Who can use this feature:
Supported on paid plans.
A Member, Admin or Super Admin in the team can export content.
Export layers and components
Exporting layers and components in Mockplus RP is incredibly simple and user-friendly. You have the flexibility to export them individually or in bulk, ensuring a fast and efficient process that caters to your specific needs.How to export a single layer or component?
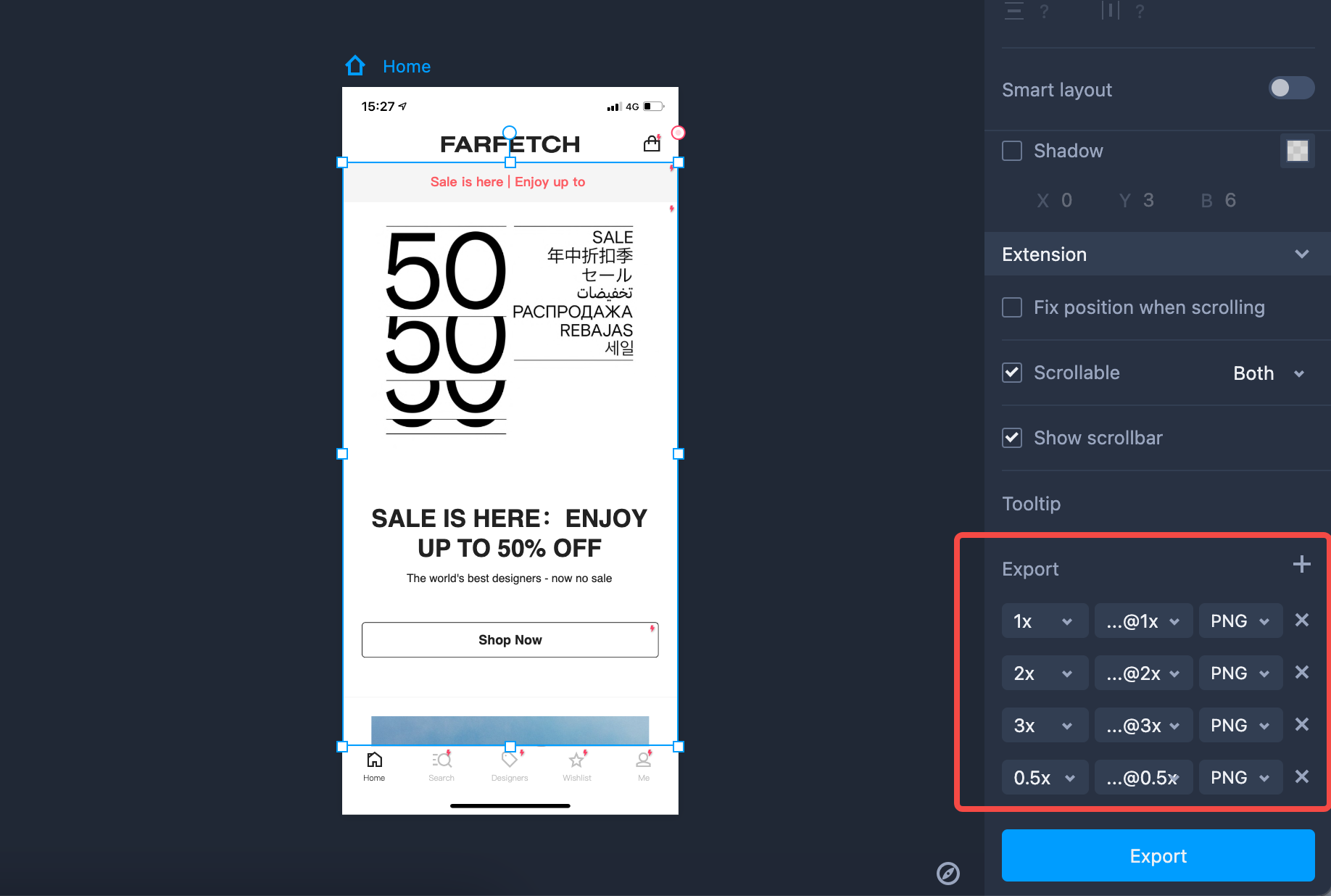
Select the desired layer or component that you want to export;
Go to the Property panel and locate the Export section;
Click the + icon to generate different image scales(0.5x、1x、2x、3x)or resolutions to accommodate various device screen densities or requirements;
Click the Export button to get the selected layer or component exported.

How to export in bulk?
Here are the steps to export assets in bulk:Multi-select assets (layers or components) in your prototype;
Go to the Property panel and find the Export section;
Click the Export button to get all selected layers or components exported.
Export Artboards
Method 1
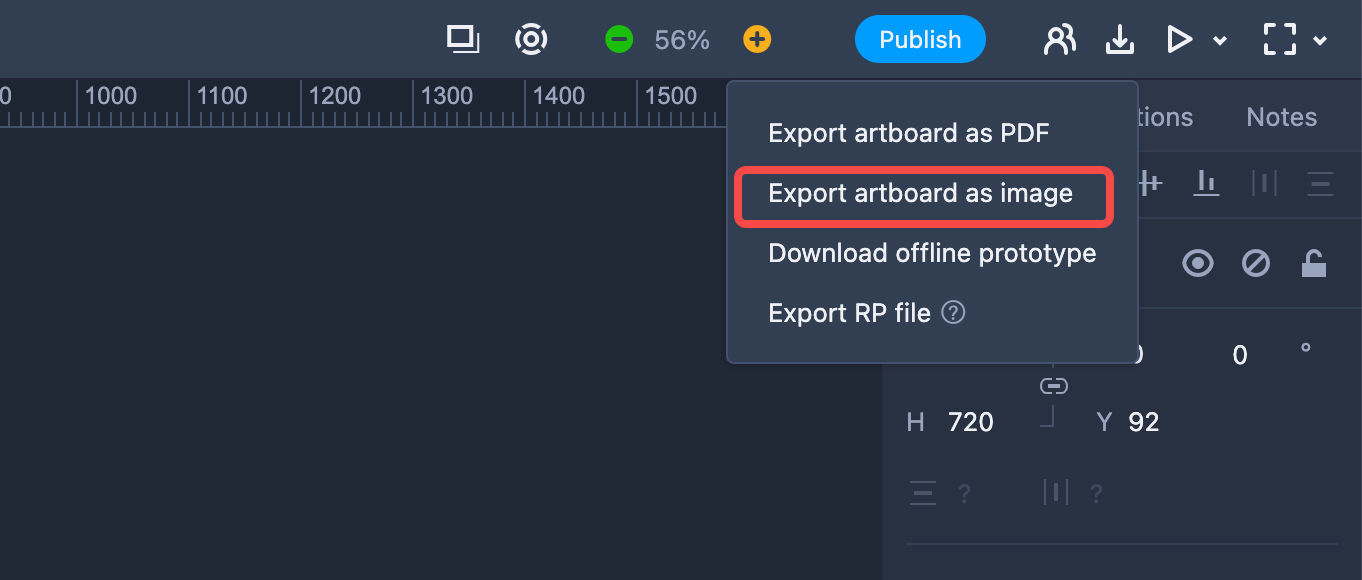
Click the Download button in the top Toolbar;
Click on it and select Export artboard as image from the dropdown list;
Choose to export the Current page or All pages for your further needs.

Method 2
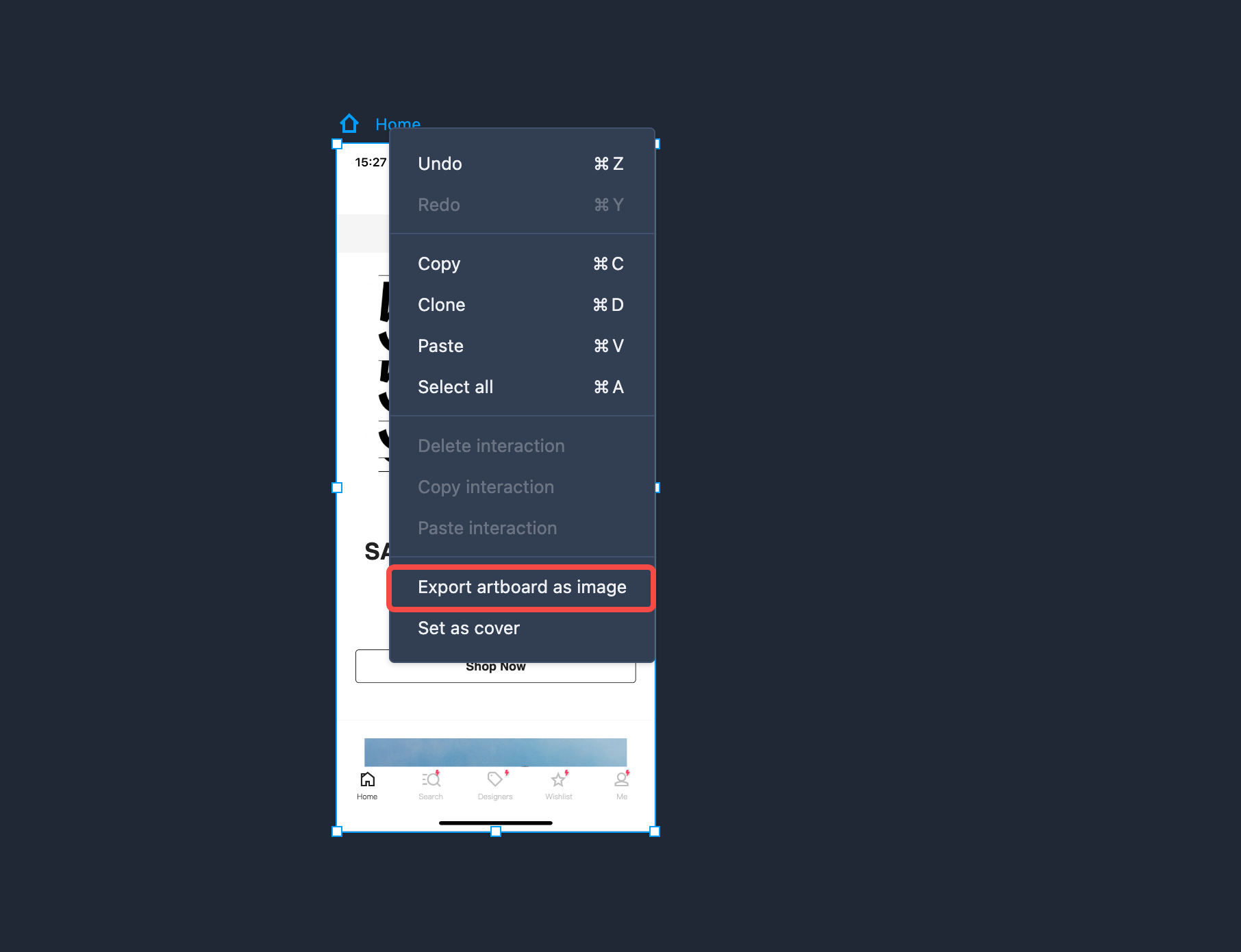
Select the desired artboard by clicking on it;
Right-click on the artboard to open the menu;
From the dropdown list, choose Export artboard as image;
Then your selected artboard can be exported.

Method 3
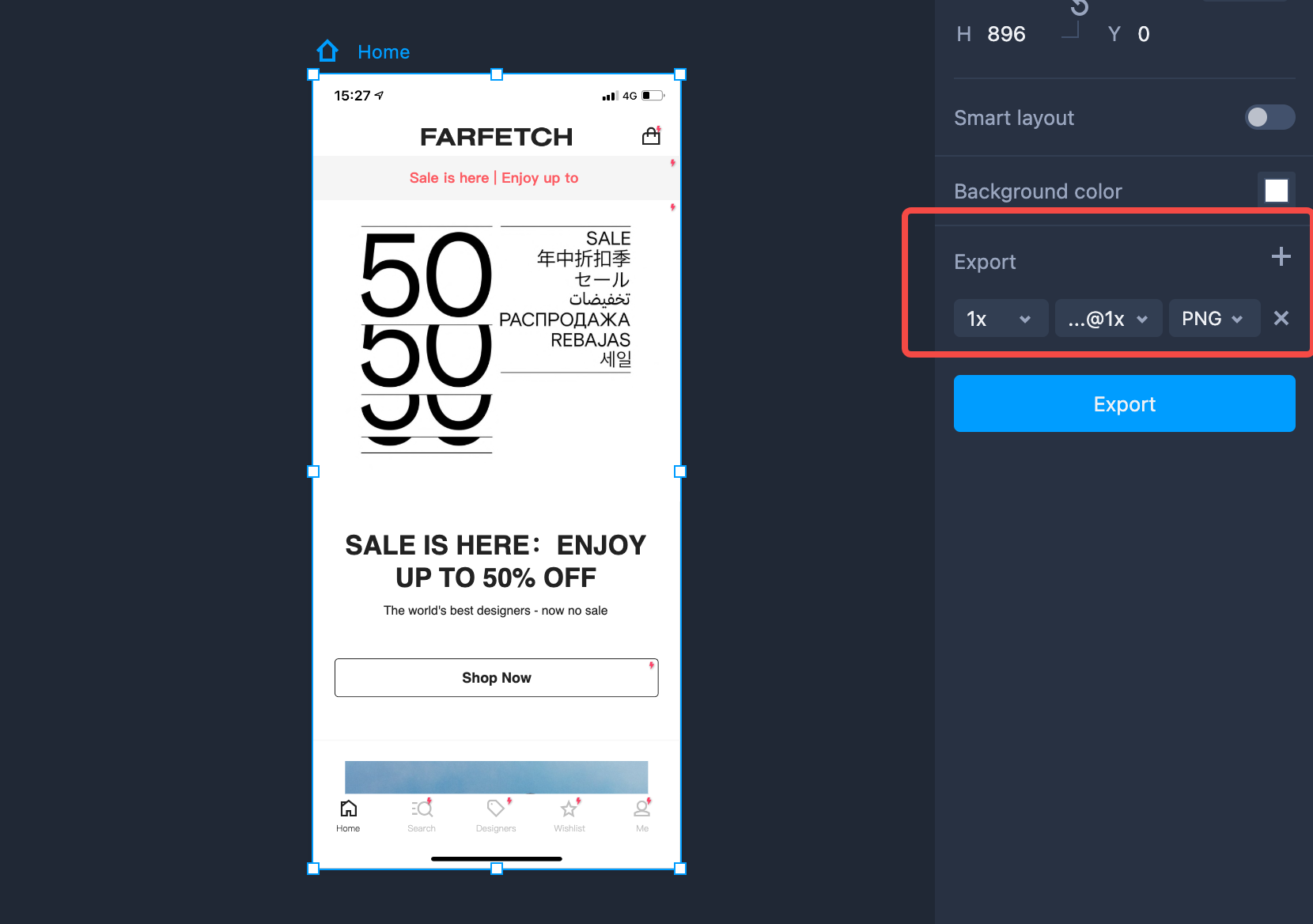
Select an artboard that you want to export;
Go to the Property panel and locate the Export section;
Click the + icon to generate different image scales(0.5x、1x、2x、3x)or resolutions to accommodate various device screen densities or requirements;
Click the Export button to get the selected artboard exported.

FAQs
1. Why are my designs not accurately represented after being exported?
If you come across any of the following issues while using Mockplus RP:inconsistencies between the fonts of exported text layers and those in the editing interface.
some content missing after exporting certain layers.
changes in property settings after export.
2. What is the maximum dimension for an exported image?
The maximum dimensions for an exported image, taking into account magnification, is 260,000,000 pixels. This includes a maximum width and height of 30,000 pixels each. If an image exceeds these limits, it will be automatically scaled down proportionally to fit within the maximum values.3. What should I do if the browser page becomes unresponsive when exporting large content?
You can consider the following steps:Give the browser some time to recover and respond: Exporting large content can put a strain on the browser, causing temporary unresponsiveness. Wait for a few moments to see if it resumes normal functionality.
Export in smaller batches: Instead of exporting all the content at once, consider exporting a smaller amount of content at a time. This can help reduce the load on the browser and prevent it from becoming overwhelmed.










