Mockplus makes it easy for you to import prototypes from Axure for immediate reviewing, inspecting, and handoff. You can choose to import them by using our plugin or HTML demo package.
Upload Prototypes with Axure Plugin
Download Axure plugin
Download and install the Axure plugin for Mac OS
Download and install the Axure plugin for Windows
Start Axure plugin
After installing the plugin, start it by clicking the plugin desktop icon.

Log in
To use the plugin, you'll need to log in with your Mockplus account on the browser.
Start Axure and Preview Prototypes
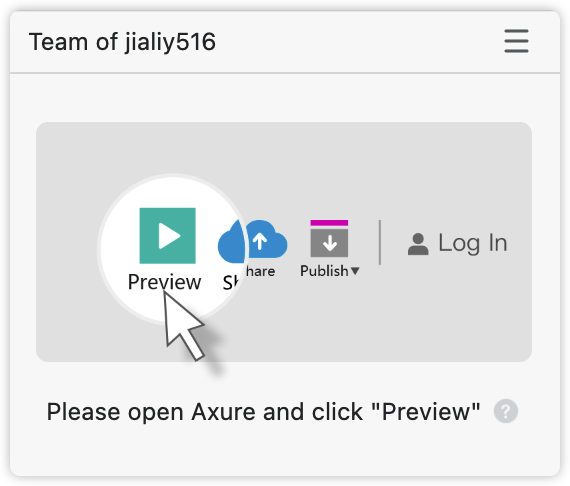
Once you’ve logged into the Axure plugin, you will see “Please open Axure and click ‘Preview” will appear.
Please follow the guide to start your Axure, open the prototype that you want to import into Mockplus, and click "Preview" on the top toolbar.
And then, our Axure plugin will automatically recognize this prototype and upload it into Mockplus.
Note:
You are supposed to open and preview your prototypes on the Axure desktop app, not our Axure plugin.
Before starting upload, you should also select an upload location first:

Create A Project
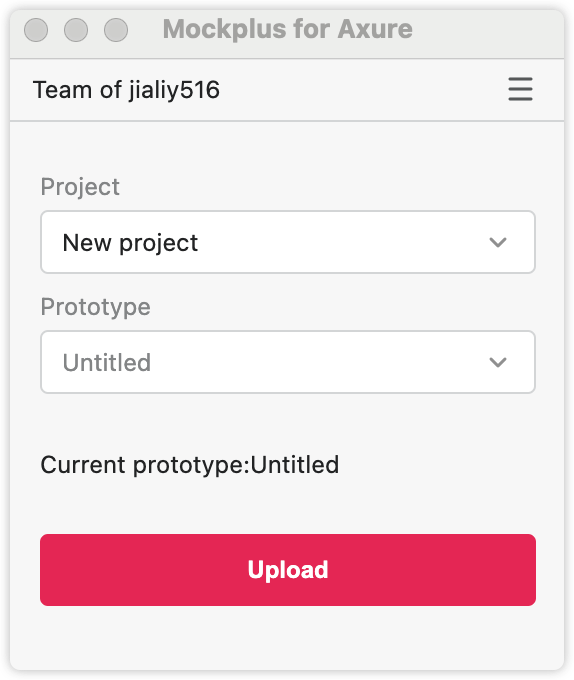
After you click on the “Preview” button in Axure, the Axure plugin will automatically take you to the upload page.
If you are new to Mockplus and have not created any projects yet, a new project needs to be created before you can upload:
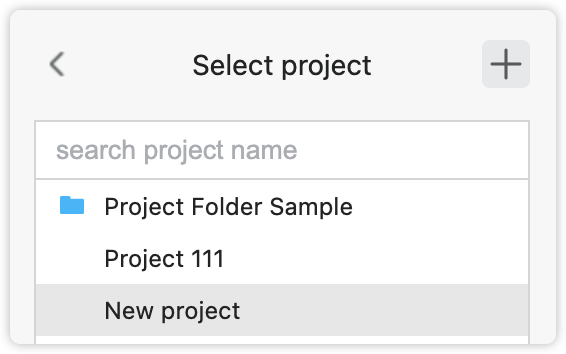
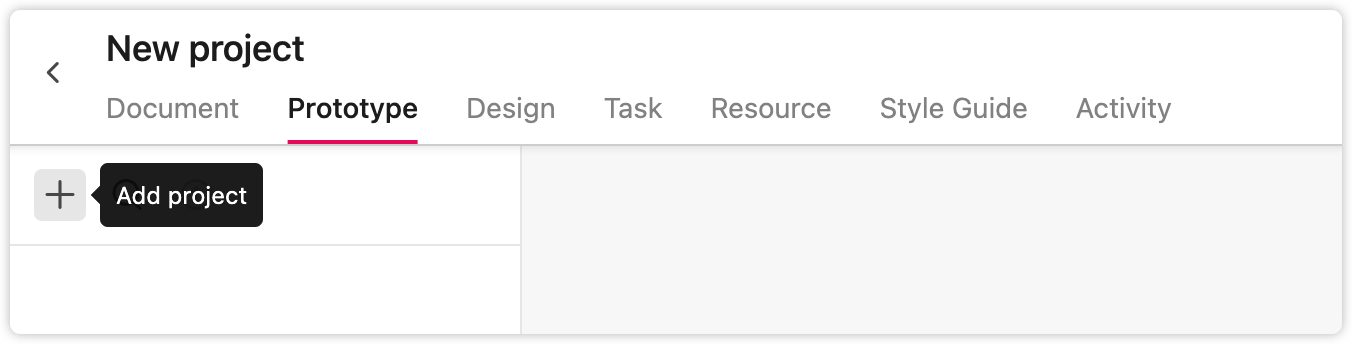
Click the drop-down list next to the name of the project
Click the "+" icon in the dropdown menu
If you've already created multiple projects or project folders, select a project or project folder as the target location from the dropdown list.

Upload Axure prototypes
After creating or selecting a project, click “Upload” to import the Axure prototype.

Collaborate Axure Prototypes Online
It takes only seconds to upload an Axure prototype to Mockplus. After successfully uploading your prototype to Mockplus, you will be prompted to “View the project”. You will be taken to your prototype in Mockplus where you can collaborate and handoff your design online.

Import Axure HTML Demo Package
Apart from using our Axure plugin, you can also directly import HTML demo prototypes from Axure into Mockplus. Here is how this works:
Generate HTML Files in Axure
After completing your prototype in Axure, click "Generate HTML Files"
Compress HTML Files
Compress that HTML file into a zip file.
Upload into Mockplus
All you need to do is drag and drop your file, or click on the “+” button on the Project tree in "Prototype" mode. Then your project will immediately be available on Mockplus.
Note:
Only an HTML offline package (often a Zip file) from Axure can be imported here.

Update Axure Prototypes
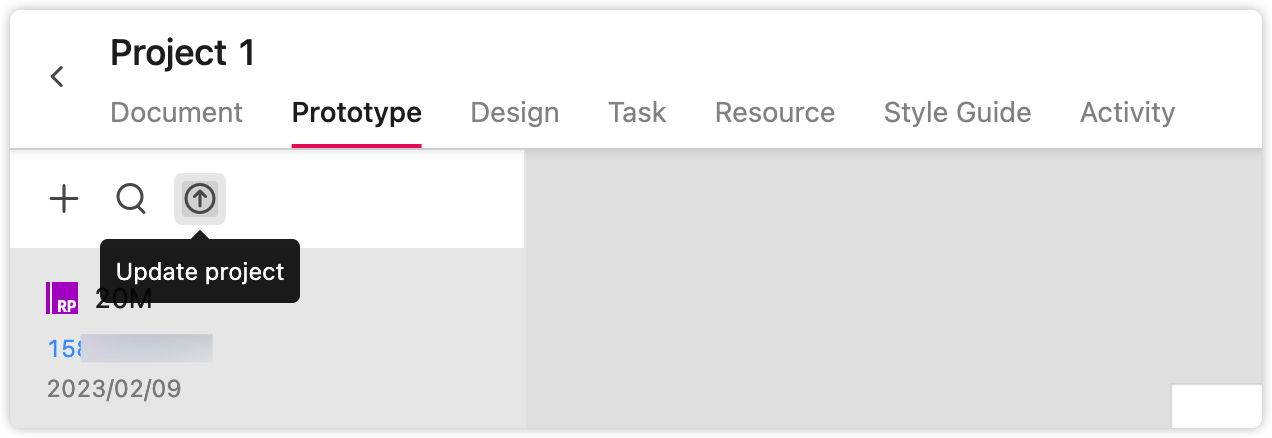
When a new version of your Axure prototype is ready, go to the Project Tree panel, click "Update project", and drag and drop the latest version into the popup that appears.

FAQ
What can I do if the upload page does not show up?
After clicking "Preview" on your Axure desktop app, you may find the upload page of our Axure plugin does not show up and you are unable to upload anything. To fix this, simply click "Preview" in Axure again to update its service and then try again.










