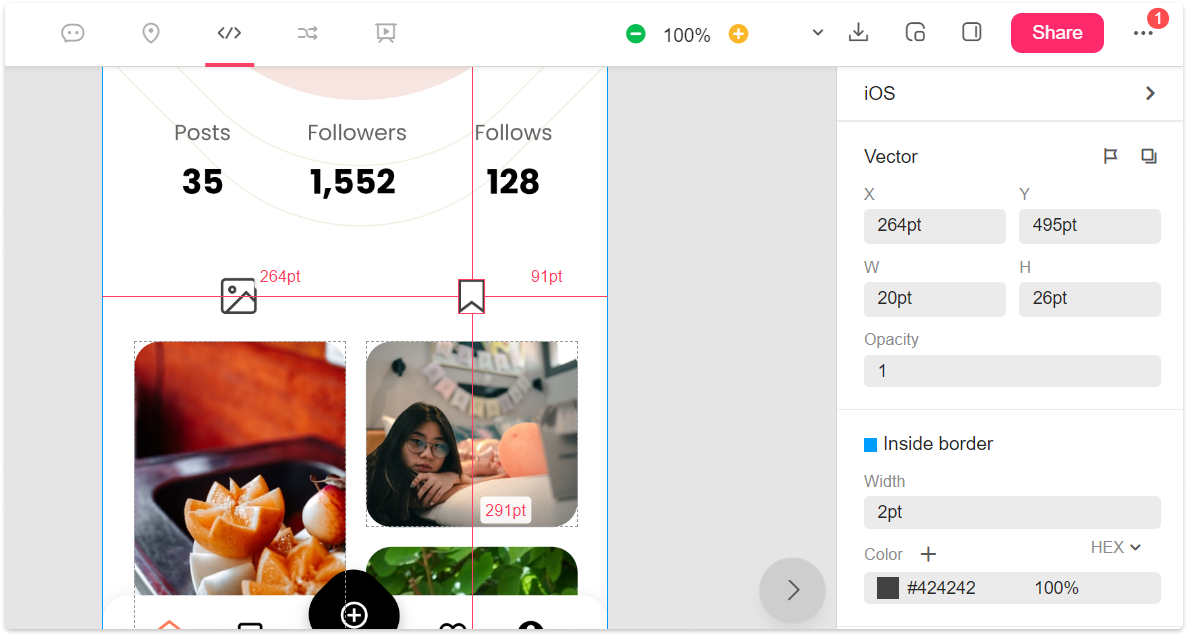
You can view the spec details of layers in the right hand panel.
Here you can view: layer name, position (left/top), size (size/height), margin (left/right/up/down), border, opacity, gradient, box-shadow and blur.
Text specs include: content, font, font size, font weight, line height, word spacing, alignment and font color.

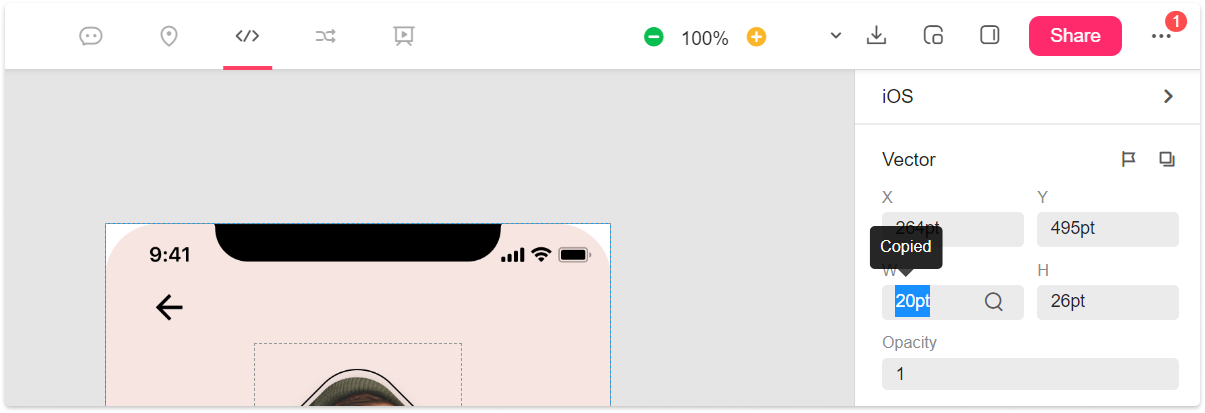
To copy a value, simply click on it.

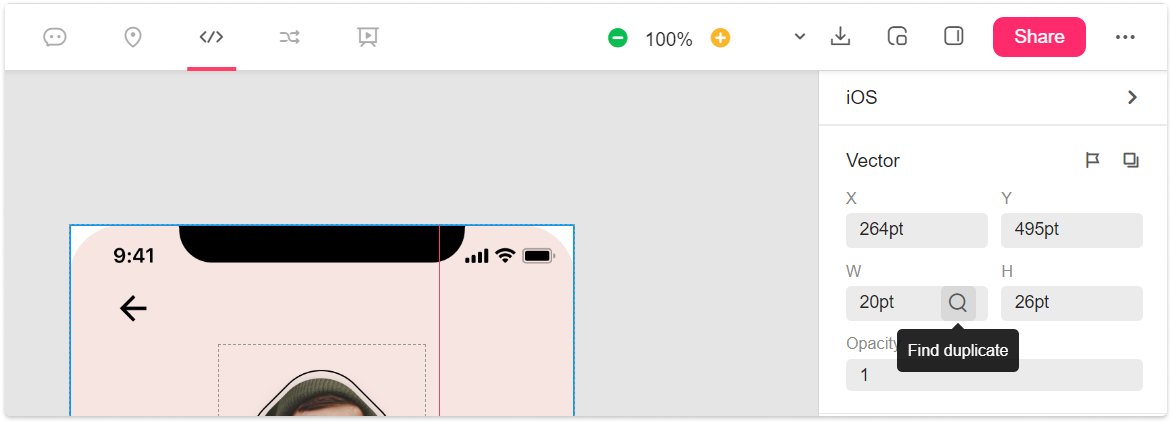
To find duplicate elements on the page, click on the search icon next to a value.

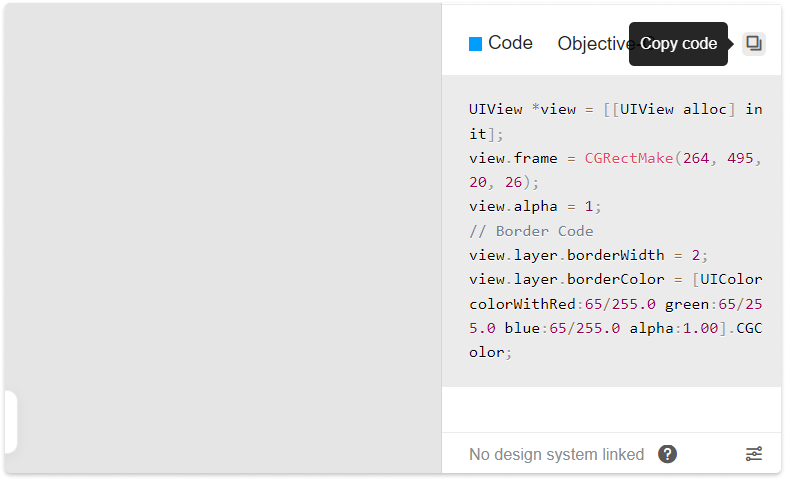
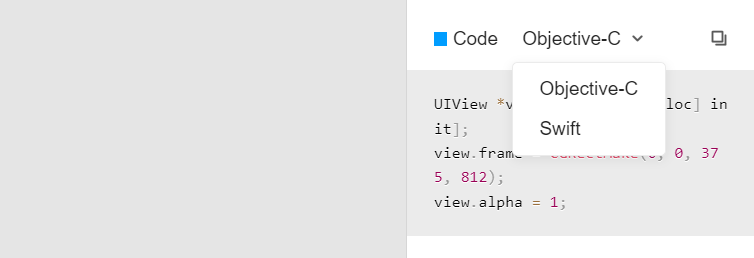
At the bottom of the Specs panel, you can find the code section. Here, the selected layer’s style codes will appear in the chosen code language. Click “Copy code” to copy them all.

Copy CSS/Android/Objective-C/Swift Codes
In Development, in the Specs panel, select a layer and press “Copy code” to copy the CSS, iOS (Objective-C or Swift) or Android (XML) codes.

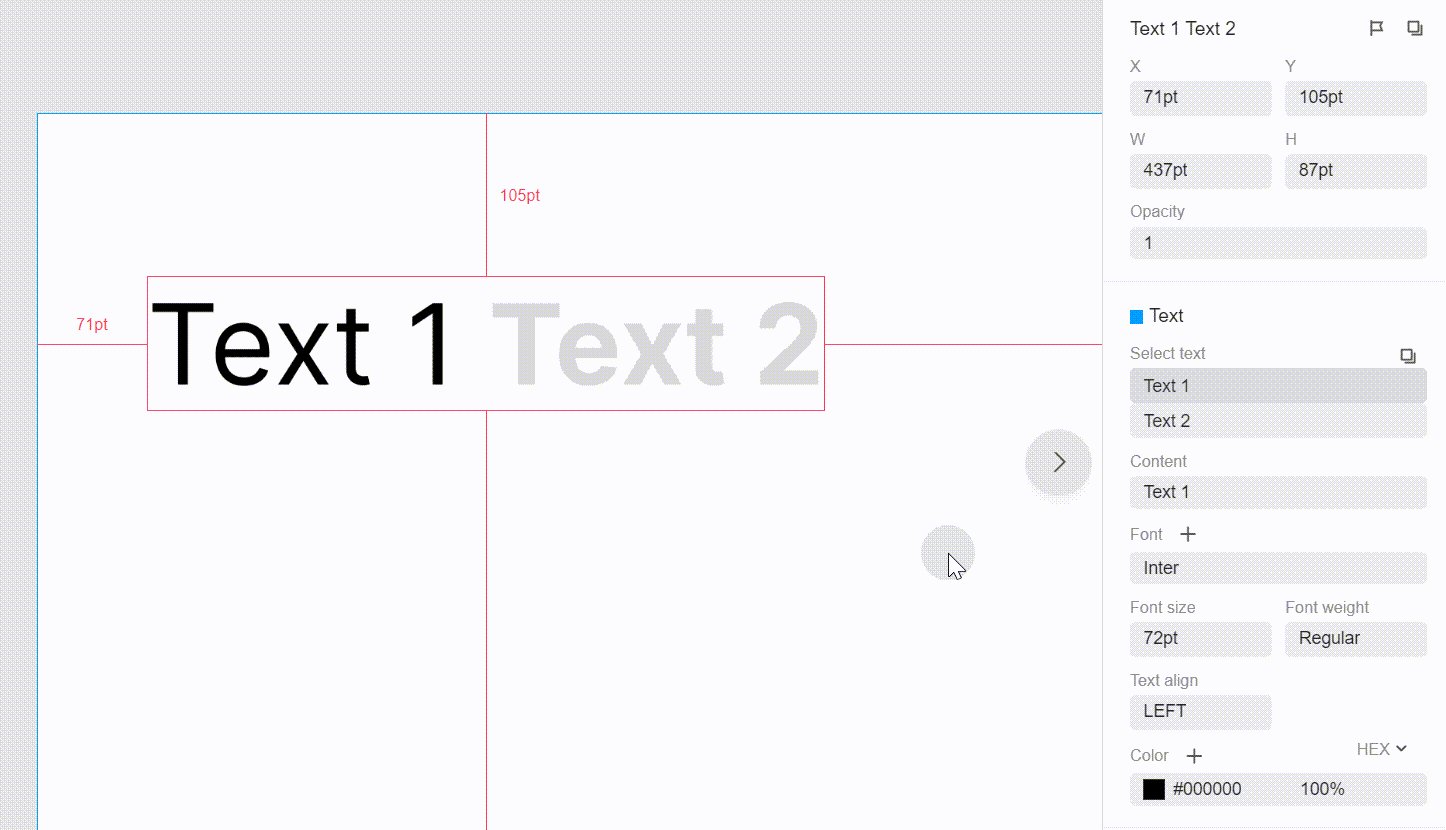
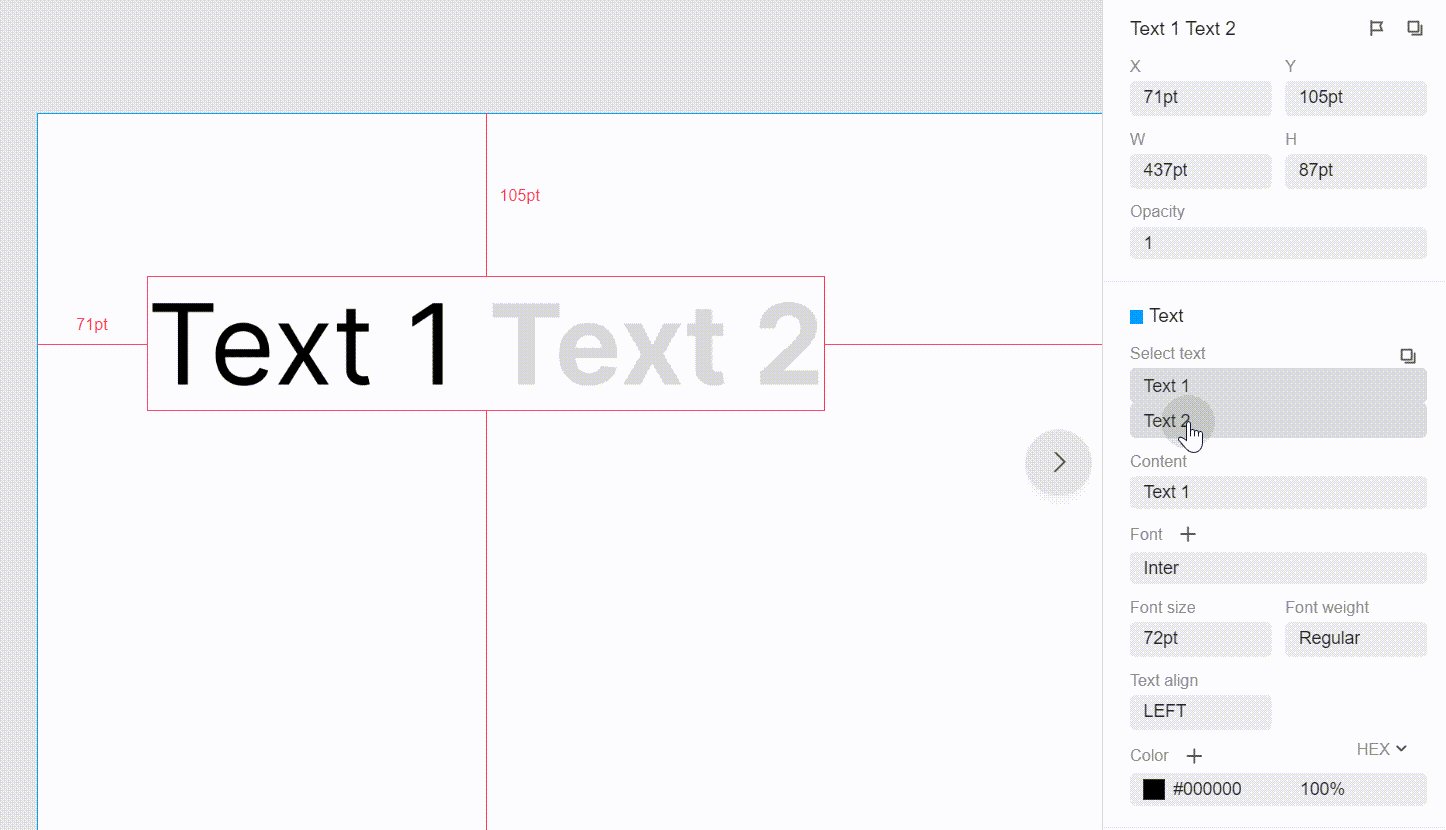
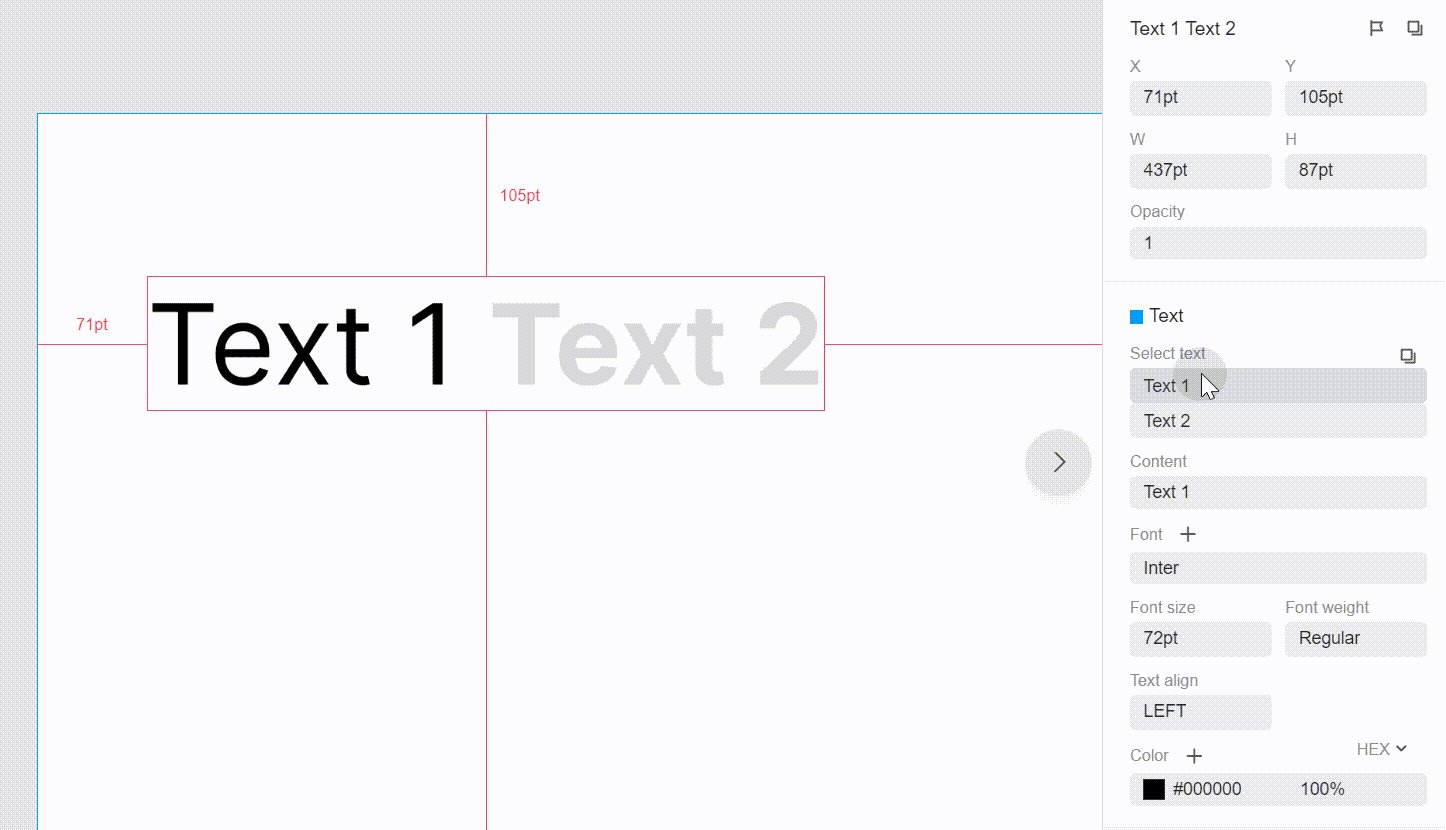
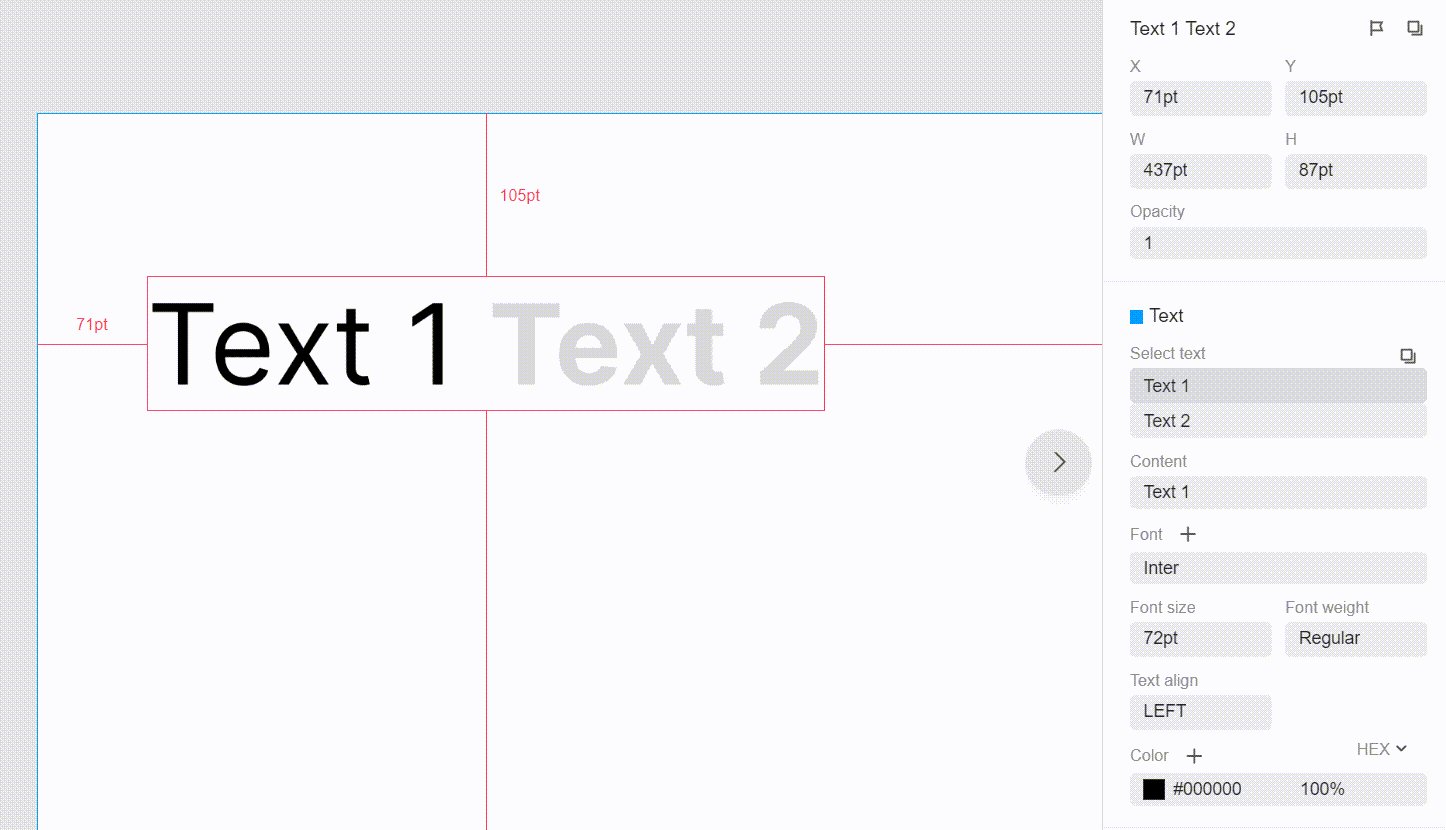
How to view the text properties of a rich text layer?
In Development mode, select the layer in the rich text format and find the Text section on the right-hand properties panel. Then, switch between different pieces of text to view their styles and properties as below: