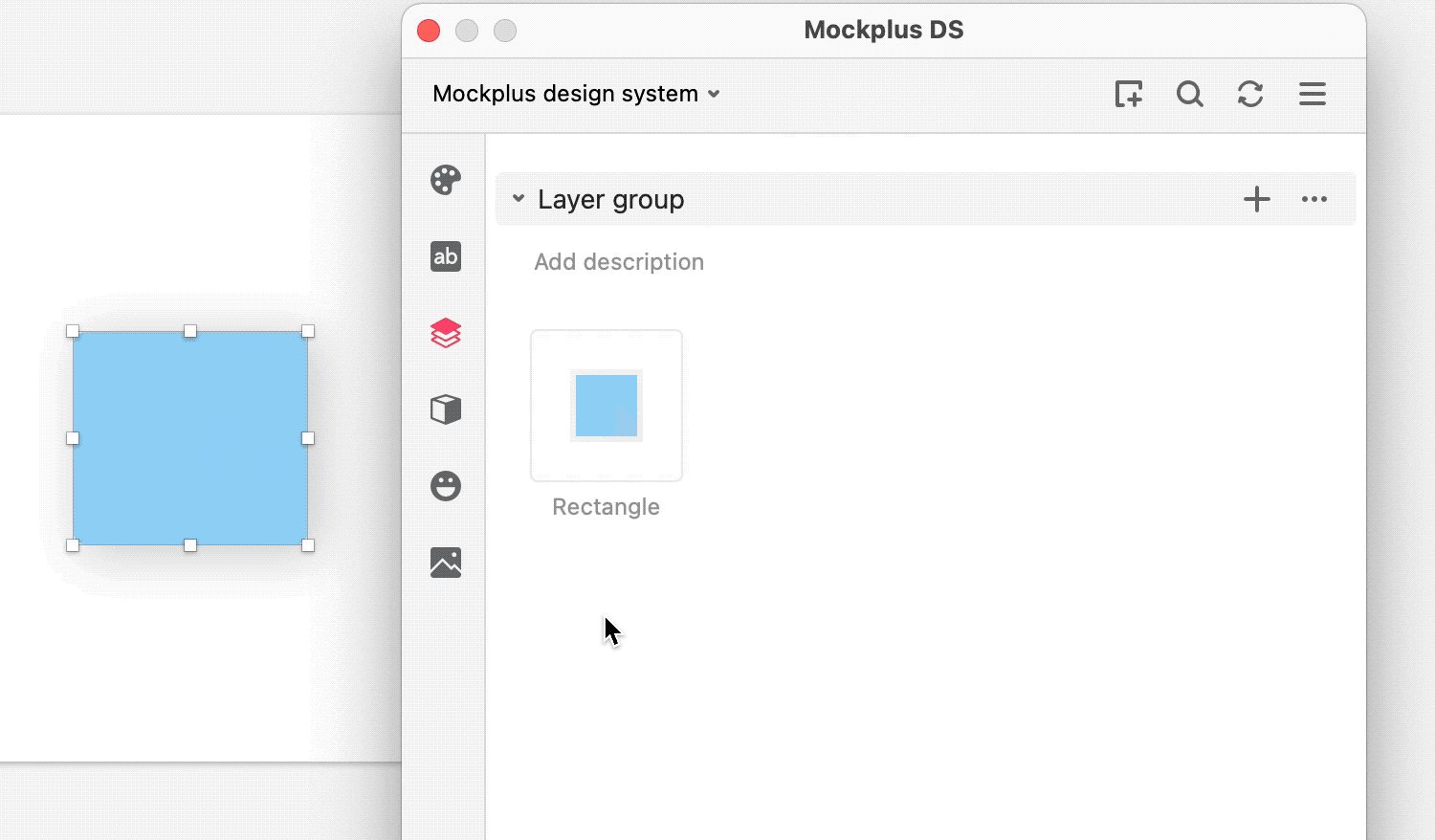
Apply Layer Styles
Select a layer in Sketch;
Switch category to "Layer Styles" in the plugin and click on a desired layer style to apply it to the layer.

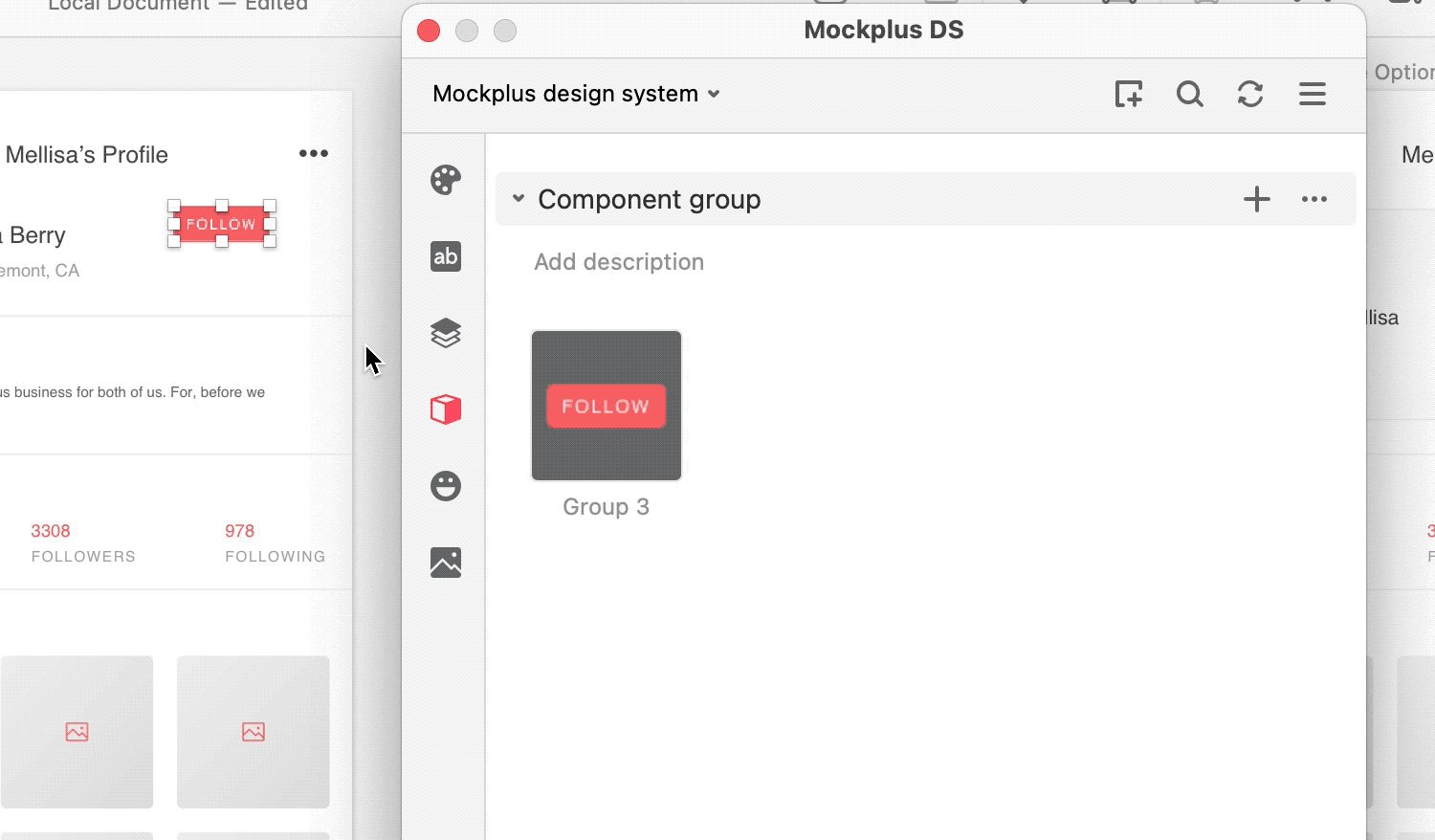
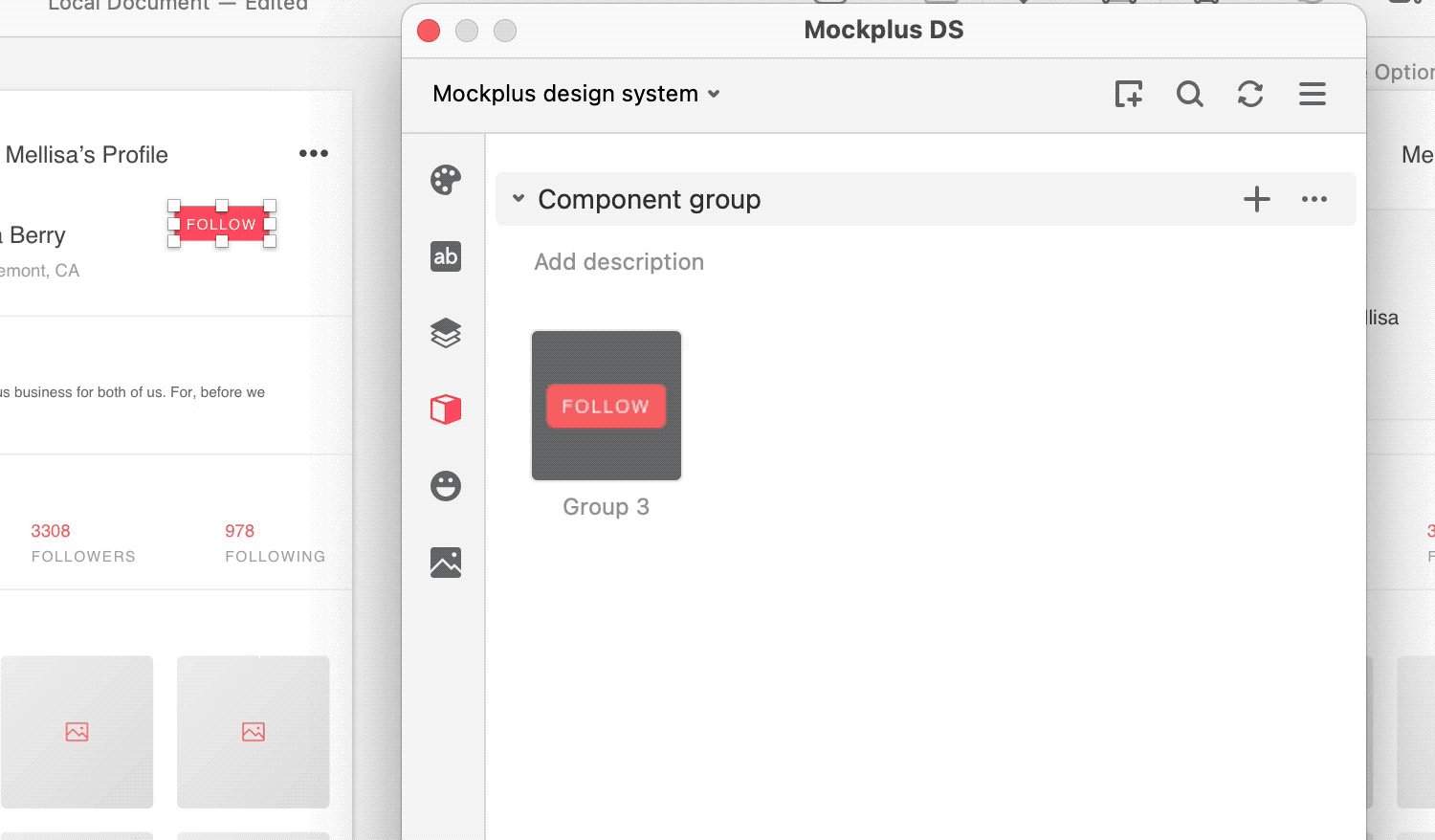
Reuse Components
Switch category to "Components" in the plugin;
Drag and drop a component to any desired position to reuse it in Sketch.

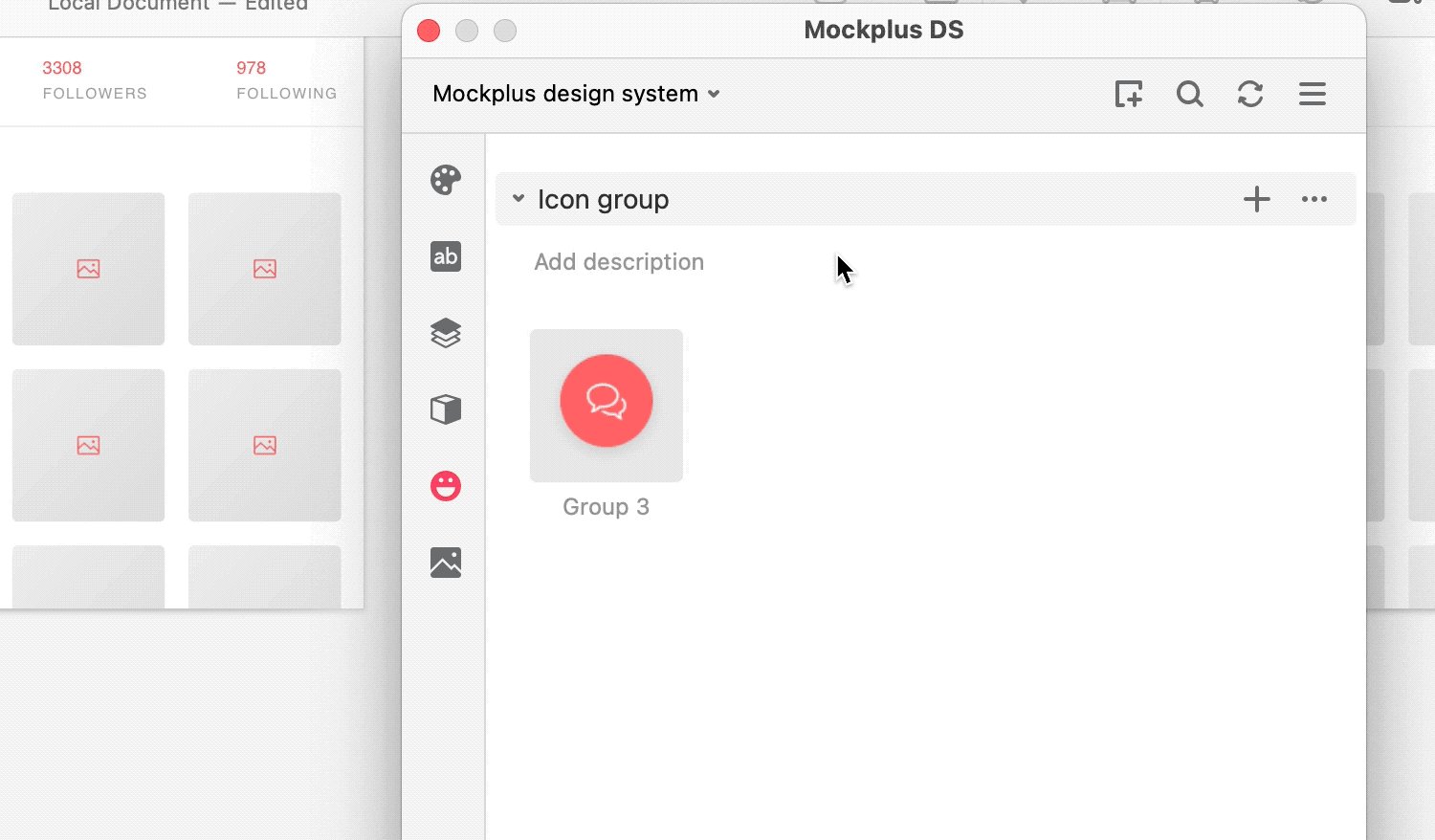
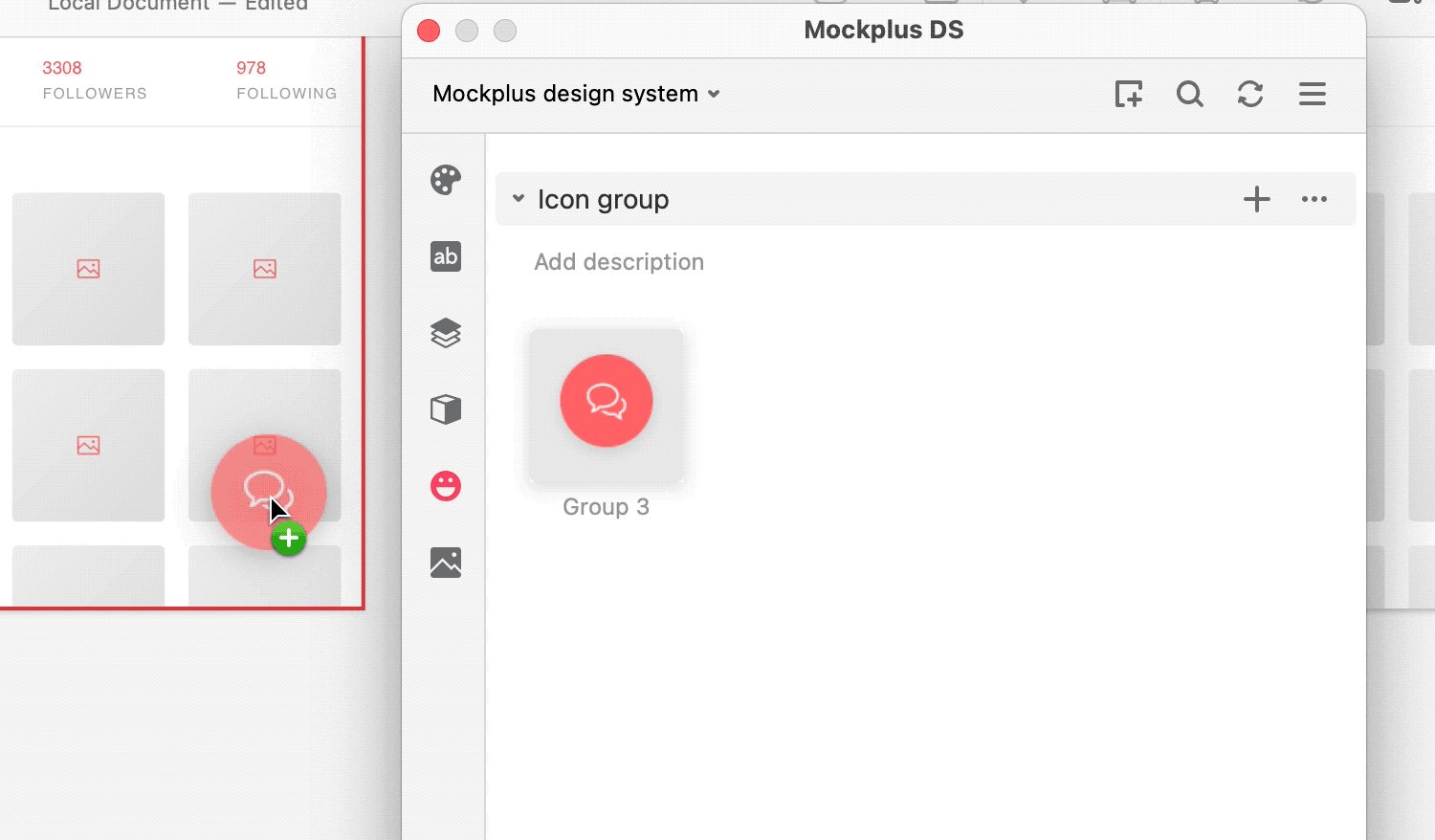
Reuse Icons
Switch category to “Icons” in the plugin;
Drag and drop an icon to any desired position to reuse it in Sketch.

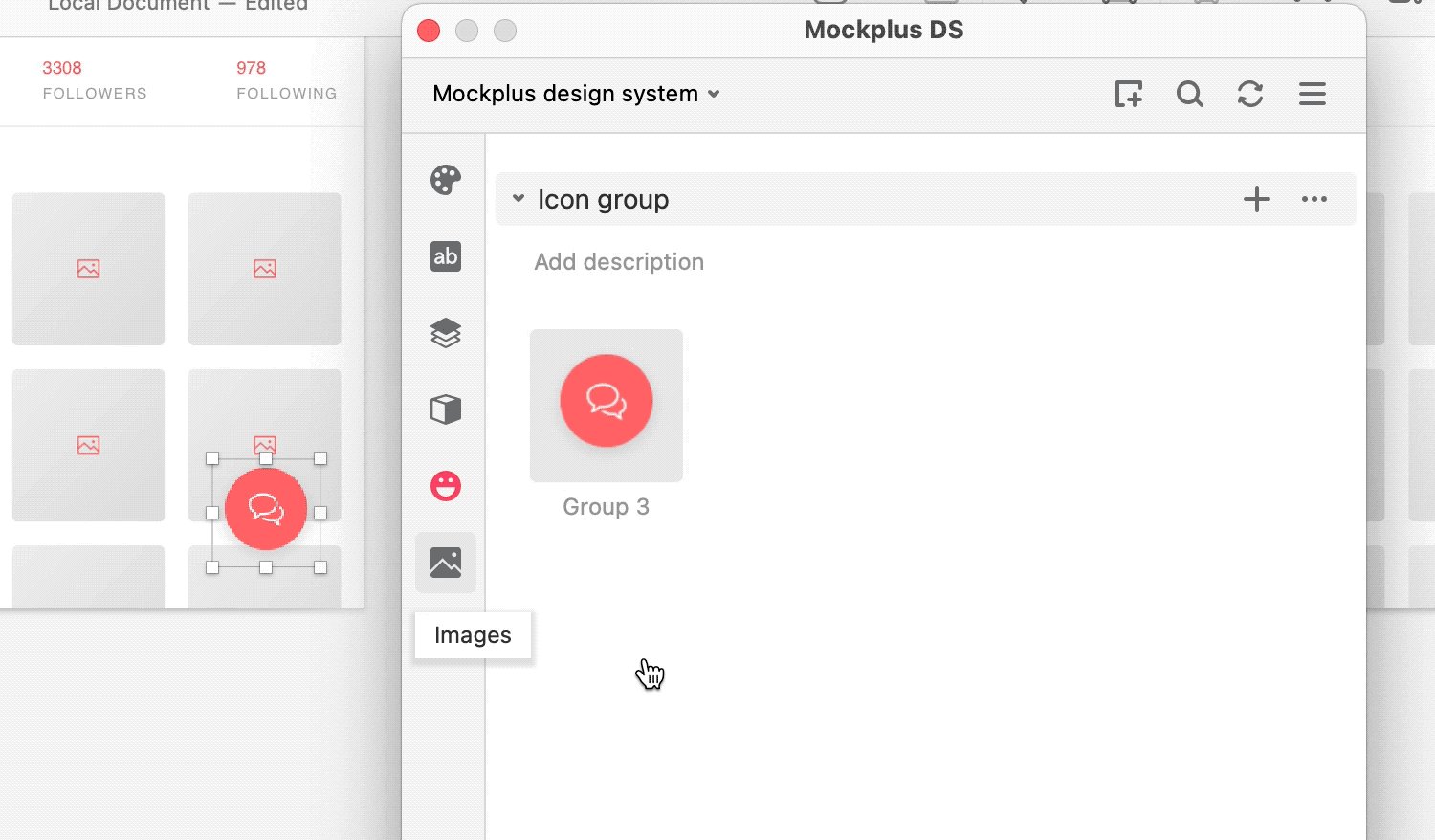
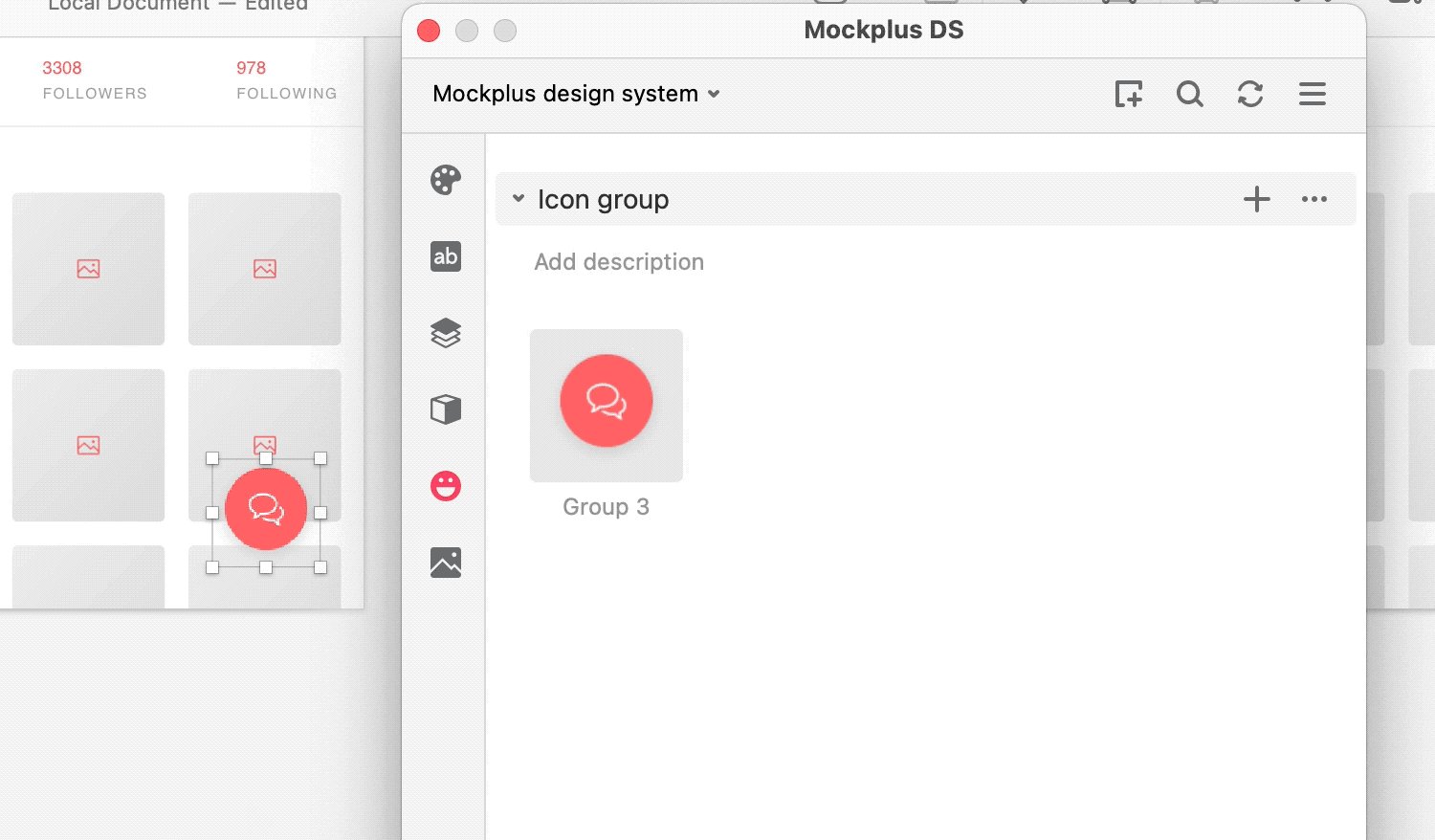
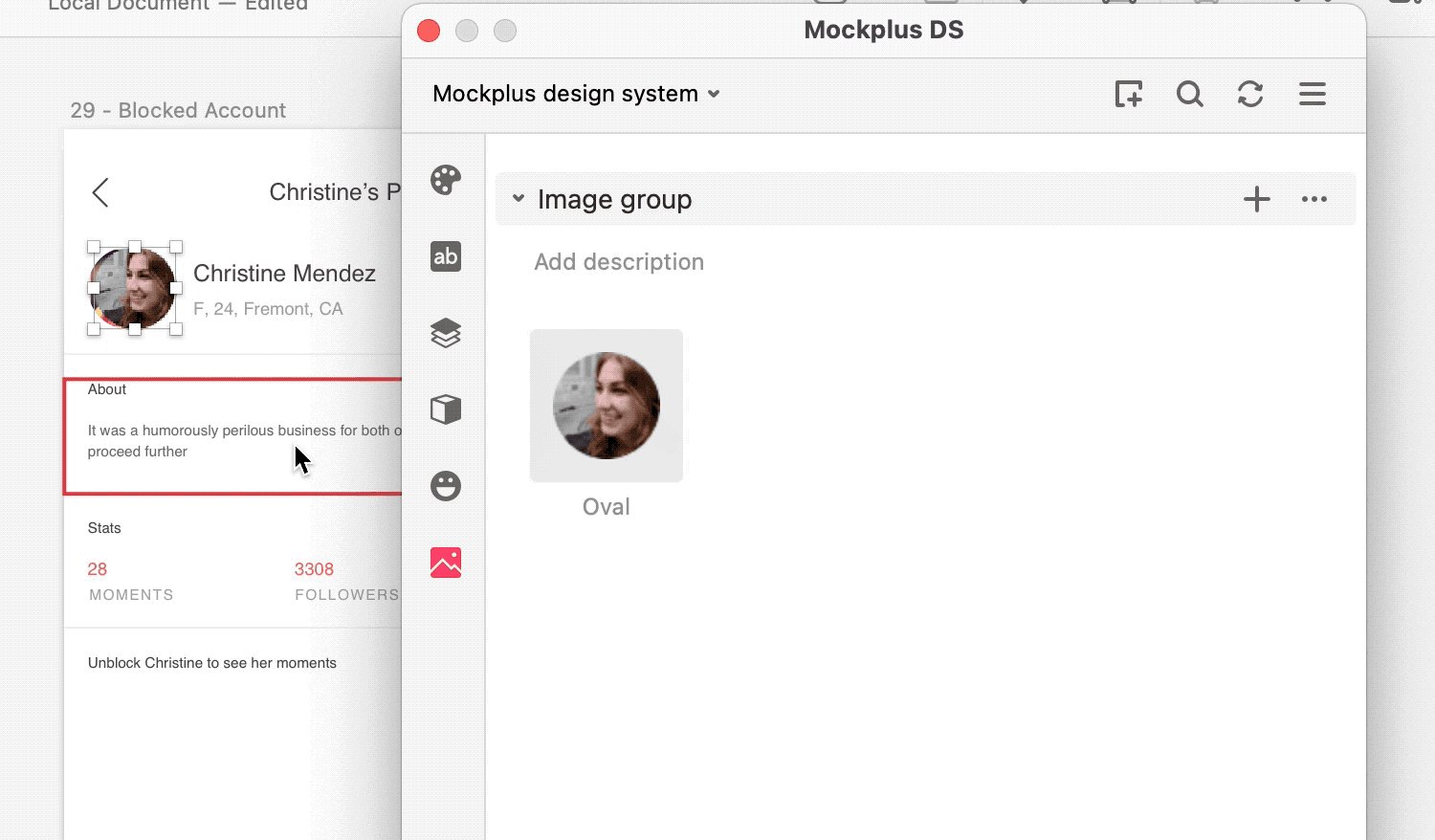
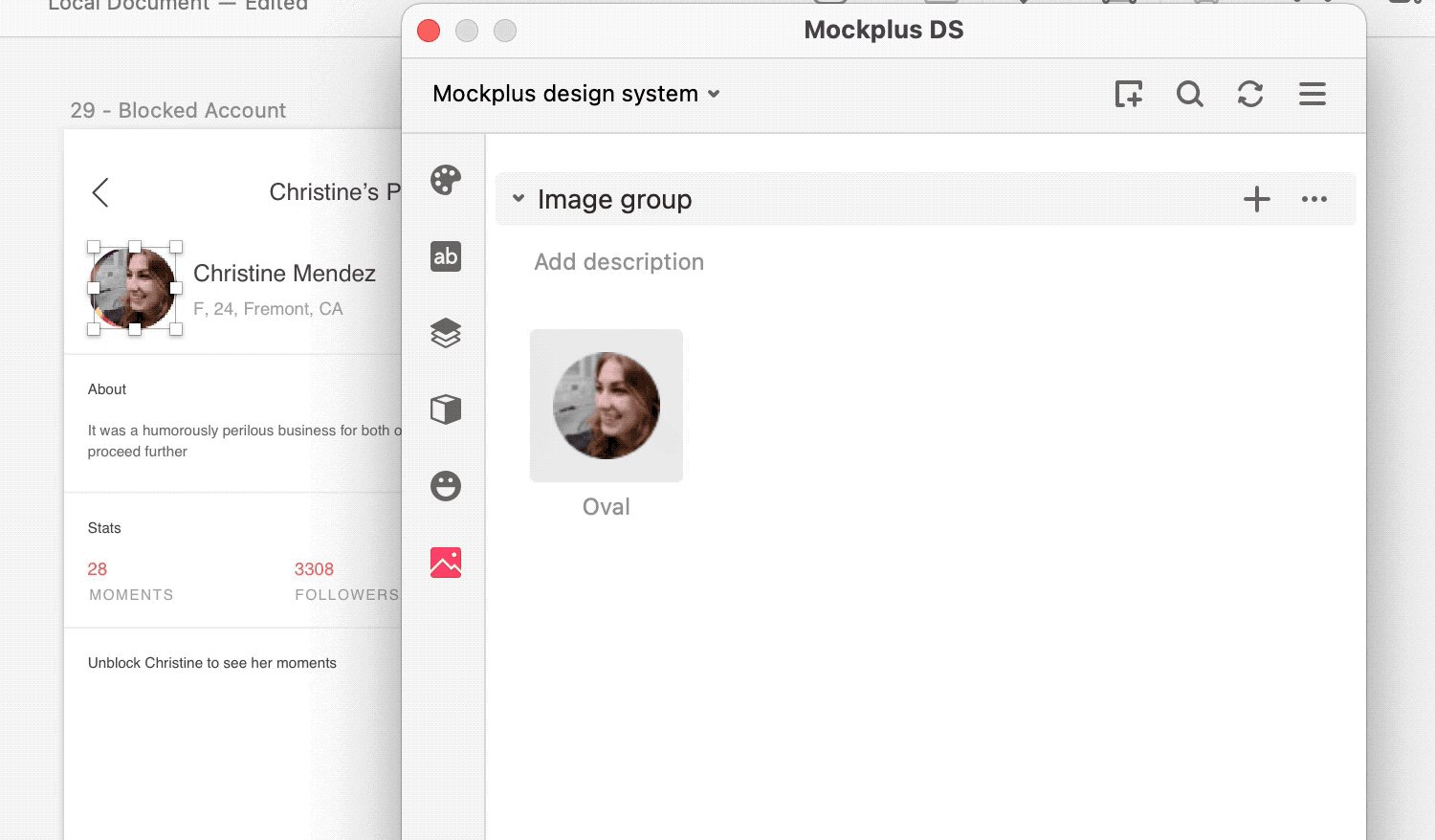
Reuse Images
Switch category to “Images” in the plugin;
Drag and drop an image to any desired position to reuse it in Sketch.

Import Sketch Libraries
Download and Install
Download and install the Sketch plugin first.
Start the Plugin
Once you've installed it, you can start the plugin by heading to Plugins > Mockplus > Design Systems > Upload Libraries.Upload Sketch Libraries
When you've created a Library that contains all your frequently used Symbols, Text Styles, Color Variables and other assets, upload it to Mockplus as follows:Open the Library you want to upload in Sketch
Click Upload Library on the plugin
Enable Libraries
After a Sketch Library is imported, it will appear in the plugin for both you and your teammates. You can decide whether to "Enable" it or not.
- If you choose not to enable it, an "Import" button will be displayed.
- If you choose to enable it, the button will change to "Enabled," and the Library will also be checked in Sketch's component libraries, making it available for use in Sketch.
Update Libraries
Updating libraries is done differently in both Sketch and Mockplus, and you need to sync changes in the following way:When you updated the Library in Sketch:
Start the plugin in Sketch and the Update button will become clickable
Click the button to update the corresponding Library in Sketch as well










