Layouts help in arranging components and structuring artboards, creating clear structures for your websites or apps quickly.
Show/Hide Layout
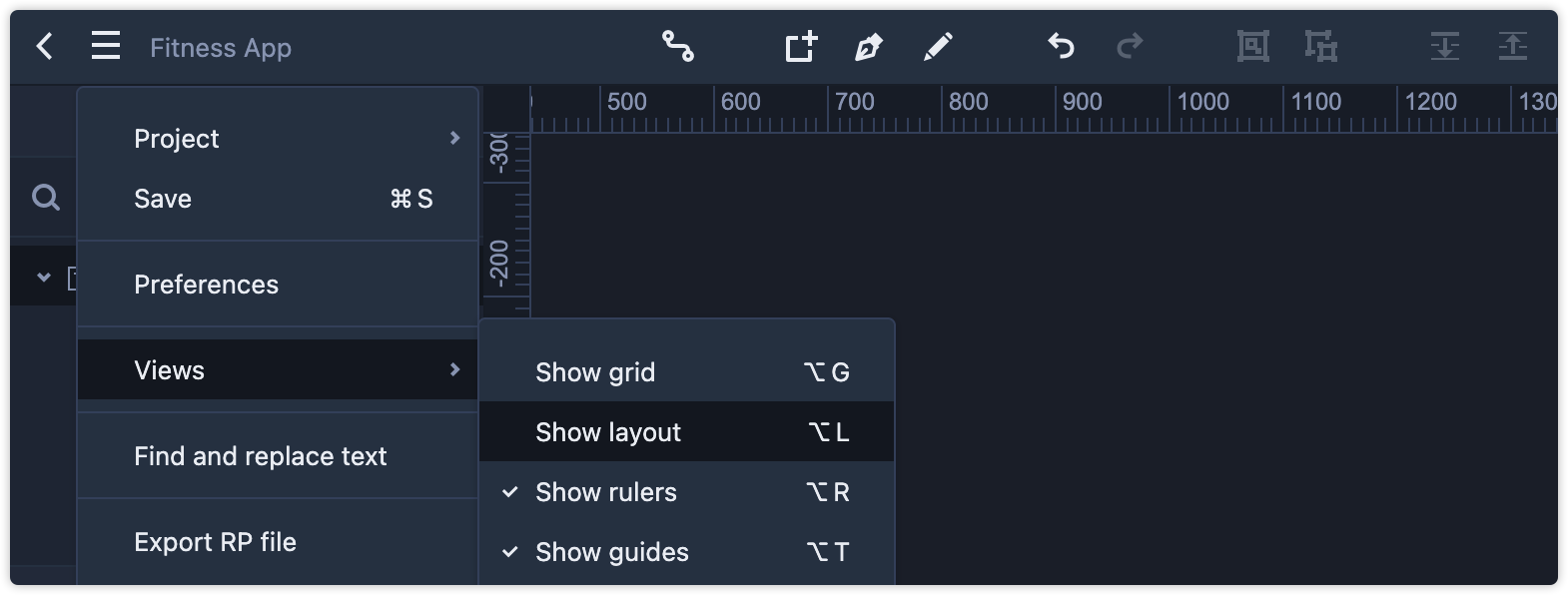
There are two ways to show/hide layout guides:
Click "Show Layout" in the main menu
Use the shortcut "Alt+L"

Layout Settings
By clicking the gear icon in the top toolbar and choosing "Layout Settings", you can easily change layout settings and define the columns and rows of the layout in the dialog box which pops up.
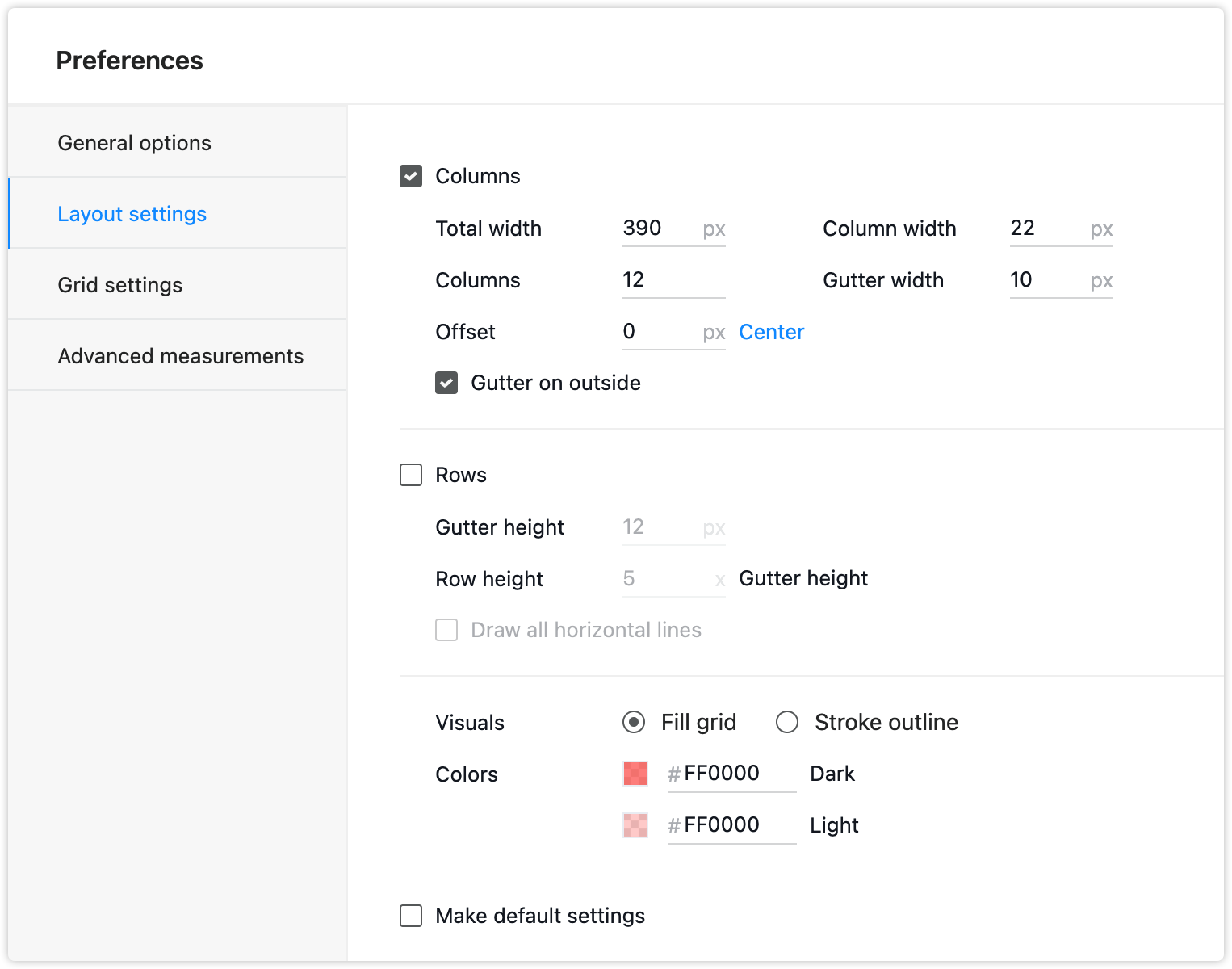
Columns
Total Width: Set the total width of the layout grid segment.
Offset: Set the position of the layout grid in the horizontal direction.
Number of Columns: Set the number of columns. Adding more columns shrinks the individual width of each column to maintain total width.
Gutter on outside: Check to leave a gap between the layout grid and the artboard on the left and right sides.
Gutter Width: Set the gap between different columns.
Column Width: Fix column width.
Rows:
Gutter Height: Set the gap between different rows.
Row Height: Fix row height.
Draw all horizontal lines: When checked, a horizontal line will be added to guide your prototype at every "Gutter Height".
Visual Styles
- Fill Grid: The layout grid will be displayed in a style of filled columns.
Stroke Outline: The layout grid will be displayed in a style of column borders.
Dark: Set the border color of the layout grid.
Light: Set the fill color of the layout grid.
Check "Make Default Settings" to save all settings for future use.