Animations
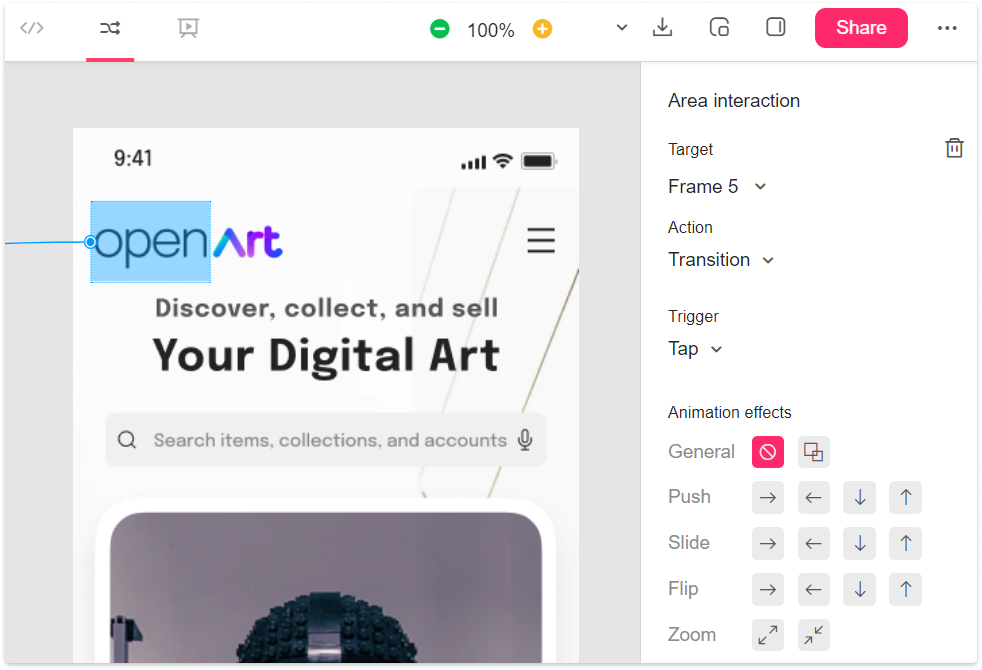
After creating an interaction, you may add a vivid transition to your interaction. There are 15 types of transition animations to choose from. By default, no transition animation will be chosen.
You can also modify the execution time of transition animations by using the drop-down menus or entering a number directly.

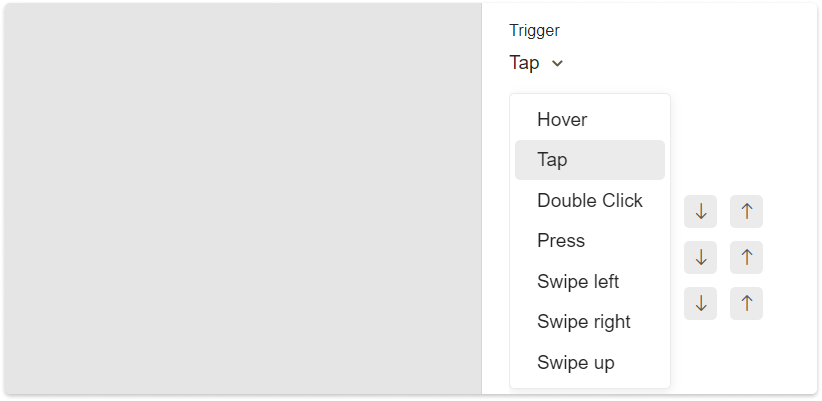
Gestures
On the right panel, click “Trigger”, and you will see a list of trigger options: OnLoad, Double Click, Press, Swipe left, Swipe right, Swipe up and Swipe down.
After selecting one of these triggers, the corresponding gesture will be applied to your prototype.