Export to Code
After creating a design system with your team in Mockplus Design System, you can easily export all asset styles to CSS, LESS or SCSS codes. Before exporting, customize the CSS code prefix of colors, fonts and other assets to make it easy for developers to start coding.
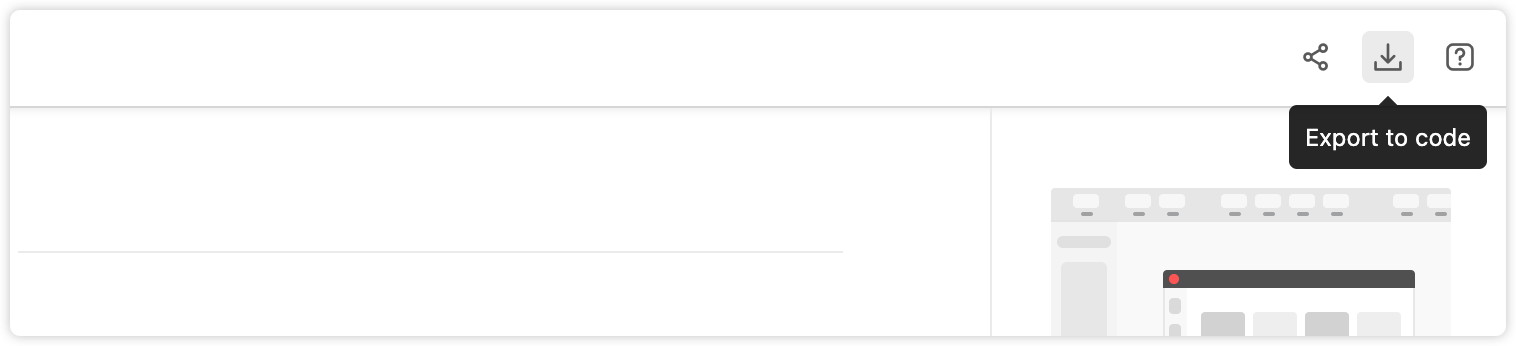
To export asset styles to codes, click the download icon in the right upper corner and hit "Export to code".

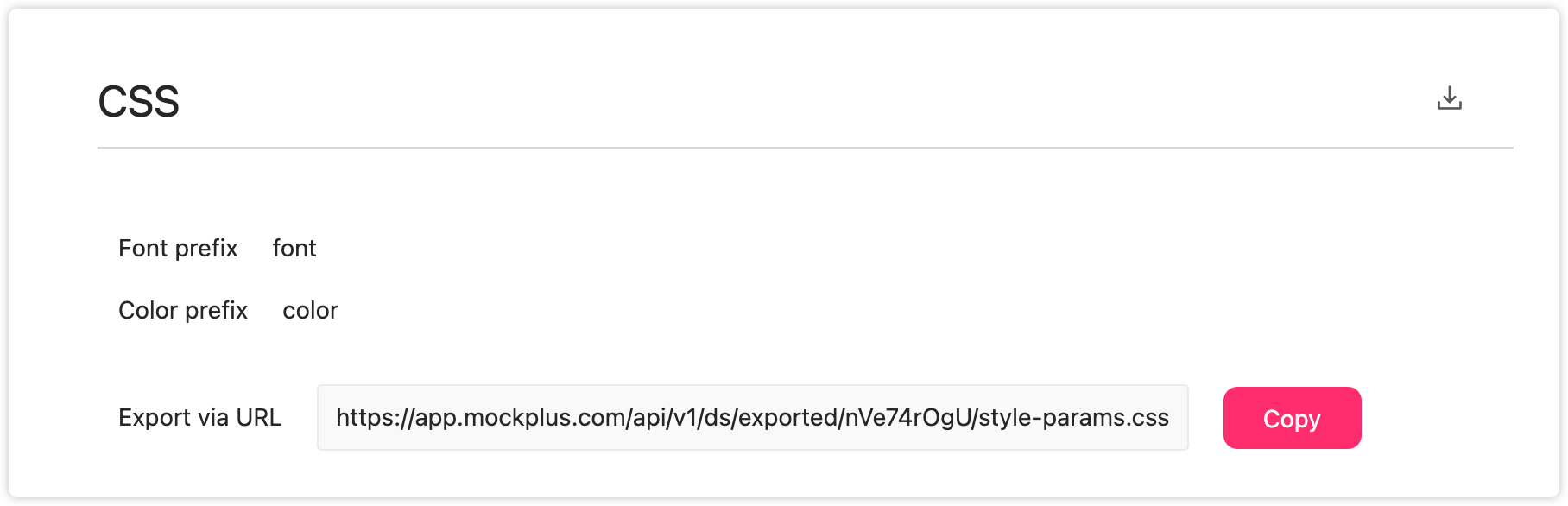
Customize CSS Code Prefix
To customize the CSS code prefix of a color or font variable, hover on the default prefix and click the pencil icon that will appear on a screen. All related CSS codes of that color or font variable will then be changed and exported with the new prefix instead.