What to do if downloaded assets are 1 or 2 pixels wider and higher?

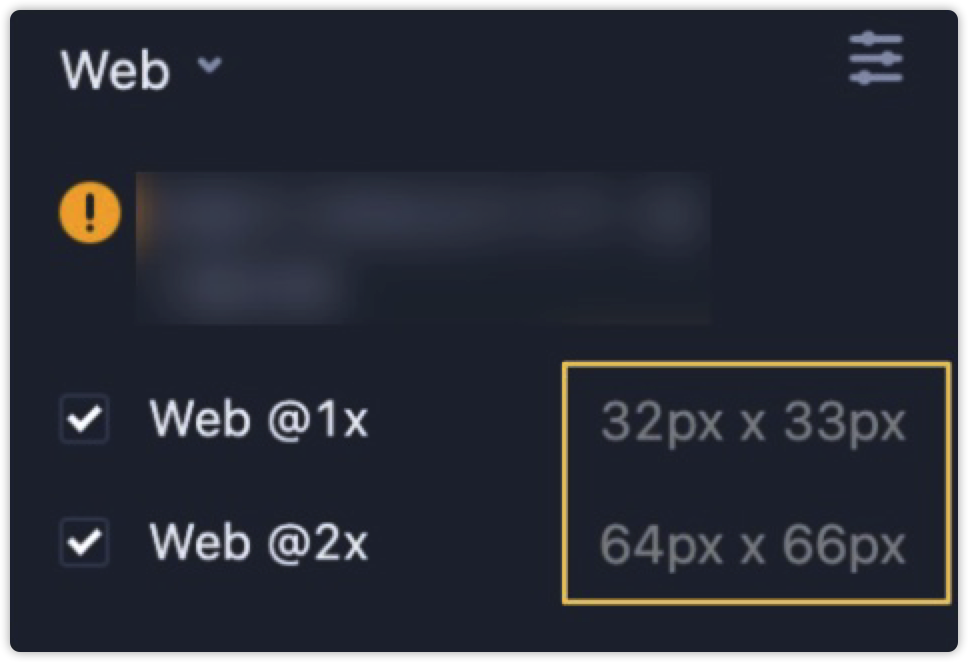
If you find your downloaded assets are 1 or 2 pixels wider and taller than the original version, try the following:
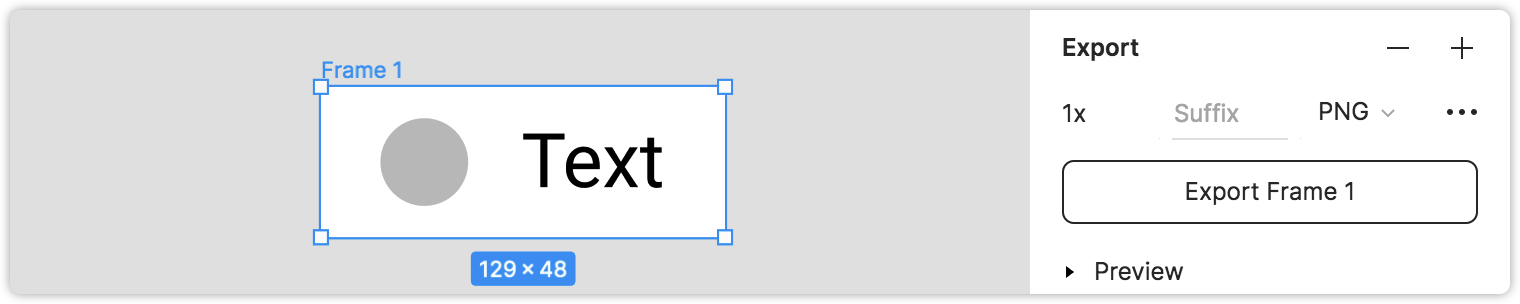
First, open Figma, make the relevant layers exportable with Figma's Export tool, and upload them to Mockplus to check whether the problem still exists.
Second, if it still exists, go back to Figma and check whether you used auto layout.
If you have, auto layout may be the root problem, changing the round number width and height of your assets into a number with decimals. To fix it, check all relevant assets one by one and manually edit their width and height back to an integral number (e.g. change 1.01 back to 1).
If you haven’t used auto layout, recheck all relevant assets in Figma and manually edit all width and height with decimals back to an integral number. Then, upload them to Mockplus and check to see if the problem is resolved.
How to fix the asset layer deviation issue when using auto layout?
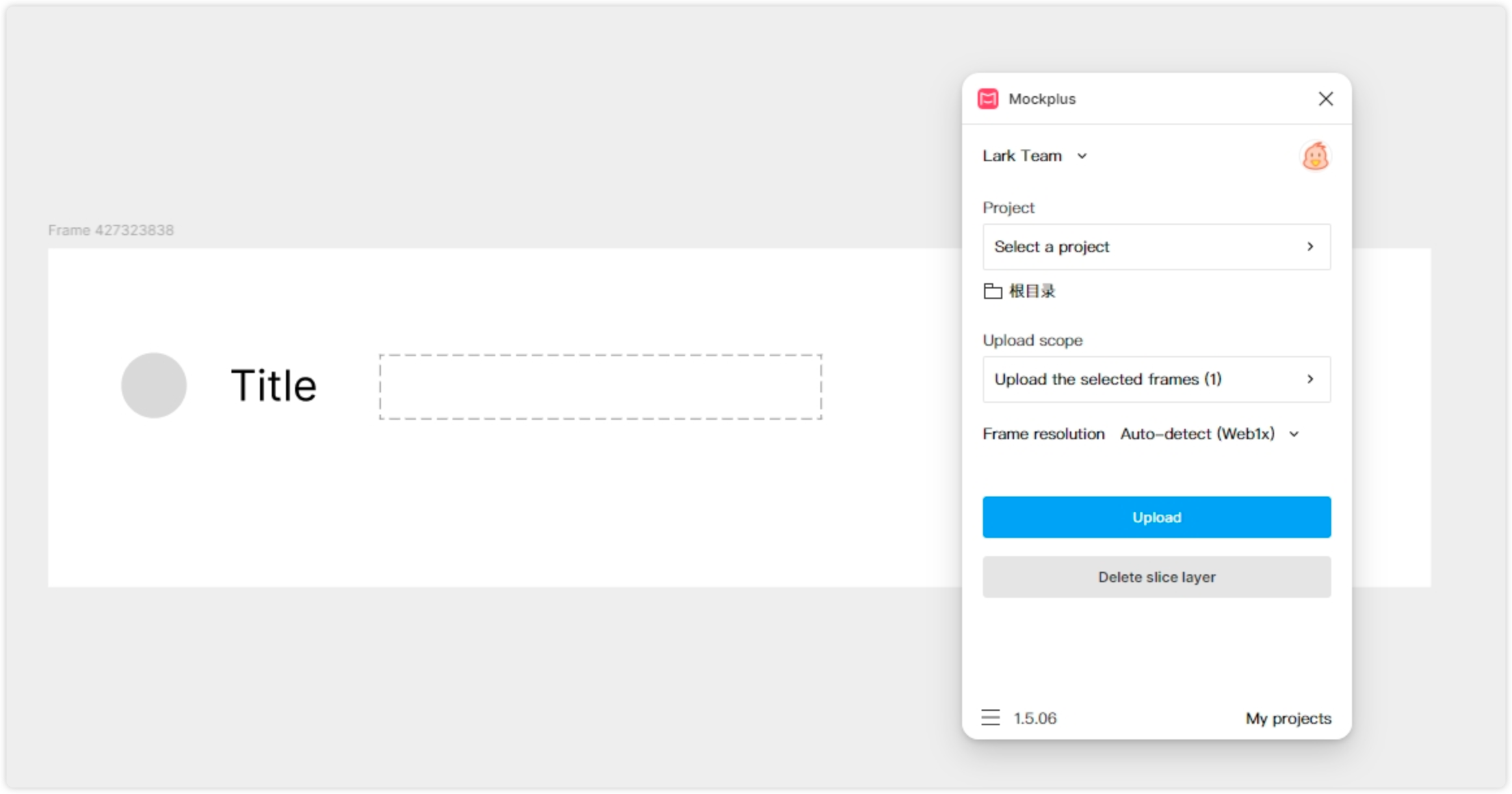
When using auto layout in Figma and marking a layer for export, that layer may immediately be deviated as seen below:

To fix this, unmark that layer with our plugin and try to make it exportable with Figma's built-in Export tool. The "Mark for export" tool of our plugin is good to be used when you can freely adjust the asset area like below: