With our plugin, you can seamlessly import design files from Adobe Photoshop into Mockplus, and also mark any individual layer or group as export to import them as assets simultaneously.
Download Photoshop plugin
Download and install the Adobe Photoshop plugin:
Official version
Note: This version is compatible with Photoshop CC 2015 and later, but not on Mac computers with M1/M2 chips.
Beta version
For Mac computers with M1/M2 chips, please download this version instead:
Note: This version is compatible with Photoshop CC 2021 and later. Before using this version, please make sure you have Creative Cloud installed (download it now) and are also logged into your Adobe account.
Start Photoshop Plugin
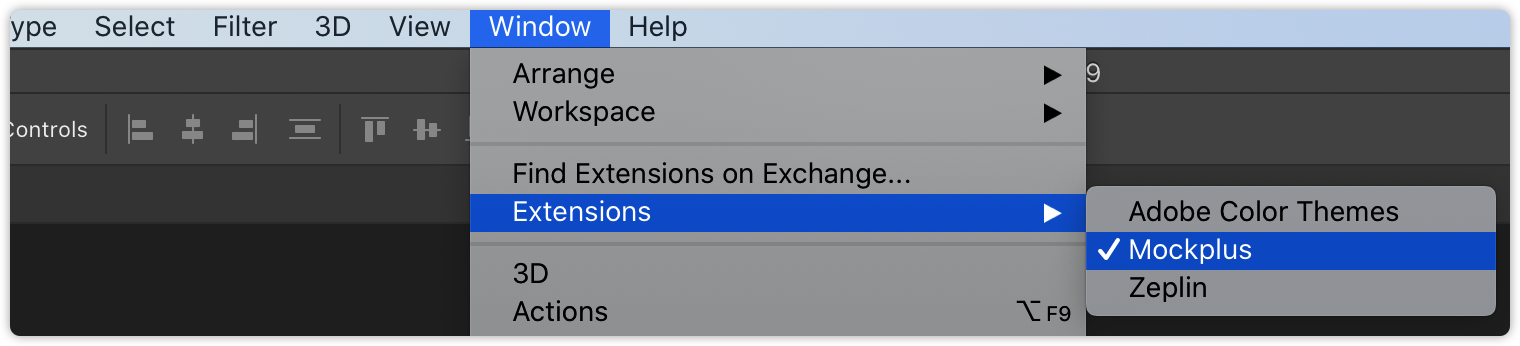
After installing the plugin, go to Window > Extensions > Mockplus:

Register and Log In
You need to login into your Mockplus account to use this plugin, if you don’t have an account, register here.
Switch Teams/Accounts
And then, you'll be guided to choose a team you want to import designs:
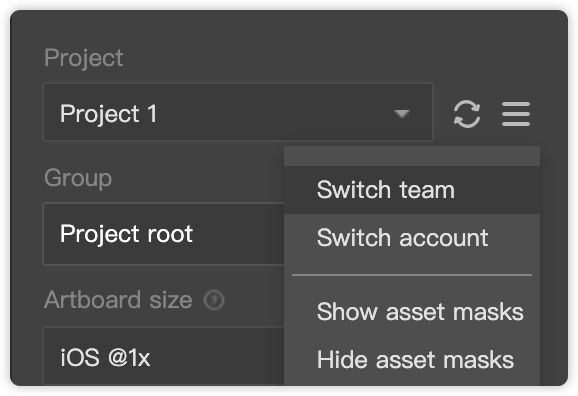
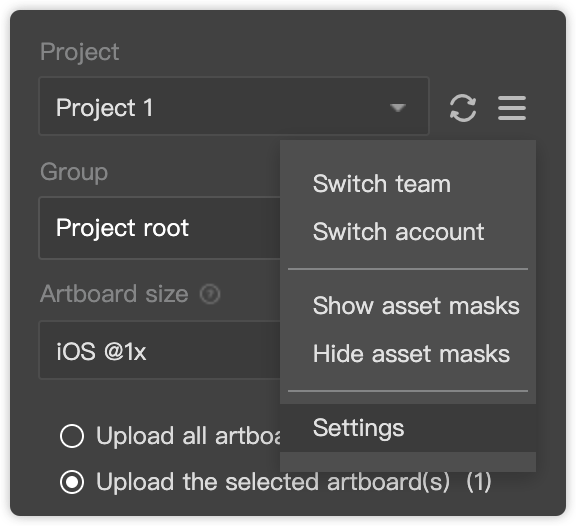
You can also click the “More” icon in the top right corner to switch teams, switch accounts, and change more settings.

Select or Create a Project
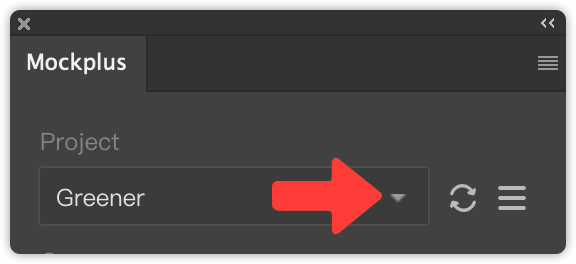
To import designs from Photoshop, you'll need to select a team and a project that you want to import designs and assets. If you don't have a project yet, you can create one. To do this within the plugin, click the triangle icon next to the project name, then click the "+" button in the dropdown menu to create a new project.

After creating a project, you can select a target page group where you want to import your designs. If you don't have a page group yet, you can also create one by clicking the "+" button at the top right.

Mark Layers for Export
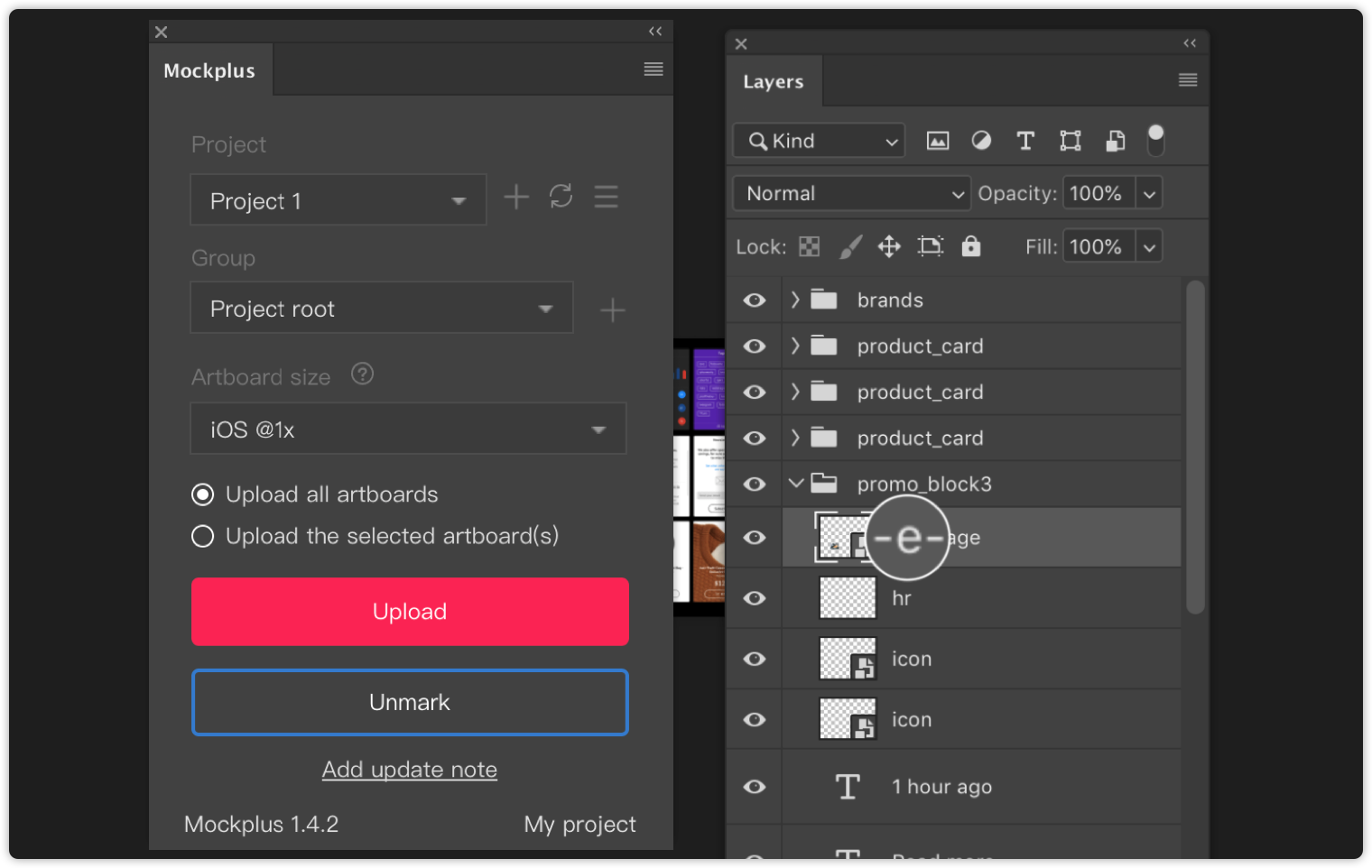
Apart from exporting, the Photoshop plugin lets you mark the selected layer or group as an asset.
Choose any layer or folder that you want to export as an asset, and click the “Mark for export” button. Now there will be an “-e-” on the front of the layer or folder name. To deselect any asset, simply go back into the plugin and click “Unmark”.
Note:
You are recommended to only mark the layers and folders that you need. If you are uploading too many at one time you may experience lag or upload failures.

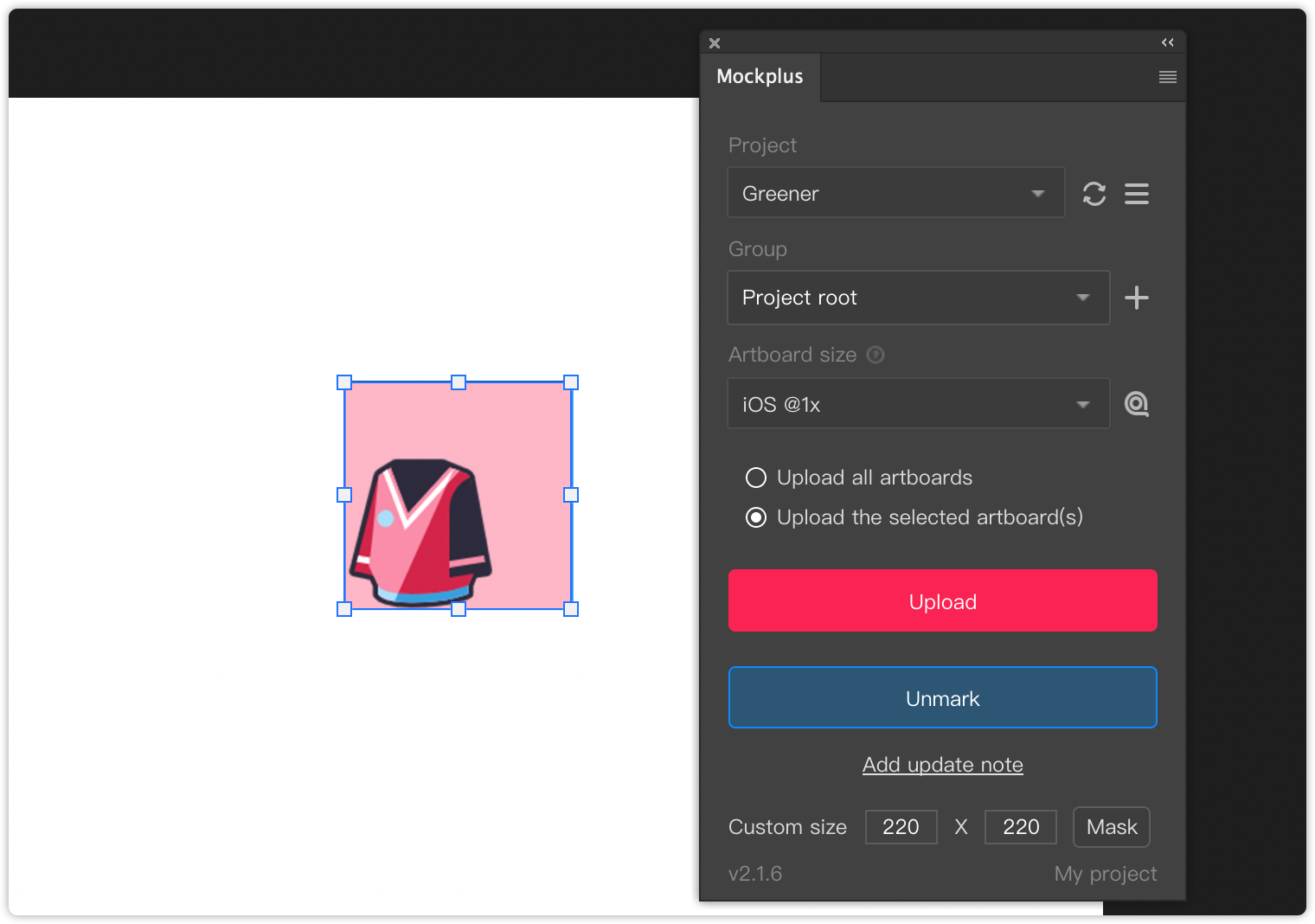
Customize Asset Size
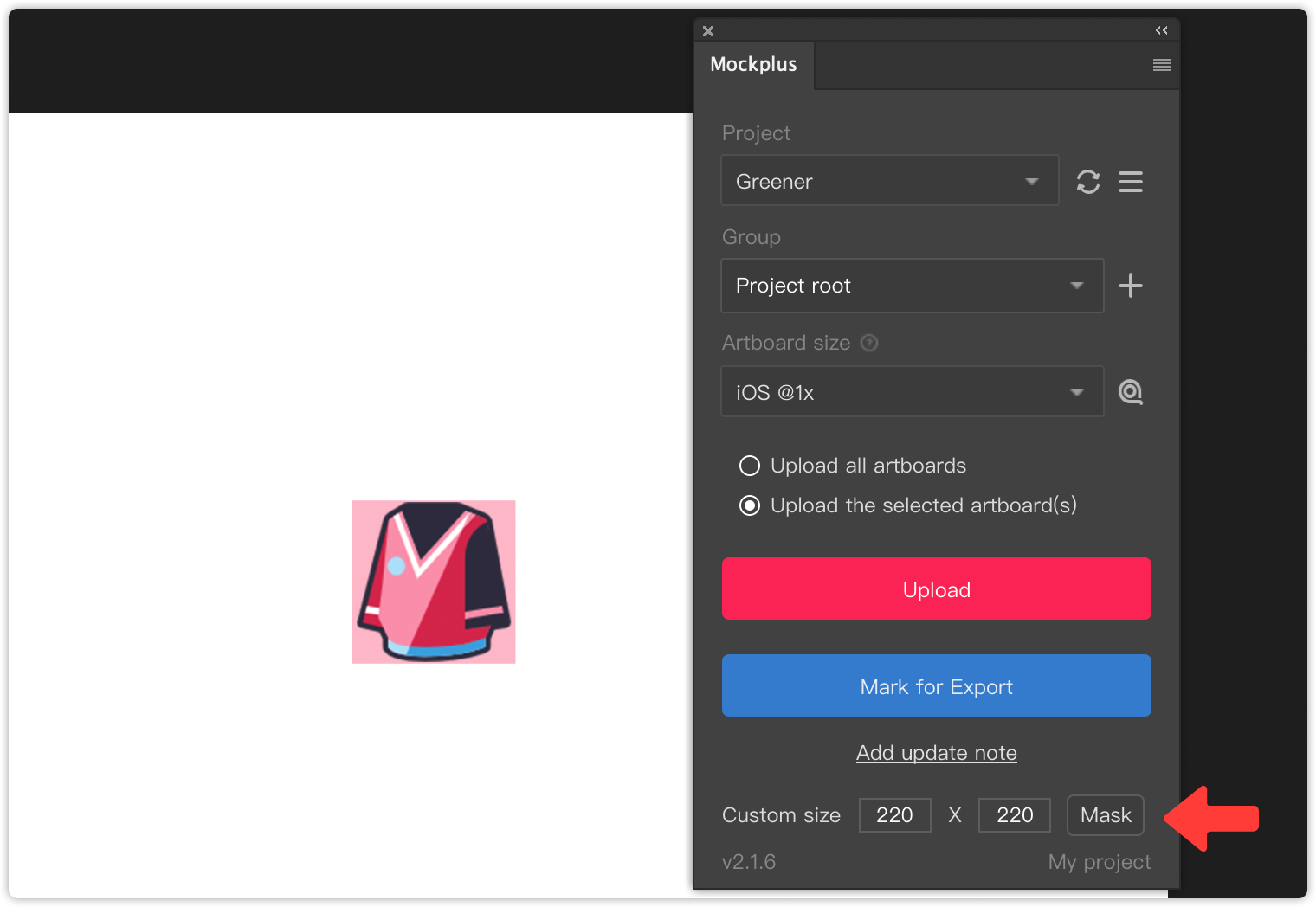
If you would like to set assets at the same size in a batch, our Photoshop plugin has an advanced feature that lets you set your assets at the same height and width in a batch. You can enter a value to customize both the height and width of all assets at once.
Go to the “Custom Size” section, select a layer, enter your desired Height and Width values and click “Add mask”. The background of the asset will also be transparent.

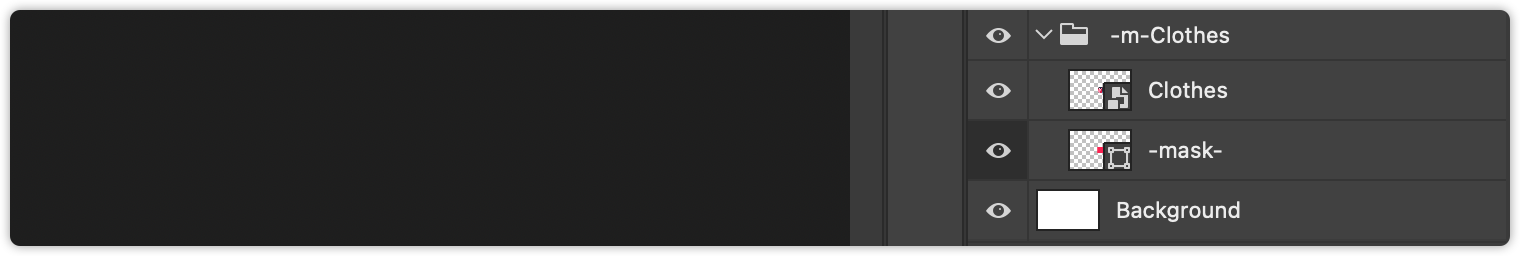
Once the layer has been imported into Mockplus, your asset will all be the same size as the mask.
If your selected layer is not grouped with another layer, the mask and the layer will be automatically grouped together. There will also be an “-m-” on the front of the group name indicating a mask has been added to the layer.
Note:
Once a mask has been added to the layer, this layer also has been marked as an asset for export instantly. You don't have to mark it manually again.

You can also drag and drop the frame of the mask to resize assets directly without needing to manually enter Height and Width.

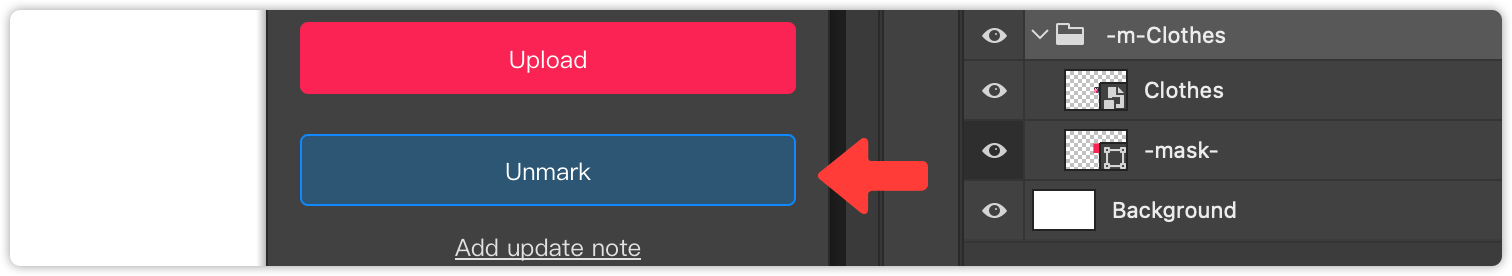
Unmask Assets
When you incorrectly mask one group or layer, select a group or layer and click "Unmark". The mask added to that group or layer will be removed.

Show/Hide Asset Masks
After batch masking your assets, you can hide all the masks by clicking on the "More" icon in the upper right corner of the plugin and selecting "Hide Asset Masks". This won't affect the exportability of your assets when uploading them. Later, if you want to see the masks again, you can choose to show them.
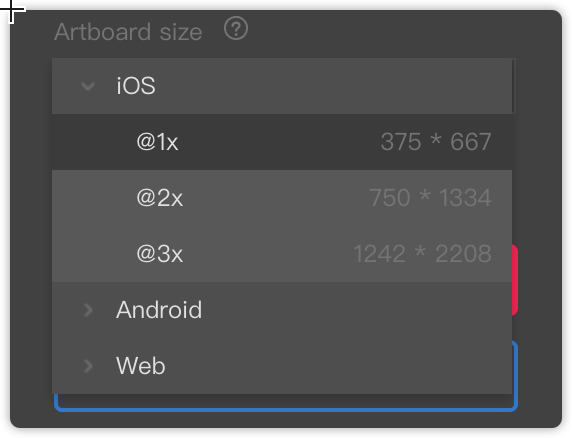
Select Artboard Size
Before exporting designs to Mockplus, you can select an upload scale, such as @1x, @2x, or @3x, according to your needs.
For instance, if you have a design at 750x1334 pixels, select @2x. Well, if you have a design at 375 x 667 pixels, select @1x instead.

You may click the icon on the right side to auto-detect the upload scale of your selected design files.
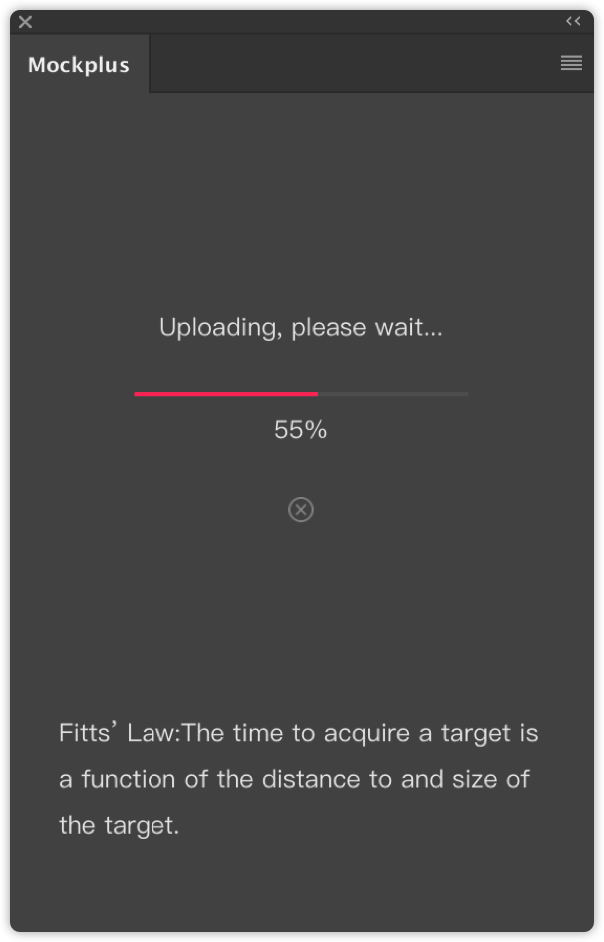
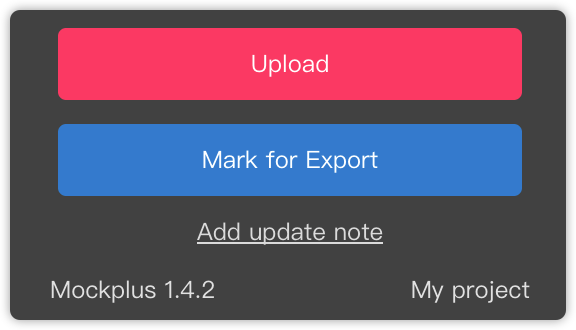
Upload Designs
Once you have selected your designs and assets, press “Upload”. Now you can view them inside the Mockplus online.
Note:
You can cancel uploading at any time by pressing the “x” button.

Page State
If you have previously uploaded your design files, after clicking Upload the selected artboard(s) > Upload, the plugin will upload it as a page state by default.
Need more information about page state? Check our Page State tutorial.
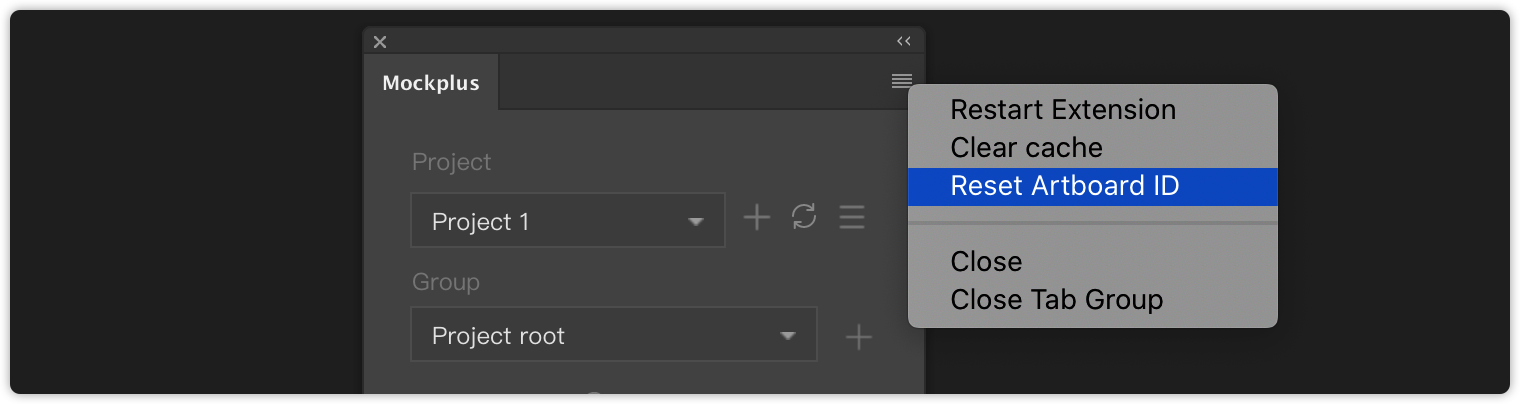
Reset Artboard ID
To re-upload a design as a new page, not a page state, click the icon  in the upper right corner, and select “Reset Artboard ID”.
in the upper right corner, and select “Reset Artboard ID”.

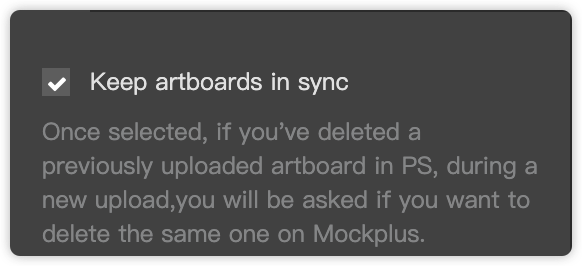
Keep Artboards in Sync
If you have deleted artboards in Photoshop that have also been uploaded to Mockplus, select the option “Keep artboards in sync” in Settings. These artboards will also be removed from Mockplus after uploading.


Add An Update Note
When uploading with the Photoshop plugin, you can add an update note to further explain changes. Click "Add an update note" (at the bottom of the plugin interface), and both of your design drafts and update notes will be exported to Mockplus.

Now your team members can check these update note details in the Activity tab online.
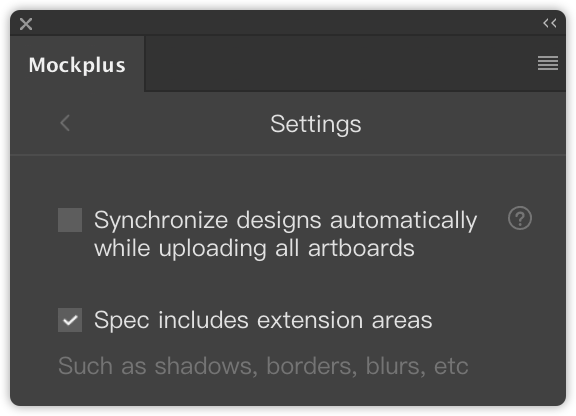
Spec Includes Extension Areas
If you select “Spec includes extension area” in Settings, your marked assets will include all extension areas such as shadows, borders, and blurs. If you don’t select this option, your marked assets will be uploaded without the extension area - all assets will be shown in their original layer size.

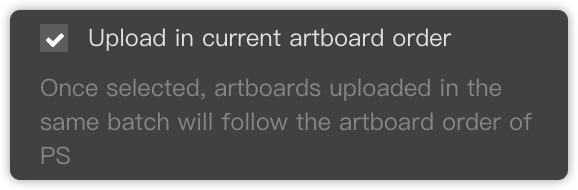
Upload in Current Artboard Order
Before uploading your artboards to Mockplus, arrange them in your desired order in Photoshop. In the plugin's Settings panel, select the "Upload in current artboard order" option then. The batch of uploaded artboards follows the same order as in Photoshop.

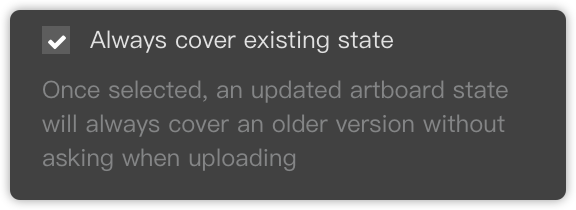
Always Cover Existing State
In the same Settings panel, you can check “Always cover existing state” if you want to simply upload a new version of an older, already uploaded artboard. Once the new artboard has been uploaded, it will overwrite the older version.
There will be no reminder popping out to ask you whether to cover the older version or not.

Upload High-Quality Assets
When uploading your design files and assets, if you worry about the quality of your assets, you can choose the "Upload high-quality assets" option in Settings. This will upload your assets in all scales, allowing you to obtain the clearest assets when downloading them on the web.
Note: Selecting this option will slow down the upload speed.
Upload High-Quality Smart Object Assets
When uploading your design files and assets, you can select "Upload high-quality smart object assets" in Settings, which will help to parse the layers inside the smart objects when uploading. And then, you will get high-quality smart object assets when downloading on the web.
Note: Selecting "Upload high-quality assets" or "Upload high-quality smart object assets" can affect the upload speed. If the upload speed is too slow or takes a long time, you may try to deselect one of these options and re-upload the design files.
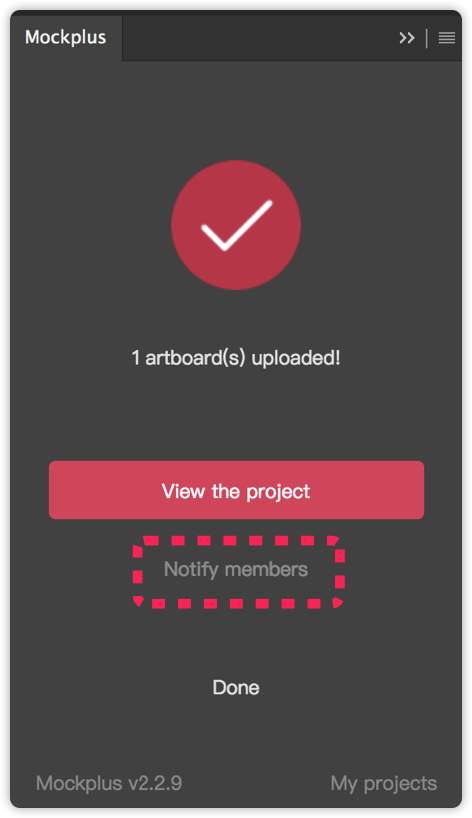
Notify Members
After updating your designs in Mockplus Cloud, you can notify your team members so they can check updates as soon as possible. Click “Notify members”, select the members to whom you want to send notifications to, and enter a notification message. These members will then be notified in real-time.

Download and install the Adobe PS plugin :
For Mac M1/M2 chip computers, please choose to download the Beta version