Back to Storyboard
When you’ve completed your design in RP, you can go back to the Storyboard to continue your product design and collaboration workflow. On the Storyboard you can:
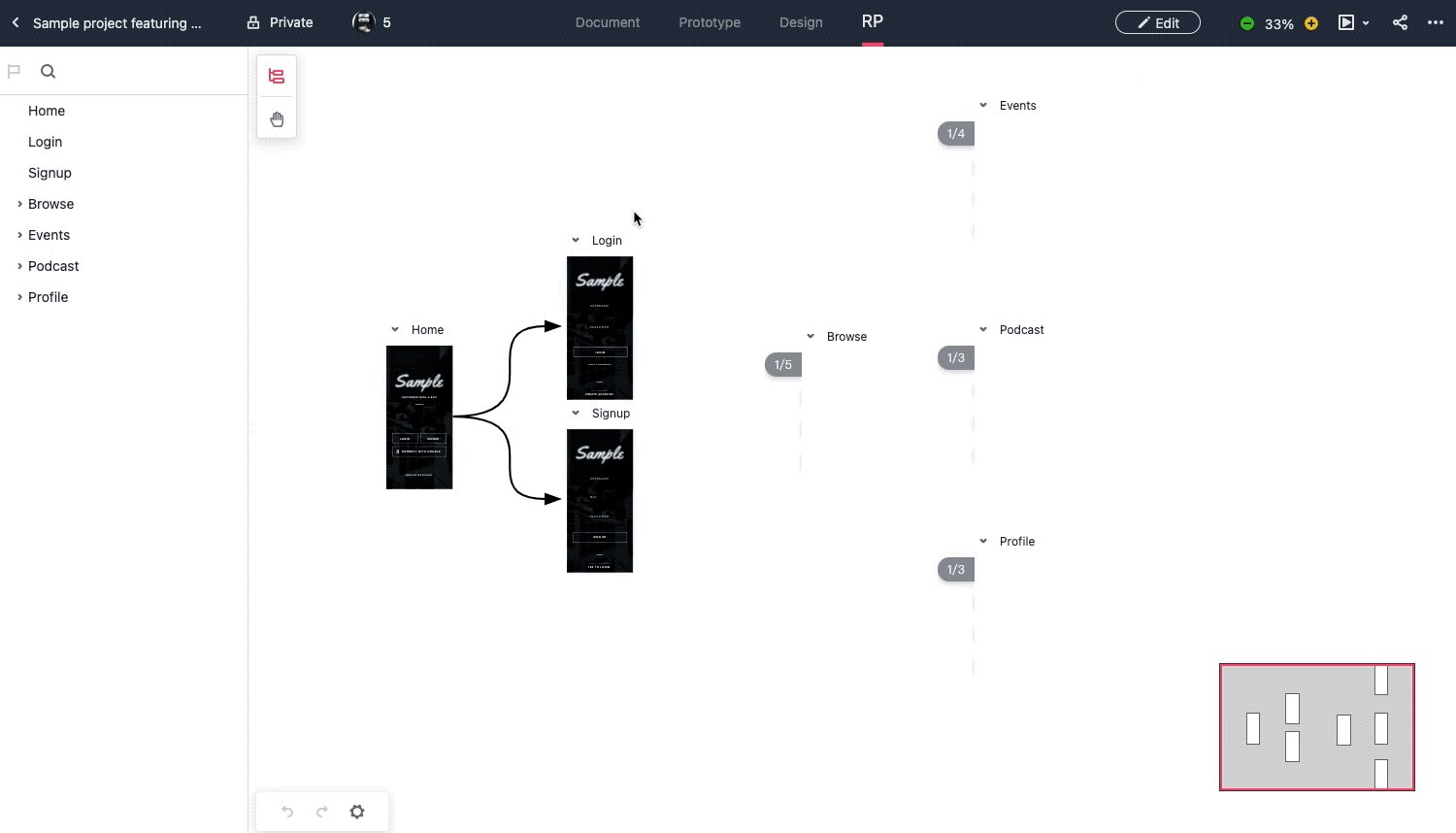
Create a flowchart with your prototype artboards that you’ve created
Review designs with your team and leave comments directly on the artboards
Add manual markups to give pin-point precision on your design specs.
Hand off all prototype artboards to developers with a link
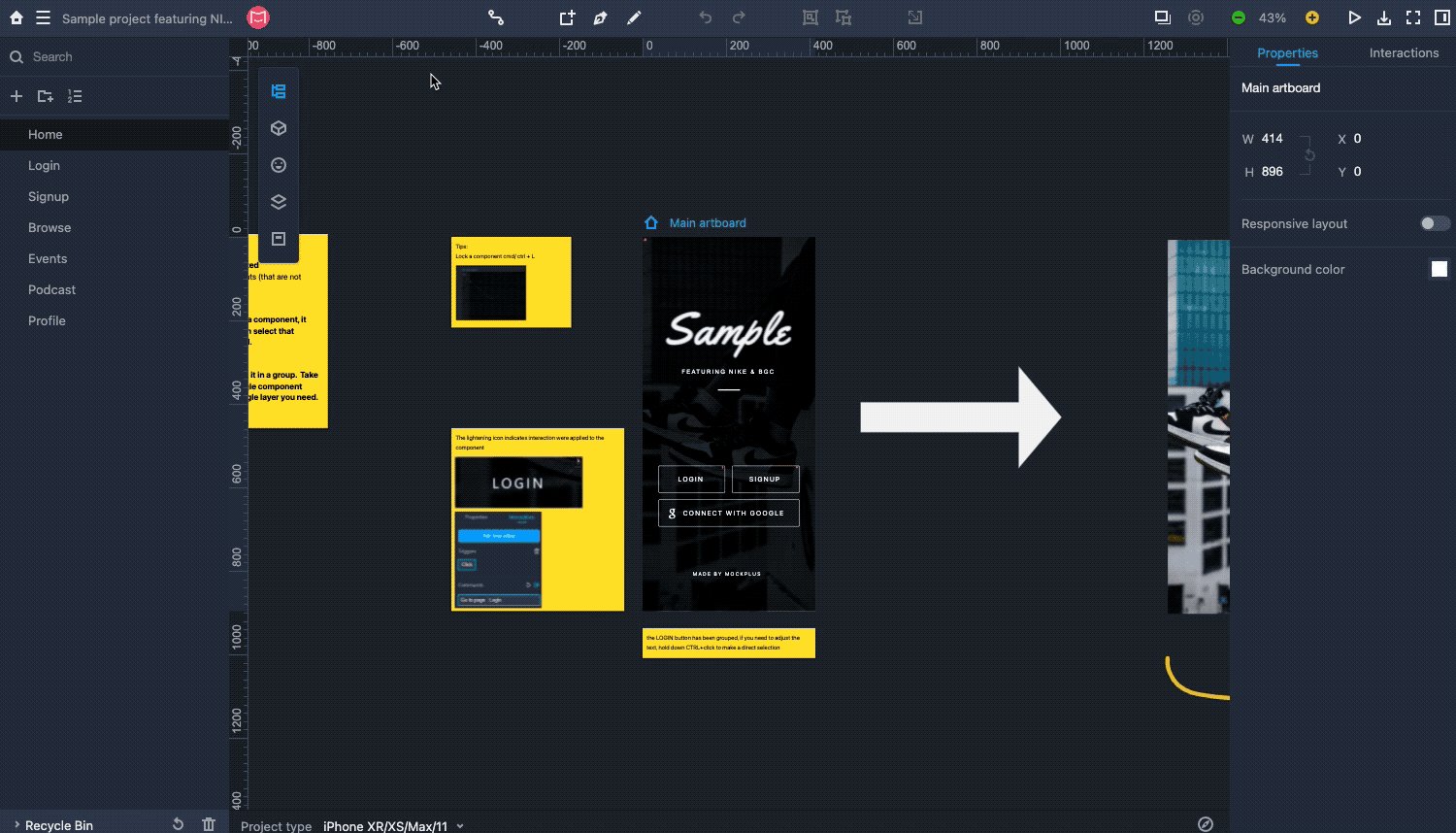
To go back to the Storyboard, you should:
Expand the upper right corner menus
Click "Exit"

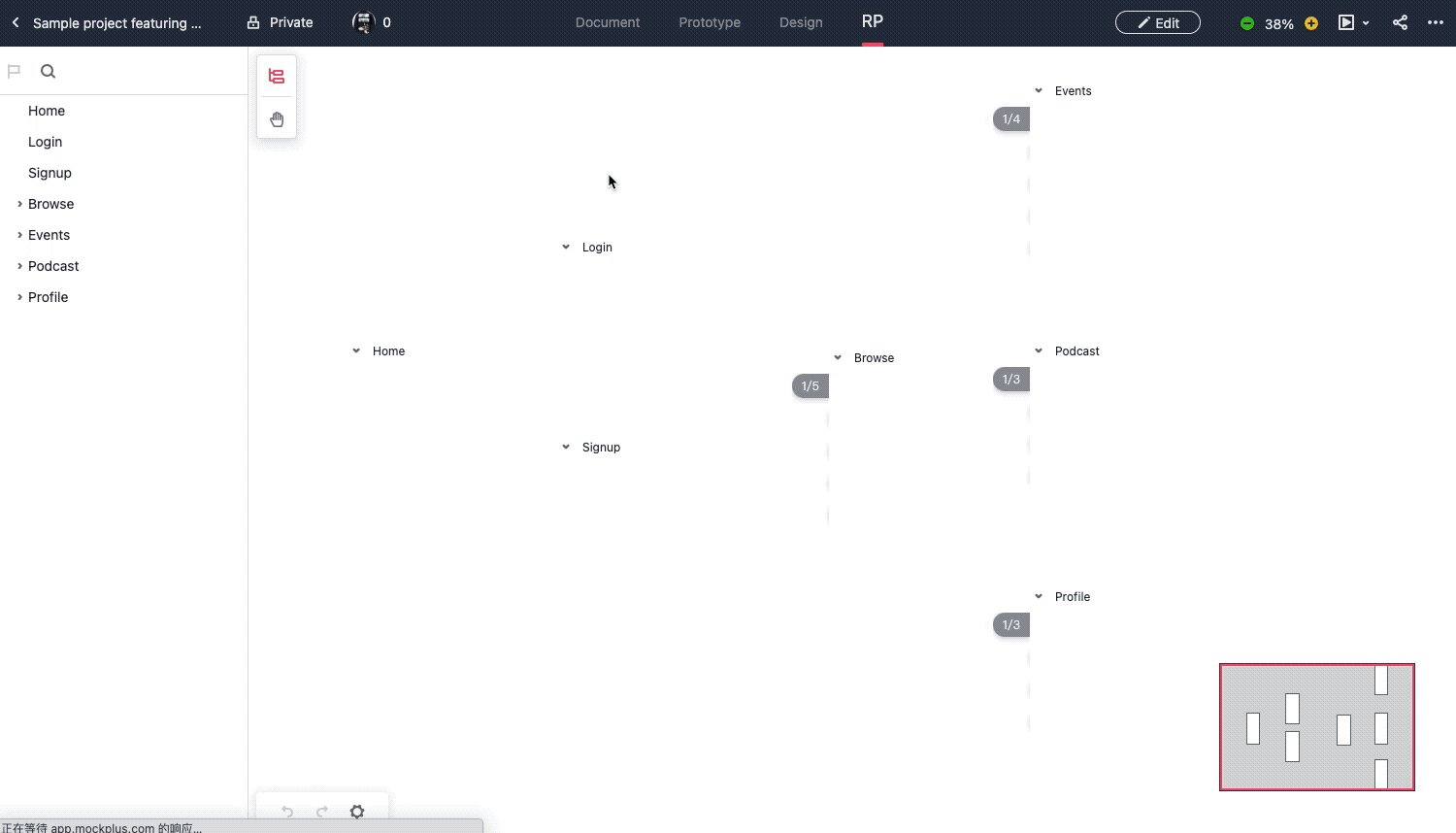
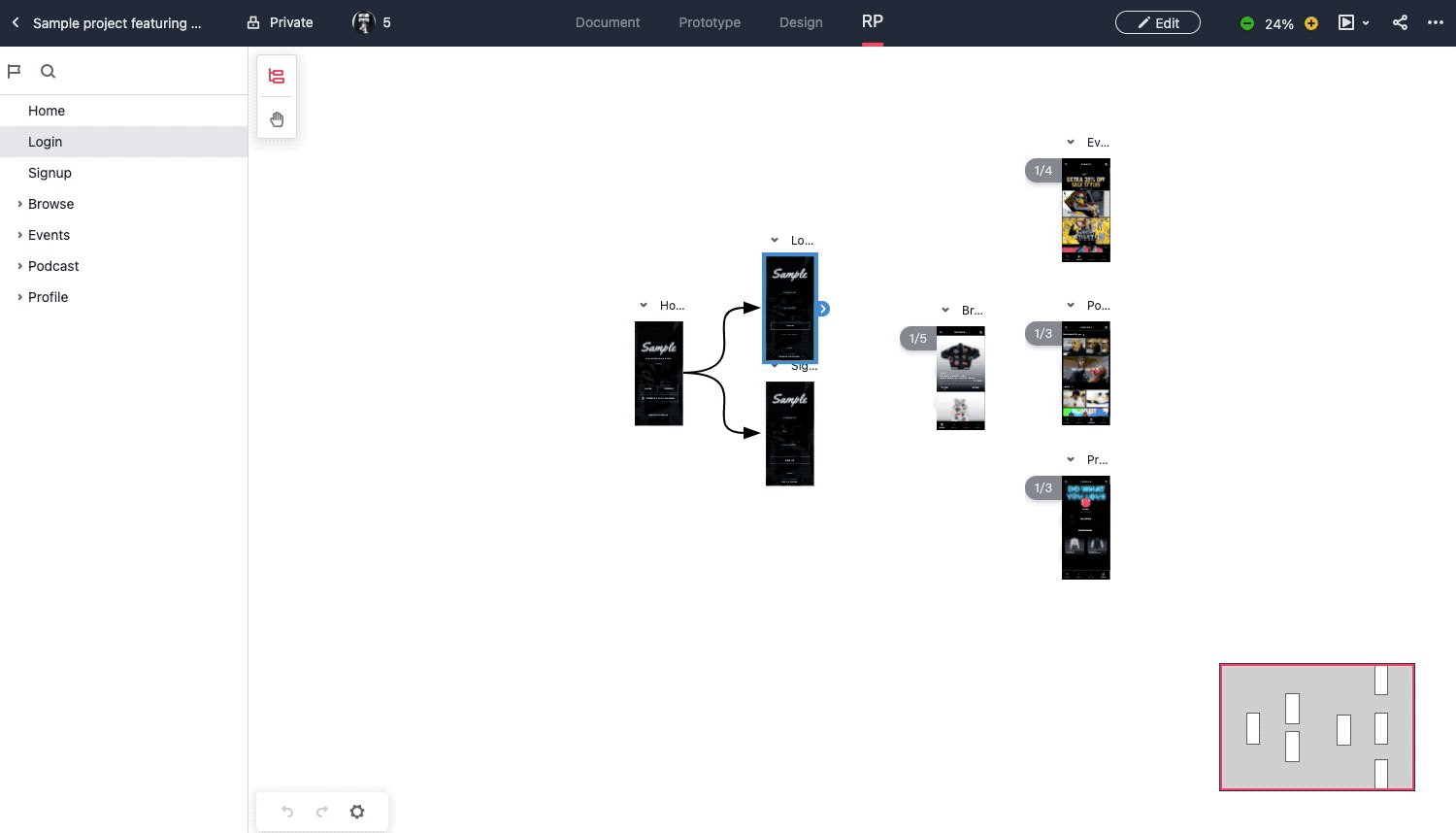
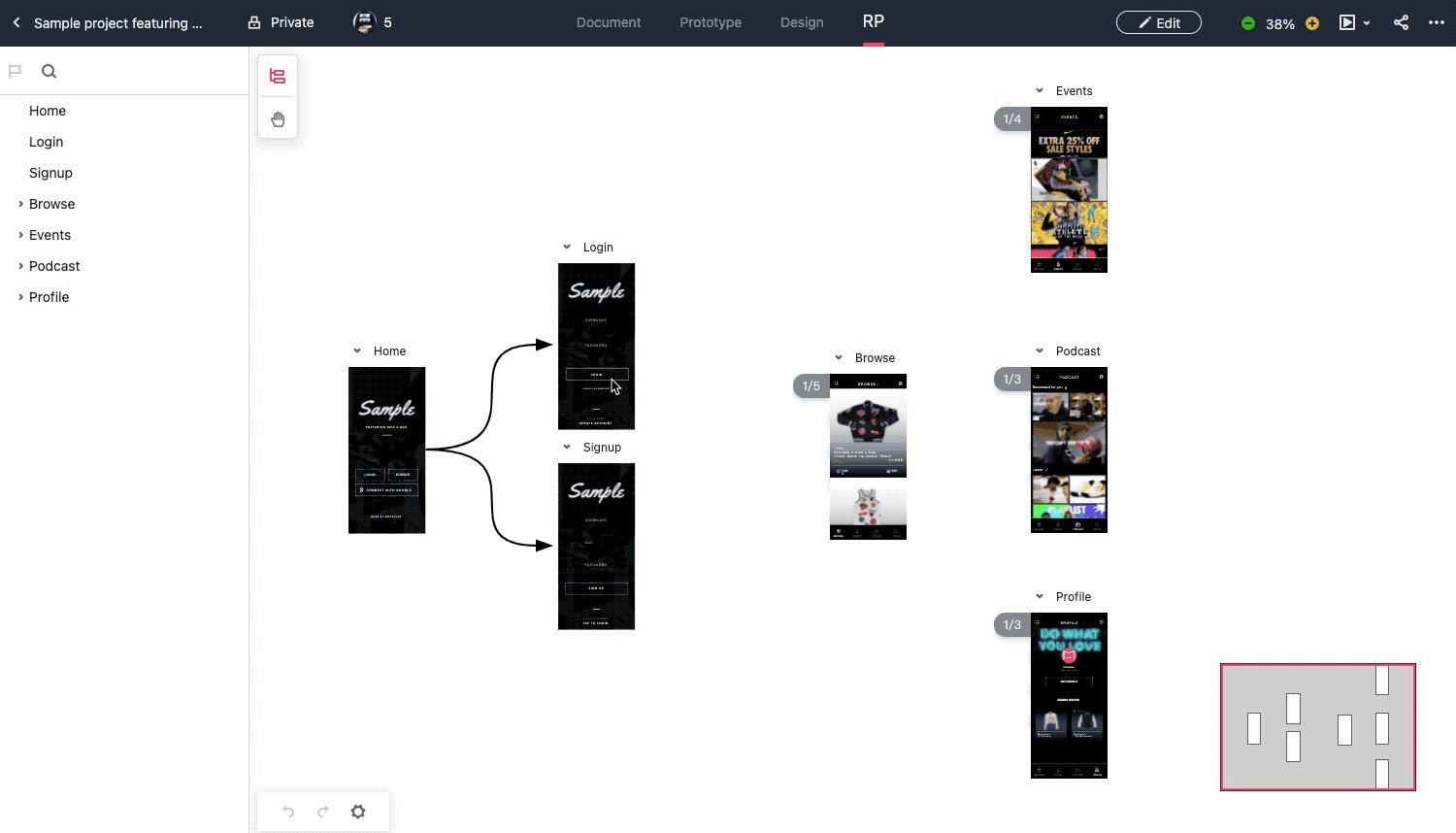
The Storyboard mode is also where you can overview all pages of your prototype, and create logic jumps between pages by dragging and dropping logical lines to connect them all together.
To visually indicate the importance and completion states of these pages, you can add tags with different colors and shapes.
Additionally, the Storyboard mode also has powerful features on the top toolbar. You can check all associated files and resources, such as product documents(like PRD), or design files from Sketch, Figma, Axure and other design tools, by switching between different modes on the top toolbar. In Activity mode, the team and project activities can also be checked and tracked.
Single Page Mode
Double click any page in the Storyboard and Mockplus will redirect you to the single page mode.

In this single page mode, you can access the Comment, Review, Development and Presentation modes to facilitate your design collaboration and handoff process.
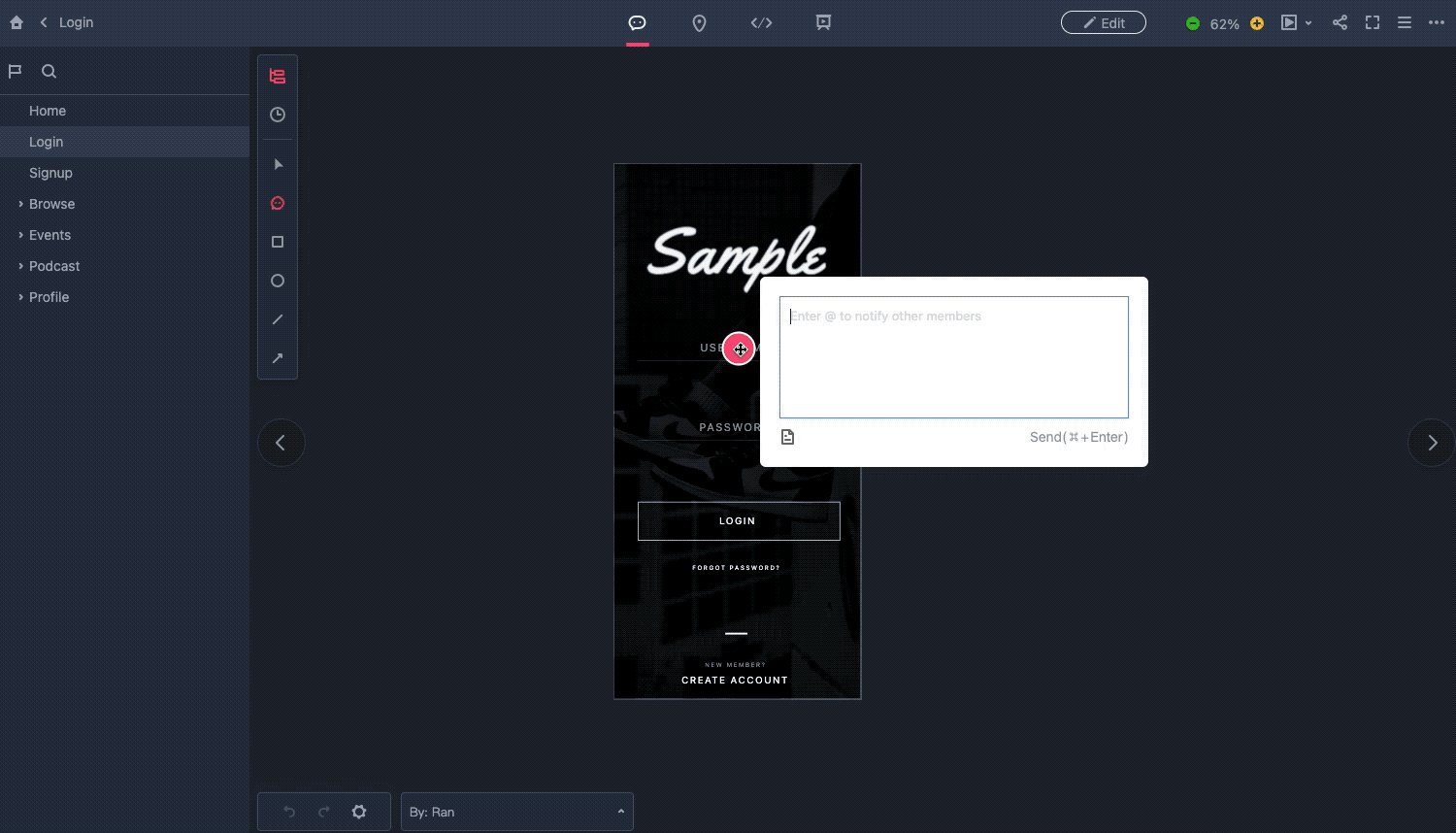
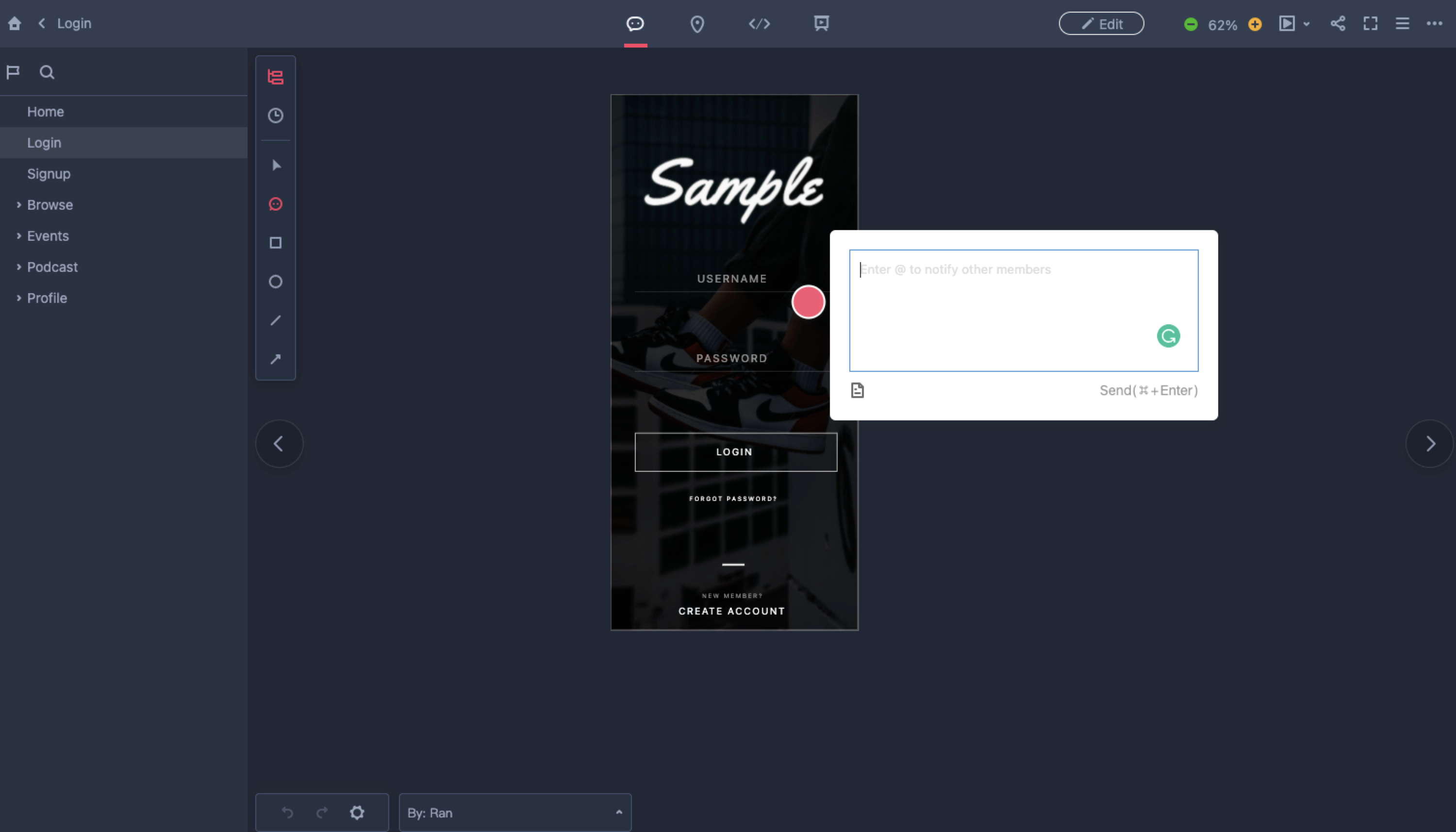
Comment Designs
In the Comment section, team members can view the artboard details and pin a comment directly on the design to convey ideas. All comments can be managed and tracked in the right-hand comment tab.

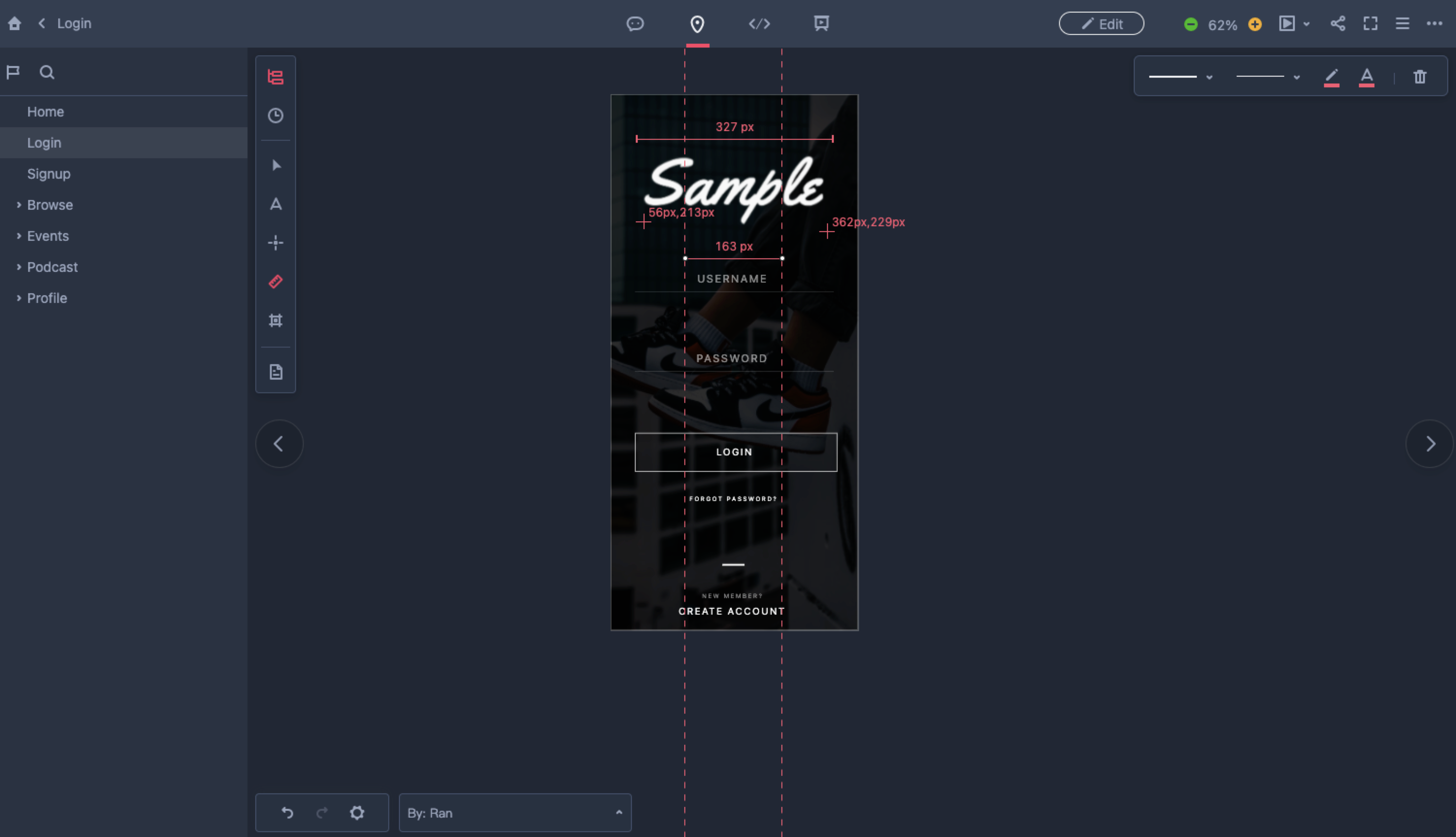
Review & Add Manual Specs
In the Review section, there are five manual markup tools, including Text, Coordinate, Spacing, Color and Region markup tools, to help you add extra design specs.

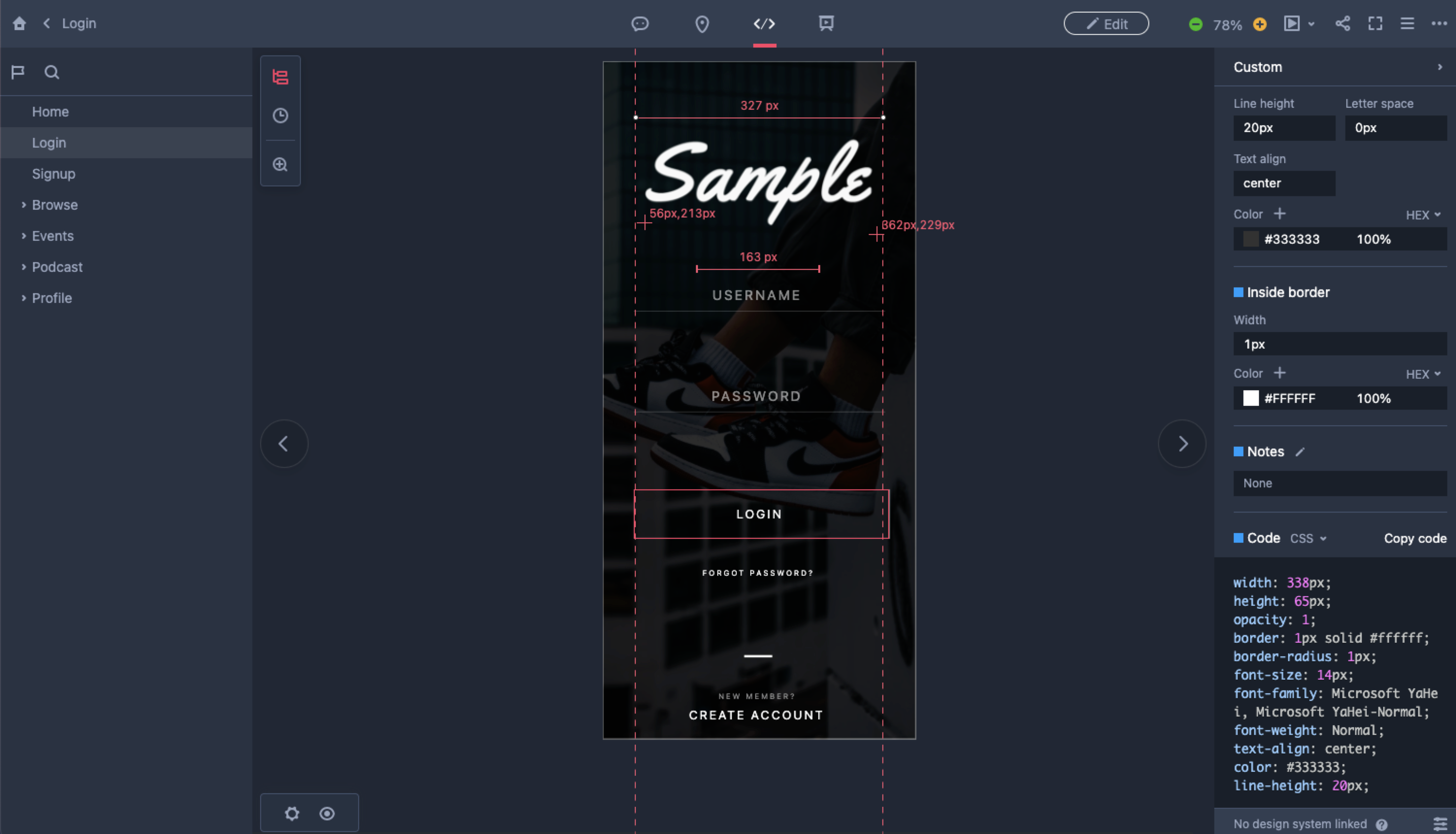
Developer Handoff
In Development mode, developers and other team members can check assets, layer data and spec details, along with viewing and copying code snippets in CSS, Android (XML) or iOS (Objective-C or Swift) format.

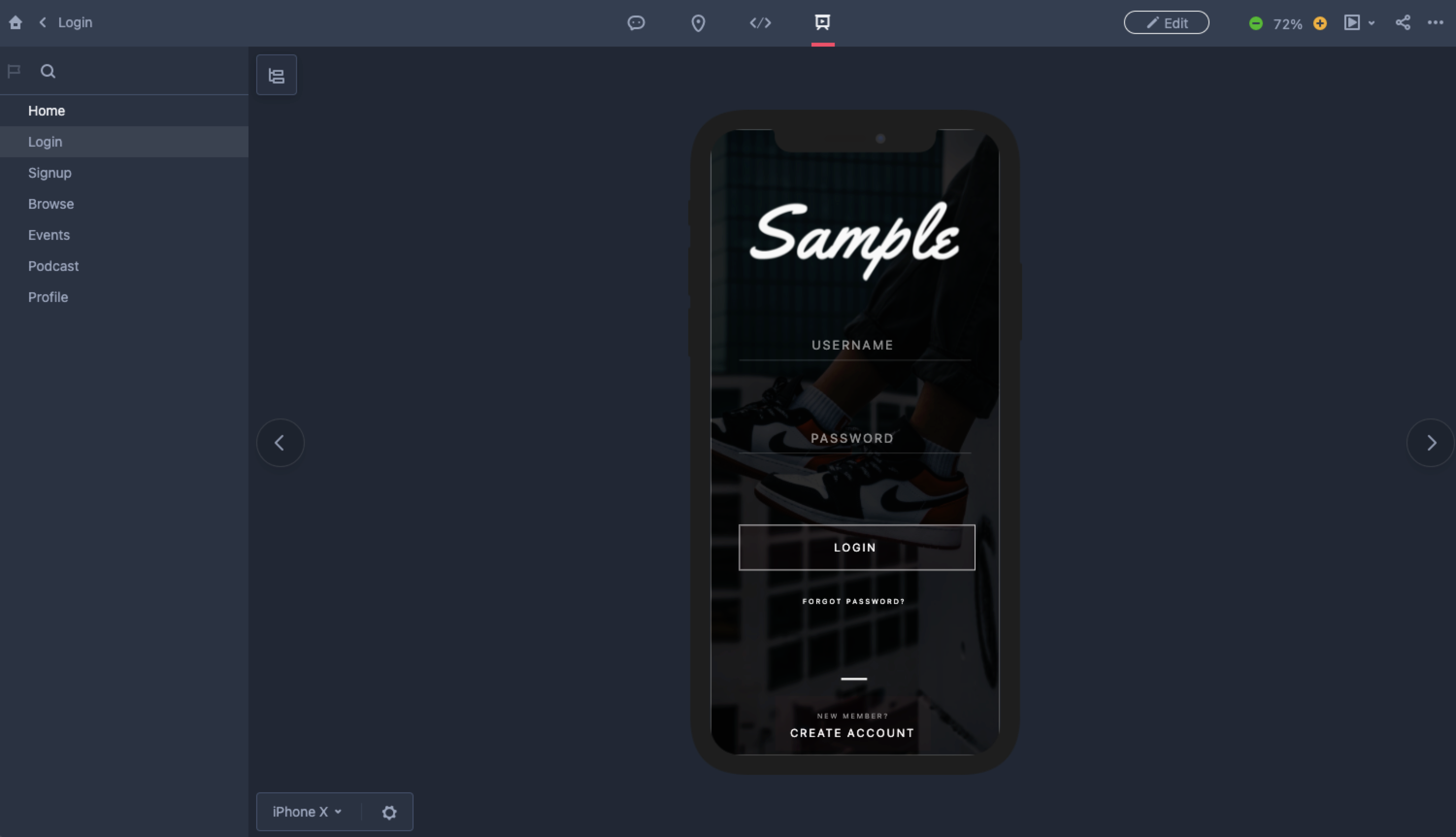
Fast View & Test Prototypes
In Presentation mode, you can view and test your current prototype without having to open a new preview window. This allows you to quickly try out any interactions and see how your prototype performs on real devices.

Additionally, if you want to continue editing your designs, under the Storyboard mode or when in the single page mode, you can click “Edit” to go into the RP mode.










