When creating interactions, you can also create fixed scrolling areas.
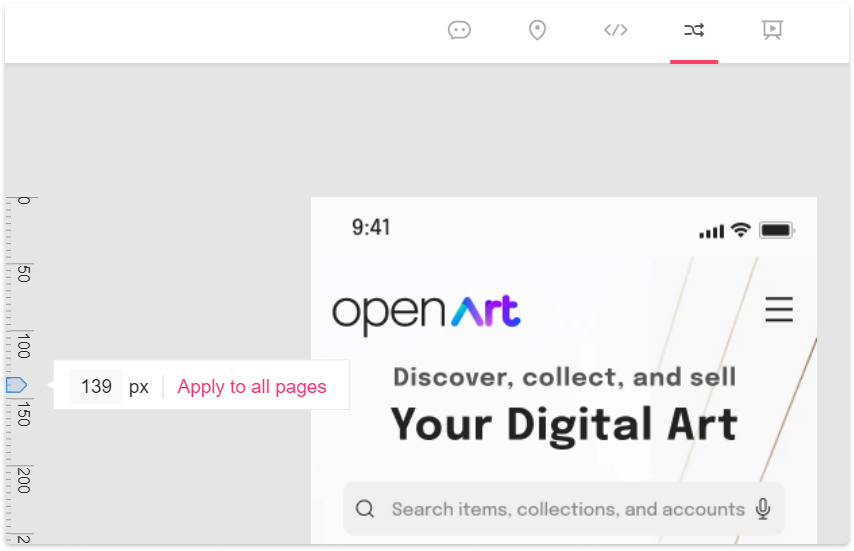
Drag and drop the icon on the left ruler to create a fixed header or footer for the current page.
icon on the left ruler to create a fixed header or footer for the current page.
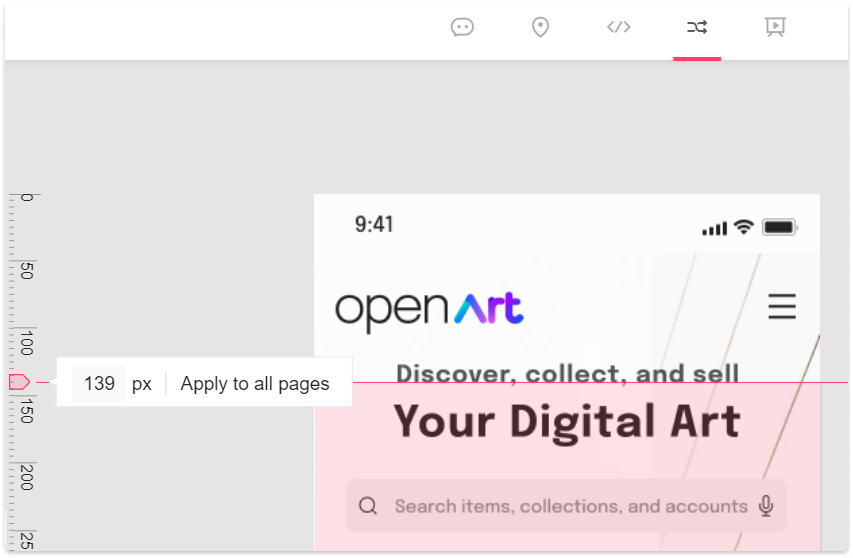
Once done, the area between the header and footer of the page becomes scrollable while previewing.

Specify Header/Footer Values
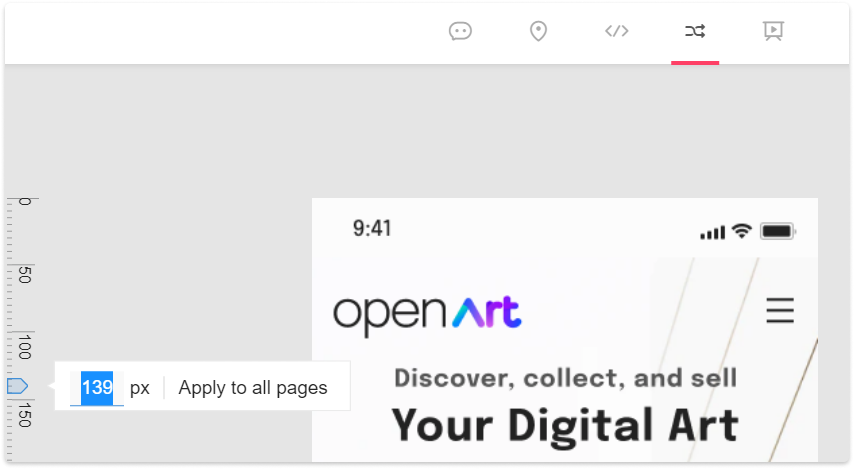
You can also specify exact values for the header and footer. Hover on the ruler icon, enter a value in the input box and press “Enter” to customize the header or footer manually.

Apply to All Pages
When you've set a fixed area for one page, such as a sticky header, footers, or navigation bar, you can also apply this setting to all pages of the current project by clicking "Apply to all pages".