Move the Canvas
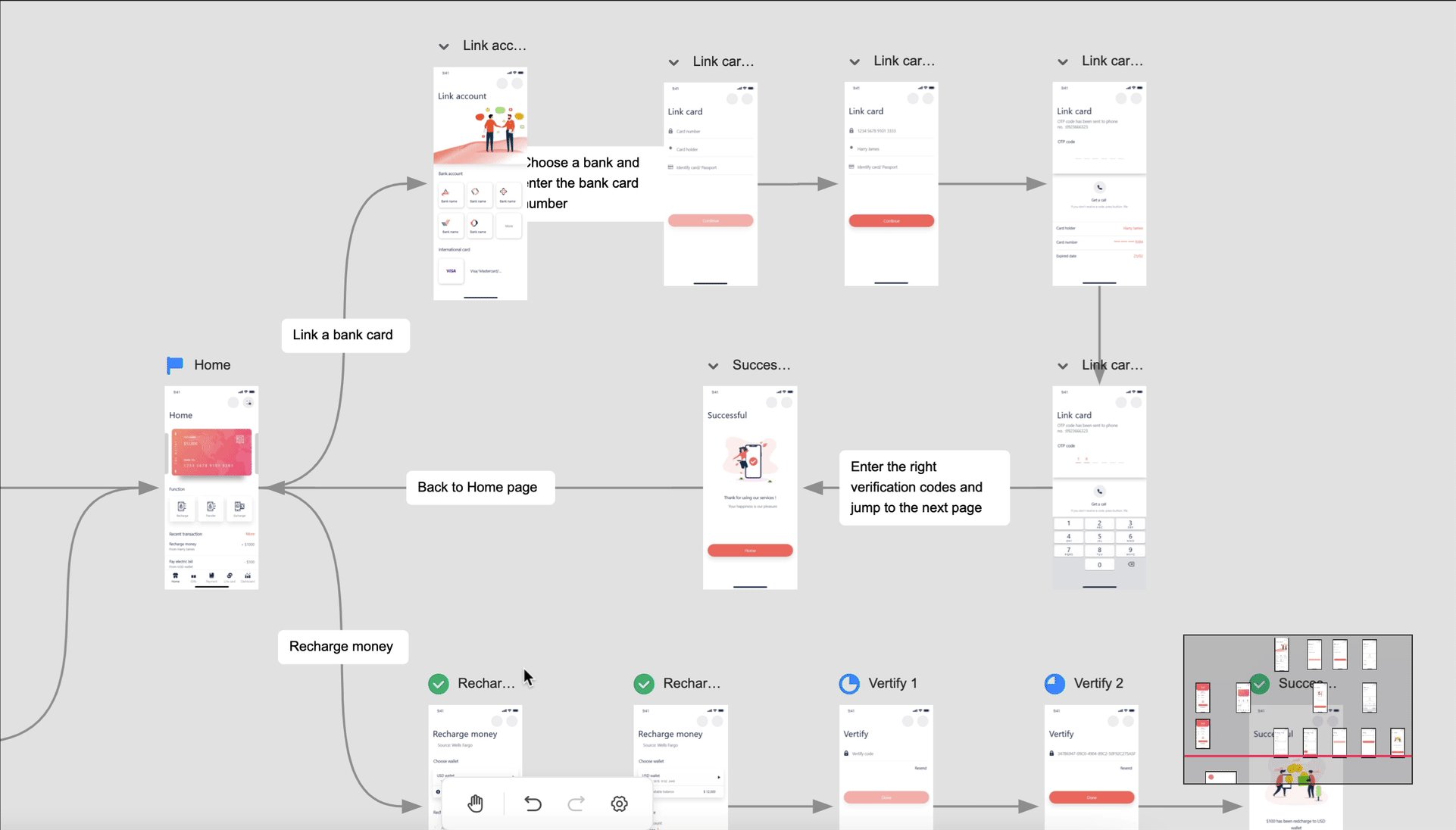
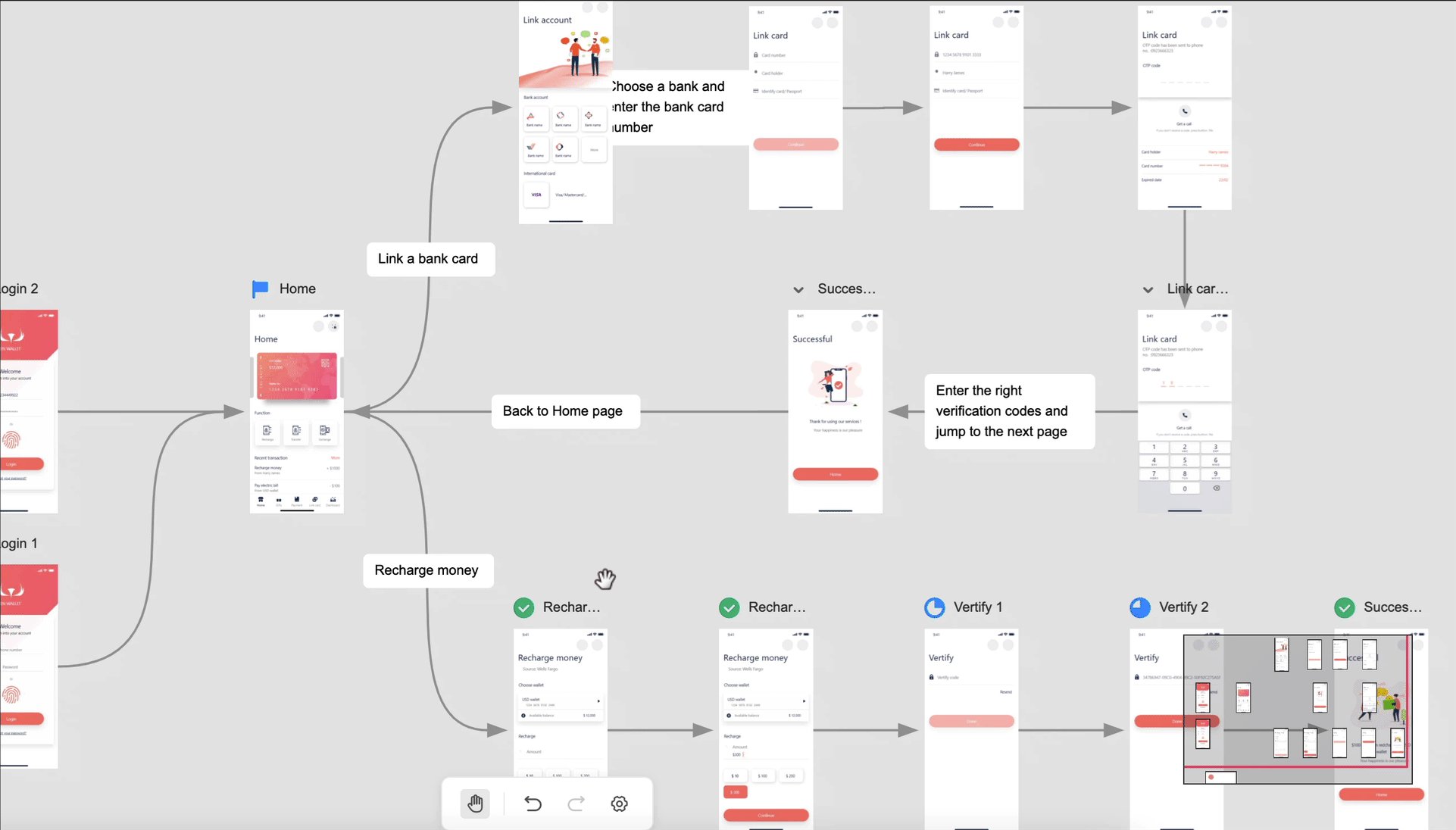
You can move the canvas to find or locate any desired pages by holding "Spacebar + mouse drag". Dragging and dropping a specific page helps you move the page around on the canvas.

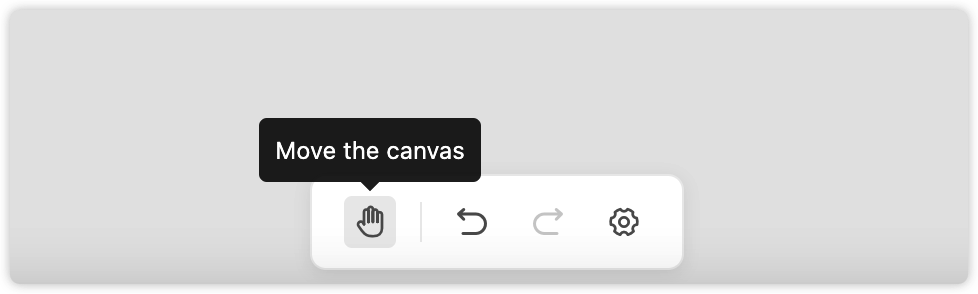
Hand Tool
Click the "Hand" tool on the left-hand tab bar. With this, you can then move the canvas around by holding the left mouse button.

Zoom in/out of the Canvas
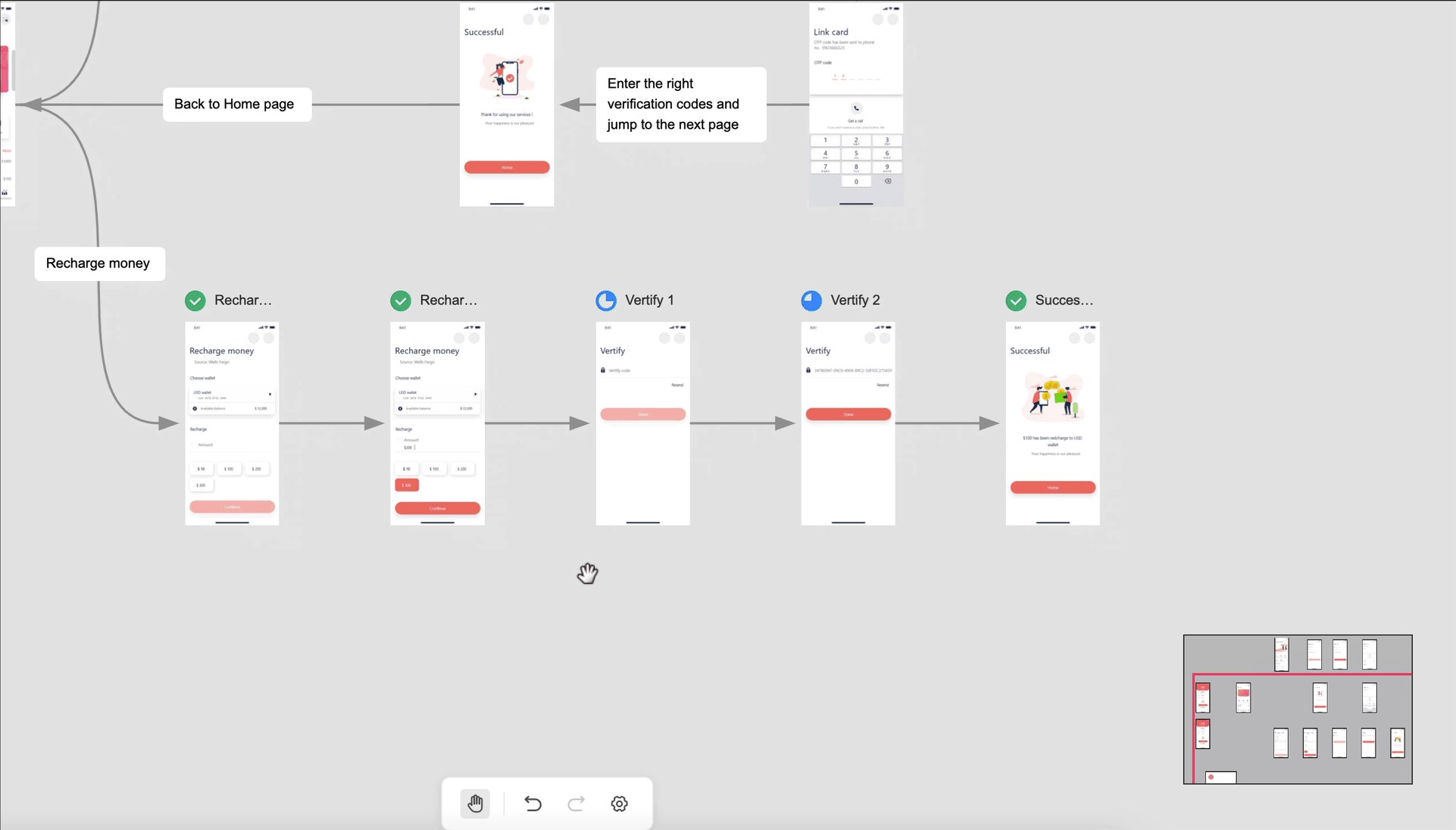
You can zoom in and out on canvas with the following methods:
Clicking on the scaler.
Pressing Ctrl + mouse scroll.
Pressing "Ctrl + +" to zoom in, "Ctrl + -" to zoom out, and Ctrl+1 to display the canvas in 100% view, Ctrl+2 (200% view), Ctrl+3 (300% view).
Double-clicking the percentage value and entering a value to customize the zoom ratio.
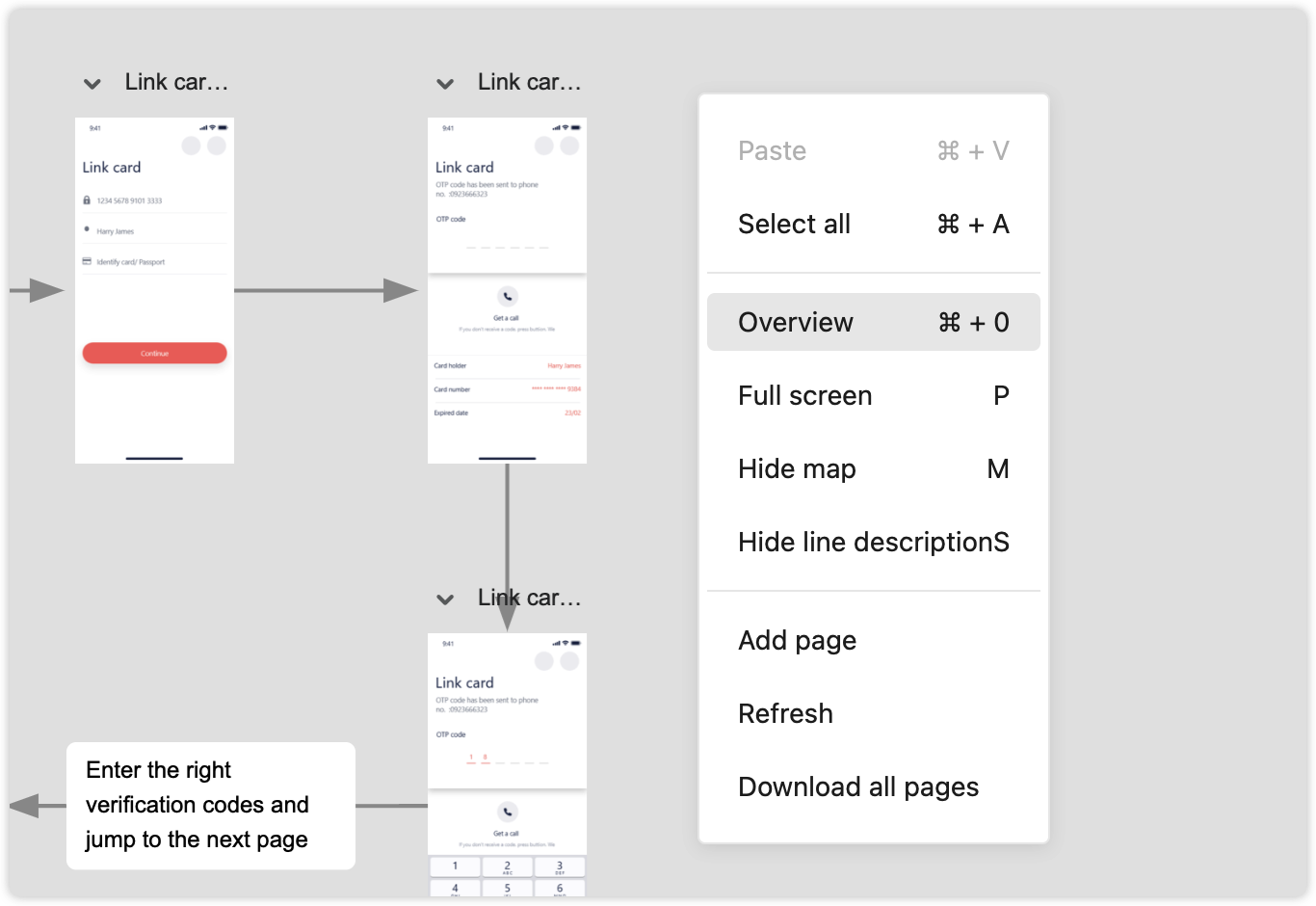
Quick Overview
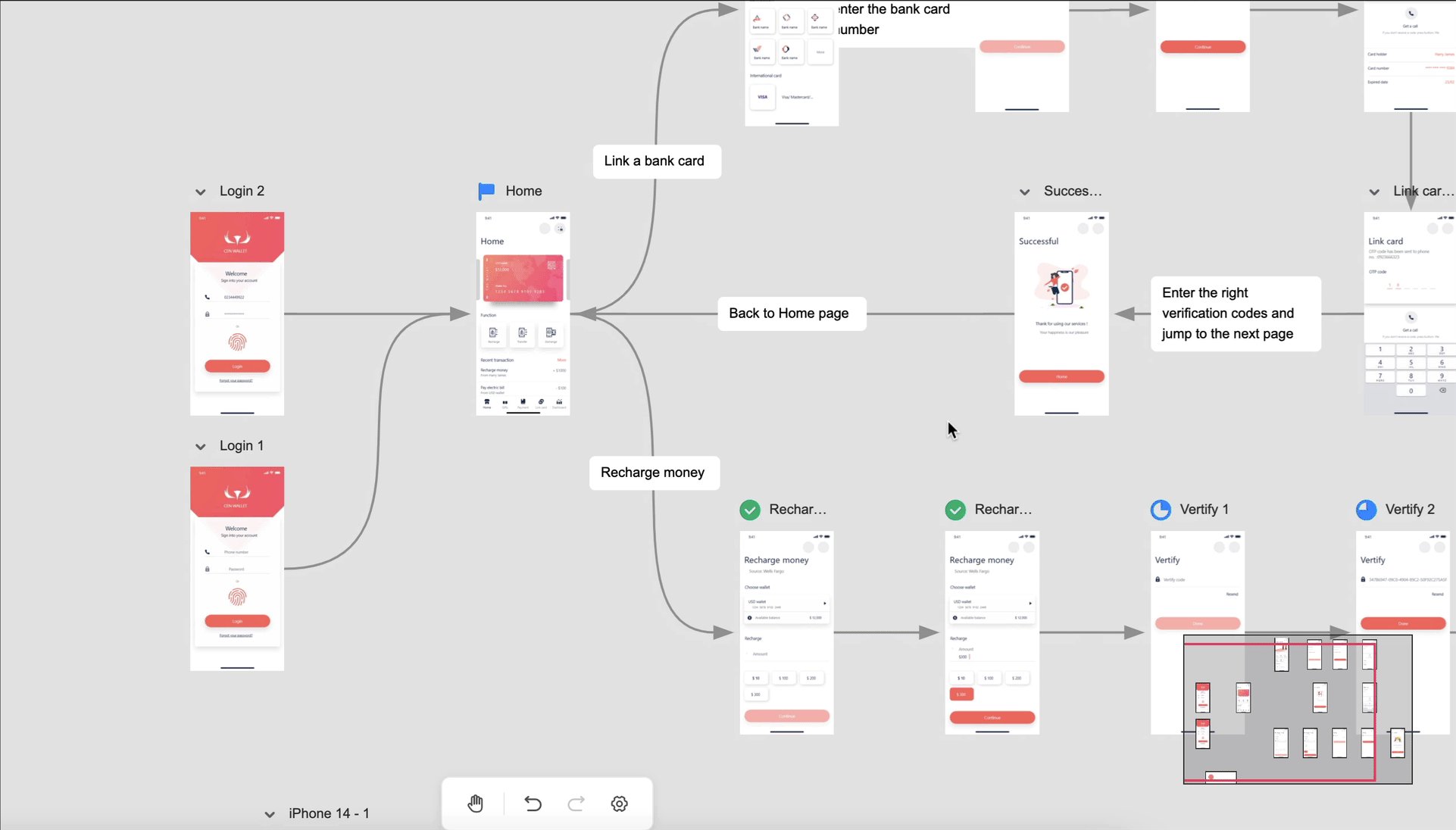
Right-click on the canvas and select “Overview” to enter the global-view mode, quickly overviewing all pages of current projects on one screen. All your pages will automatically zoom to the proportion that fits the canvas.

Full Screen Mode
Right-click on the canvas and select “Full Screen”, or press the shortcut key “P" to preview all project pages in full screen mode. To exit full screen mode, press “Esc”.
Press the “Esc” key to exit the full screen mode.
Note: In full screen mode, you can’t move the project pages, change logic lines or edit the line descriptions.
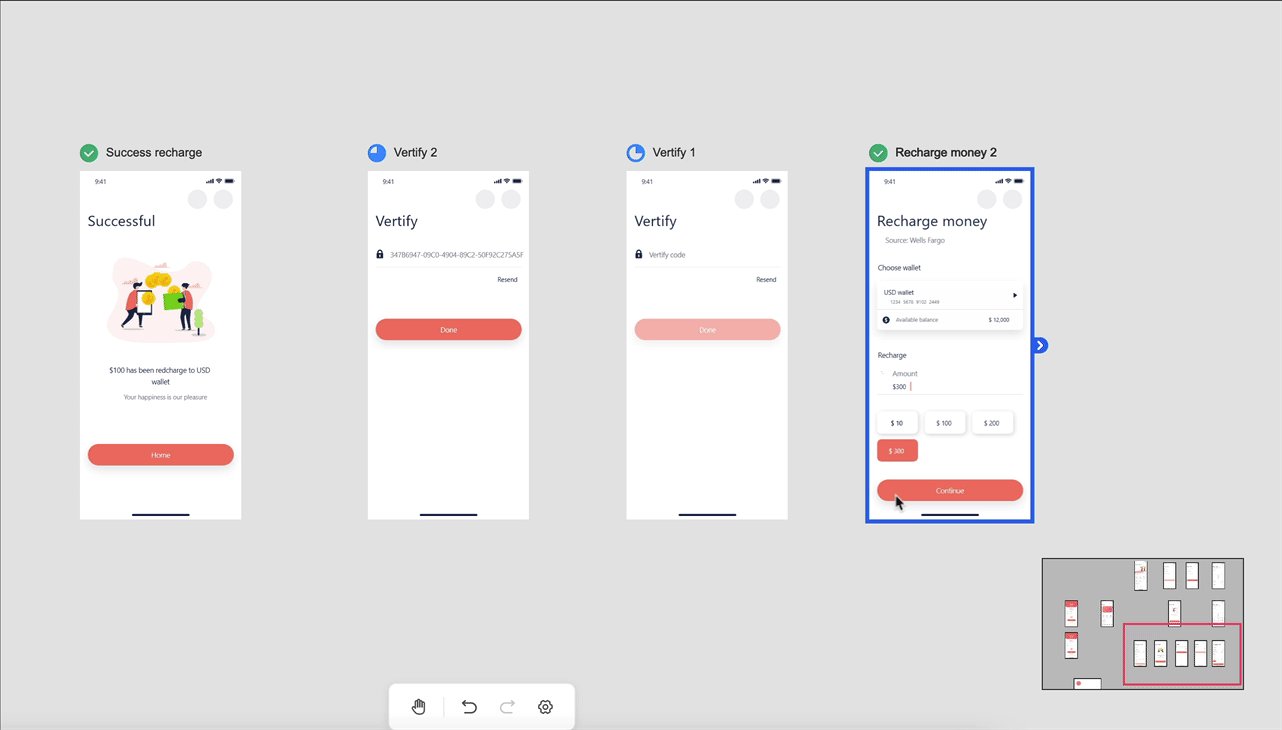
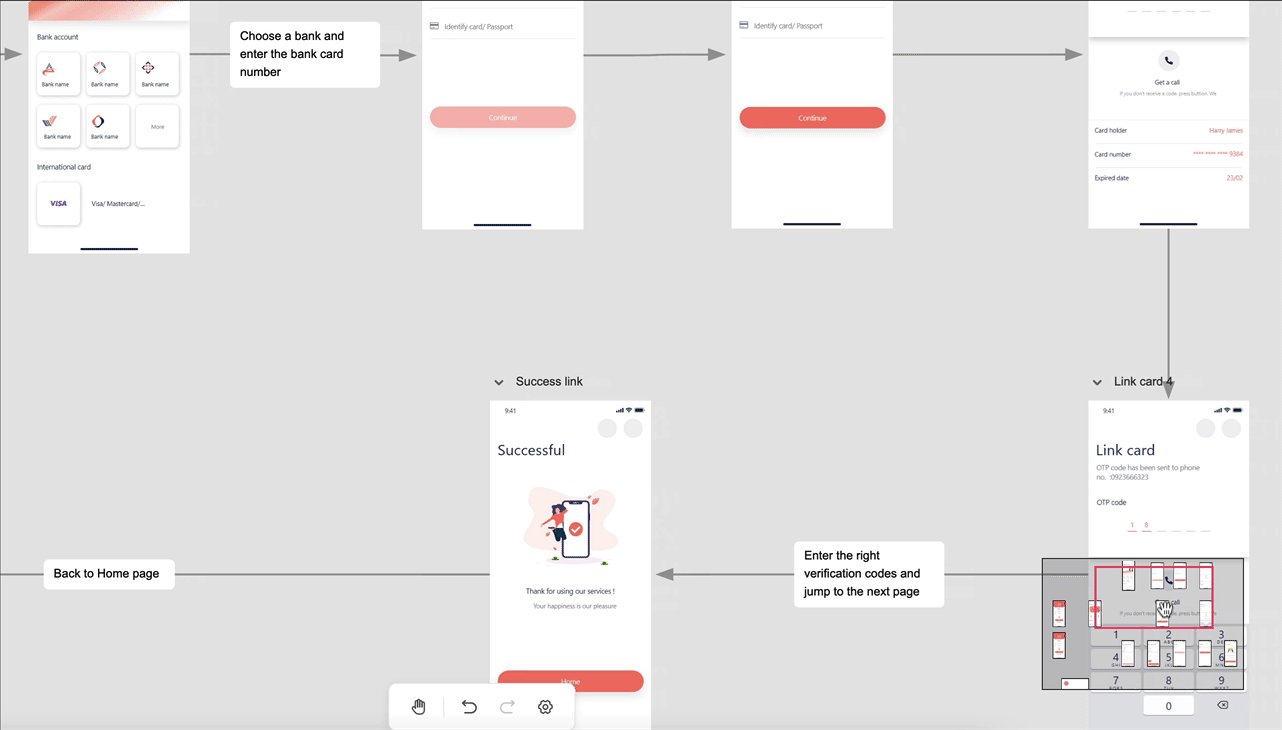
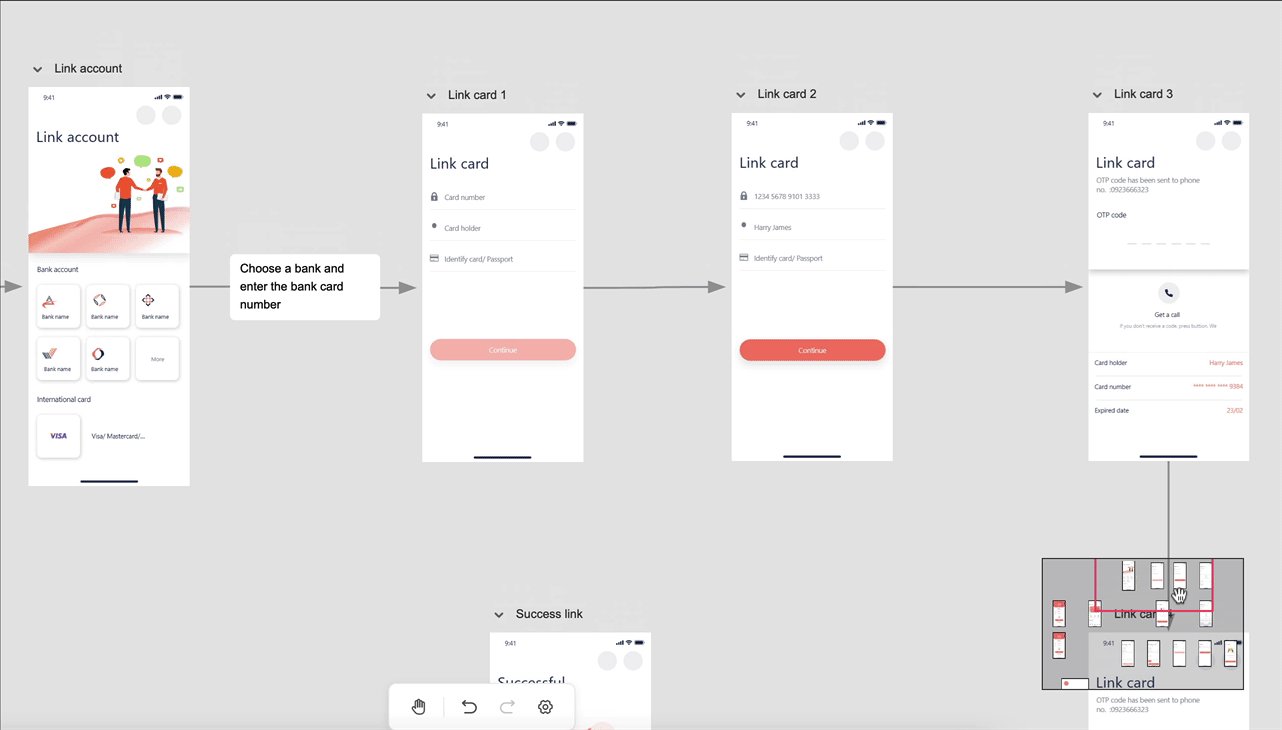
Navigation & Focus
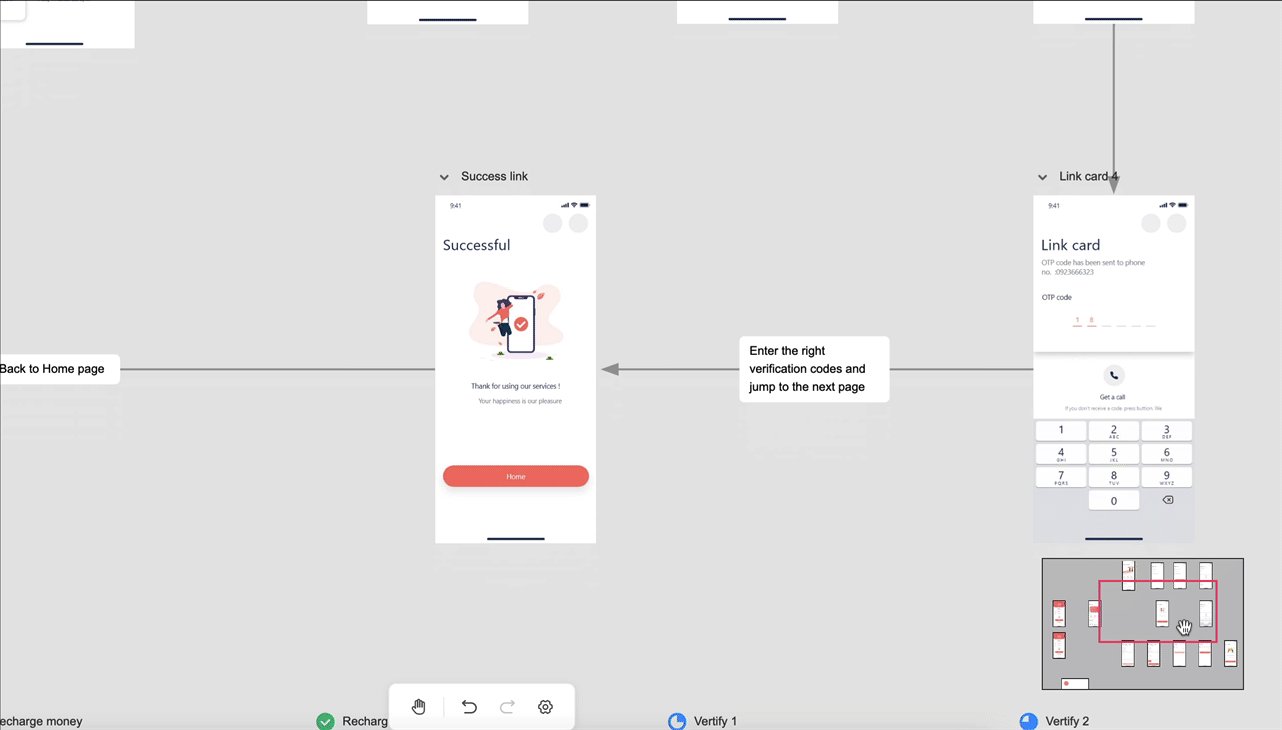
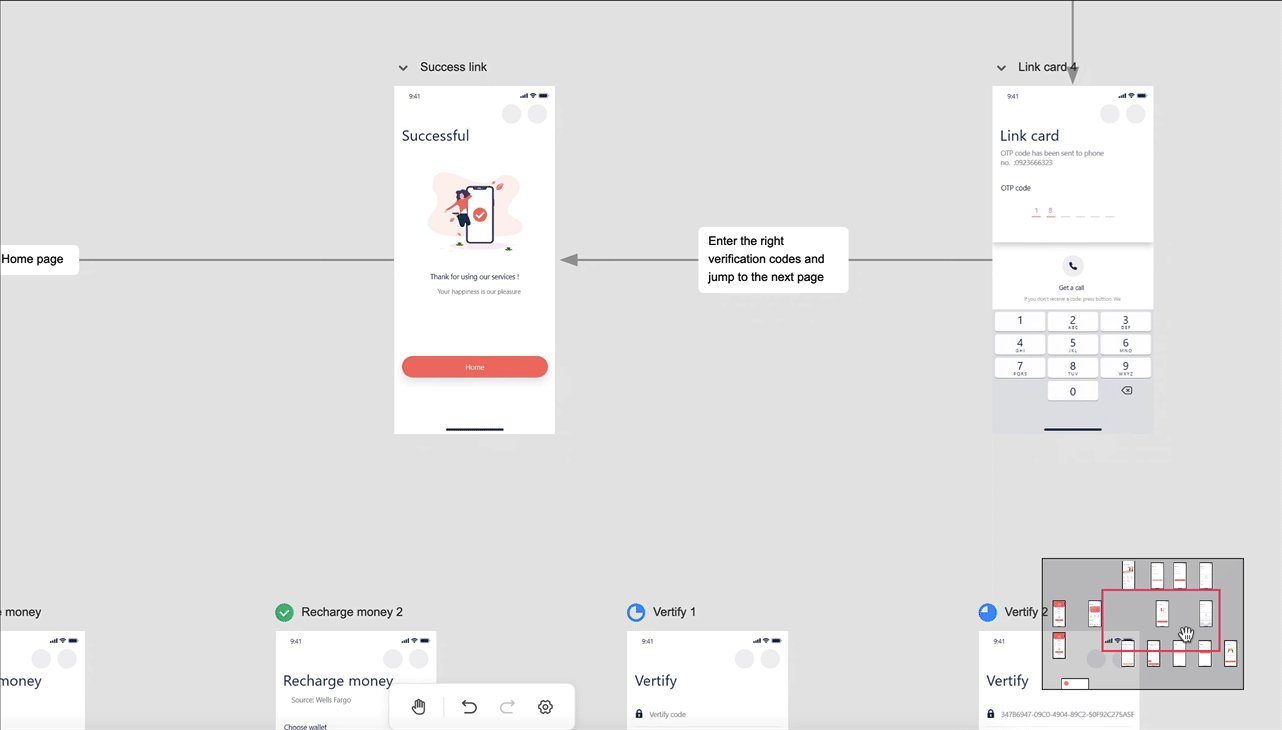
The navigation map - a moveable minimap located in the lower right corner, shows the current viewable area, allowing you to quickly locate and move to a specific project page on the canvas.
Press the shortcut “M” to show/hide the navigation map.
Right click a page and select “Focus”, and the selected page will be centered on the canvas.

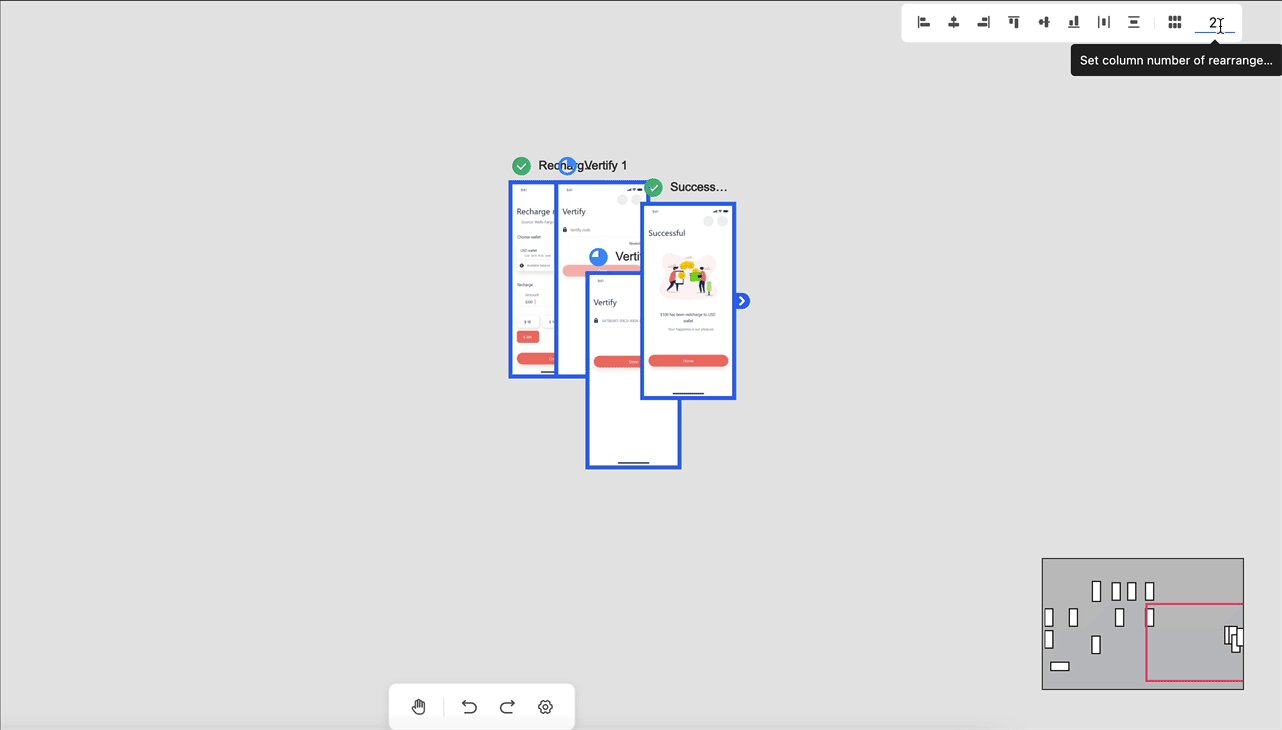
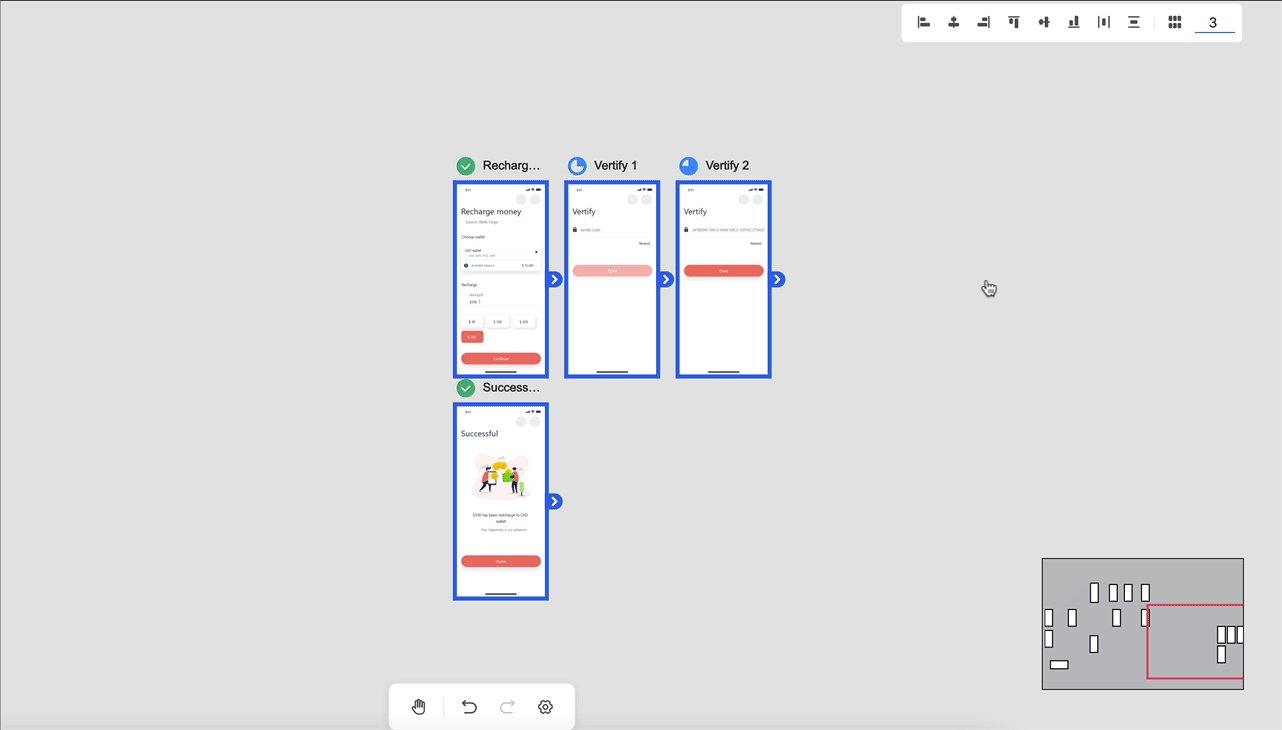
Rearrange Pages
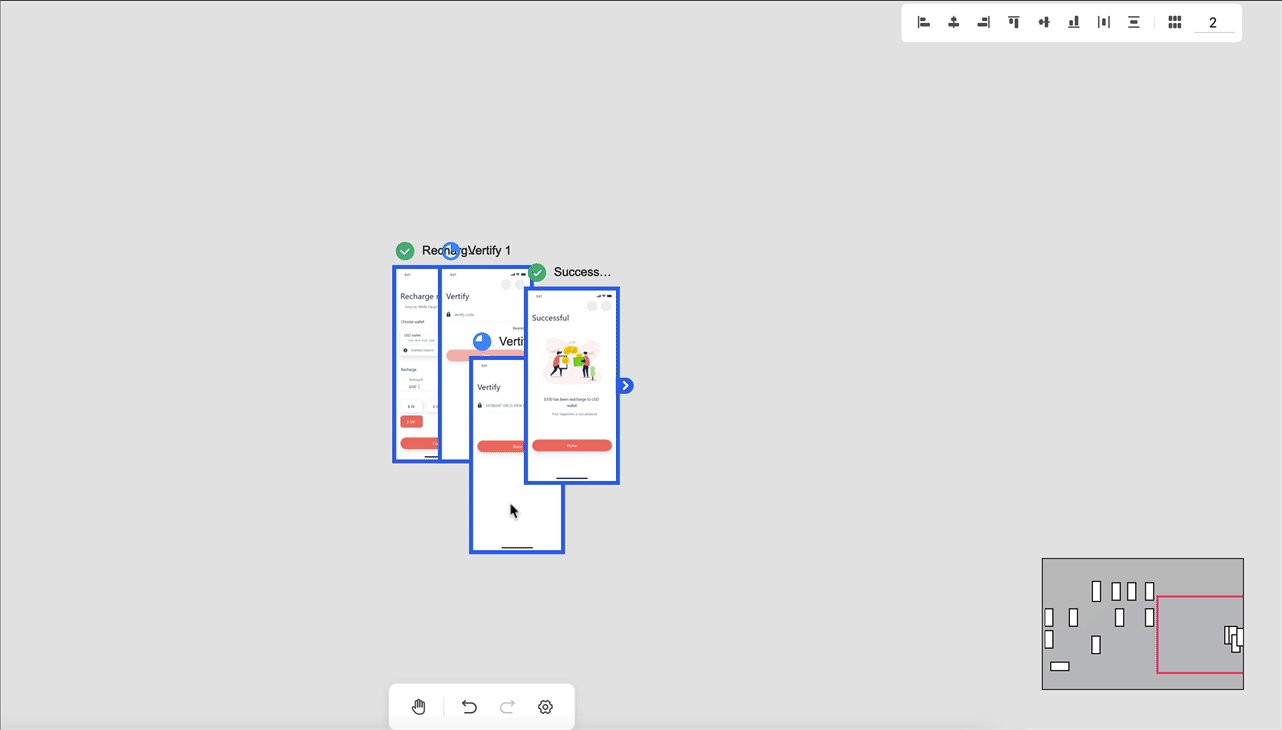
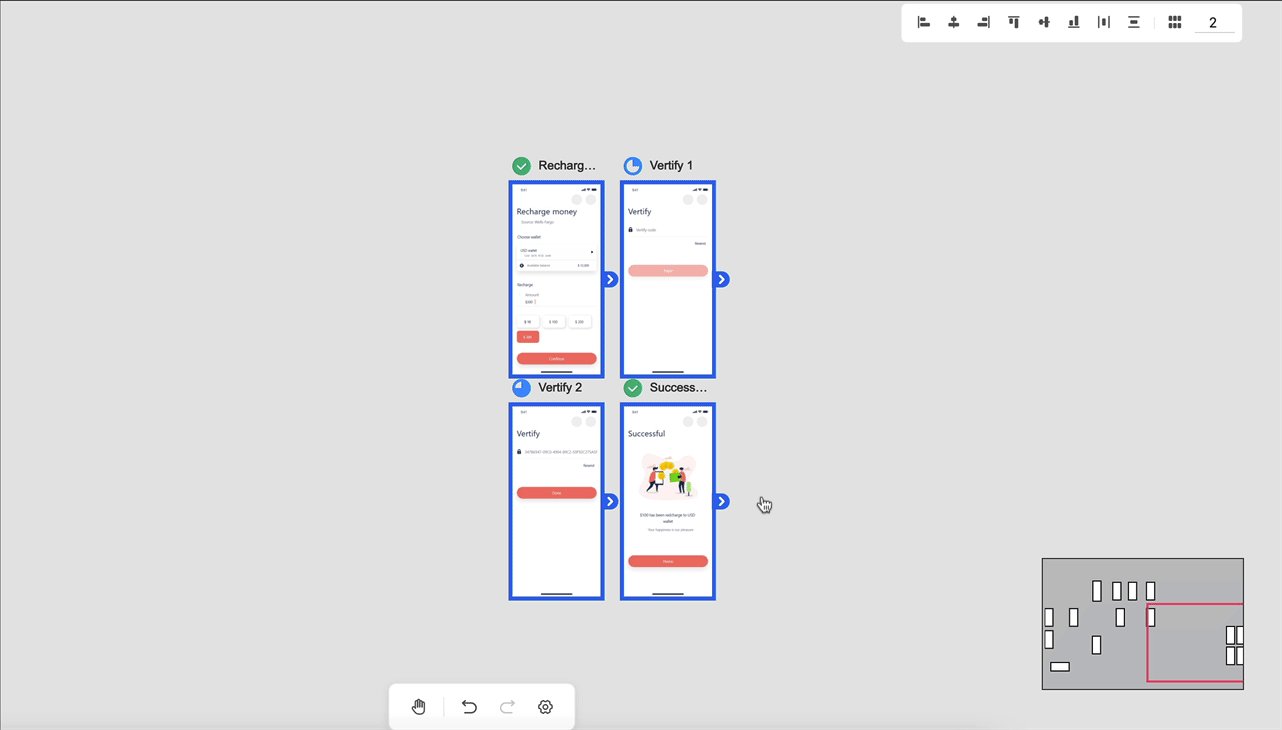
To rearrange all website or app pages, press “Ctrl/Cmd + A”, or “Rearrange”. You can also customize the column number for rearrangement in the pop-out toolbar.

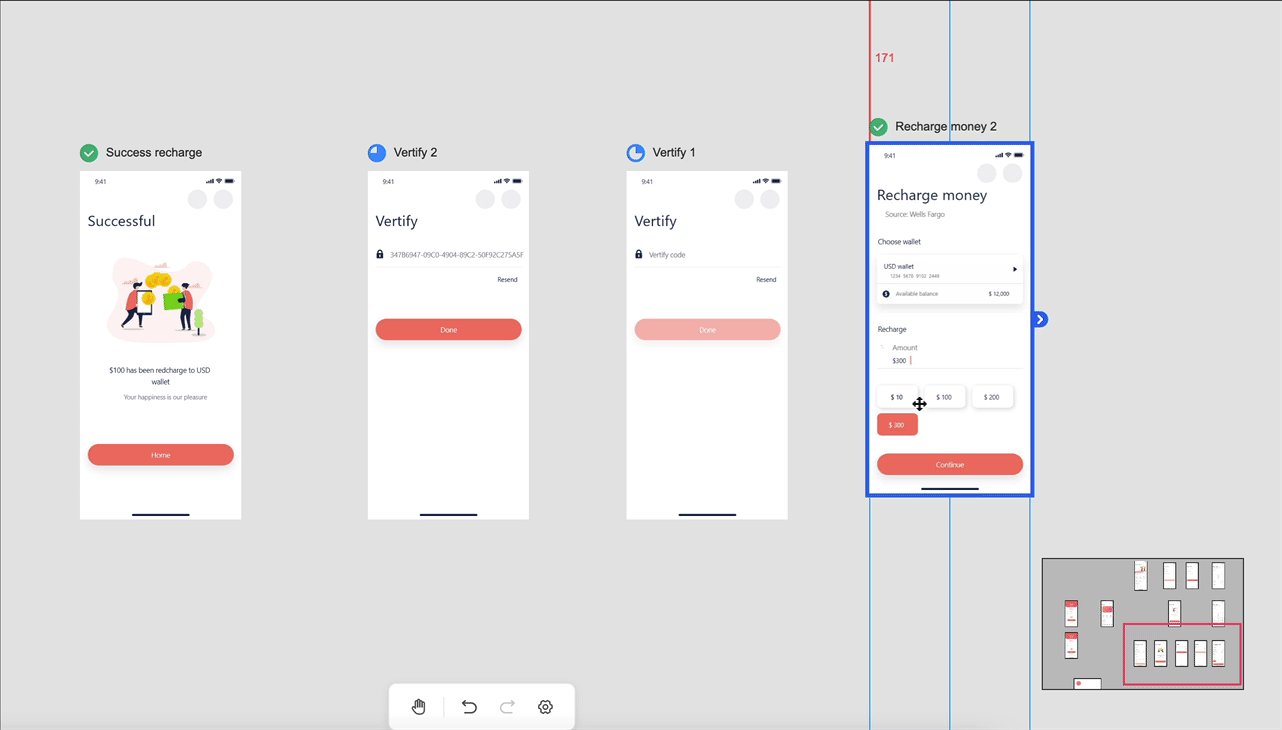
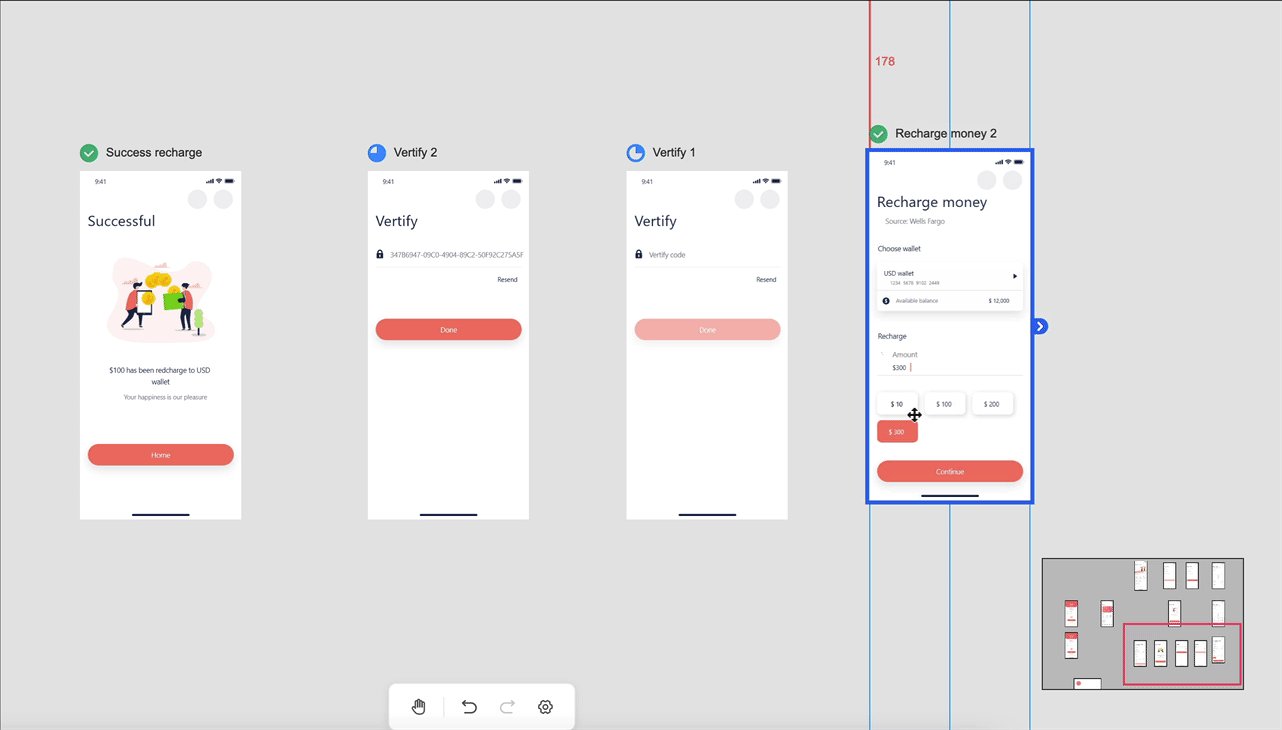
Align Pages
When aligning pages, the page you are dragging will automatically snap to the nearest available page. To help your organization, there are alignment guides and distances that automatically show up to help smooth alignment.