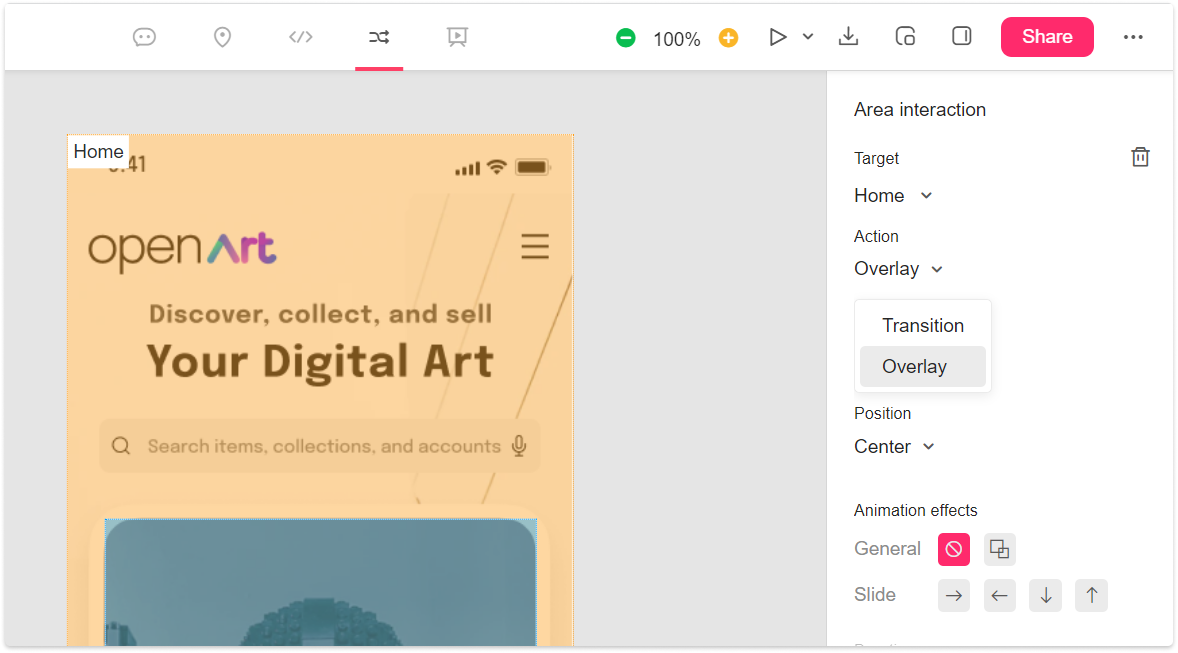
With Mockplus, after importing third-party design files, you can select the “Overlay” action to create a popup in Prototype mode. “Overlay” lets you link one design file to another as an overlay, showing new content or information from the other design file above the current prototype.
Select the layer or area of the current screen to create a hotspot and drag the link point to the target design page, and then, choose "Overlay" in the Action section. An orange area will then appear to show you the position where the popup will appear.
Also, click "Preview" in the upper right corner to preview and test the popup.

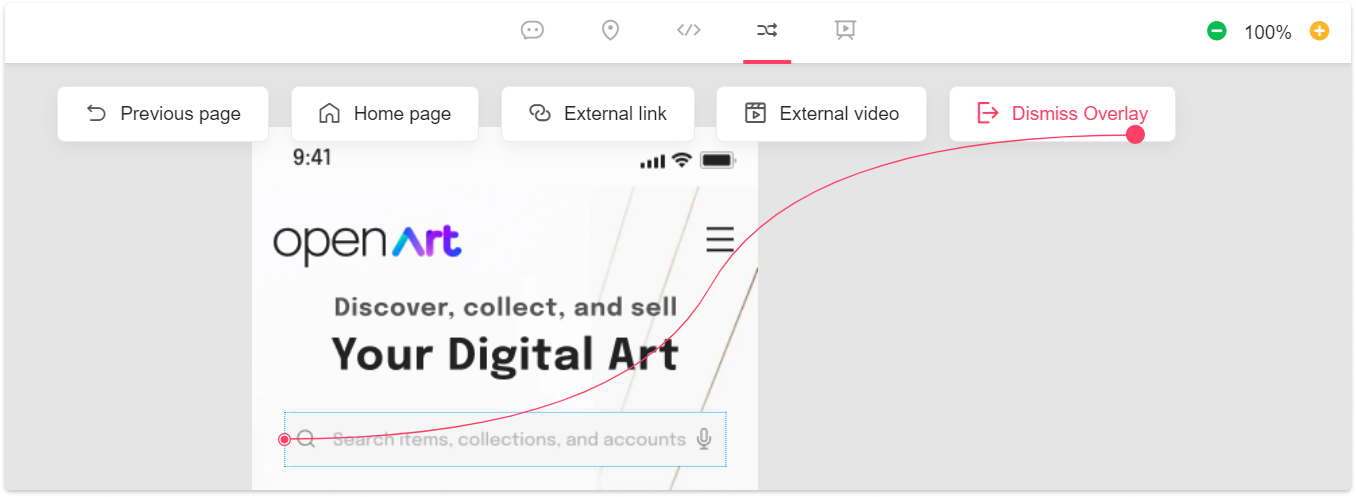
Dismiss Overlay
When a popup is created, use "Dismiss Overlay" to close the popup.
Select a layer or area to create a hotspot. A "Dismiss Overlay" button will appear on the top. Drag the link point to the button, then you can click the hotspot to close the popup.
If you add a directional animation to your popup, closing the popup will also make your popup disappear in the opposite direction.