Add Fonts or Colors to Style Guides
Once your design is imported into Mockplus, selecting any layer or asset in Development will bring up the right hand property panel, showing all layer properties, including color and font.
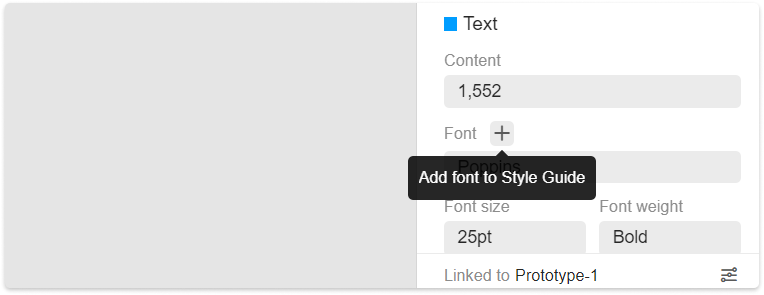
To add a color or font to your style guide library, find the desired color or font property on the right panel and click the "+" icon.

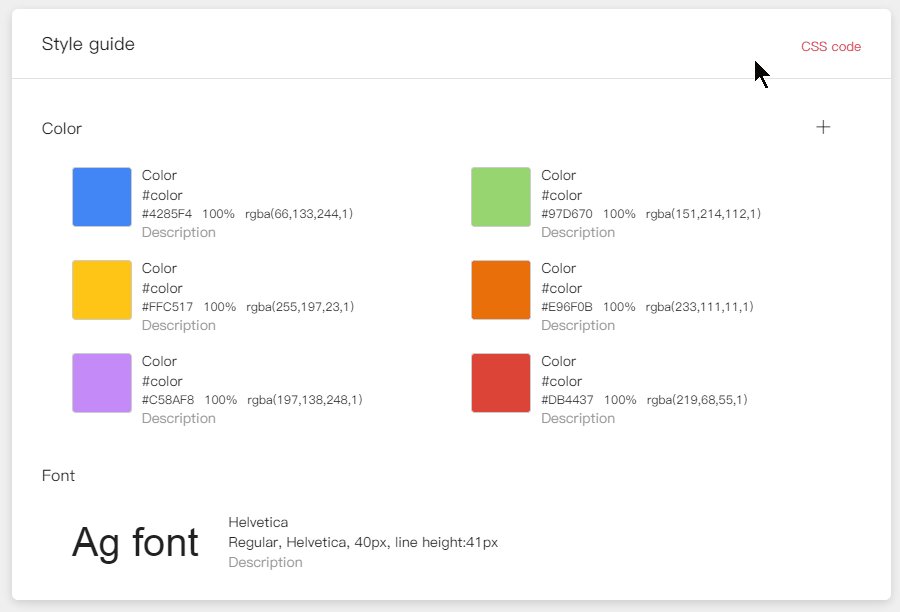
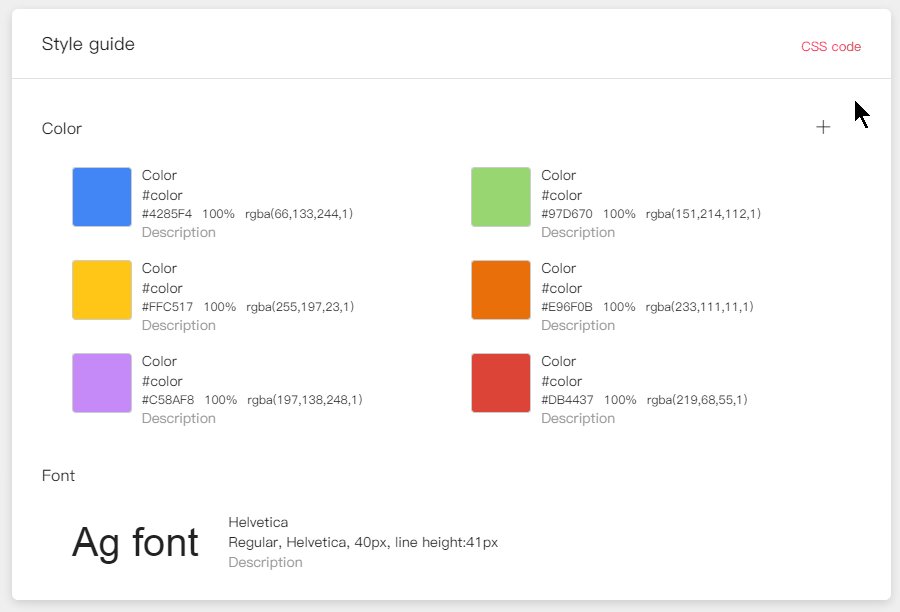
And then, go to the "Style guide" mode, you can check the information of the added color or font style guide, including the name, variables, color value and more. Click the color, you can customize the color values via the color picker that appears.
You can also drag-and-drop to sort these color assets.
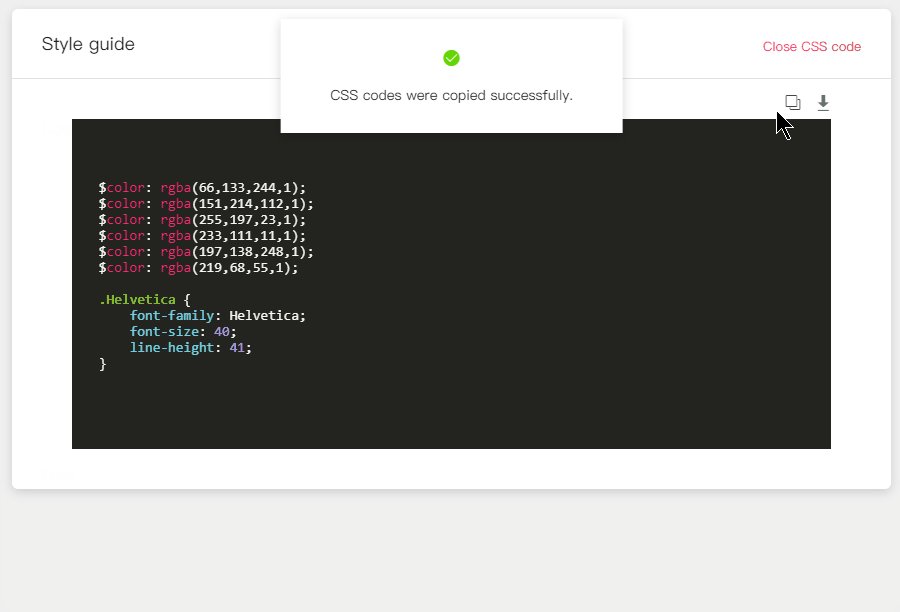
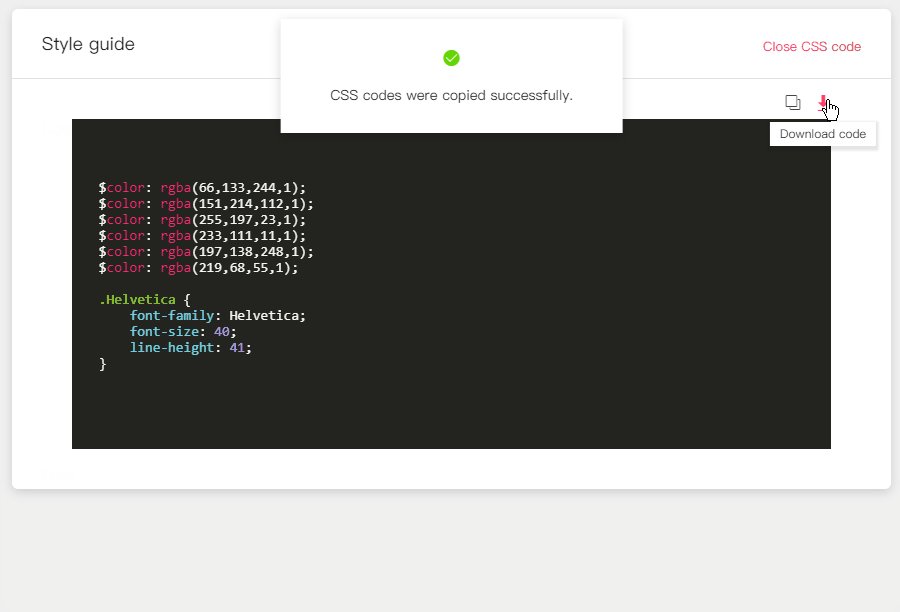
Export CSS Codes
Once you have defined the color and font style guides, click on "CSS Code" in the right upper corner to instantly generate a CSS code. There, you can copy the code with one click, or download a CSS file for the developer's use.