With our plugin, you can seamlessly import design files from Adobe XD into Mockplus, and also mark any individual layer or group as export to import them as assets simultaneously.
Download Adobe XD plugin
Download and install the Adobe XD plugin
Please note that you need to use Adobe XD 13.0 or a later version.
Start Adobe XD Plugin
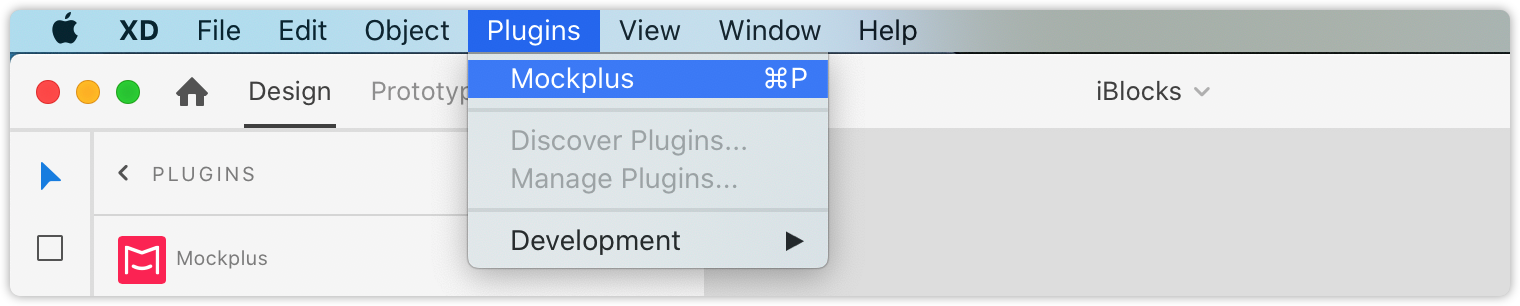
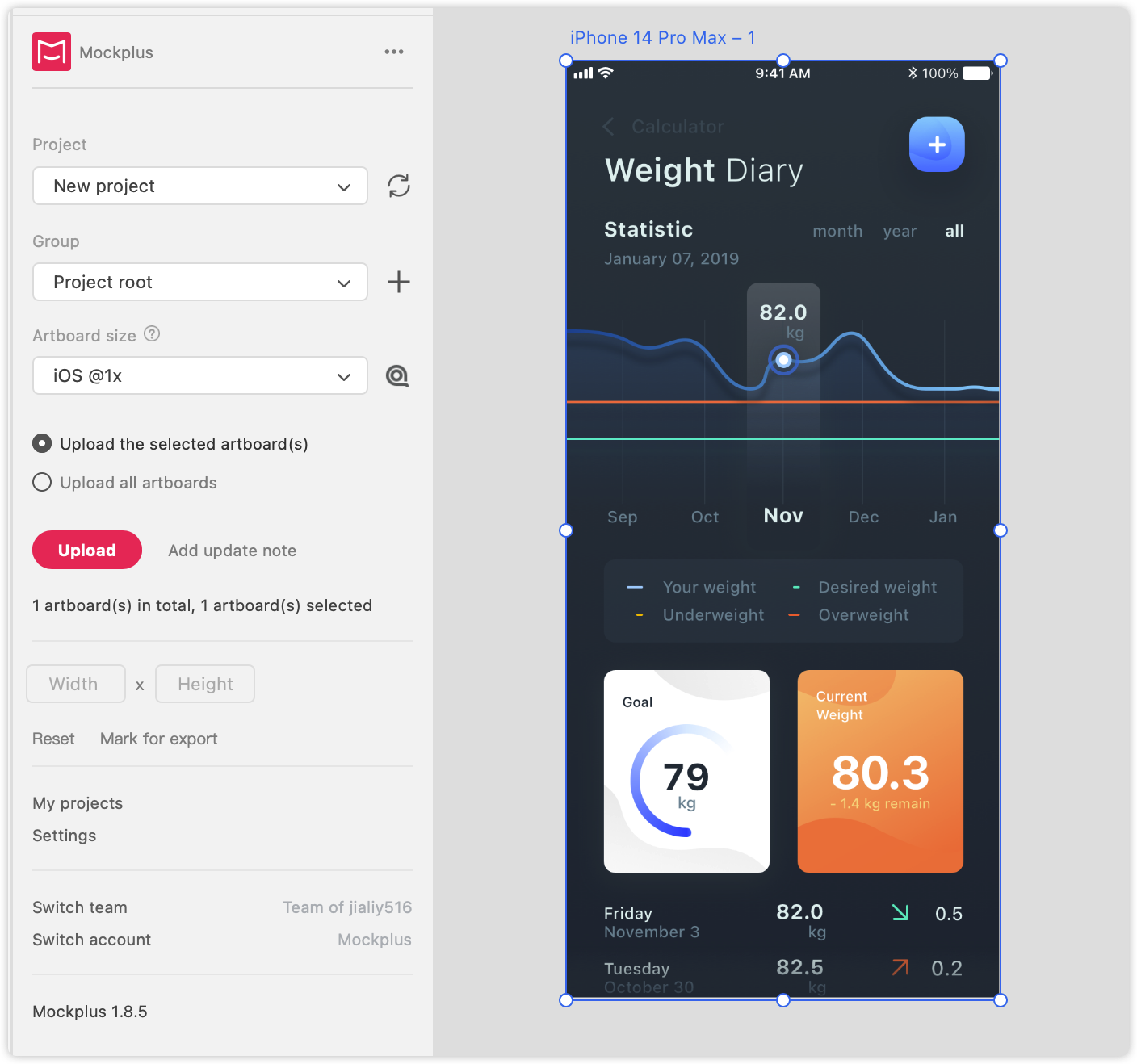
After installing the plugin on your computer successfully, find and open it in this path: Menus> Plugin.
Note:
To use the plugin, you'll need to install Adobe XD 13.0. or a higher version.

Register & Log In
To use the plugin, you'll need to log in with your Mockplus account. If you don't have an account yet, register here.
Switch Teams/Accounts
And then, you'll be guided to choose a team you want to import designs:
You can also click the “More” icon in the top right corner to switch teams, switch accounts, and change more settings.
Select/Create a Project
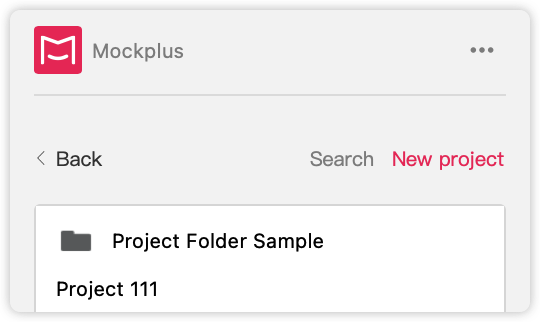
To import designs from Adobe XD, you'll need to select a team and a project that you want to import designs and assets. If you don't have a project yet, you can create one. To do this within the plugin, click the triangle icon next to the project name, then click the "+" button in the dropdown menu to create a new project.

After creating a project, you can select a target page group where you want to import your designs. If you don't have a page group yet, you can also create one by clicking the "+" button.

Mark Layers for Export
Apart from exporting, the Photoshop plugin lets you mark the selected layer or group as an asset
Choose any layer or folder that you want to export as an asset, and click the “Mark for export” button. Now the button will change from “Mark for Export” to “Unmark for Export”.
Customize Asset Size
There are two methods for you to export assets with a custom size.
Method 1:
- Select one or multiple layers you want to export as an asset
- Specify the width and height of your desired asset
- Click "Fix asset size"
And then, the assets with a custom size are generated.
Method 2:
Drag a rectangle over any icon layer and adjust its frame size.
Group the icon and the rectangle.
Select the group and click "Make for Export".
Now, after uploading to Mockplus using the plugin, you will get an icon asset with the custom size.
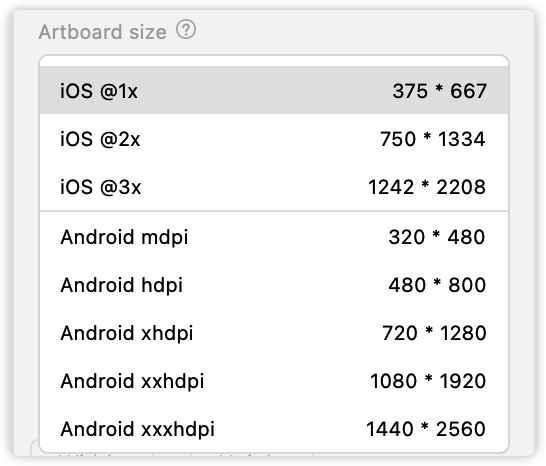
Select Artboard Size
Before exporting designs to Mockplus, you can select an upload scale, such as @1x, @2x, or @3x, according to your needs.
For instance, if you have a design at 750x1334 pixels, select @2x. Well, if you have a design at 375 x 667 pixels, select @1x instead.

You may click the icon on the right side to auto-detect the upload scale of your selected design files.
Upload Designs
Once you have selected your designs and assets, press “Upload”. Now you can view them inside the Mockplus online.
Page States
If you have previously uploaded your design, when you upload an updated version of your design, the plugin will upload it as a Page State by default.
Check our Page State tutorial to learn more

Add An Update Note
When uploading with the Photoshop plugin, you can add an update note to further explain changes. Click "Add an update note" (at the bottom of the plugin interface), both of your design drafts and update notes will be exported to Mockplus Cloud.

Now your team members can check these update note details in the Activity tab online.

Upload High-Quality Designs
To export high-quality designs, select the option: "Upload high-quality artboards" in Settings.
- And then, your web designs will be updated at twice the original size.
- Your Android or iOS designs will be updated at four times the original size.
However, this may impact the performance of your Storyboard, such as slowing your page loading. If you do encounter these issues, unselect the option.

Upload High-Quality Assets
When uploading your design files and assets, if you worry about the quality of your assets, you can choose the "Upload high-quality assets" option in Settings. This will upload your assets in all scales, allowing you to obtain the clearest assets when downloading them on the web.
Note: Selecting this option will slow down the upload speed.
Spec Includes Extension Areas
If you select “Spec includes extension area” in Settings, your marked assets will include all extension areas such as shadows, borders and blurs. If you don’t select this option, your marked assets will be uploaded without the extension area - all assets will be shown in their original layer size.

Upload in Current Order
Before uploading your artboards to Mockplus, arrange them in your desired order in Adobe XD. In the plugin's Settings panel, select the "Upload in current artboard order" option then. The batch of uploaded artboards follows the same order as in Adobe XD.
Always Cover Existing State
In the same Settings panel, you can check “Always cover existing state” if you want to simply upload a new version of an older, already uploaded artboards. Once the new artboard has been uploaded, it will overwrite the older version.
There will be no any reminder popping out to ask you whether to cover the older version or not.
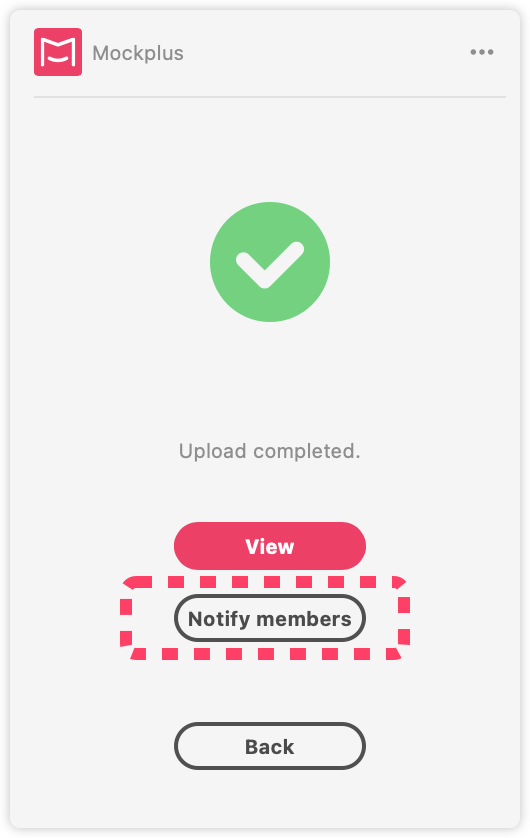
Notify Members
After updating your designs in Mockplus Cloud, you can notify your team members so they can check updates as soon as possible. Click “Notify members”, select the members to whom you want to send notifications to and enter a notification message. These members will then be notified in real time.

Identify file name when uploading
If you tick the option Identify file name when uploading, the artboards within the design file will be uploaded as new ones once you changed the file name.