Sticky Notes serve as a valuable tool for adding a textual explanation to design pages on the canvas, allowing for clear delivery of design intentions.
How to add Sticky Notes?
Here are the steps to add Sticky Notes:
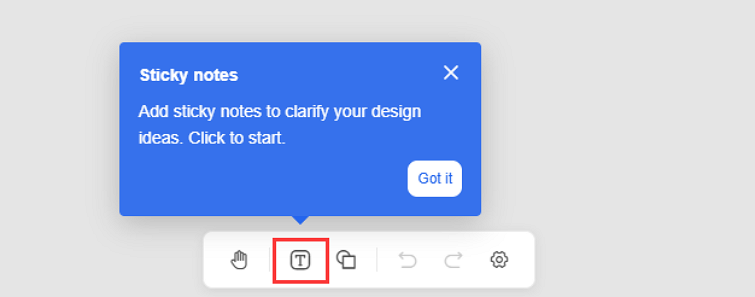
Head to the Toolbar;
Click the Sticky Notes icon;
Place the Sticky Note anywhere on the canvas by clicking on the desired location;
Then you can type to add your notes.
Or alternatively, you can quickly add a Sticky note by pressing the "T" shortcut key.

How to change the background color of Sticky Notes?
Mockplus allows you to change the background color of Sticky Notes, helping you to better stand out the design intentions.
Here goes how:
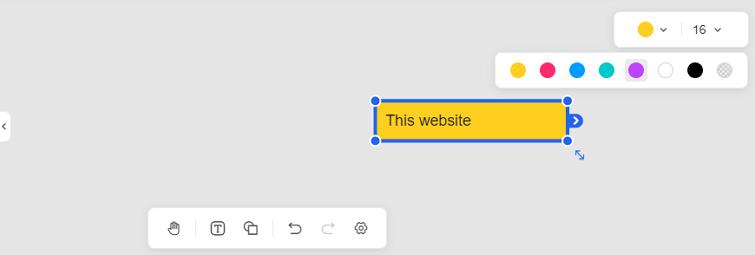
Select a desired Sticky Note first;
Choose the background color icon in the top left corner of the canvas's toolbar;
Then select the desired background color from the dropdown menu to get it changed.

Note: The background color can not be customized.
How to modify the font size within the Sticky Notes?
It only takes a few steps to modify the font size:
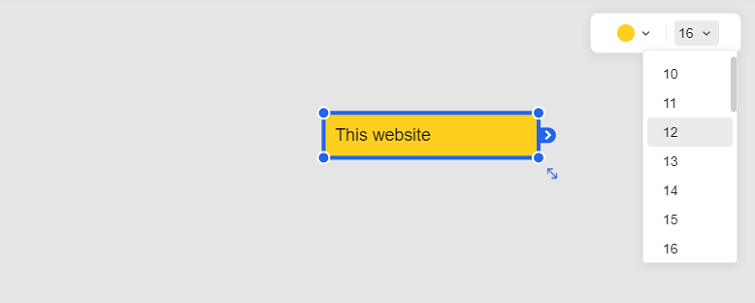
Select a Sticky Note first;
Choose the font size icon in the top left corner of the canvas's toolbar;
Select the desired font size to get it modified.
Note: The font size can not be customized.

How to delete a Sticky Note?
Deleting a Sticky Note is also a straightforward process.
Here are the two ways to delete Sticky Notes:
Method 1: Select a Sticky Note, right-click on it, and choose the "Delete" option.
Method 2: Select the Sticky Note and press the Delete key on your keyboard.
How to proportionally scale a Sticky Note?
Sticky Notes can be scaled proportionally, which will maintain the original proportions of the Sticky Note.
Here are the steps to do it:
Select the desired Sticky Note first;
Click and hold the anchor point located at the bottom left corner;
Then drag the anchor point to resize it.










