Link to Other Pages
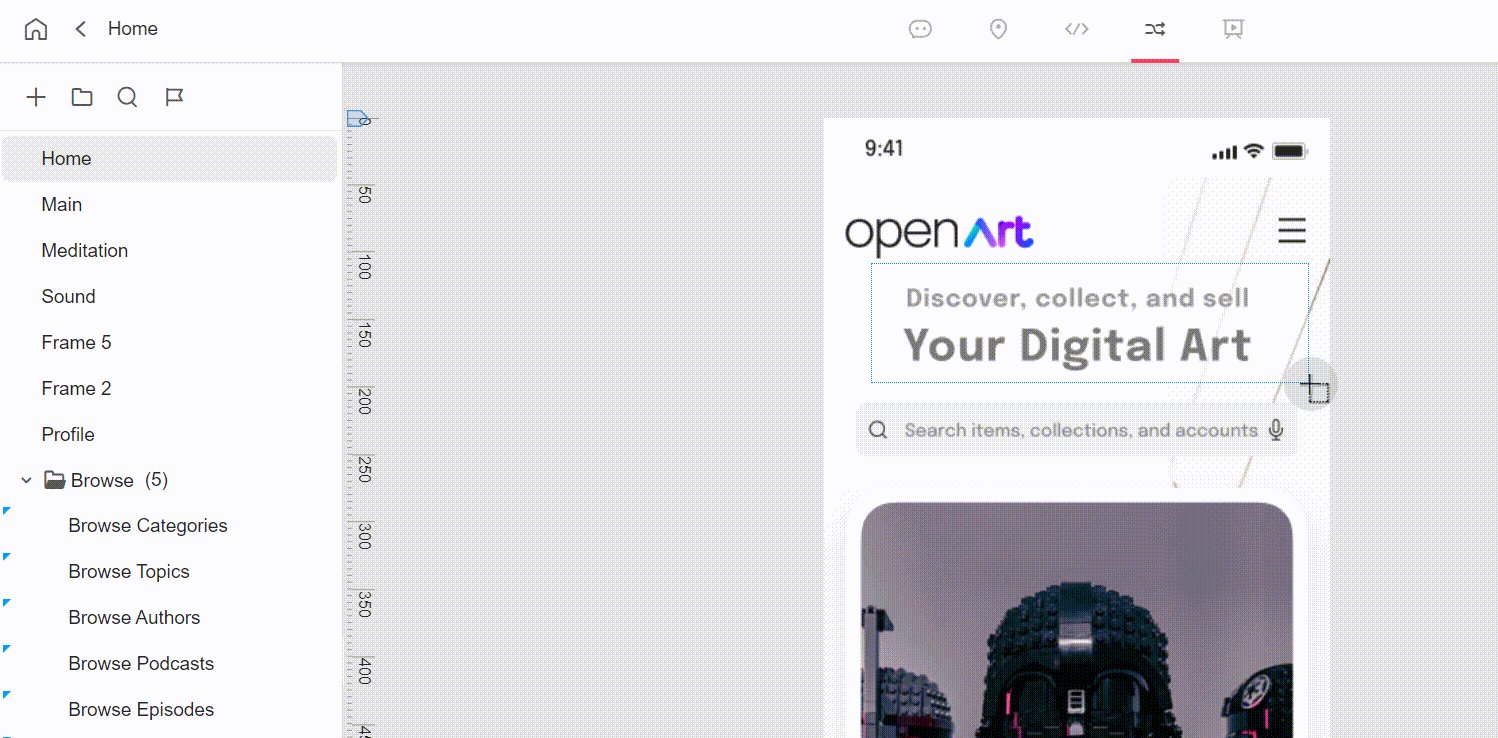
Create Hotspots with Drag-and-Drop
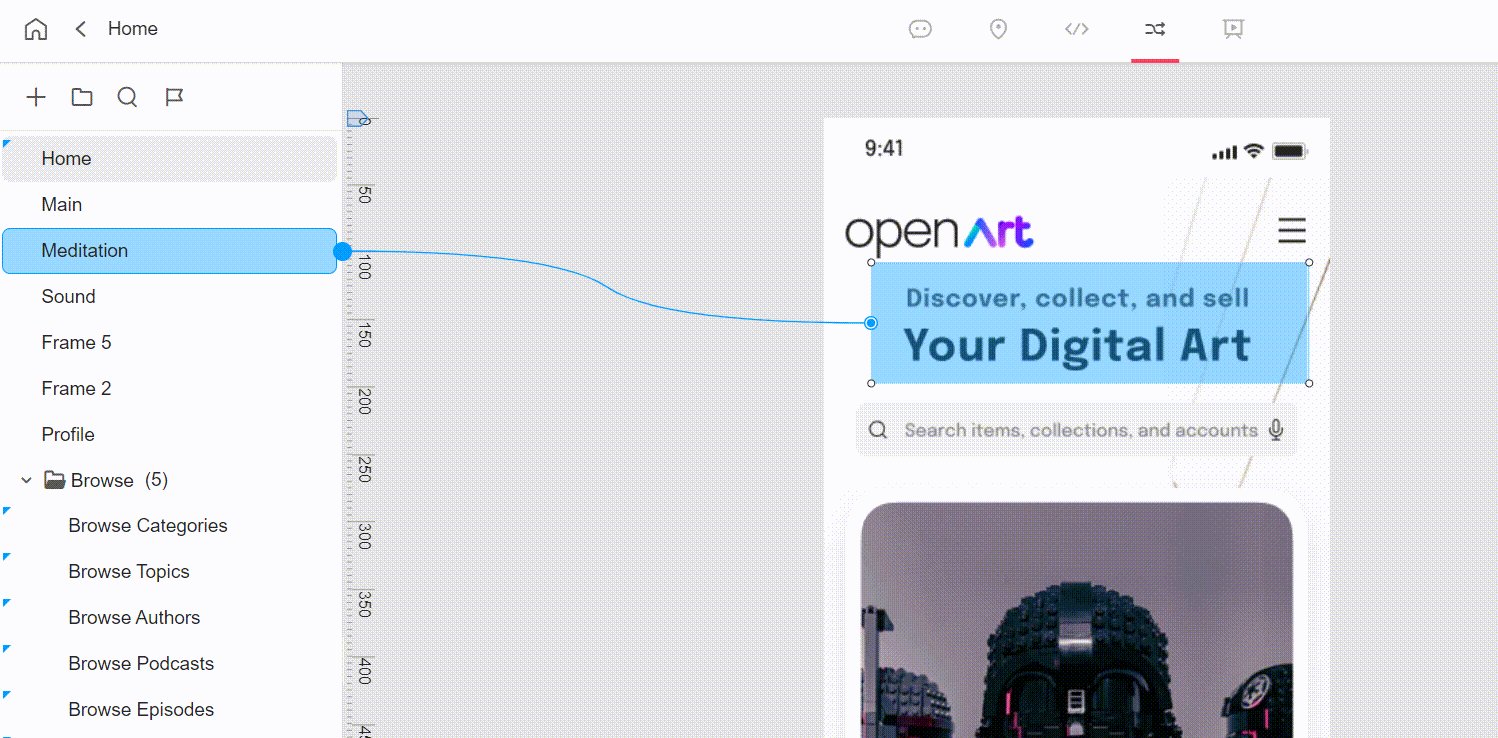
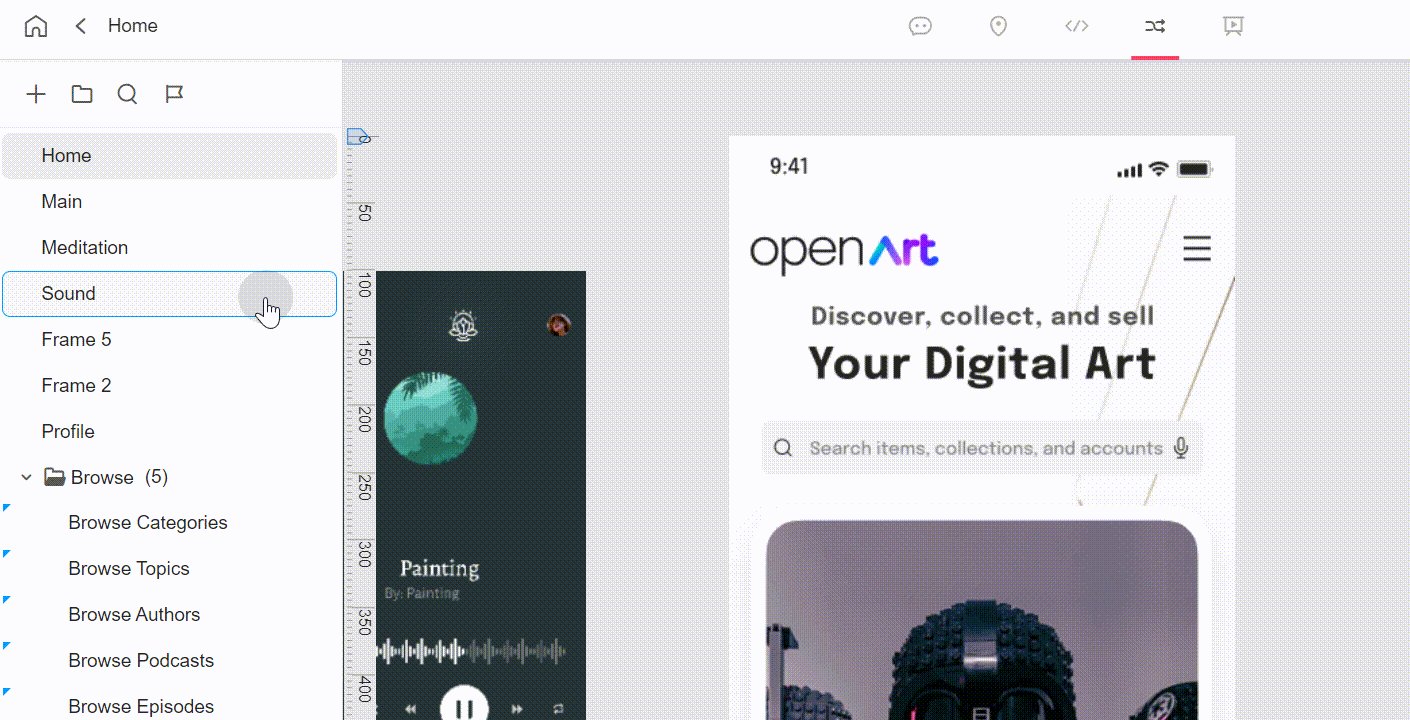
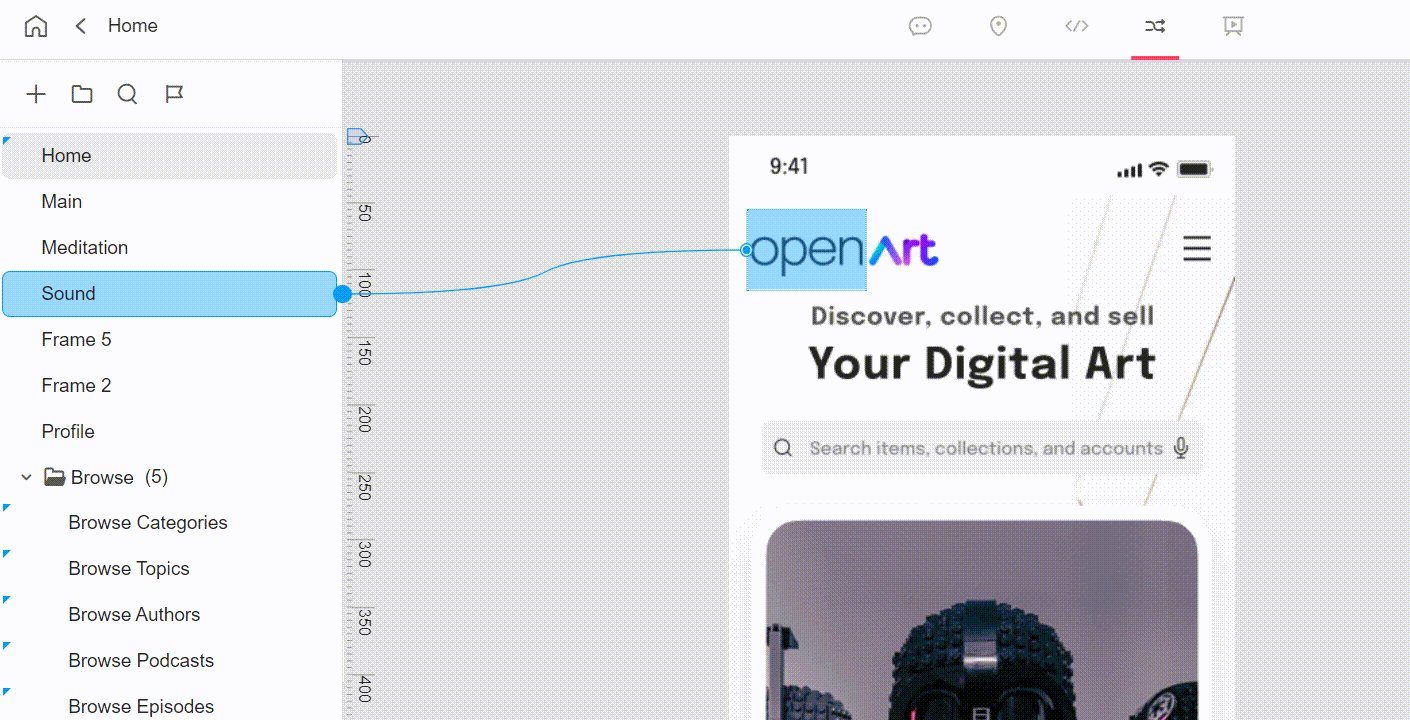
Click and drag the left mouse button to create a hotspot area, release it and drag the link point of the hotspot to the target page on the Project Tree.
By doing this, you will build a page interaction, meaning that users will be taken to the target page when they interact with the hotspot.

Link to an External Video
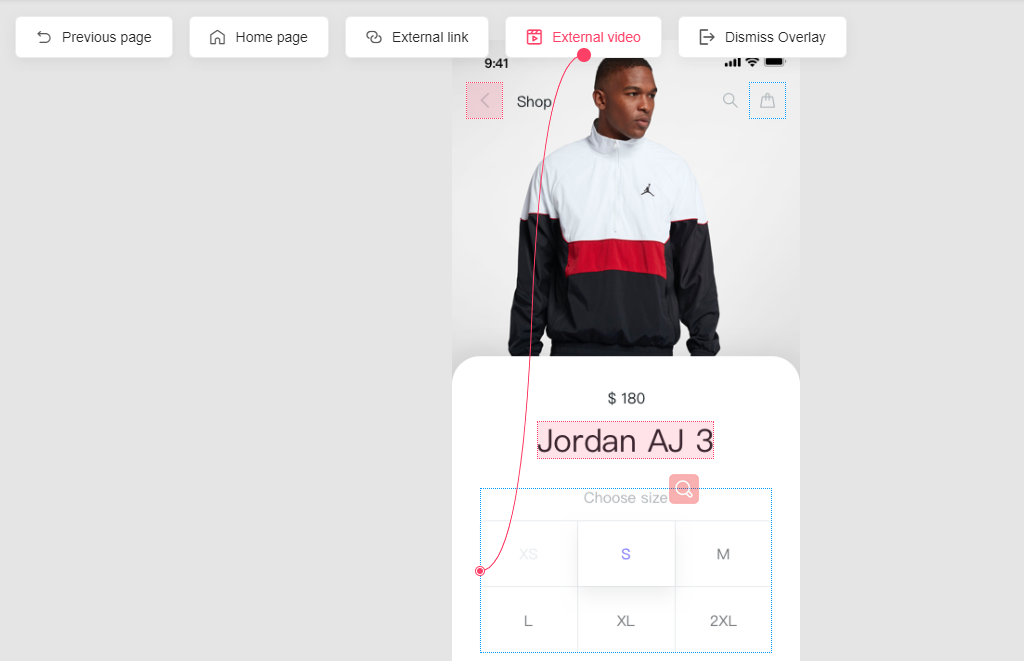
- Click on any design element you need to link with a video;
- Drag the link point to the Video button on the top;
- Insert your video link on the right panel and preview it at any time you want.

Create Hotspots with a Double Click
Double-click the layer that you've marked as an asset in the Sketch//Adobe XD or Photoshop plugin. A hotspot area will be created instantly. Drag and drop the link point to the target page on the left Project Tree.

When you adjust the asset area in the Sketch/PS/Adobe XD or Photoshop plugin, the hotspot area will automatically sync after reuploading. When you delete the asset area in the plugin, the hotspot area will be also deleted.
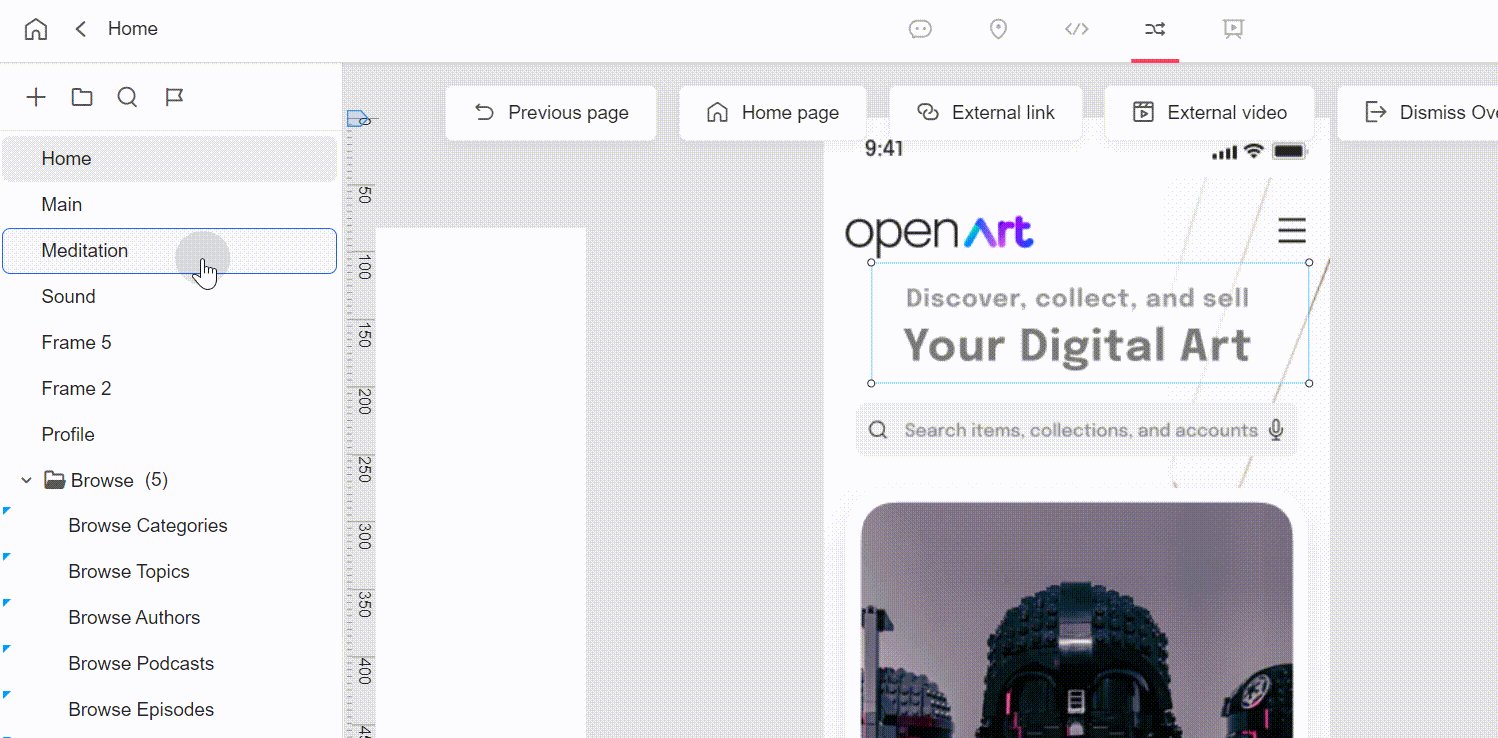
Create Backlinks, Home Links & External Links
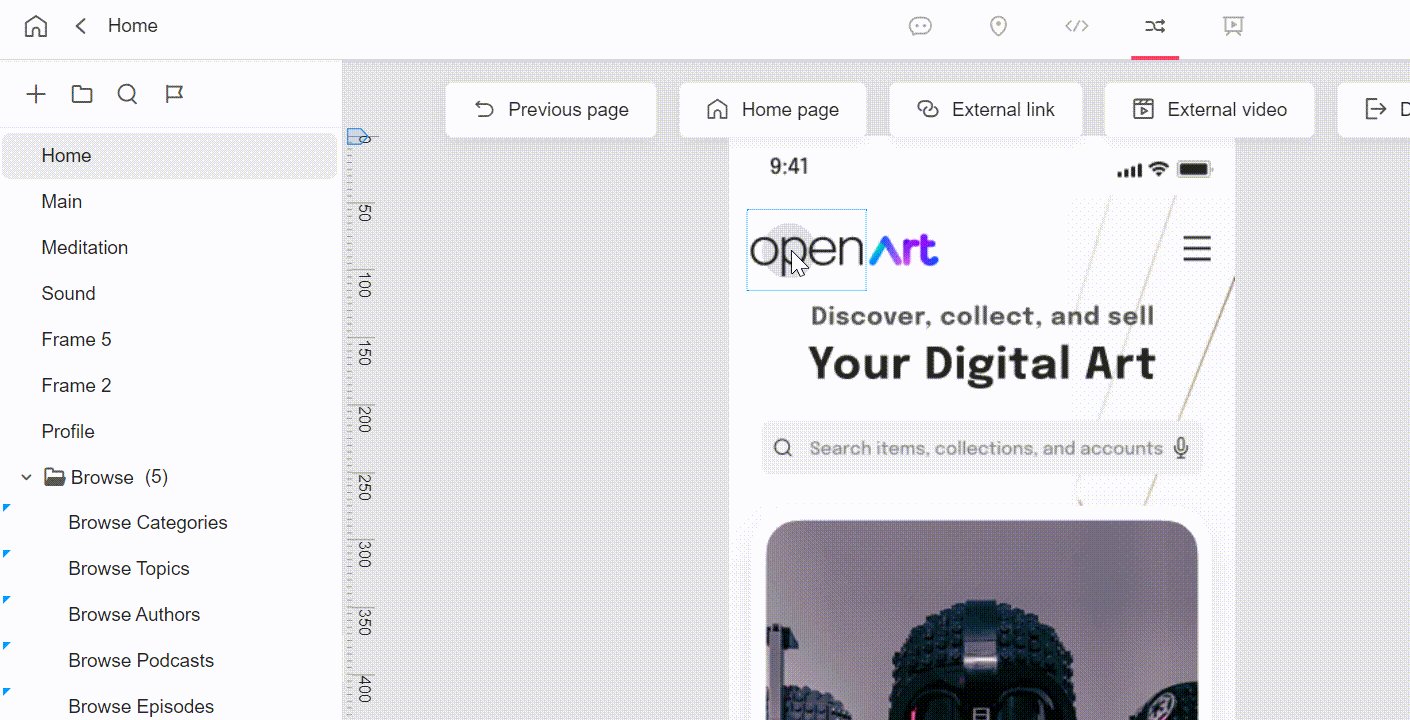
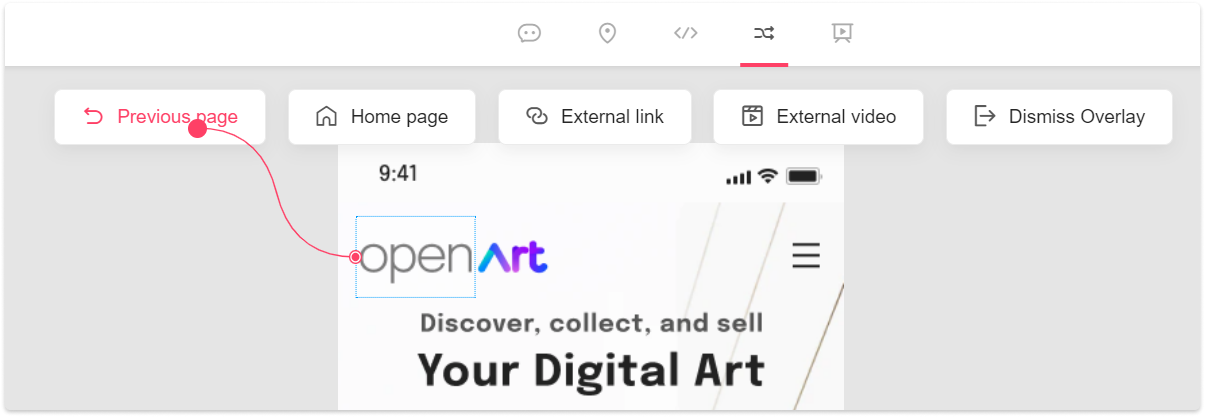
To create a backlink, drag the link point of the hotspot area to the “Previous page” button on the top of the canvas.
A backlink in this case takes you one step back.
Note that you can not set an animation for the backlink, since that animation for the backlink is the reverse of the animation from the original page.
To create a link to the home page or to an external link, drag the link point to either of the other two buttons floating on the top - Home page and External link.
Note: When linking to an external website, you need to enter the address in the right-hand Property panel.

Interaction Markups
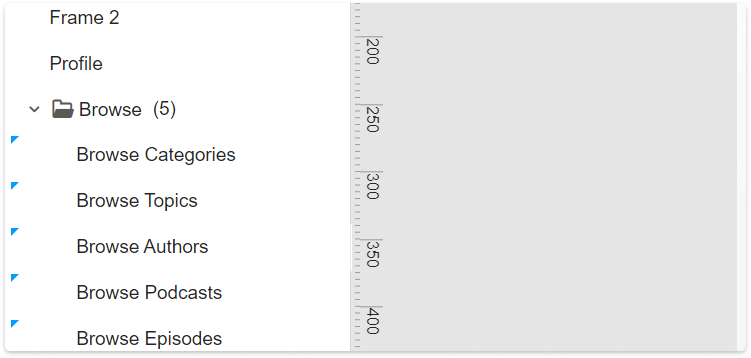
Once you’ve created an interaction for any page, a blue triangle markup will appear in the upper left corner of that page on the Project Tree. This indicates there is an interaction created on that page.

Delayed Auto Jump
To create an auto jumping interaction between pages, select a page on the left Project tree, pick a target page on the right panel, and specify the display time in the "Delay" section of the right panel. Once applied, the page will automatically jump to the targeted page after your specified delay time while previewing. You can also click on the trash can icon on the right panel to delete this auto jumping interaction.