What can I do when artboards load slowly after using the Sketch plugin to upload?
If the artboards load very slowly after being uploaded from Sketch to Mockplus Cloud, we recommend updating both Sketch and our Sketch Plugin to the latest version.
You can download the newest Sketch Plugin.
If the issue remains, please contact support@mockplusapp.com
Why is the design spec value of iOS@2x much smaller than the one of iOS @1x after uploading design files with our Sketch plugin?
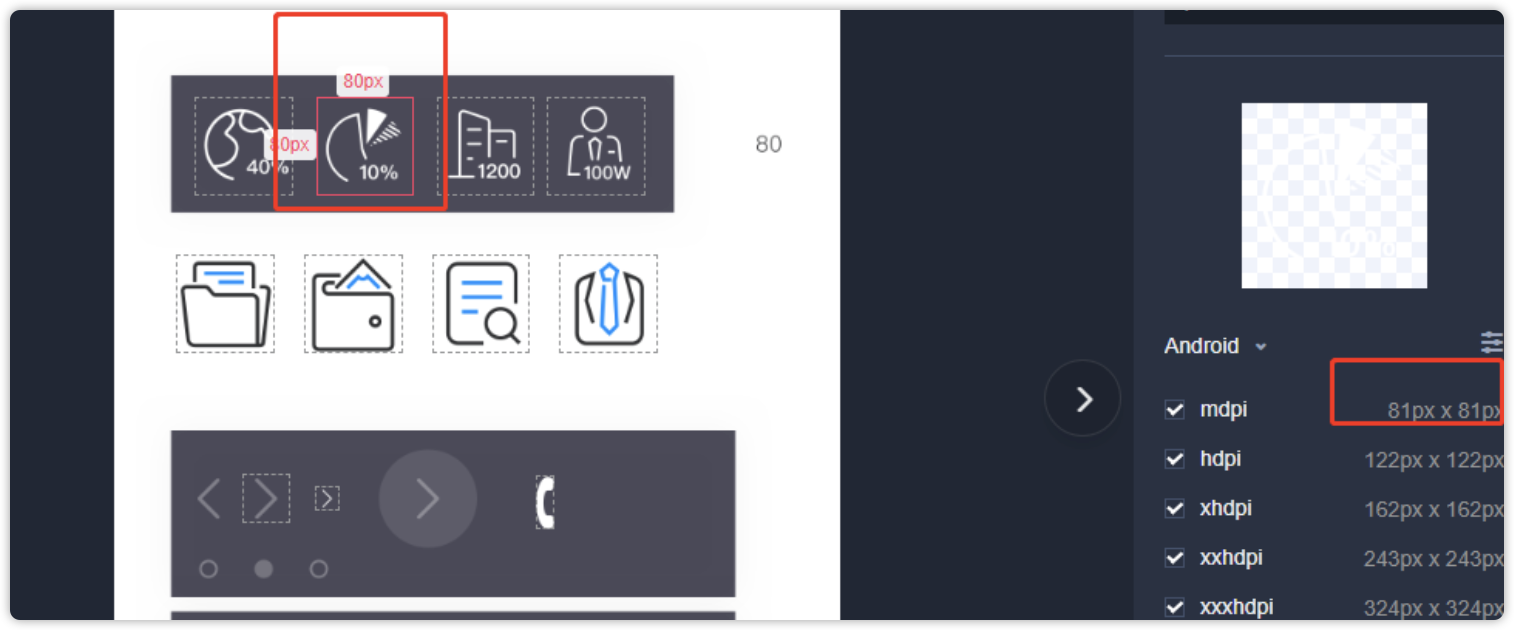
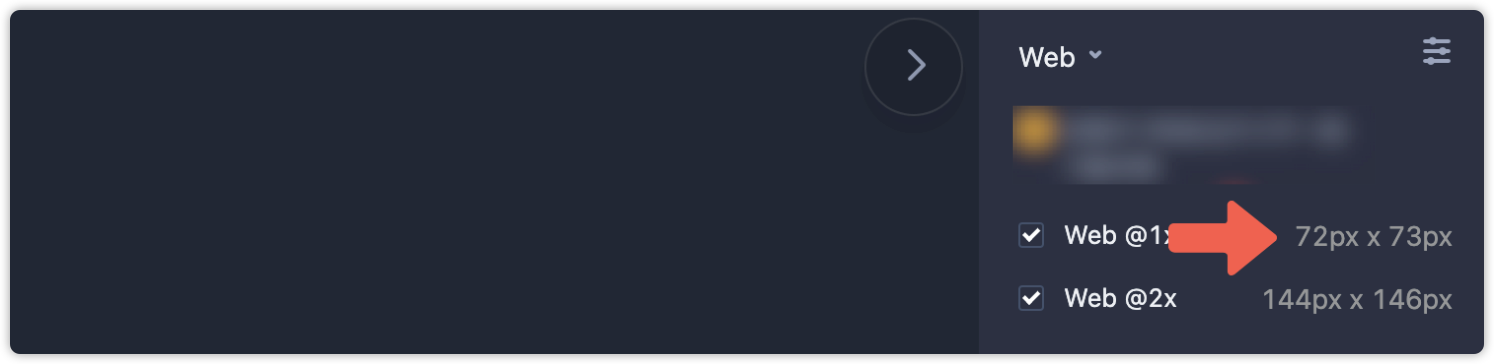
Cause. To help our users better view design details, all design files uploaded at @1x through our plugins are automatically displayed at twice the original size on the web. If you also try to upload these iOS @1x files at @2x or @3x at the same time, a similar smaller spec problem would happen.
Solution: As long as you select the actual scale that your design files have been created, the same spec problem would never happen again.
For instance, when you create an artboard at 357 *667 pixels, you can select "iOS @1x", rather than the scale that you want to download the related assets on the web, such as iOS @2x or @3x, to avoid such spec problems.
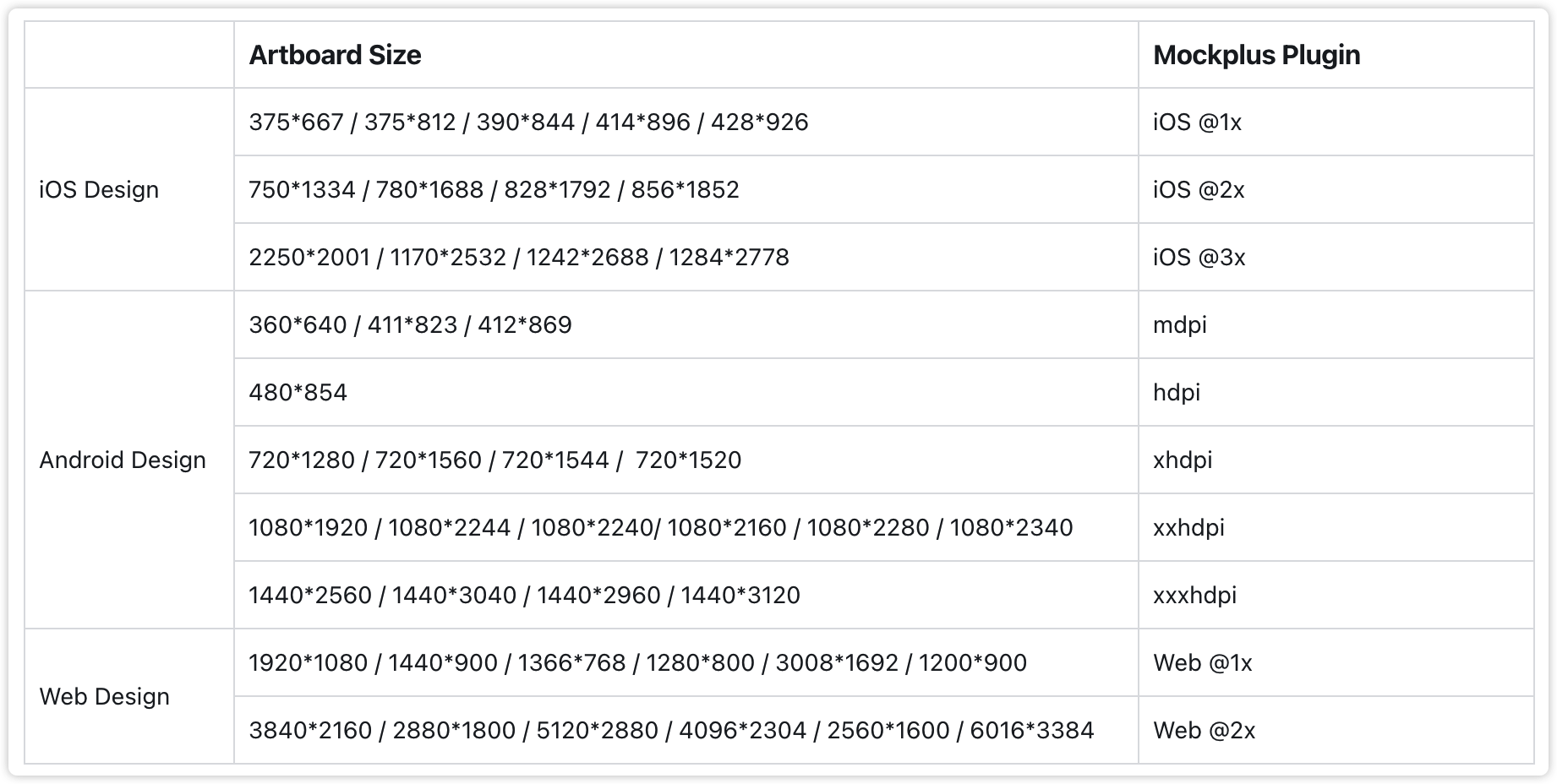
Here are the upload scales that you can select based on the artboard size:

What to do if the Sketch plugin does not work?
If you are experiencing the following issue:
- The top of the plugin is blank;
- The plugin cannot be dragged;
- Adding color is ineffective.
you may try to update the Sketch Plugin to the latest version and try again.
If this does not work for you, you may contact us via support@mockplusapp.com.
How to fix artboard size and auto spec not matching issues
When you import designs from Sketch into Mockplus, some users may have received the following error message "The artboard size doesn't match auto specs" on the right-hand property panel.

Try the following four mothods to fix the issue:
First method: enable "Pixel Fitting" in Sketch
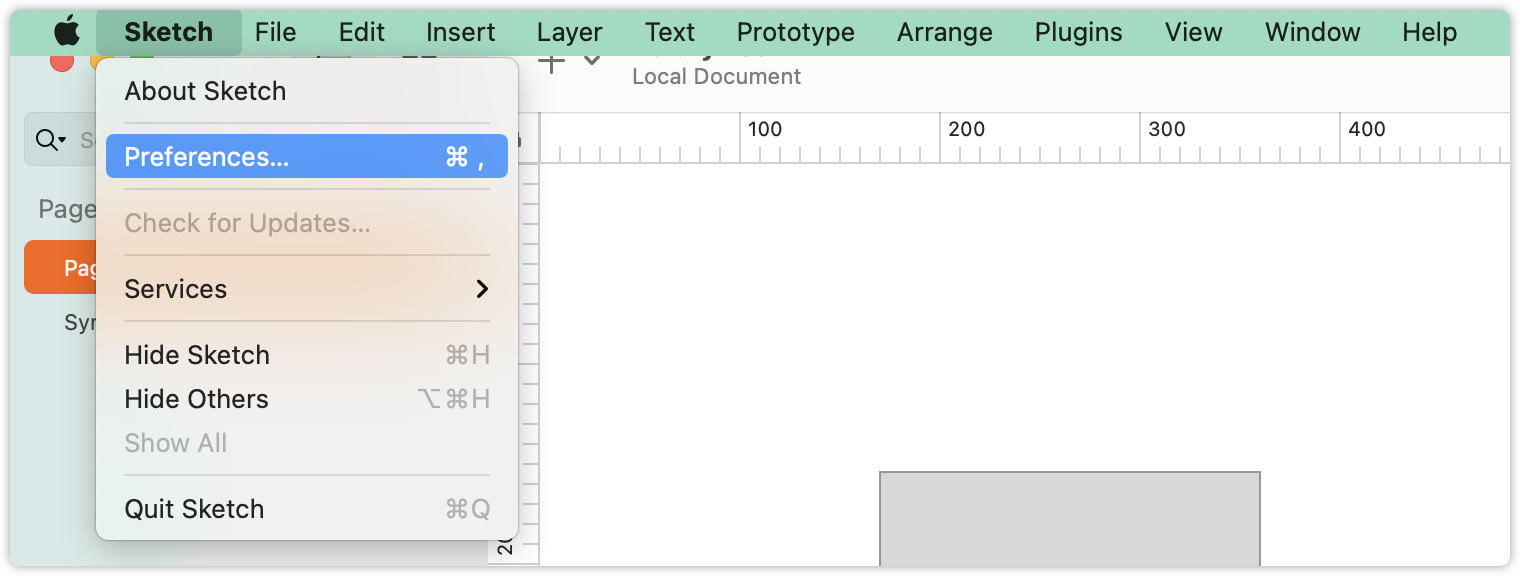
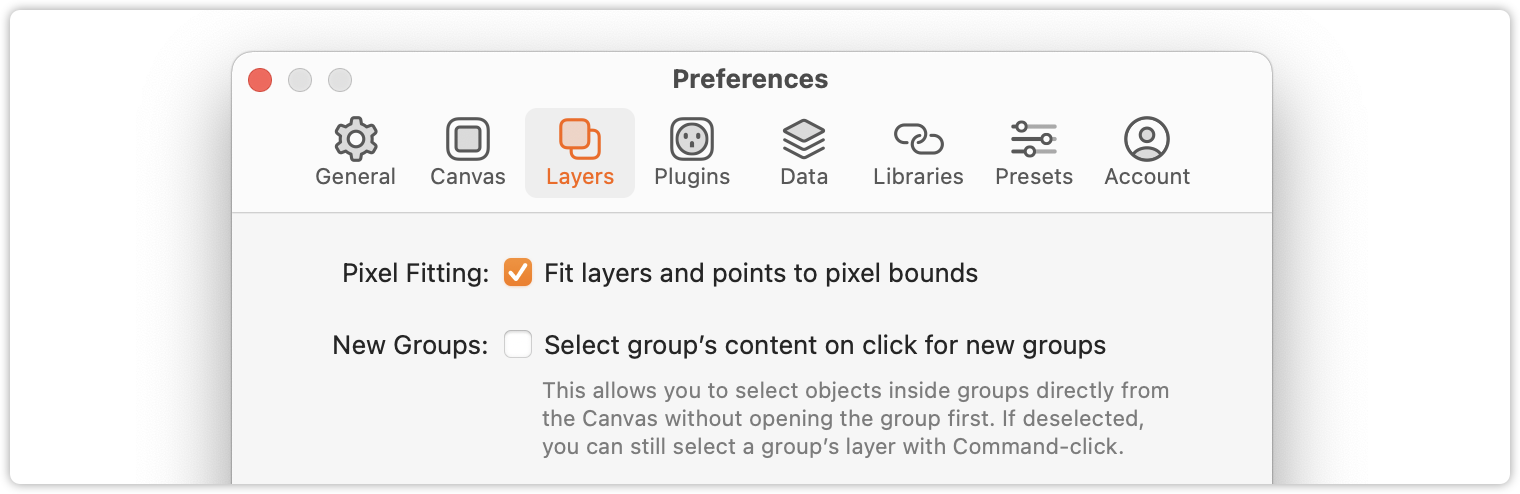
Open your Sketch app and enable it in this path: Preferences > Layers > Pixel Fitting.
Then, try to import your designs once again.


Second method: untick "Trim Transparent Pixels" in Sketch
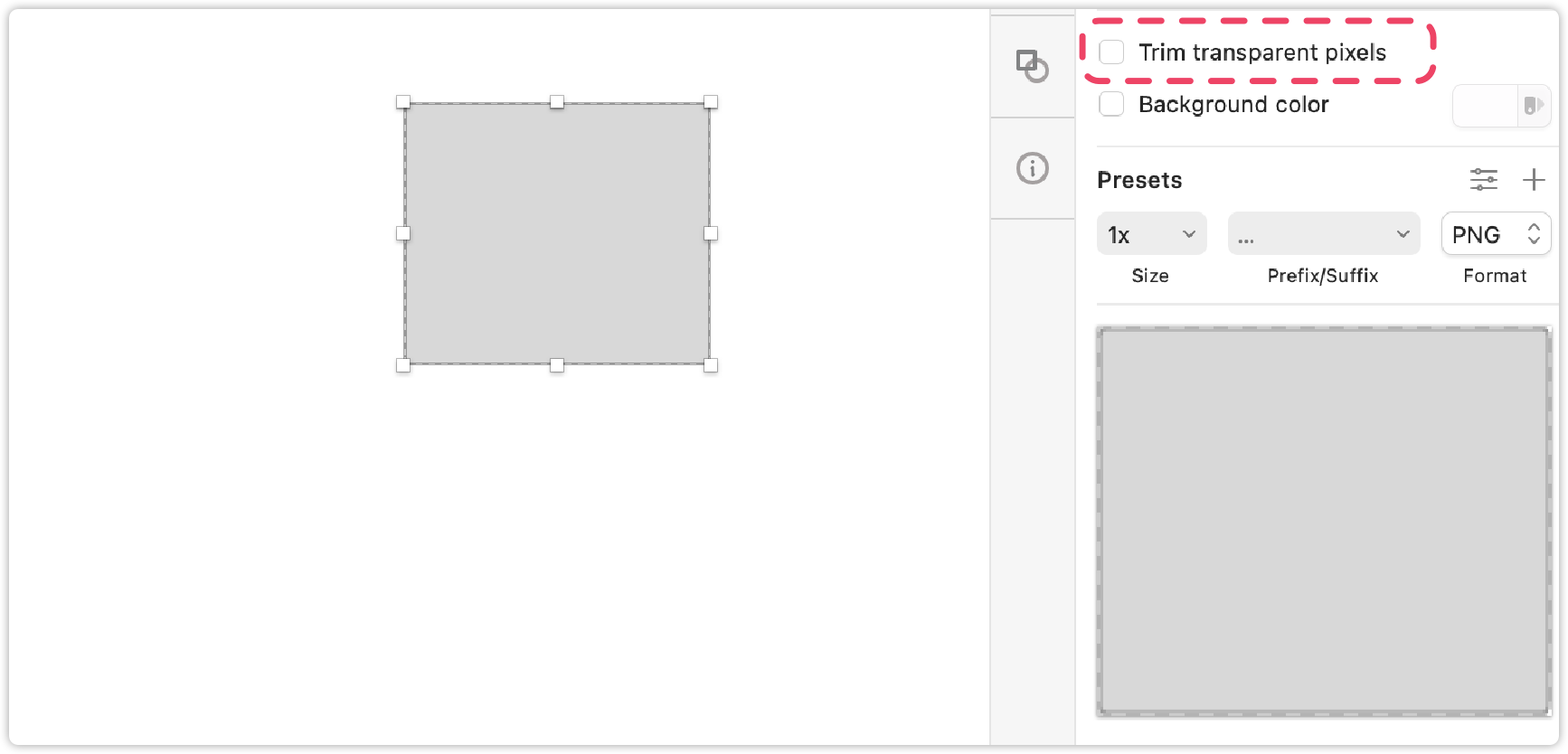
If you've used the "Export" feature in Sketch, click the relevant element, find the Export section and untick "Trim Transparent Pixels". If you don't find that option there, upgrade your Sketch to the latest version and try again.

Third method: adjust the artboard position
If you find all your assets online deviate by only one pixel from the original position, go back to your design tool and adjust the position of the relevant artboards. And then, try to import your designs again to fix the issue.

Fourth method: move your asset layer out from your mask group
When your asset layer in a mask group stretches outside the mask group, you may also get the same error message online. You can try to remove the asset layer out from the mask group, and import all designs again to fix the issue.
What to do if you find that every asset in your artboard is off by 1 pixel?
Please go back to Sketch and change the position of the artboard, and then, try to upload them all into Mockplus Cloud again.
What to do if slice layers are inside a mask group but exceed its boundaries?
If you have sliced layers inside a mask group that exceeds its boundaries in your design, the slice specifications may differ from the actual slice size after being uploaded. To resolve this, simply drag the sliced layers out from the mask group and re-upload them.
What to do if there is a color difference after importing design files from Sketch?
After importing design files from Sketch, you may find that the color is much brighter than in Sketch, resulting in a difference in colors. To fix this, do the following:
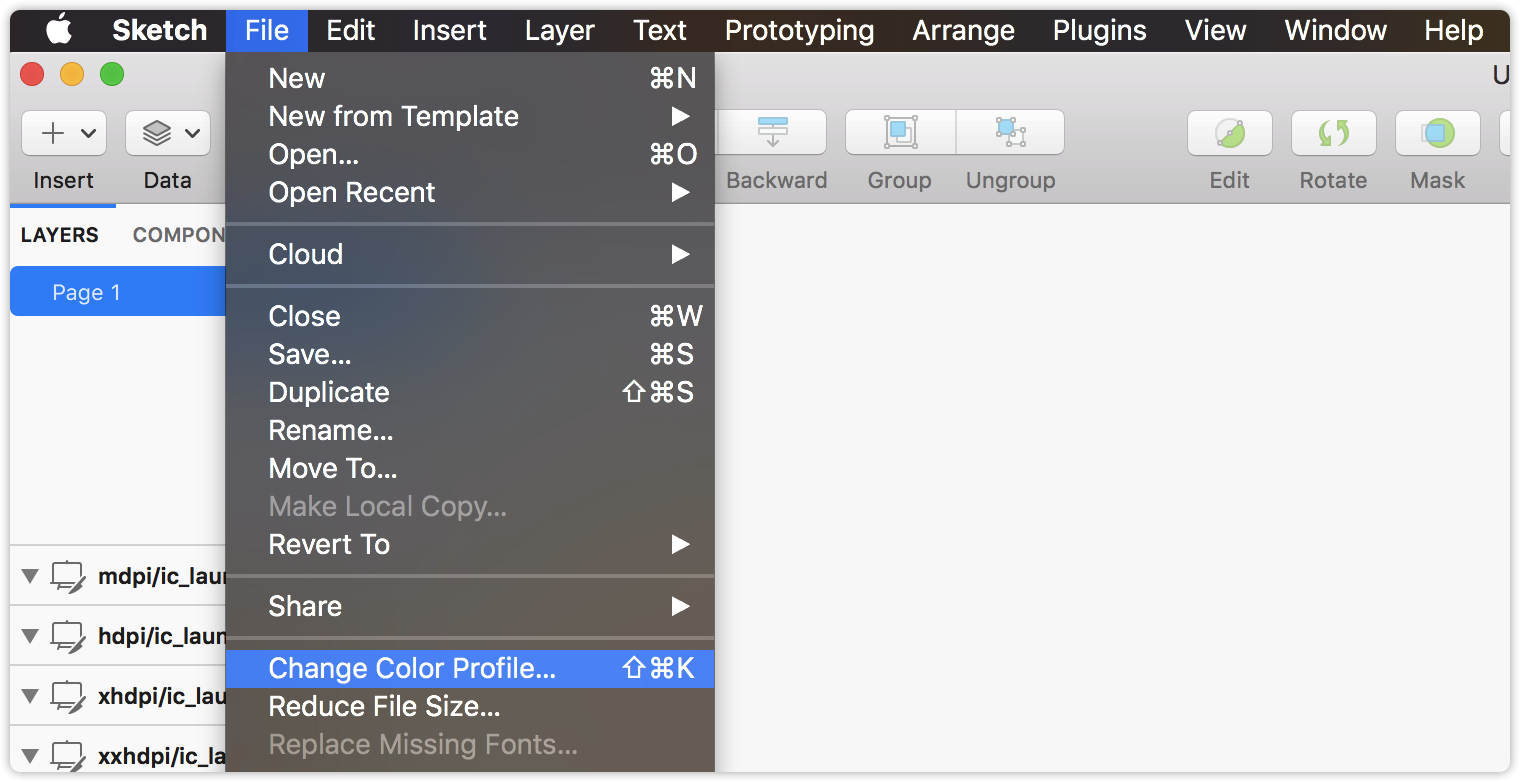
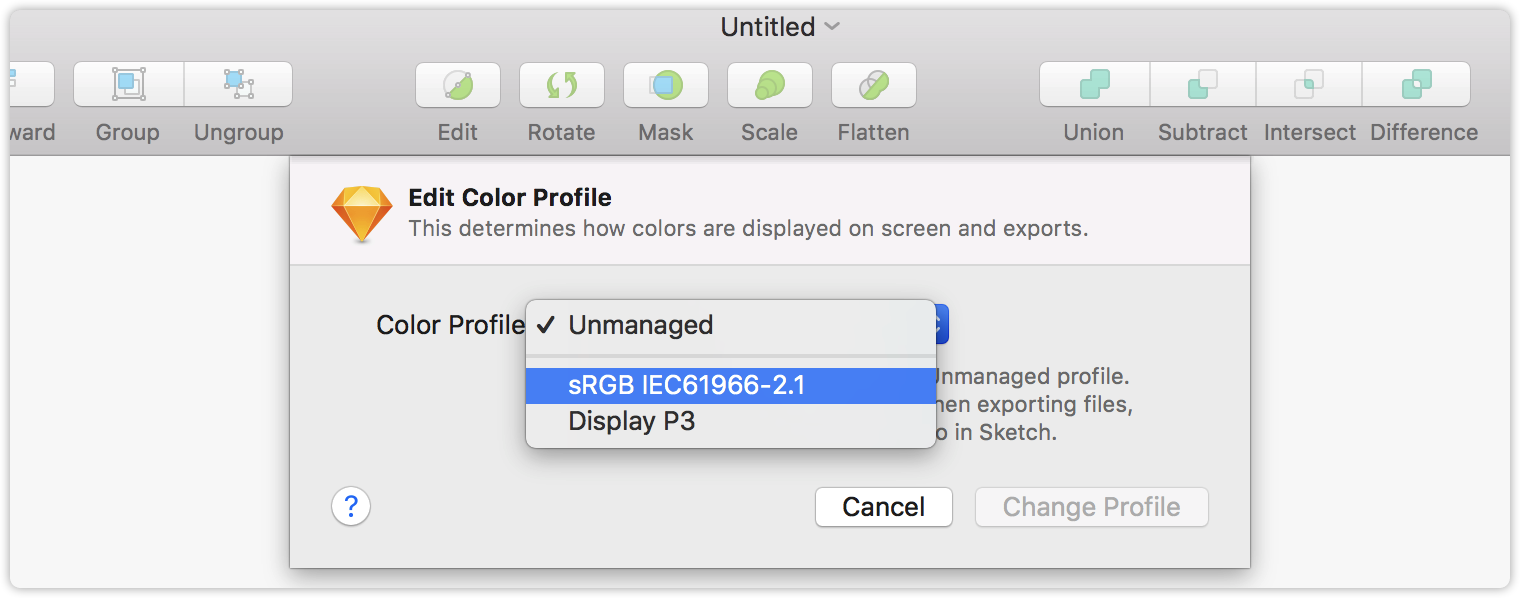
Open Sketch and go to Files > Change Color Profile > sRGB IEC61966-2.1. After this, any new design files you've created will never have the color difference issue again.