Mockplus Cloud introduces “Flexible Workflow”, a brand-new and flexible solution for designers, developers, and product managers to customize their design workflow collaboratively and effectively online.
“Flexible Workflow” VS “Traditional Workflow”
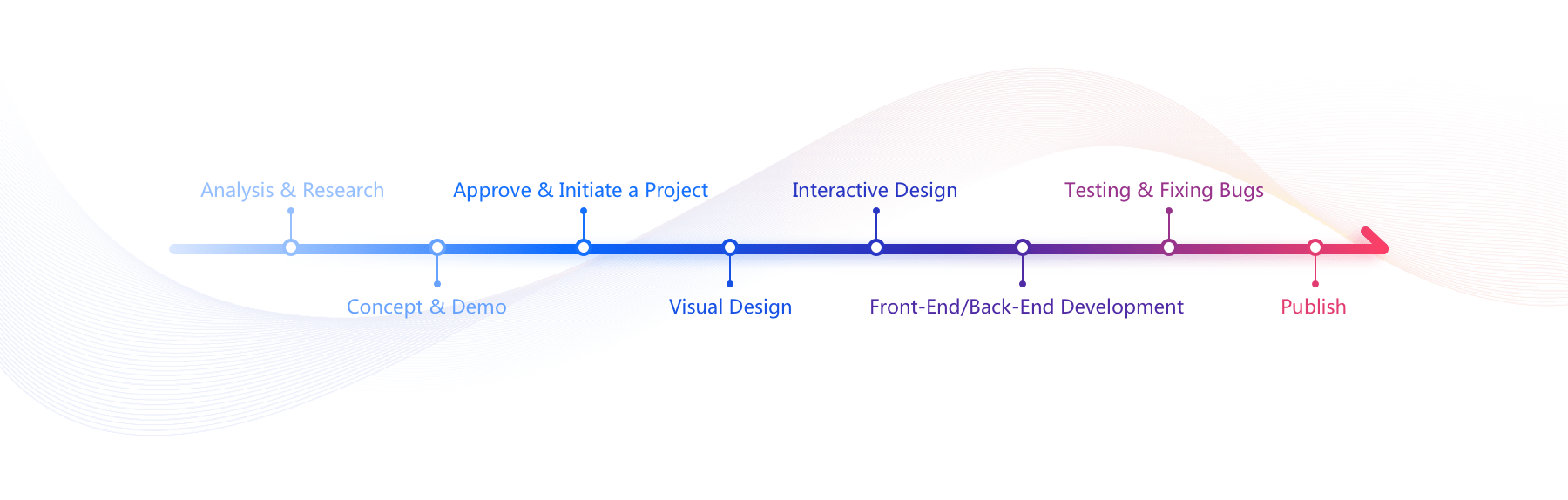
To create a successful web/mobile app, a product team (including the designers, developers, and product managers) needs to work together with a unified design workflow.
However, a traditional workflow can sometimes lack flexibility and lead to a slow-down in communication.Now, the “Flexible Workflow” by Mockplus Cloud enables a team to follow a unified design process for optimal productivity, and freely adjust actual steps of the design process, such as “Comment”, “Development”, and “Review”, based on their own needs and situations. The three steps can be done independently.
Compared with a traditional workflow, “Flexible Workflow” has a more flexible and customizable nature, allowing your team to work together more efficiently online.

What Is “Flexible Workflow” in Mockplus Cloud?
Nowadays, a perfect design collaboration tool is not just a simple tool that gets your entire team on the same project. It streamlines your entire design workflow and includes powerful features that enables your team to communicate better by commenting directly on the design, having faster design-to-development handoff by adding design specs.
As an all-in-one design collaboration tool, Mockplus Cloud has been created with the perfect solution called "Flexible Workflow", allowing you to easily customize a design workflow that suits your team best.
This unique design workflow solution consists of three steps: “Comment“, “Review”, and “Development”. When nothing special happens, your entire team can easily follow this design workflow step by step like this: Comment > Review > Development.
However, when something bad or unusual happens, you and your team may not be able to follow the workflow as you've planned. Don't worry! You can still re-adjust these three steps according to your own schedule. These steps all are independent and can be completed by designers, developers, product managers and other team members at the same time without distraction. So you can minimize possibilities of delay in your design process.
In a nutshell, “Flexible Workflow” in Mockplus Cloud provides a unified design workflow ( which your entire team should follow) and three independent steps ( which your team members can rearrange according to their individual needs).
Here is more information on each step:
Comment: This step allows product managers to comment directly on design and share their ideas and suggestions.
Review: This step allows designers to review designs and set a status for their feedback and suggestions. Designers can also add markups manually to create lightweight PRD documents and to communicate with developers.
Development: This step is made for developers to better communicate and collaborate with designers. It enables developers to check design specs, download assets that fit to different screen sizes, and export code snippets directly.
How to Use “Flexible Workflow”?
Flexible Workflow provides you with a fully customizable workflow solution. Three steps are designed for any team to follow with ease.
Here are tips for you to fully utilize the flexible workflow:
1). Comment - Comment tools to gather feedback or leave comments
This step is made for product managers to comment on design pages and share their ideas and suggestions. It offers two types of comment tools:
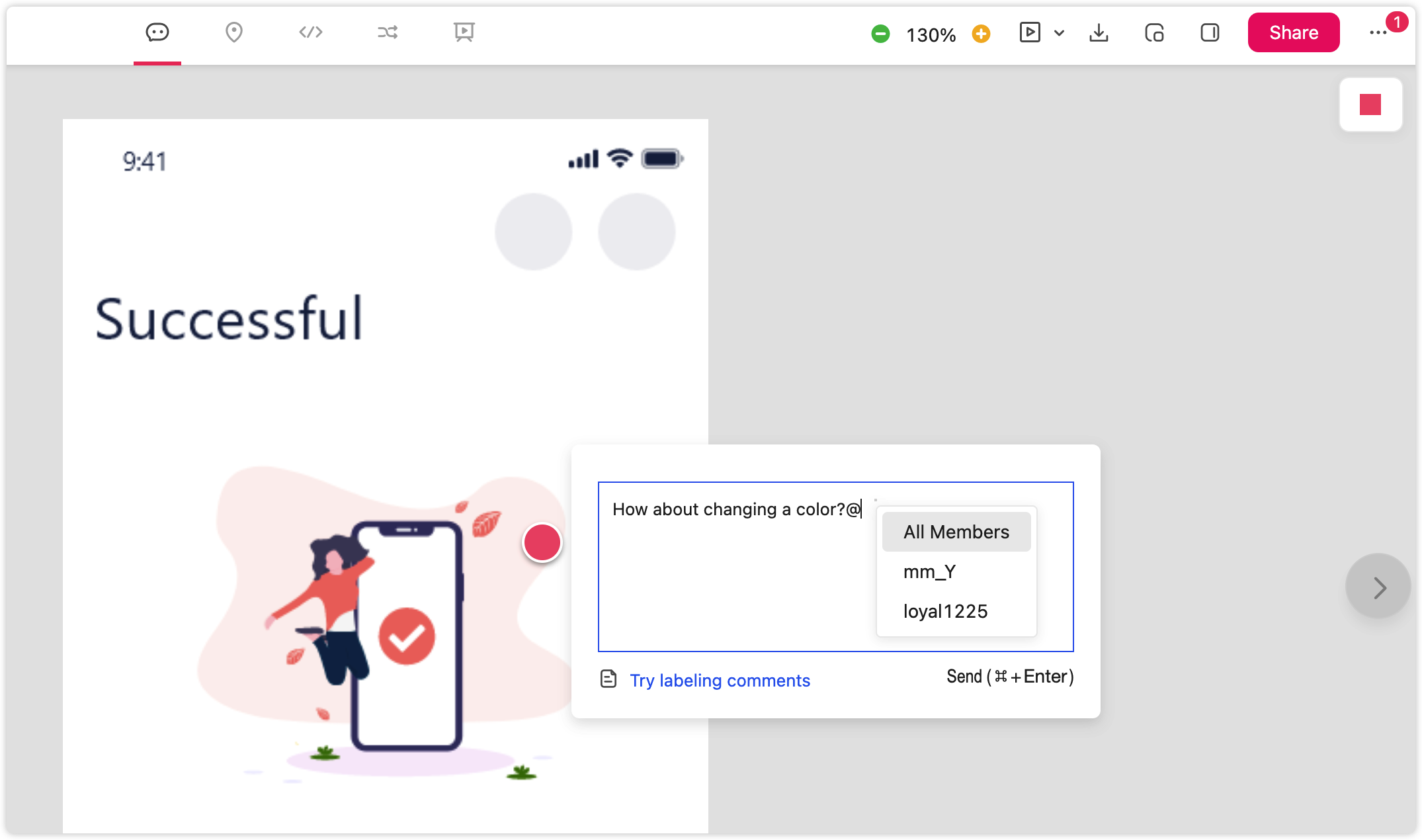
Comment tools: Many comment tools, including ”Rectangle”, “Circle”, “Straight line”, and “Arrow”, are created for team members to highlight any element and leave comments easily in real-time.
Pin tool: A Pin tool is also available for team members to comment, discuss designs and mention other members using "@" when trying to leave a comment.

2). Review - Manual markup tools to further explain design details
This step allows designers to edit designs according to managers' suggestions, use manual markup tools to further explain design details and view or change the statuses of comments that have been added in the previous “Comment” step.
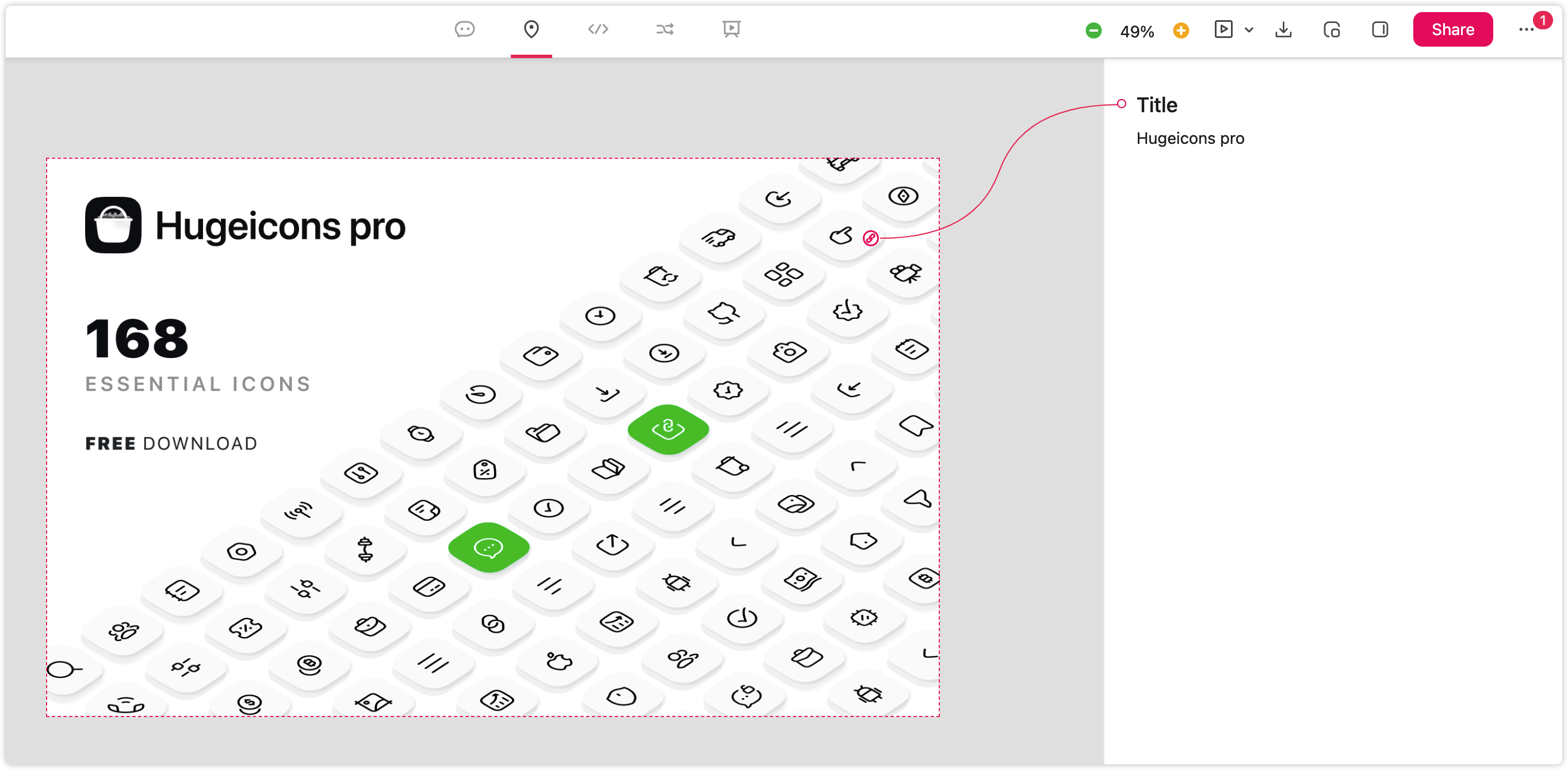
Up to 5 manual markup tools are provided to explain page details: “Coordinate markup”, "Region markup", “Spacing markup”, “Color markup”, and “Text” tools. The Text tool offers a way to explain ideas directly on the design page, and can help you create lightweight PRD documents and communicate better with developers.
Plus, we provide an exclusive new way to further explain your design intentions: Design annotation.

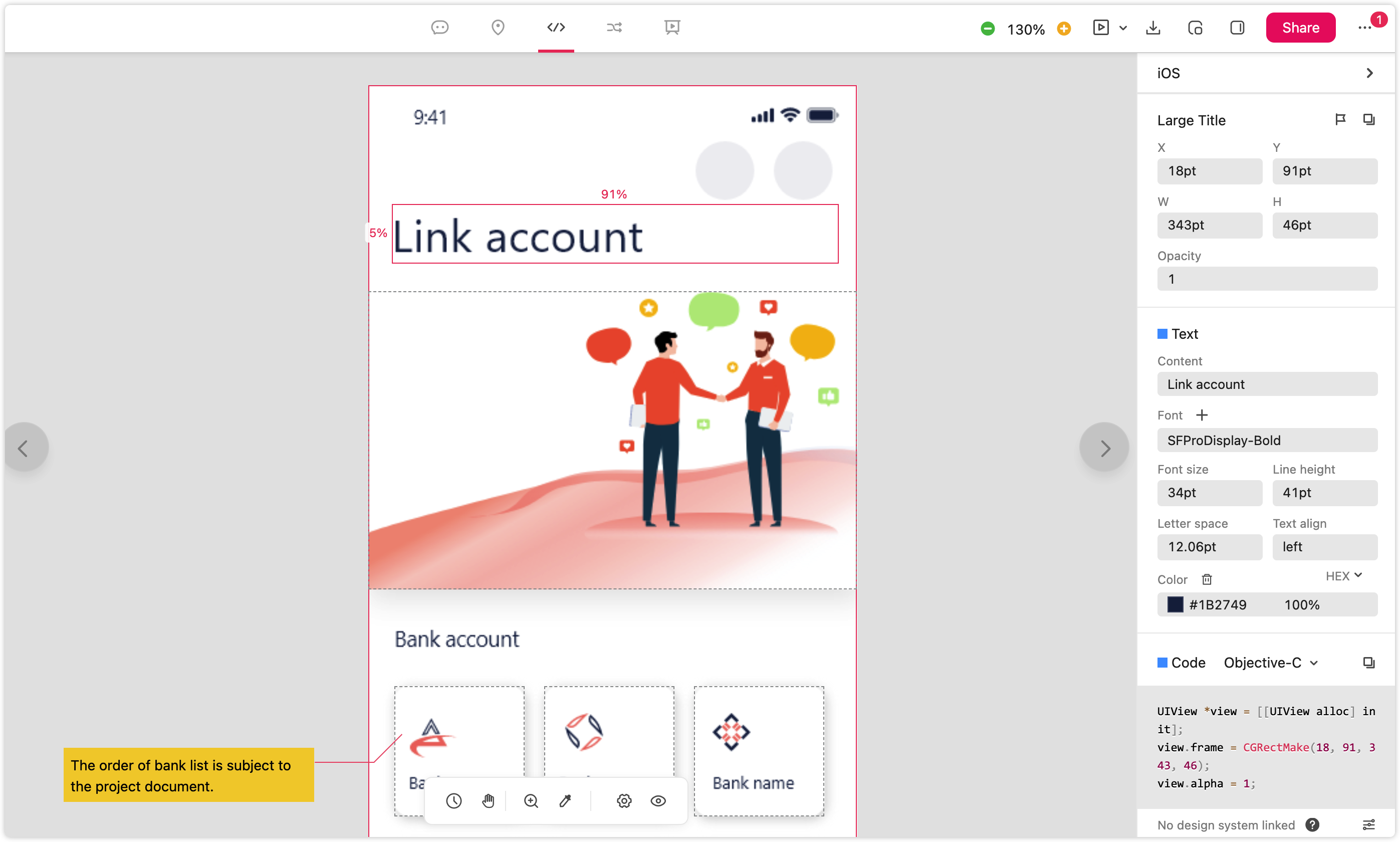
3). Development - View specs, download assets and export code snippets
This is relevant when developers need design specs and get the detailed web/app design data for design accuracy. They can view auto and manual specs, copy code snippets, and download assets tailored to Android/iOS/Web platforms.
More powerful features are provided, including :
Copy specs in one click
Find duplicate elements on the current page in one click
Copy code snippets in one click

Want to read more details? Check this tutorial: https://help.mockplus.com/p/263