In this tutorial, you will learn how to quickly change the text in multiple component states and quickly switch between these states with a trigger.

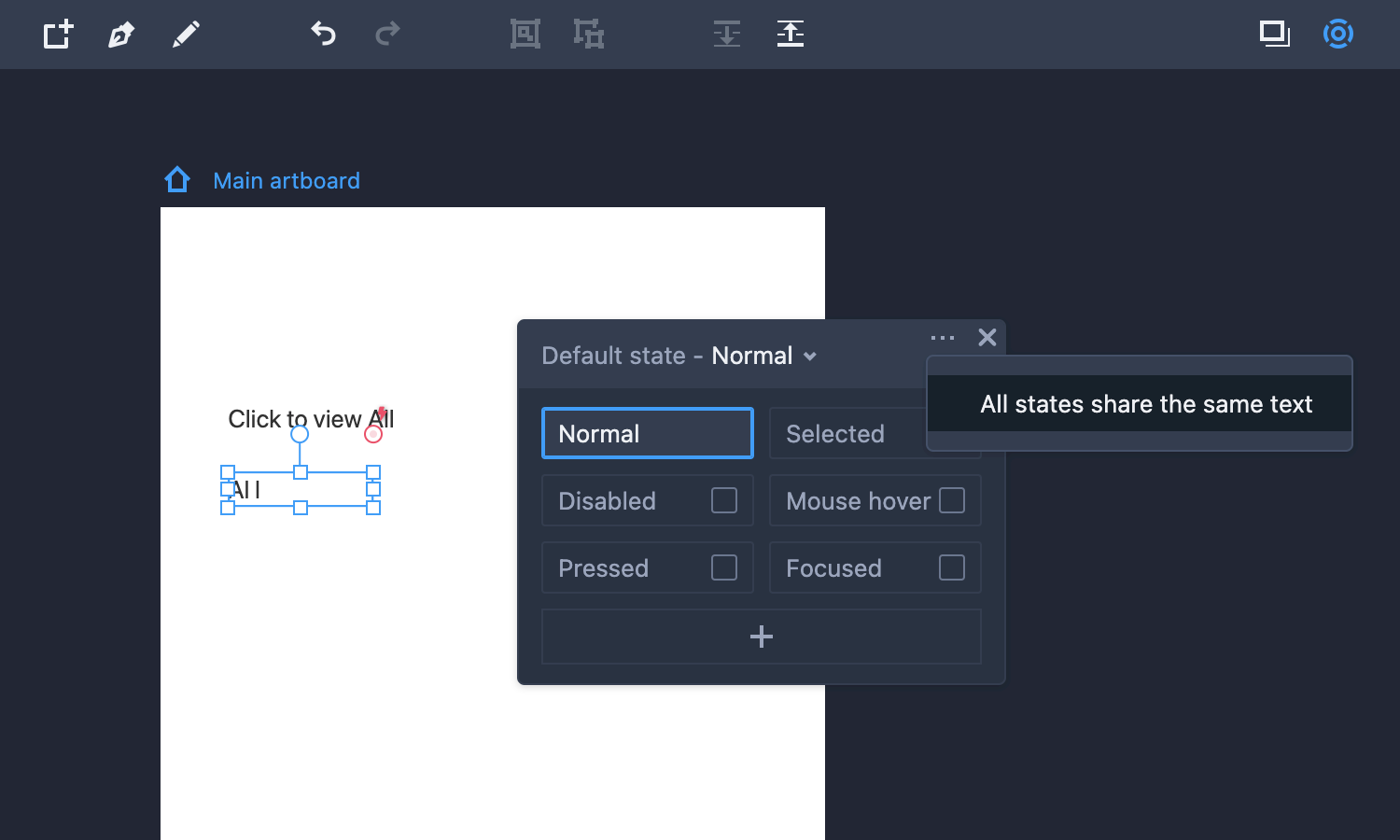
Step1. Select a component with text inside and the State panel will appear. Click on the More icon and untick the option “All states share the same text”.

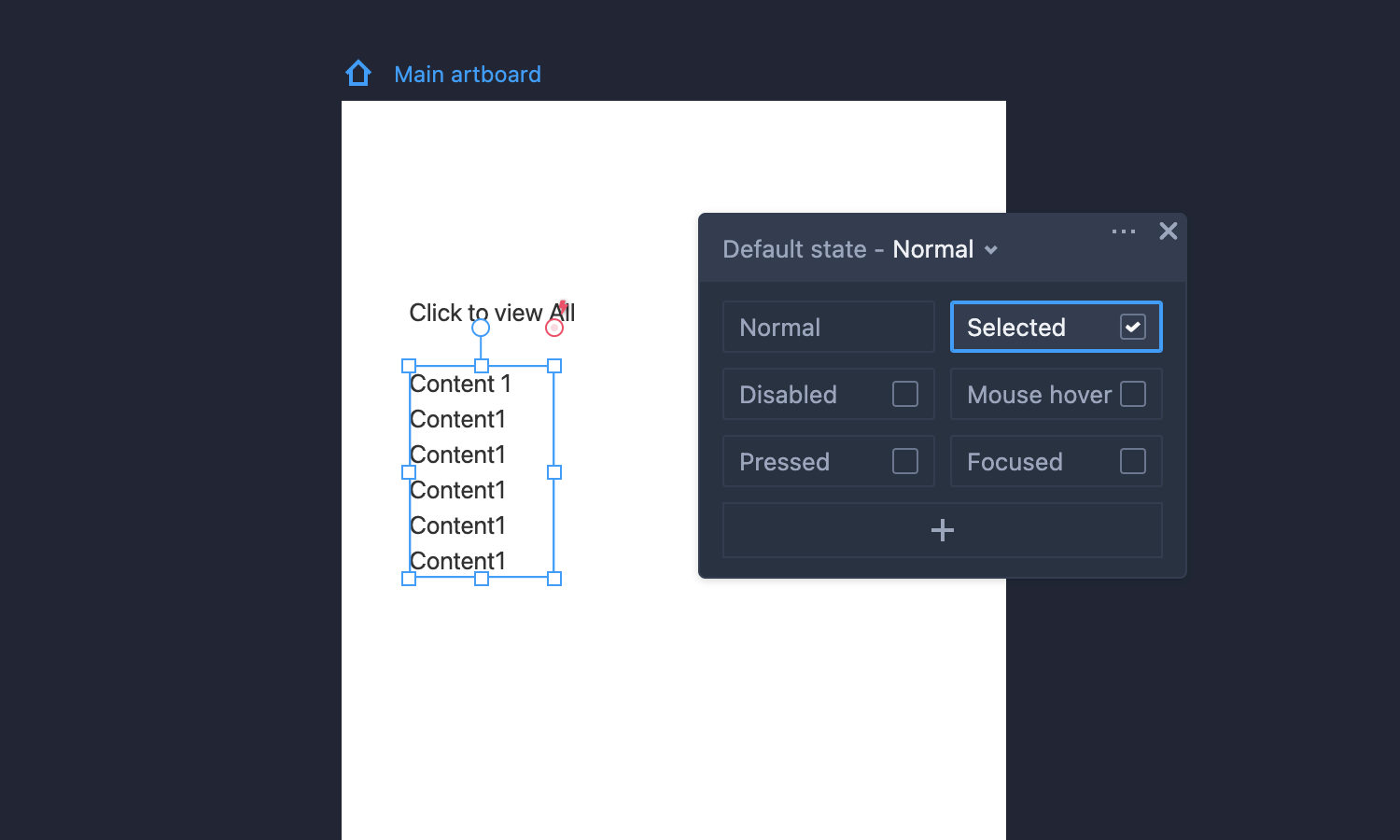
Step2. Tick the “Selected” state (or the state according to your needs), and edit that state's text as needed. Then, follow this method to change the text of the other states.

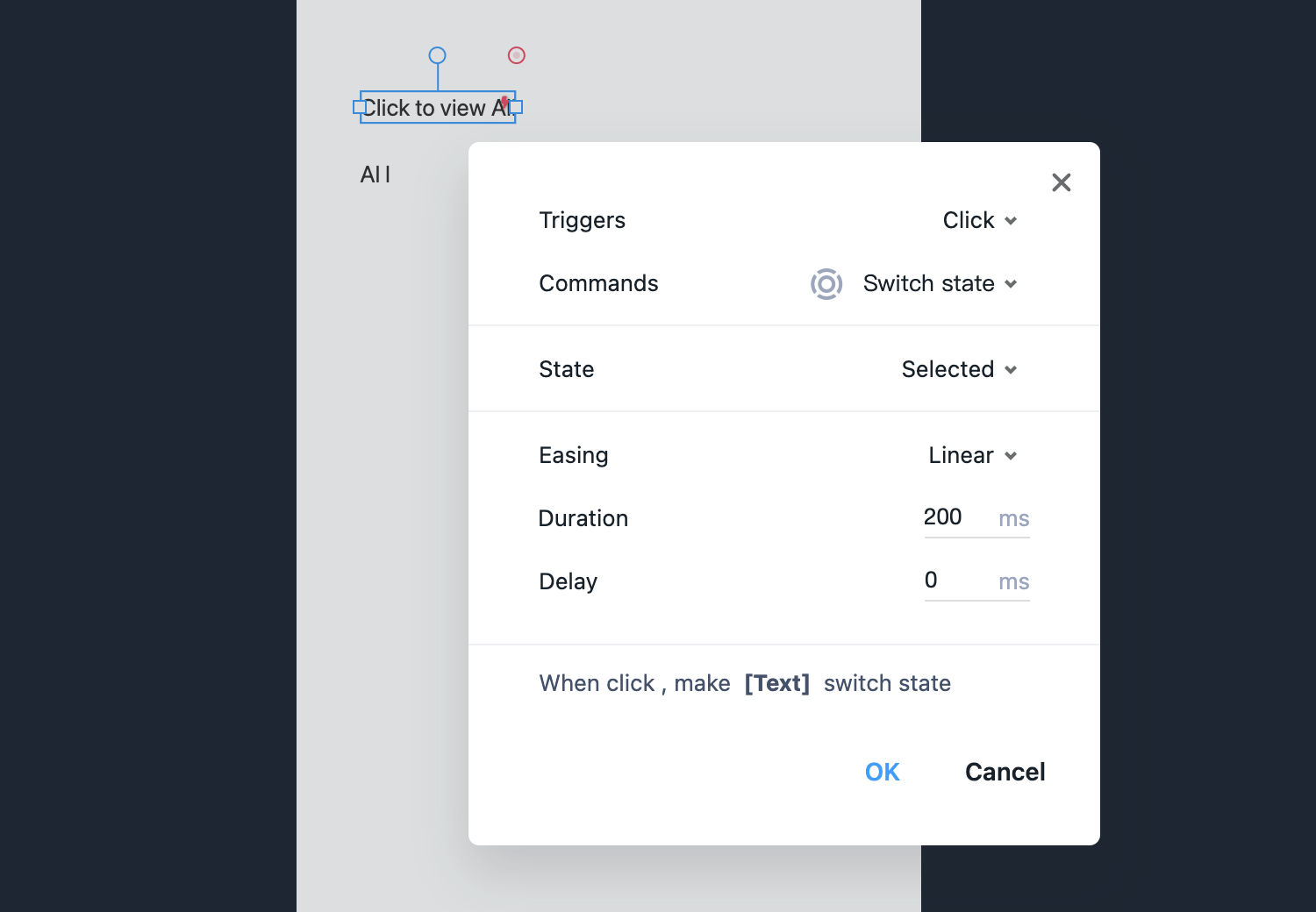
Step3. Drag the link point of the trigger to this component and change the settings as shown below.

Tigger: Click
Command: Switch state
Easing: Linear (Changes the easing based on your needs)
Duration: 200ms(Changes the duration time based on your needs)
Delay: 0ms (Changes the delay time based on your needs)
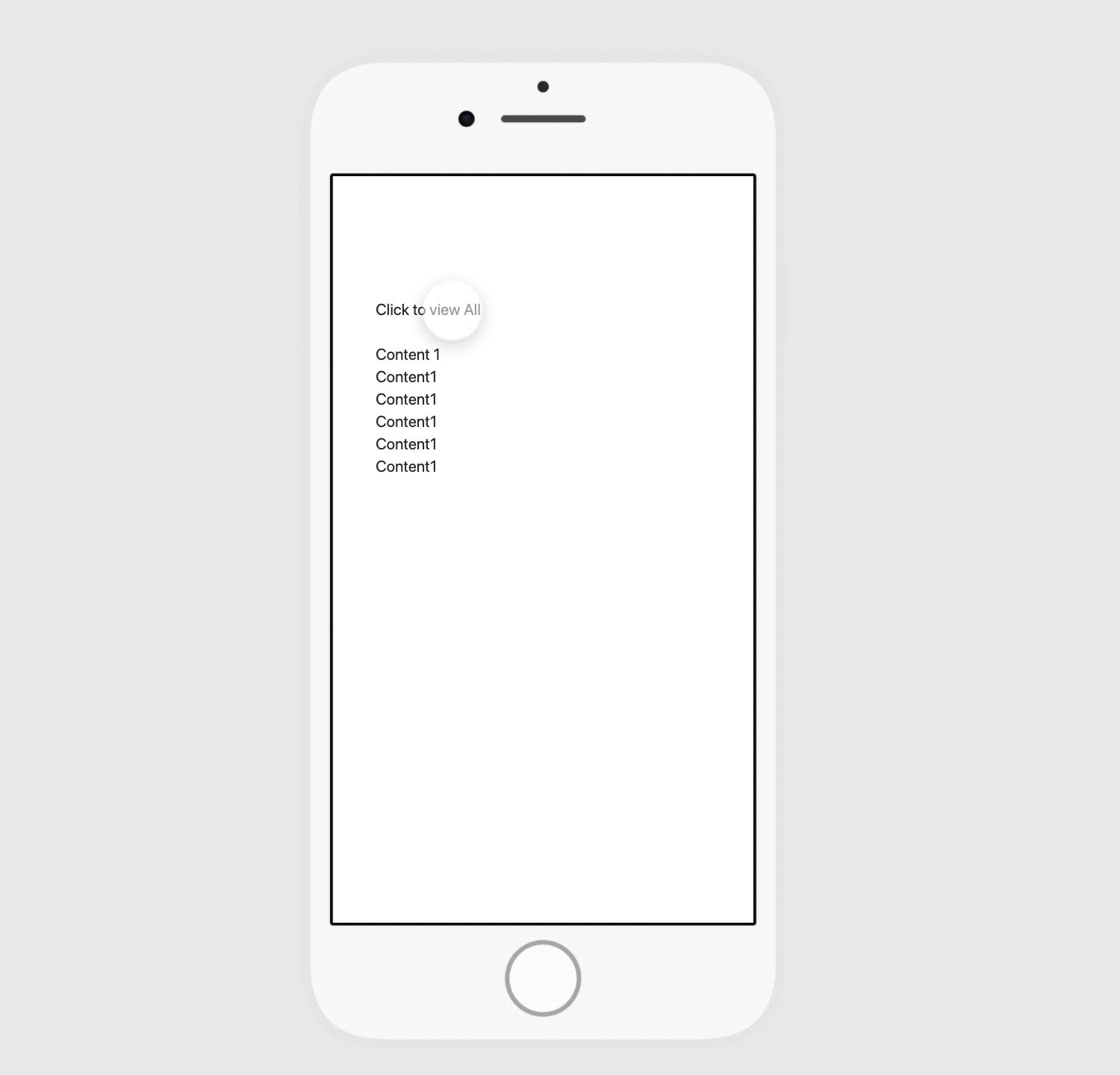
Now, when previewing the prototype, you will see the component's text change after clicking the trigger. This "All states share the same text feature" helps you create several component states that share the same text without editing every state one by one again.










