Mockplus has 5 powerful markup tools to help you add custom specs:
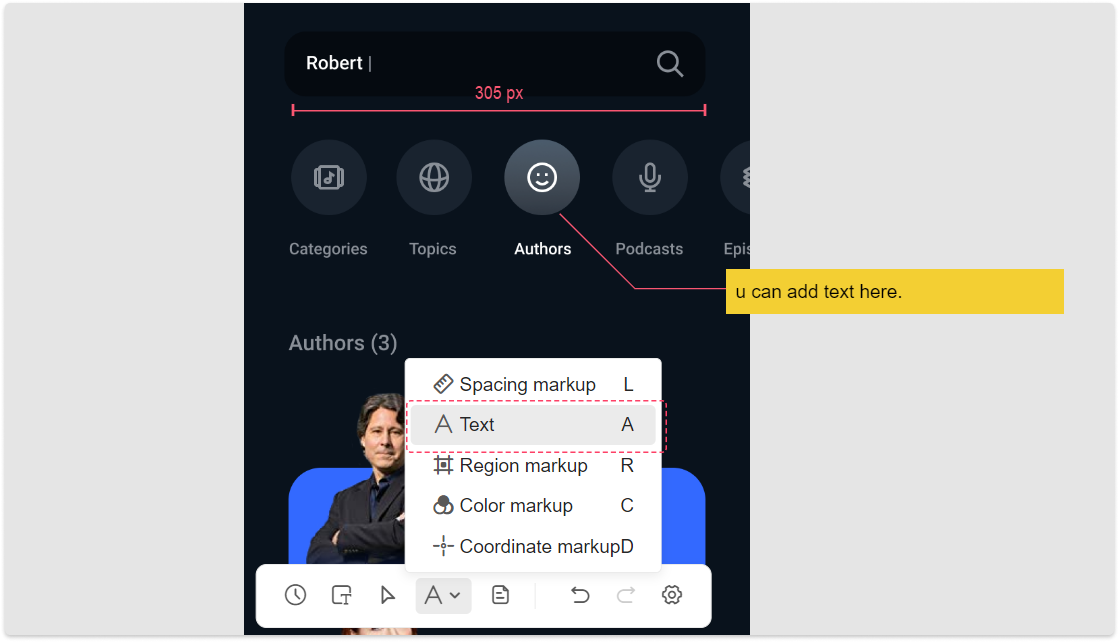
Text Markup
In Review, you can click the icon in the left toolbar to add text specs or explanations.
icon in the left toolbar to add text specs or explanations.
You can check the author of a text spec by clicking it.
(Note: Collaborators can only access the Comment and Development modes.)

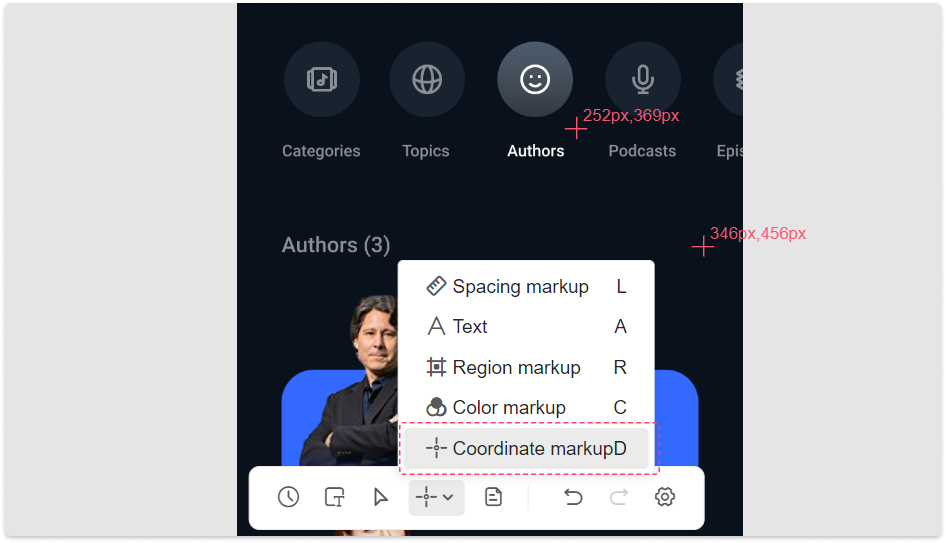
Coordinate Markup
Select the  icon in the left toolbar and click any position on the page. The coordinate information of that clicking point will be then marked on the page.
icon in the left toolbar and click any position on the page. The coordinate information of that clicking point will be then marked on the page.

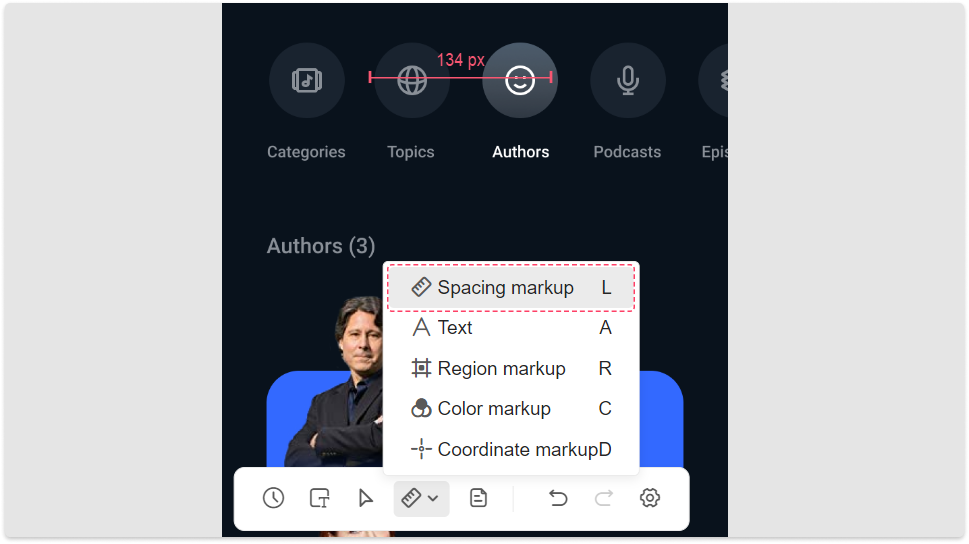
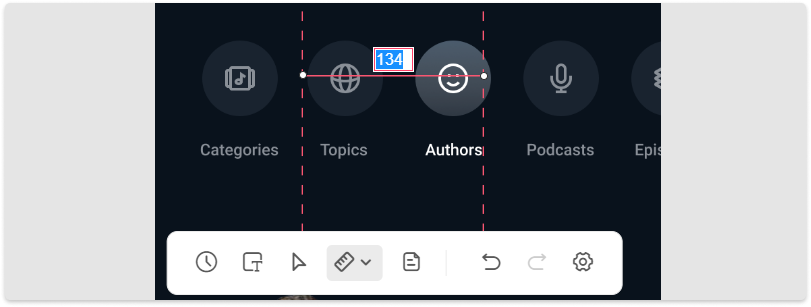
Spacing Markup
Click the 
icon in the left toolbar and draw out a line around any element to add the spacing specs.

If the auto-generated value is not as accurate as you need, double click the number to enter a desired one instead.

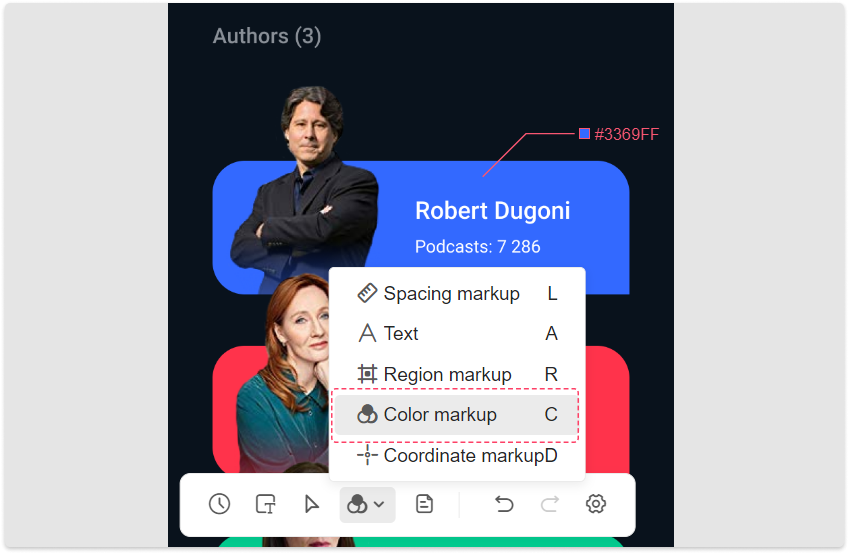
Color Markup
Click the 
icon in the left toolbar and click any position on the page to mark out the color value.

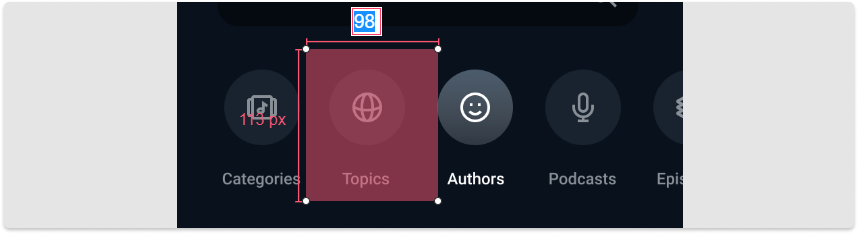
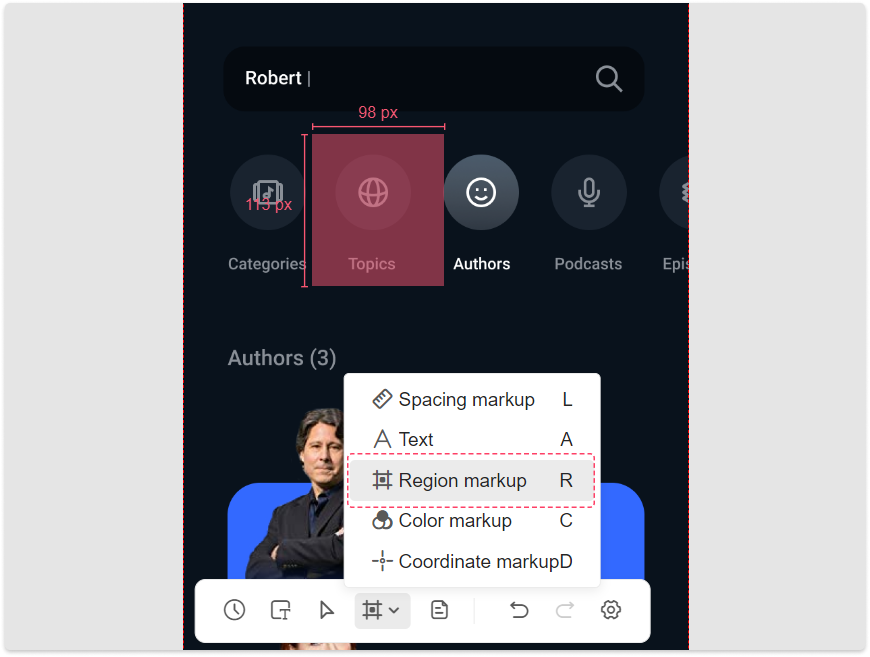
Region Markup
Click the 
in the left toolbar and draw a rectangle anywhere on your page. You can add height and width specs to this rectangle in seconds.

If the auto-generated values are not the ones you need, double click the number to enter a desired one instead.