Adding text to assets helps you save all text styles of a component in one place. Styles like font, font size, font color, bold, italic, strikethrough, underline and other styles, are included.
Add Text to Assets
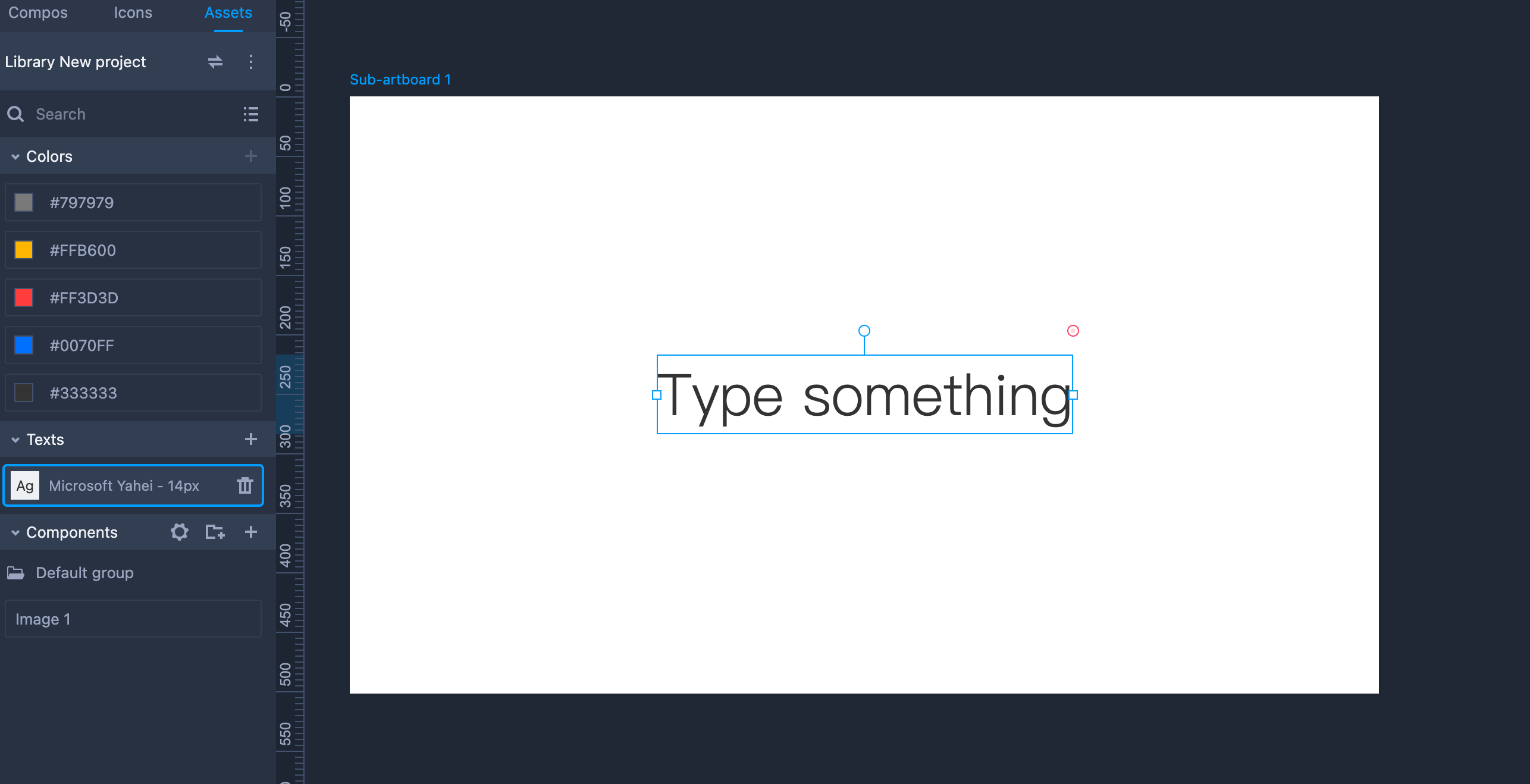
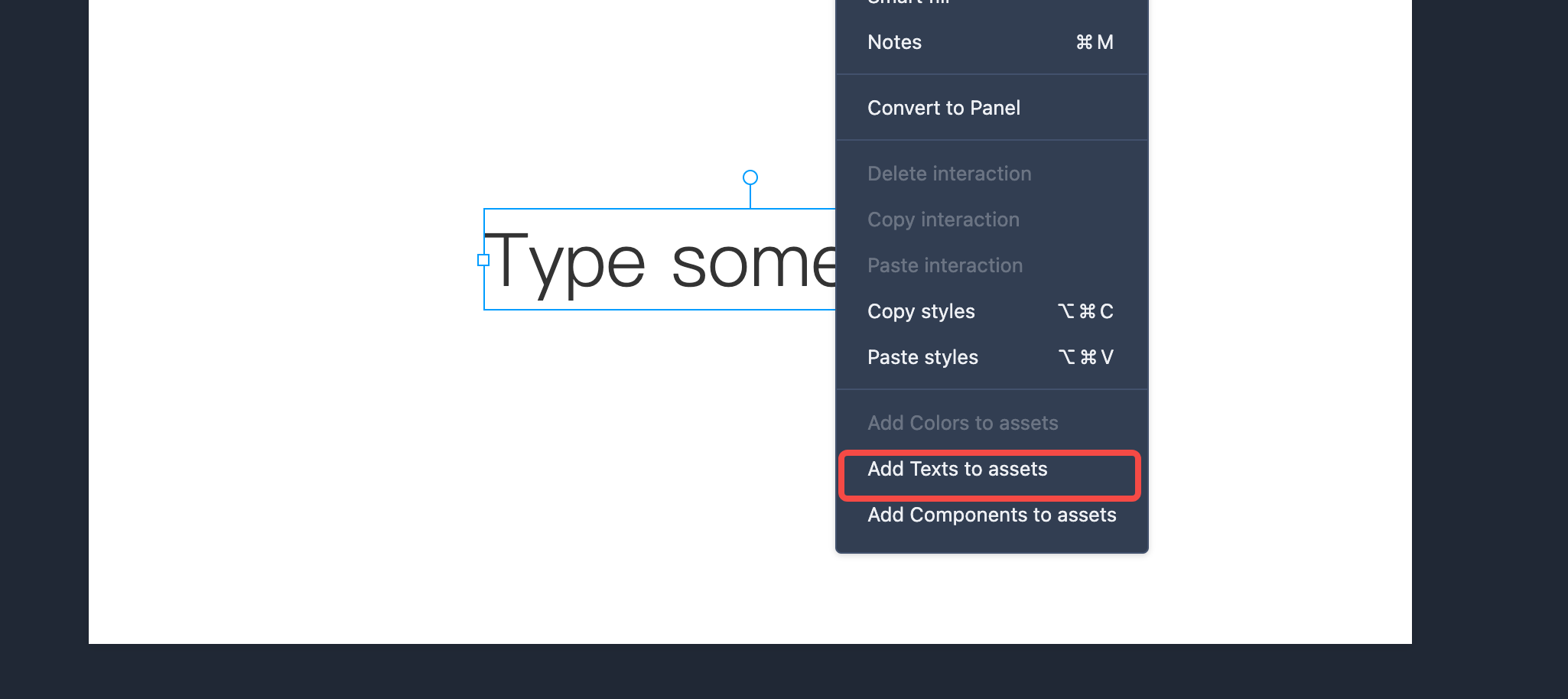
To add text to the Assets panel, select a component and right-click on it to choose "Add Text to Assets" from the menu or click the "+" icon in the Text section of the Assets panel.
Reuse text
Select a component and click a text in the Assets panel to apply all its text styles to the component.