In Development, developers can hover over or click to inspect automatically generated design specs.
Interval Markup
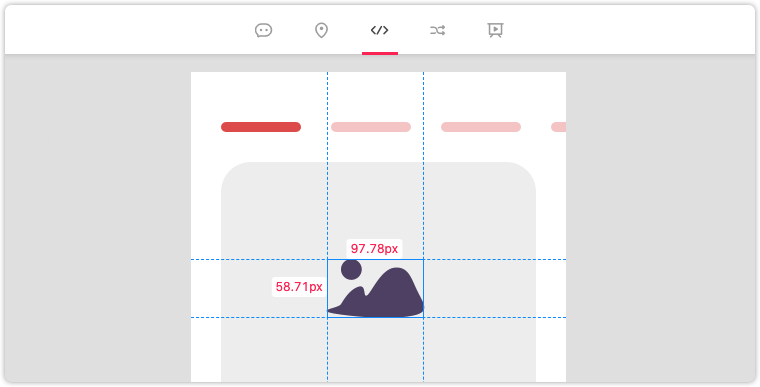
When hovering over a layer, Mockplus will automatically show relevant layer sizes.

Inter-Layer Markup
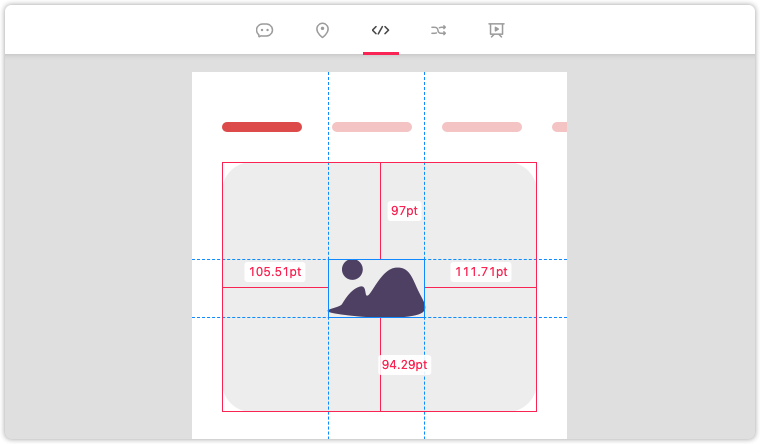
Select a layer and hover over another layer, and the distances between the two layers will show up instantly.

Multiple Layers Markups
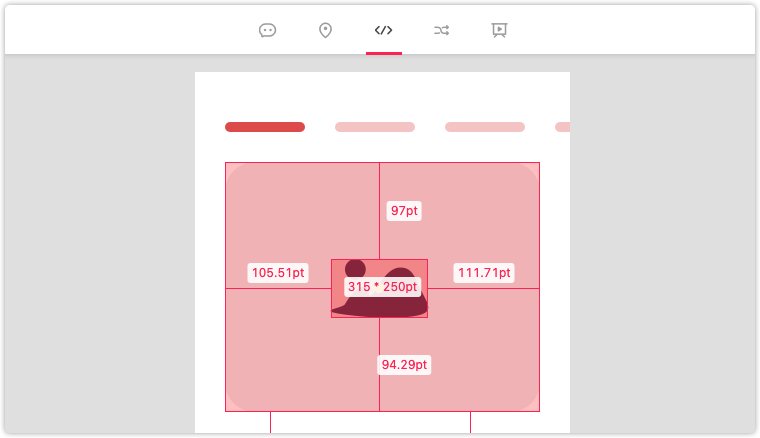
While holding the Shift key, select multiple layers. Then both the dimensions and distances will appear between these layers.

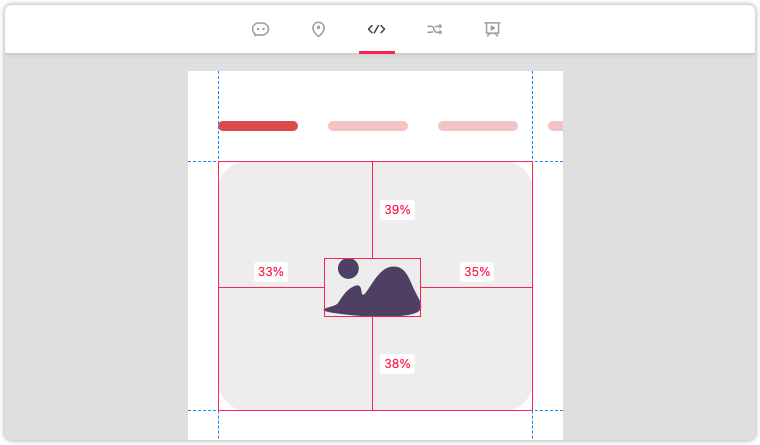
Percentage Specs
If you prefer percentage specs to appear instead of pixel dimensions, hold Alt and select or hover over any desired layer.

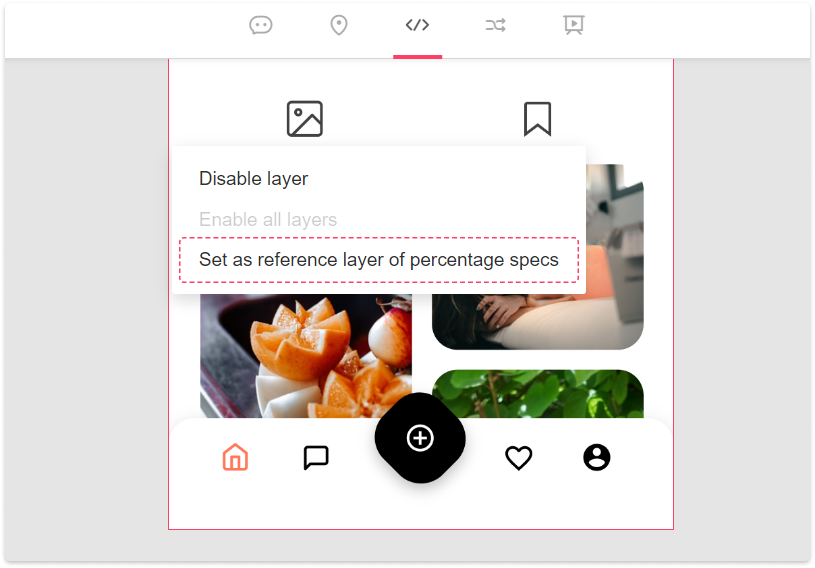
Set as Reference Layer of Percentage Specs
To use a layer as a reference to calculate the percentage value of specs, right-click on a layer and select Set as Reference Layer. (If you are not using percentage specs, you may Alt to see that.)

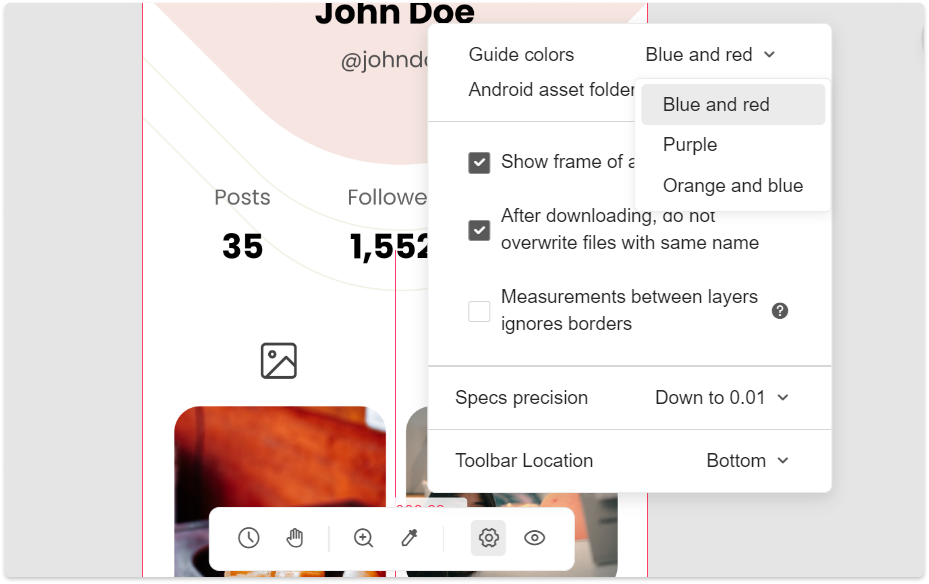
Change Guide Colors
Under the Development mode, red guides are used to show the distance between two layers on the screen by default. However, this might come into conflict with the color of your design. To change the color and increase readability, click Settings to switch between Purple, Blue & Red, or Orange & Blue.