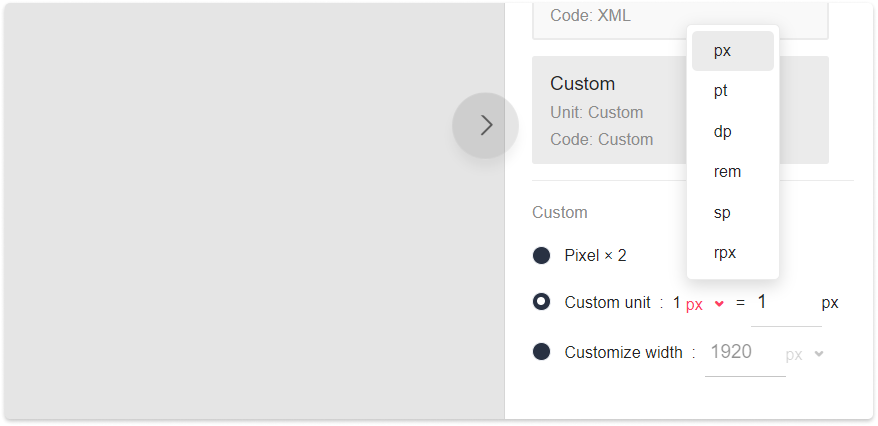
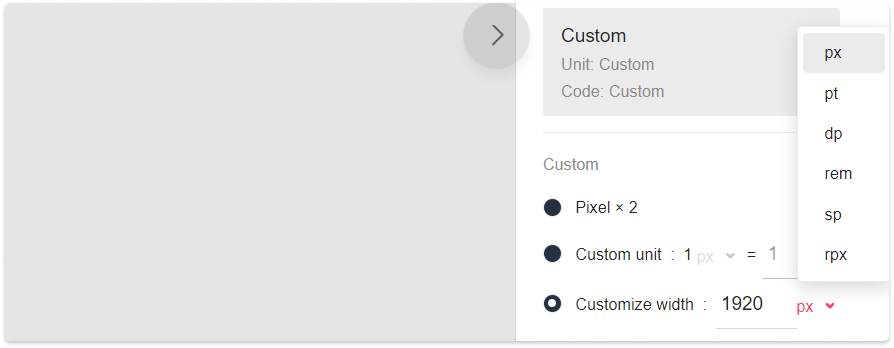
The default measurement unit on the page is the pixel. If you want to change the unit for other design platforms (such as the pt in iOS, dp in Android, rem for Web or rpx), you can change this in the unit panel.
Mockplus has three variables of units: pixels, custom width and unit.
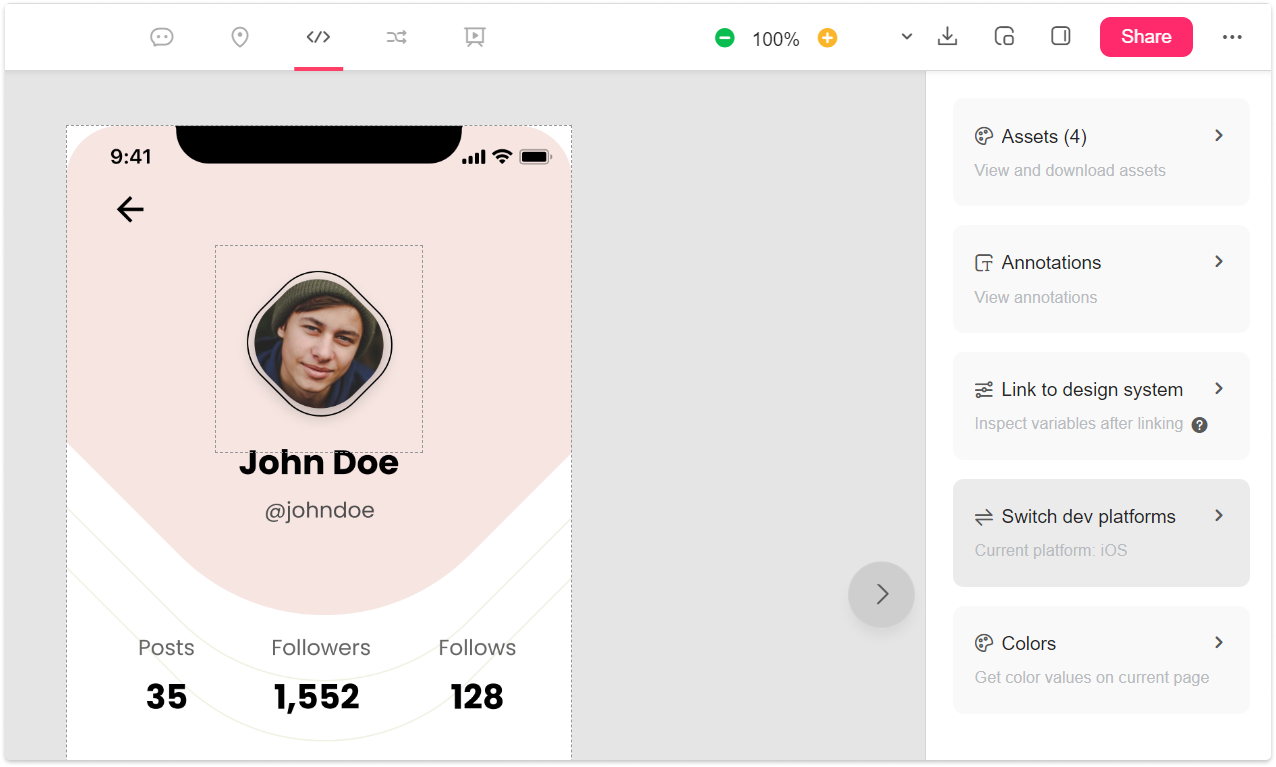
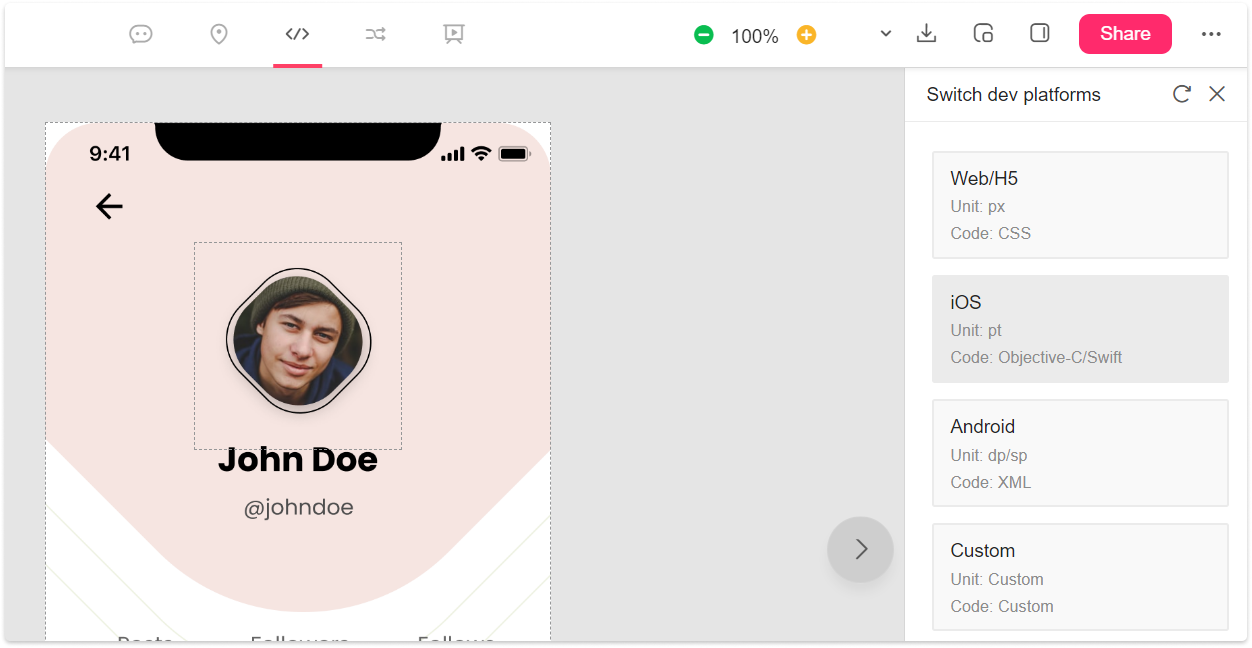
Go into Development, and click Switch development platforms at the top of the Properties panel. There, select the device platform you’re designing for Web/H5, iOS or Android.
Note: The design resolution ratio of the page is the same as the ratio you’ve chosen when you imported the page from Sketch, Figma, Adobe XD or Photoshop. If you want to change the page resolution, you may need to re-upload the page, re-select the ratio and try again.


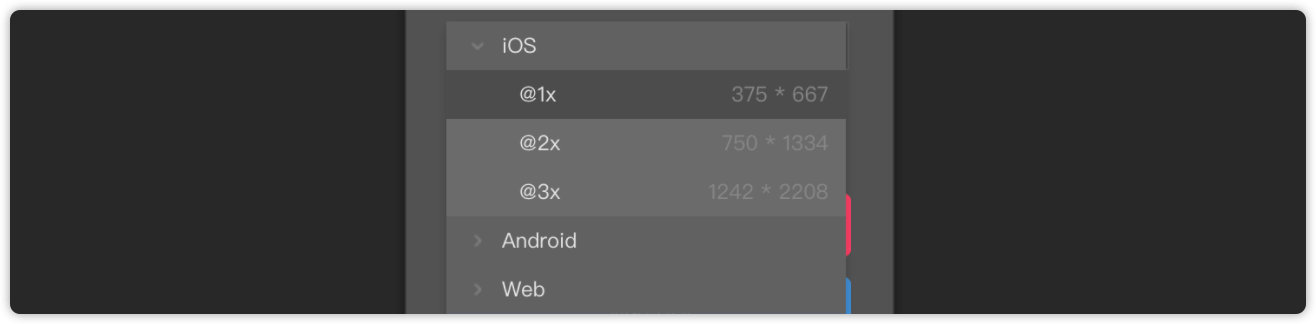
After selecting a device platform, the measurement unit will be changed instantly. The relevant specs and code of the current page will automatically be calculated and generated according to the new unit.

You can also set a custom unit conversion ratio to get the design specs or codes you want.

If you need a custom device, you can also customize a width to get the measurement unit you want.

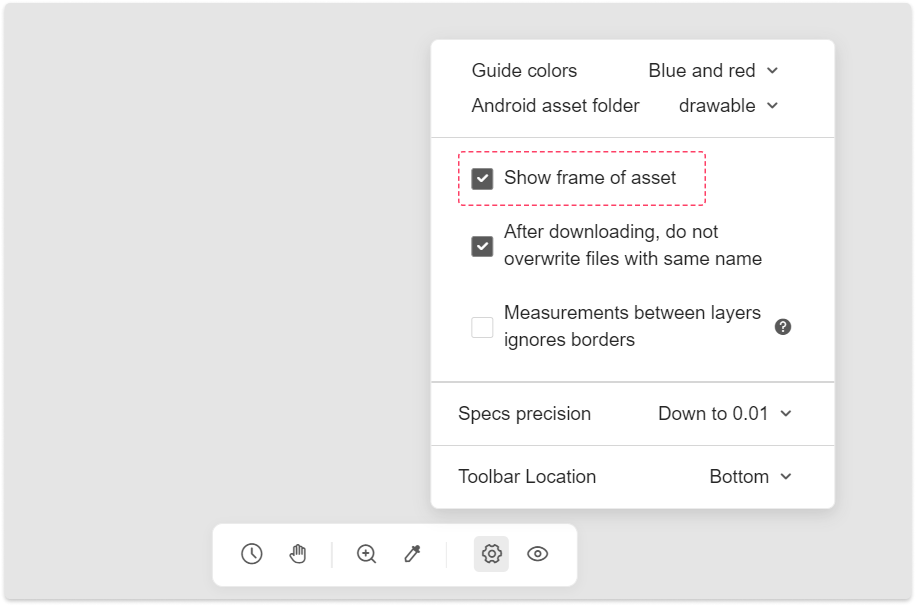
To show or hide the assets’ frames, click show/hide frames of assets in Settings.

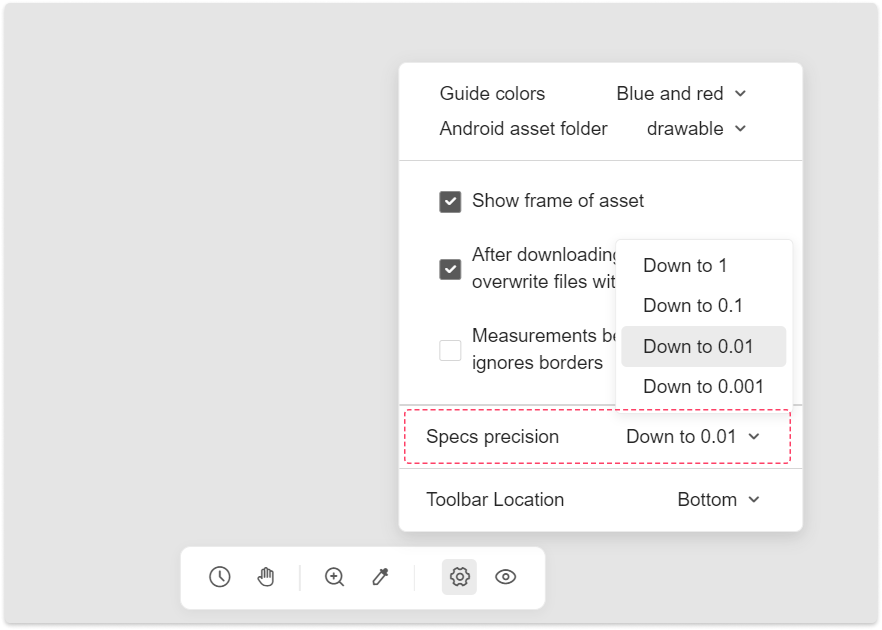
Customize Specs' Decimal Places
In Development, you can customize the number of decimal places by going into Settings.
Note: You can go to a maximum of three decimal places.