How to update your Axure prototype synchronously?
Method One:
After updating the prototype in Axure, upload it again via our Axure plugin. If the upload fails, you can click "Preview" in Axure again, and try to upload it again using the plugin.
Refer to the steps found here: Tutorial for Mockplus Cloud Axure plugin
Method Two:
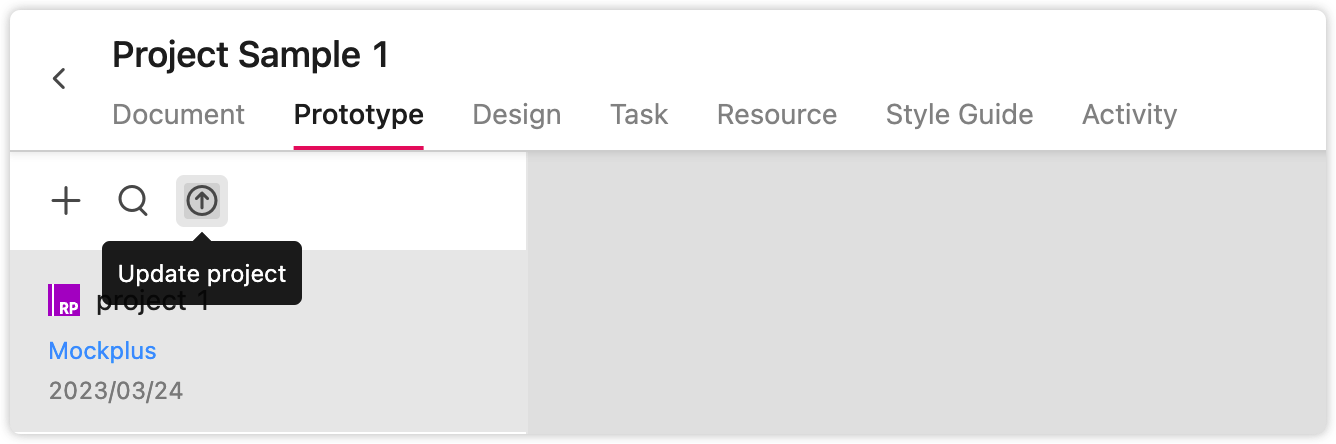
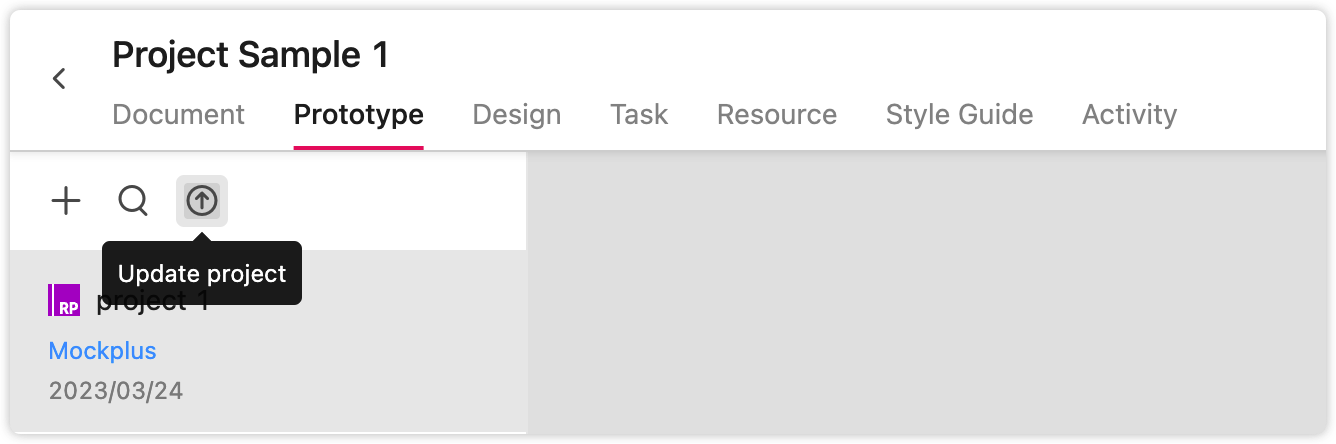
Click the "Update Project" button above the project tree in Mockplus Cloud to drag the latest updated Axure zip demo package.

What to do when your linked Axure projects are previewed with a gray toolbar or without a horizontal scroll bar?
After you've linked a component to an Axure project in Mockplus, if that linked Axure project shows a gray top toolbar or cannot be scrolled horizontally in the Preview mode, follow these steps:
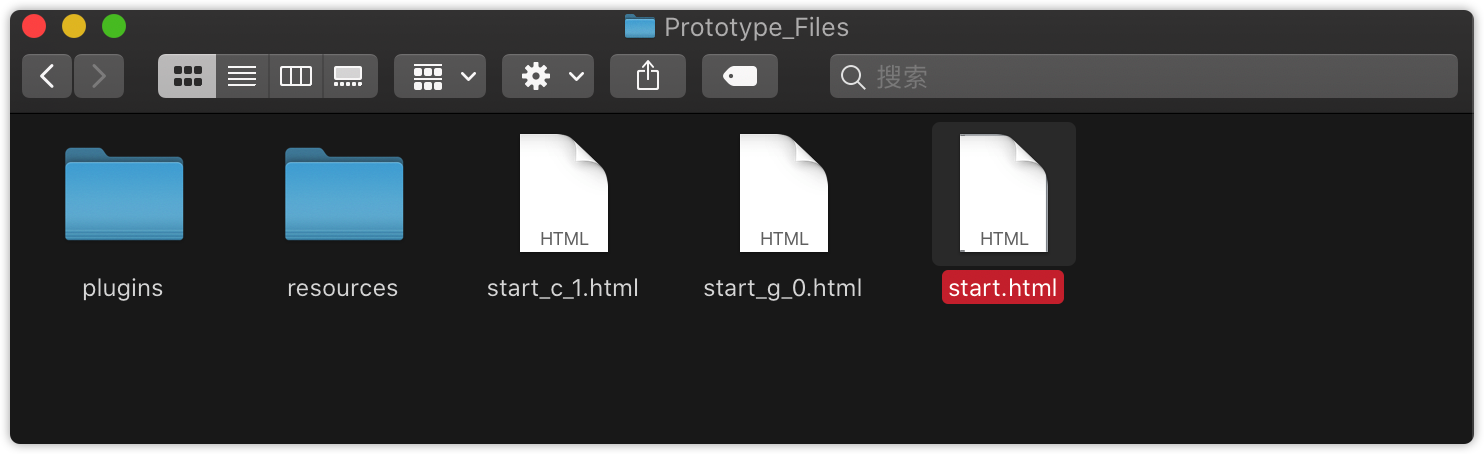
Step1. Find a file named as "start.html" on your computer by following this path:
For Windows devices: /Program Files(x86)/Axure RP 9/DefaultSettings/Prototype_Files
For Mac devices: /Applications/Axure RP 9.app/Contents/Resources/DefaultSettings/Prototype_Files
Then, copy and paste the file to the desktop and double click to start it. (When using a Mac device, try to run it in the Sublime Text editor. )

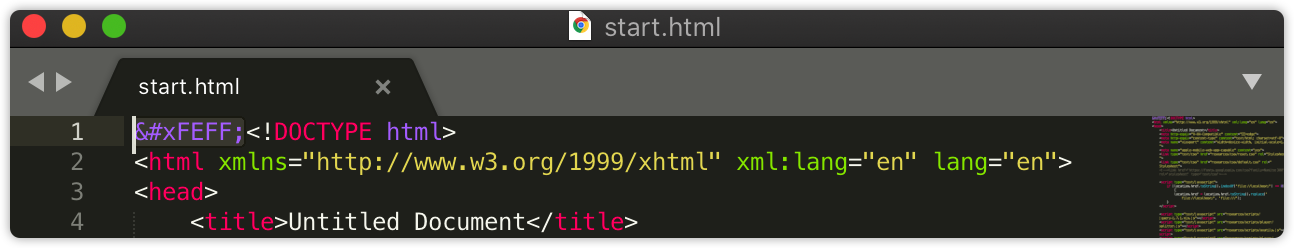
Step2. Delete the selected part shown in the below image, save the change and paste the file back into the "Prototype_Files" file.

Step3. Start Mockplus and update the HTML package of that linked Axure file in the "Prototype" mode. Or you may try to update it with our Axure plugin.
After that, when previewing that project, the gray toolbar won’t appear again and you can horizontally scroll the prototype page as you need.