Some flowchart shapes are provided to help you visualize any design flows or processes on the canvas to better depict the sequence of actions and decisions involved in a product.
How to add flowcharts?
Here are the steps to add flowcharts:
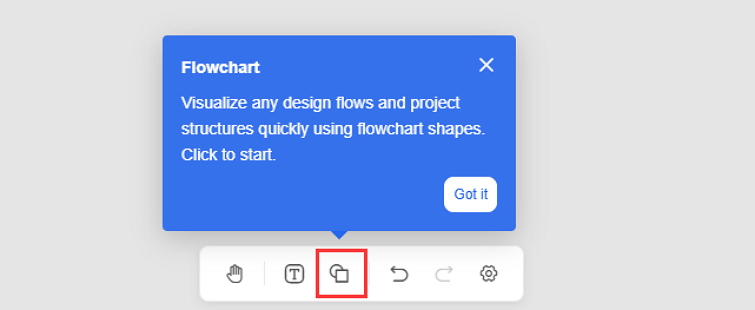
Head to the Toolbar and select the flowchart shape tool.
Click on it and you will see all the flowchart shapes (Rectangle, Circle, Diamond, Parallelogram, Capsule);
Choose the desired shape you want to create;
Place it anywhere on the canvas to add it.
Alternatively, you can use keyboard shortcuts to quickly create flowchart shapes:
R - Rectangle
C - Circle
D - Diamond

How to change the background color of flowchart shapes?
Mockplus allows you to change the background color of flowchart shapes.
Here goes how:
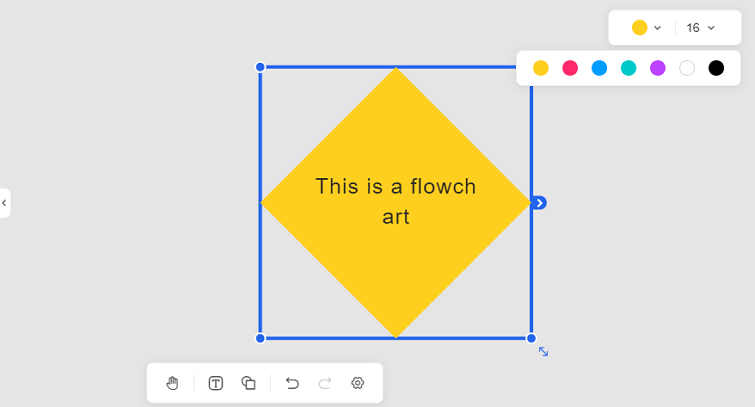
Select a desired flowchart shape first;
Choose the background color icon.
in the top left corner of the canvas's toolbar;
Then select the desired background color from the dropdown menu to get it changed.

How to modify the font size within a flowchart shape?
Inside flowchart shapes, you have the ability to enter and edit text. This feature allows you to adjust the size of the text as needed, providing flexibility in customizing the appearance of your flowchart.
Here are the steps to modify the font size:
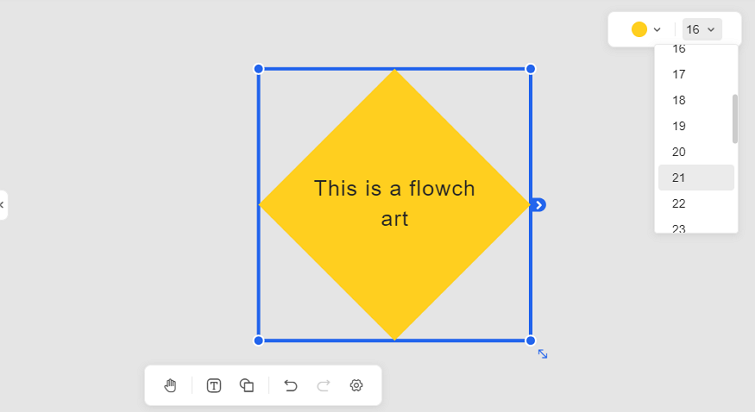
Select a flowchart shape first;
Choose the font size icon in the top left corner of the canvas's toolbar;
Select the desired font size to get it modified.

Note: The font size can not be customized.
How to delete a flowchart shape?
Mockplus also offers you two ways to delete flowchart shapes:
Method 1: Select a shape, right-click on it, and choose the "Delete" option.
Method 2: Select the shape and press the Delete key on the keyboard.
How to proportional scale a flowchart shape?
Mockplus allows you to resize flowchart shapes while preserving their original proportions. This feature ensures that the visual elements within your flowchart remain balanced and visually appealing even after resizing.
Here goes how:
Selecting a shape first;
Click and hold the anchor point at the bottom left corner of the object;
Then drag the anchor to resize it.










