Download Assets
To download assets, you need to:
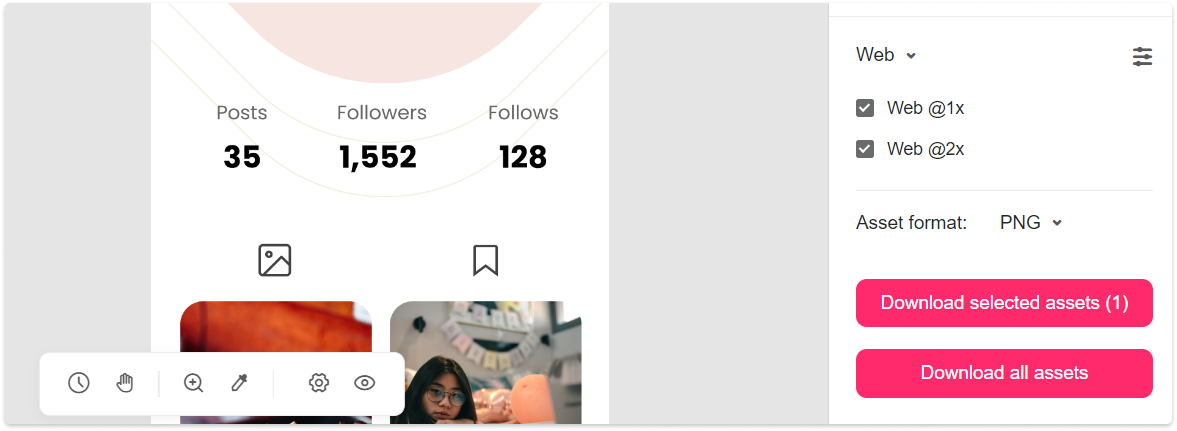
Click any blank spot of the canvas. All assets of the page will show up on the right-hand "Assets" panel.
- Hold down the left mouse button and drag on the workspace. You can frame select multiple assets at once and then click "Download selected assets" to get them all.
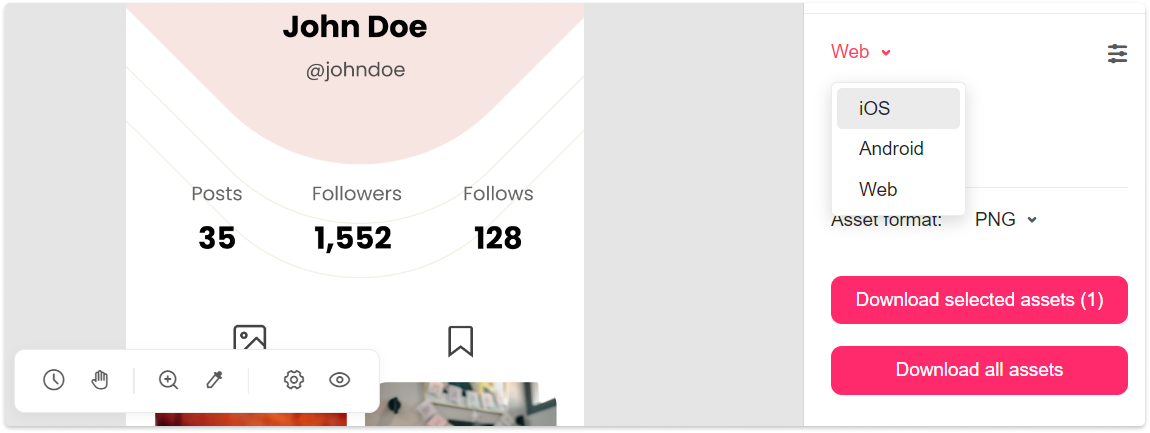
Select the development platform (from iOS, Android and Web) and asset resolution ratio (such as @1x, @2x and@3x ).
Click “Download selected asset(s)” and all of your selected assets will begin to download.
Click “Download all assets” to get all assets at once.


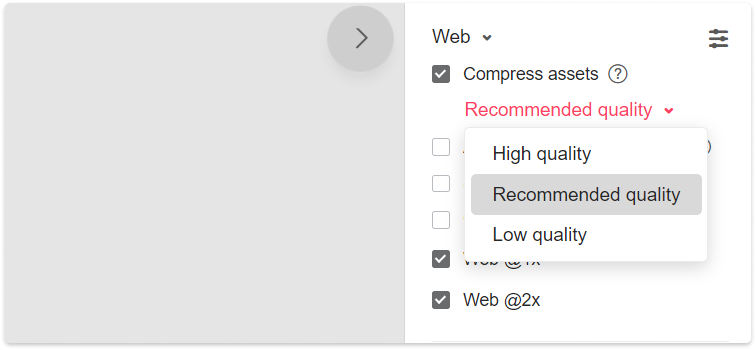
Compress Assets
With Mockplus, you can download compressed assets at a 50% smaller size, in the right-hand Assets panel.

Asset Formats
There are four asset formats available: PNG, SVG, WebP and JPG.
You can download your assets in different or all four formats by ticking the format options you need. (We recommend using the Chrome browser for a stable download.)

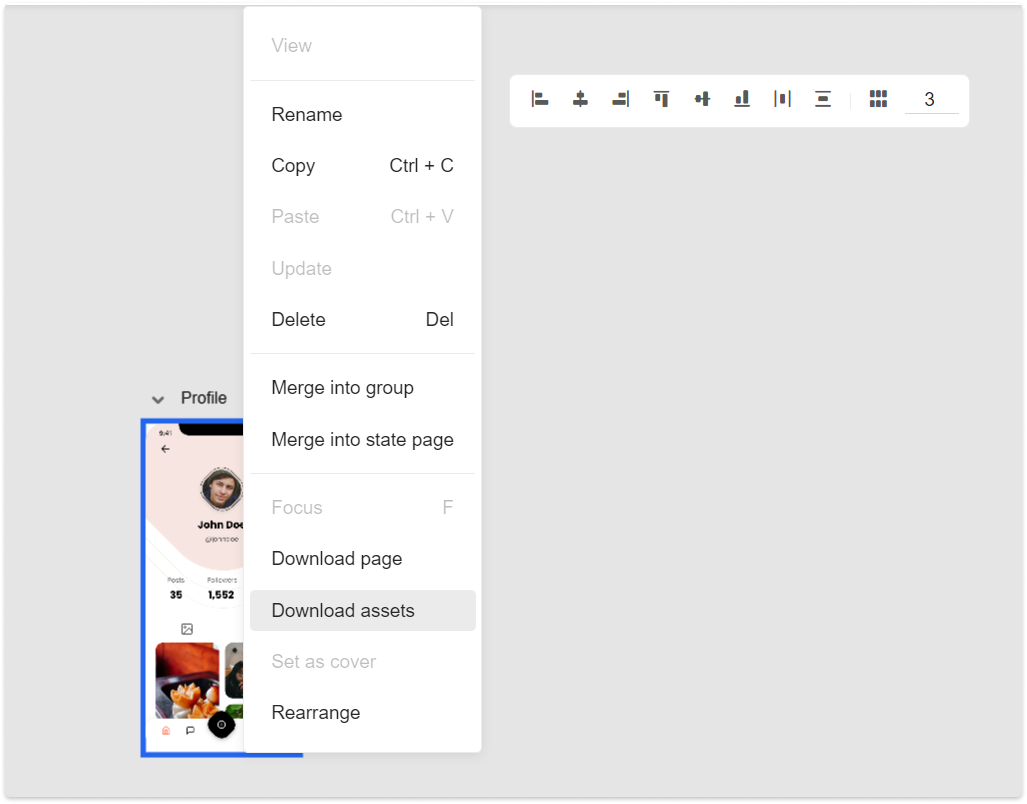
Download Assets from Multiple Pages
Select all the pages that you would like to download the assets from, right click and select "Download assets". This will download all the assets from those selected pages.