Insert Components with Hotkeys
You can add a frequently-used component to the current position of your cursor position using the following shortcuts:
Rectangle: R
Text: T
Ellipse: O
Line: L
Image: I
Button: B
Sub-artboard: A
Pen: P

Text Editing
Note that text editing differs from components.
Double Click Component to Edit Texts
Basic components support adding text on double-click. The list of basic components includes rectangles, circles, lines, shapes, etc.
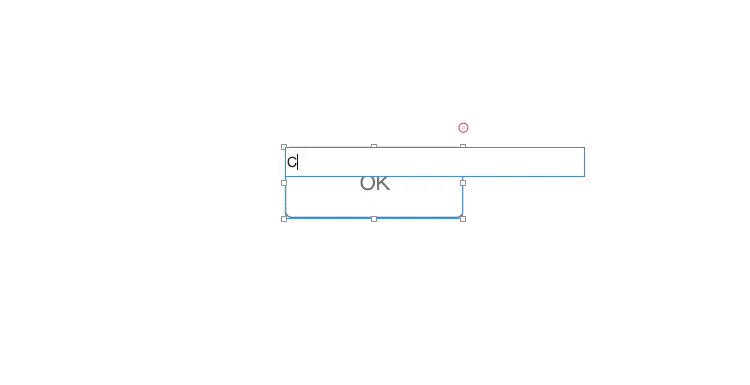
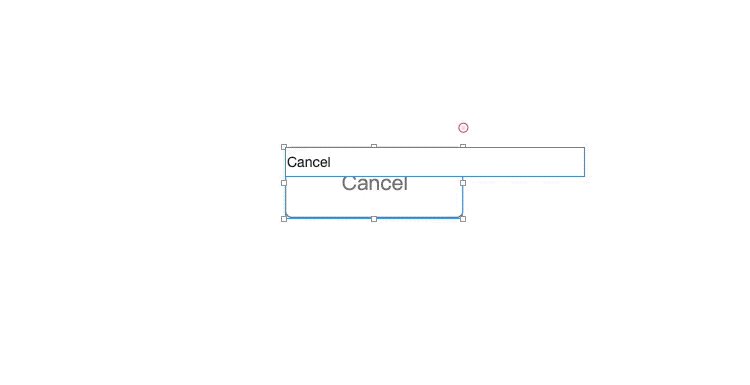
Text Editor
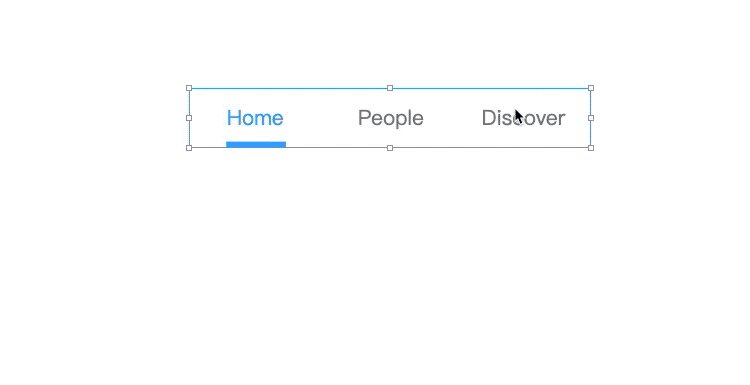
To add text to complex components (such as Button, Scope Bar, Checkbox Group, etc), press "Enter" when the component is selected.
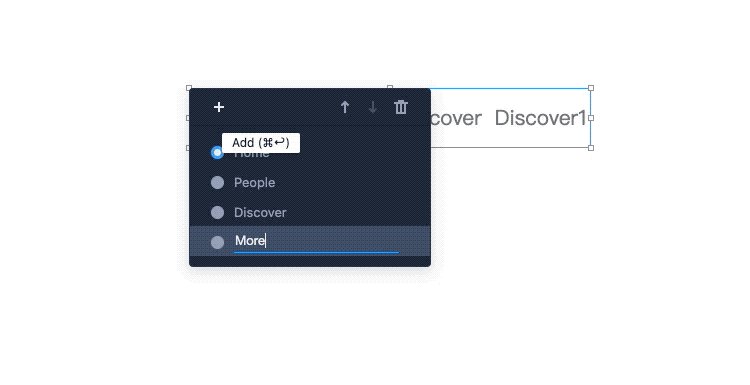
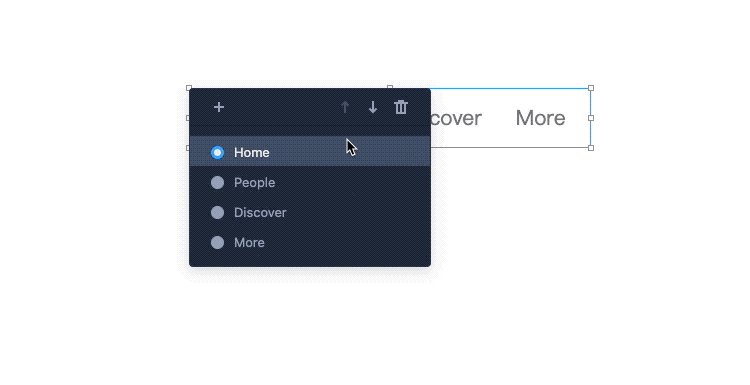
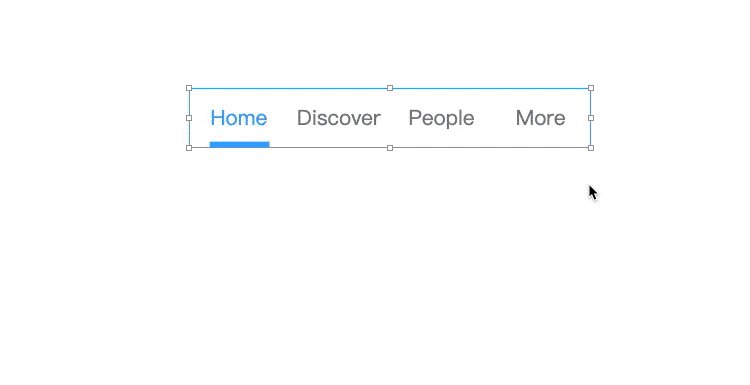
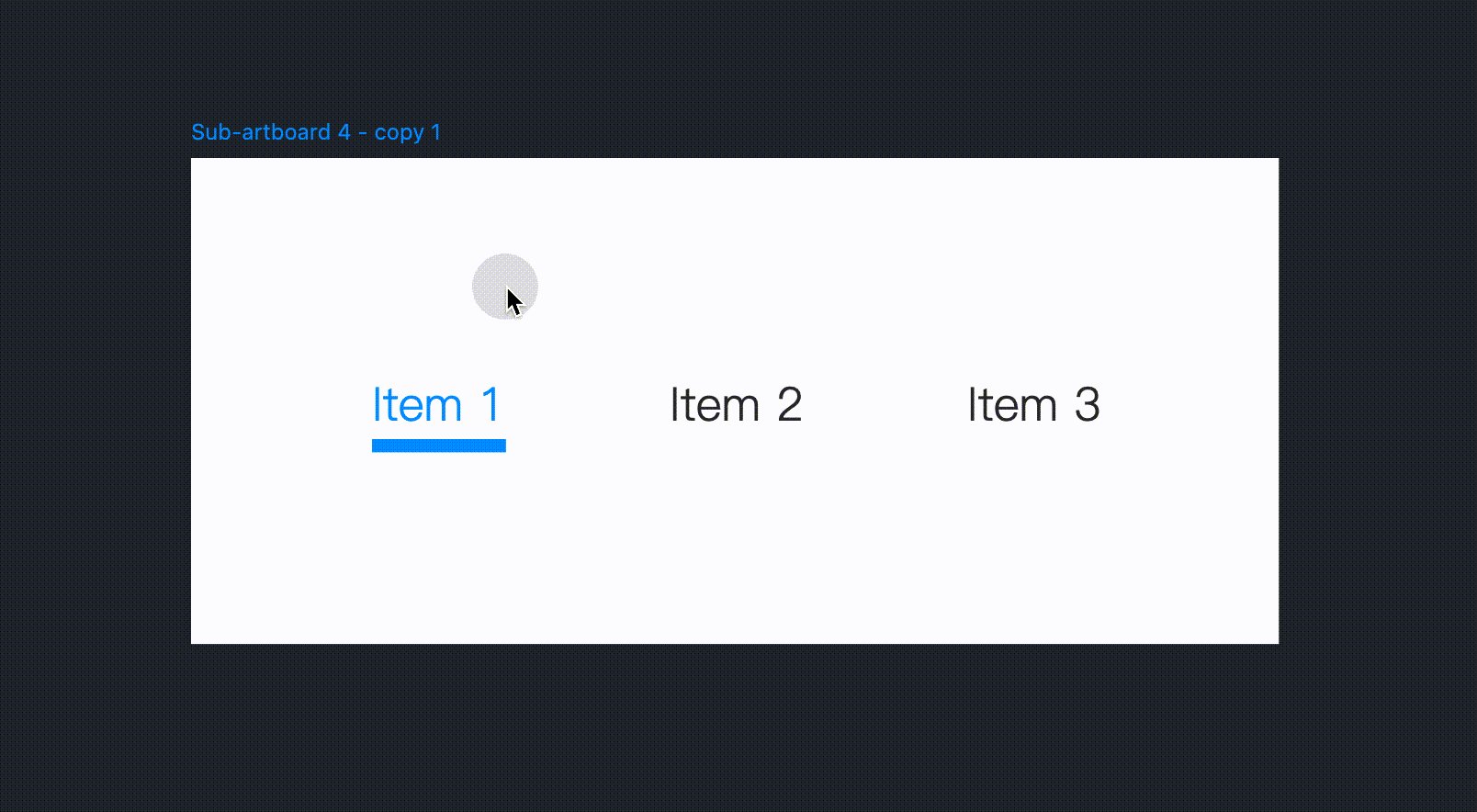
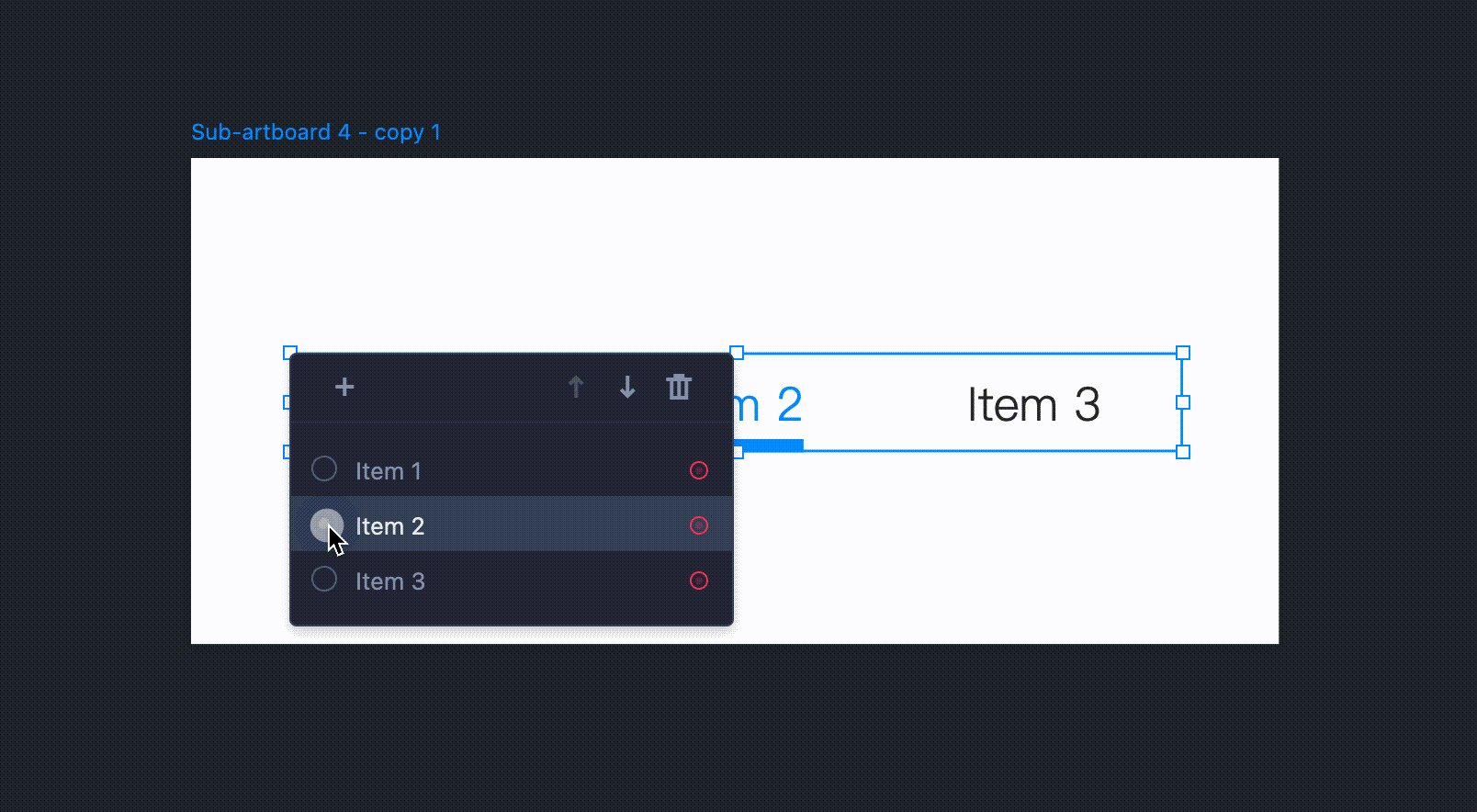
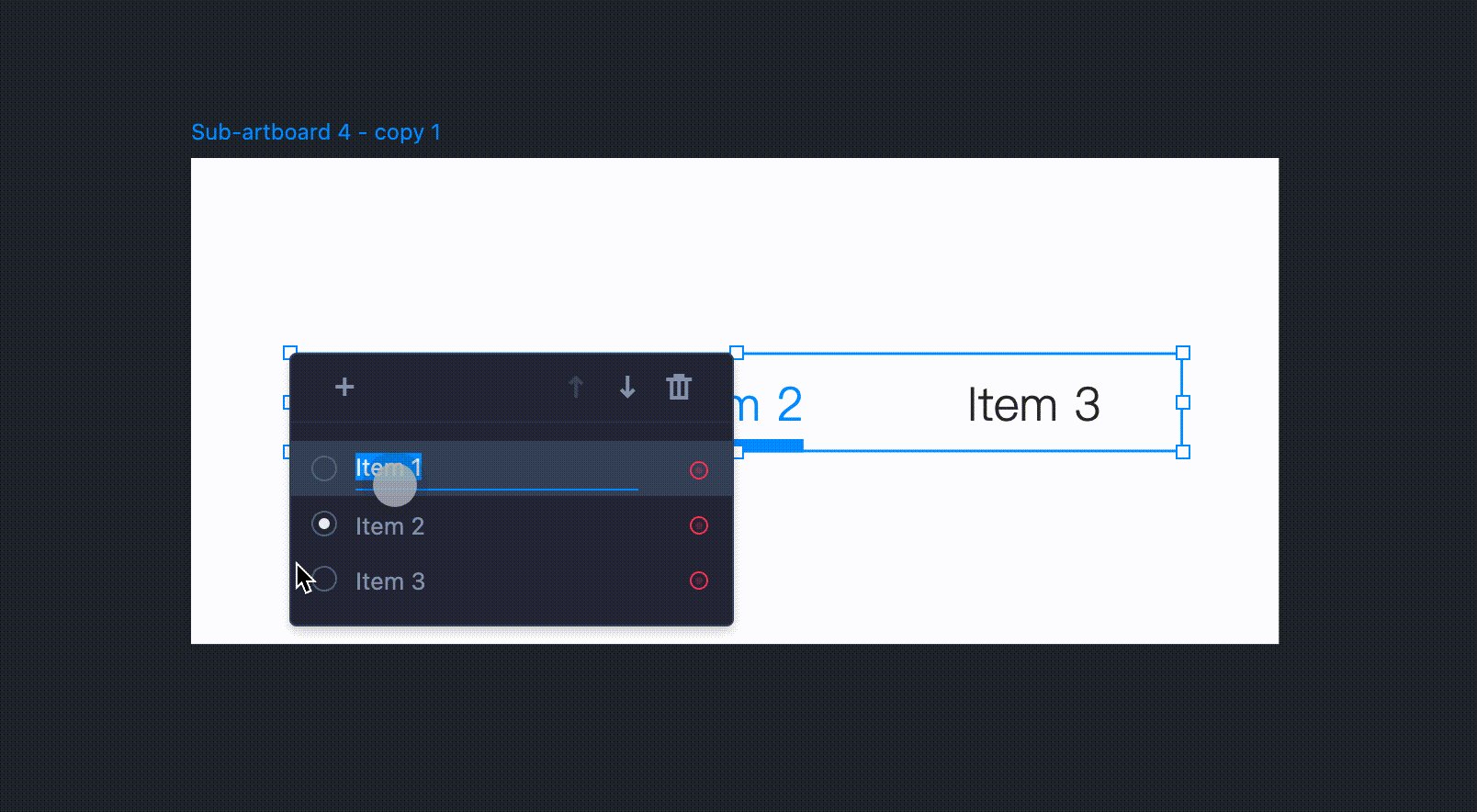
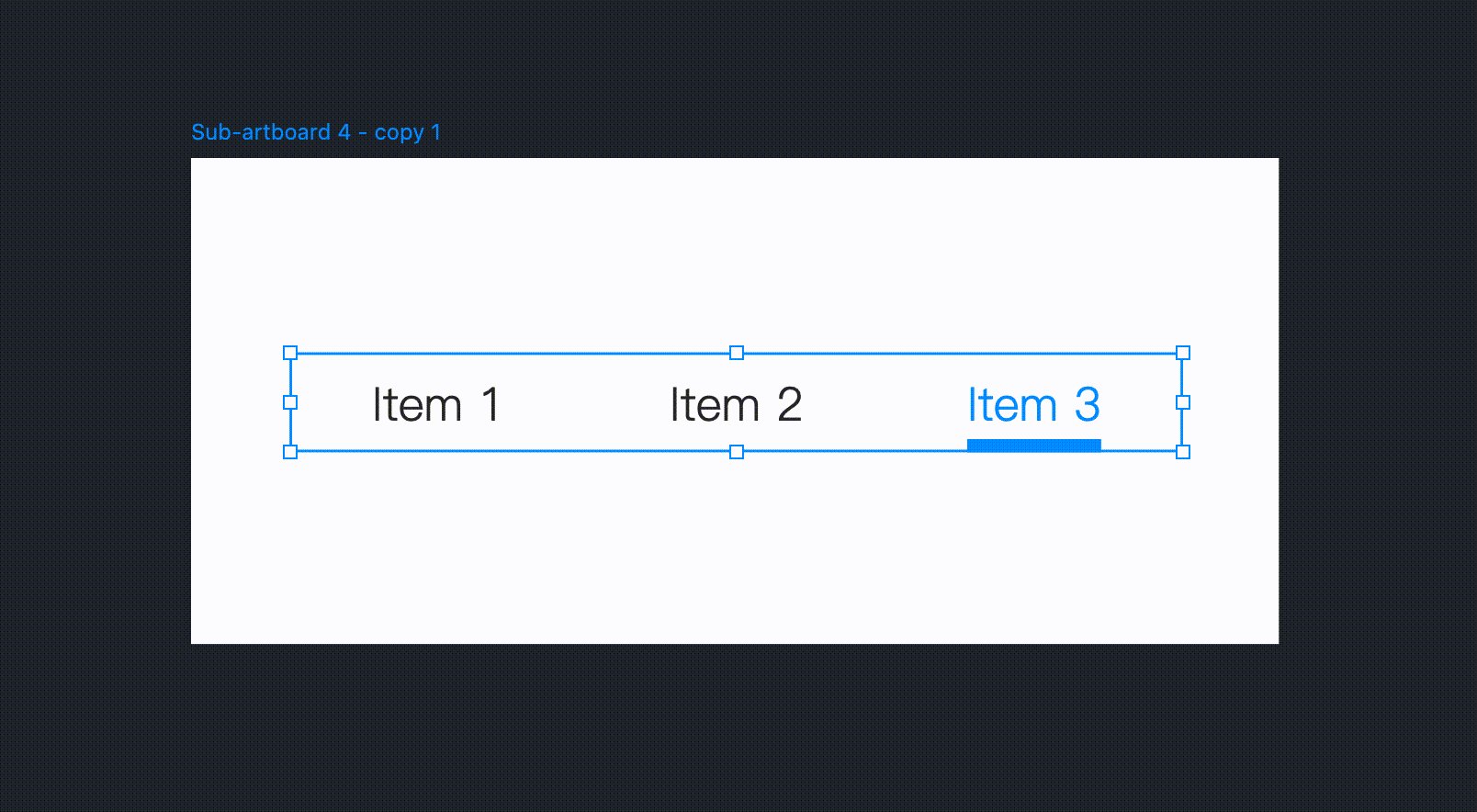
For multi-item components (such as Scope Bar, Breadcrumb, Tab Bar ), you can also click "Enter" to edit their text, and add, delete or even reorder its items.

Tick the radio button of each item to set a selection state for it.
Note that a Checkbox Group can have multiple items selected at the same time by default, while other components can only have one.

Smart Fill
Auto Fill Texts
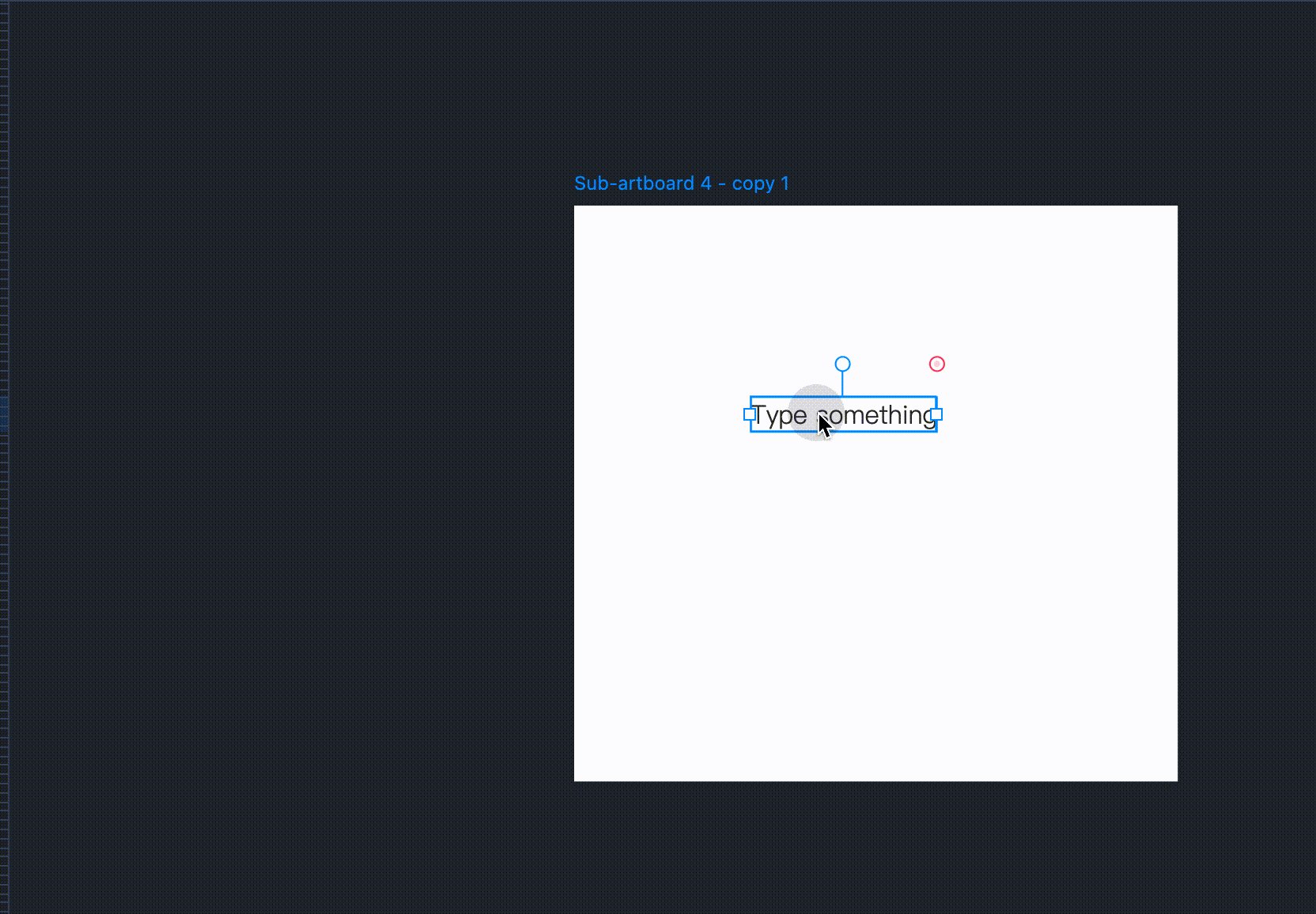
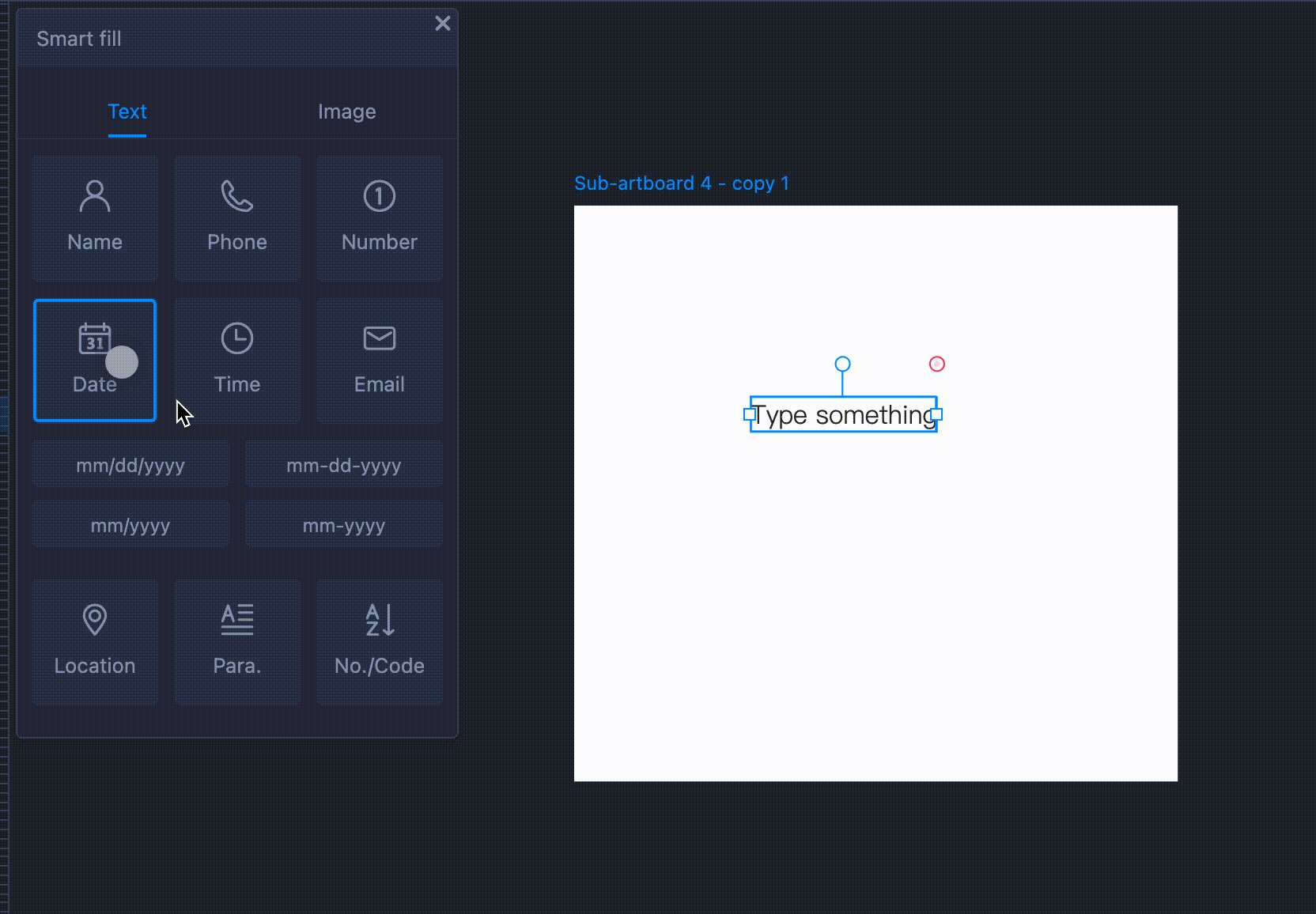
To quickly edit the text components, you can use the "Smart fill" feature to auto fill the selected text components with random content.
Right-click on the text component and choose "Smart fill" from the menu.
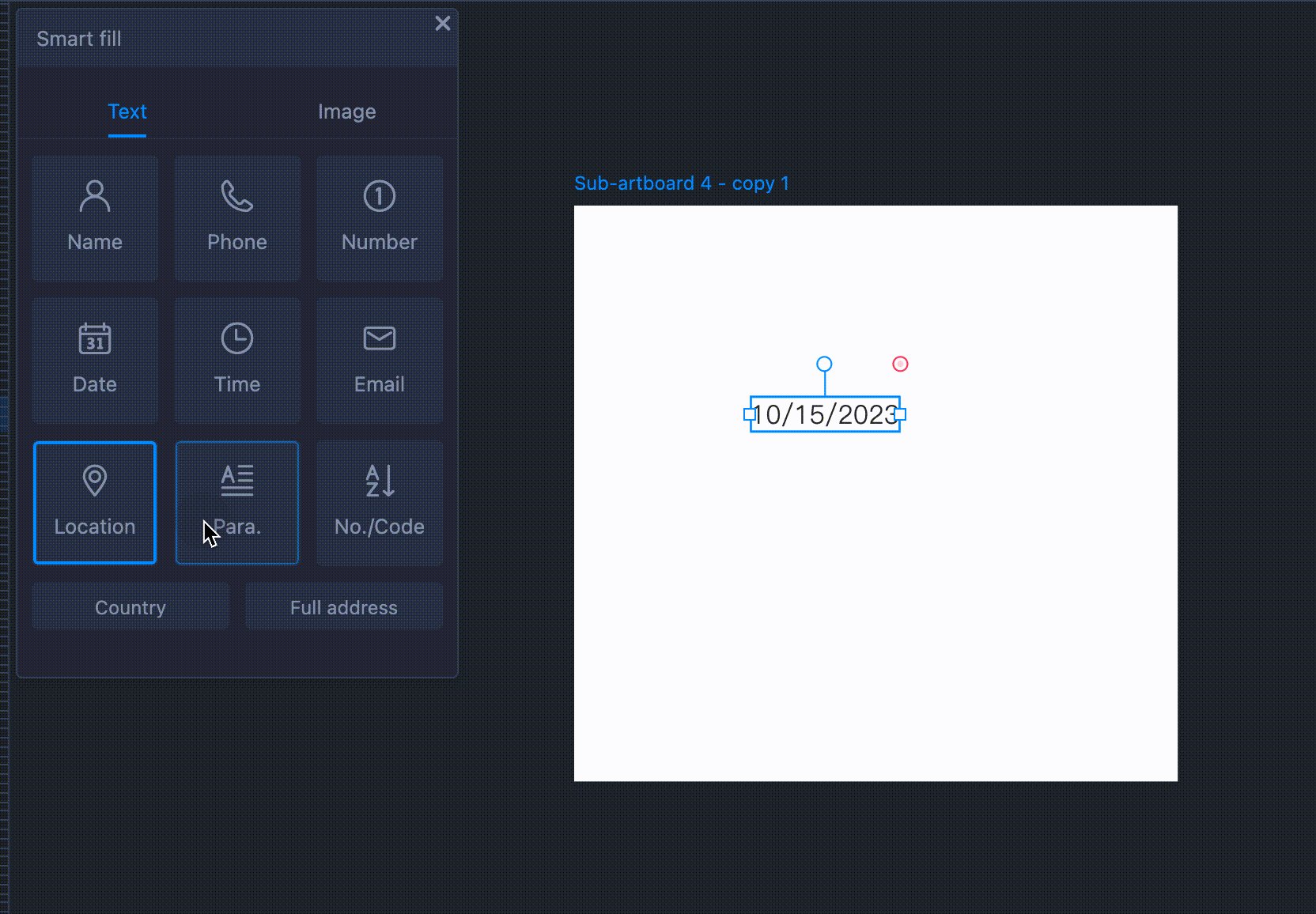
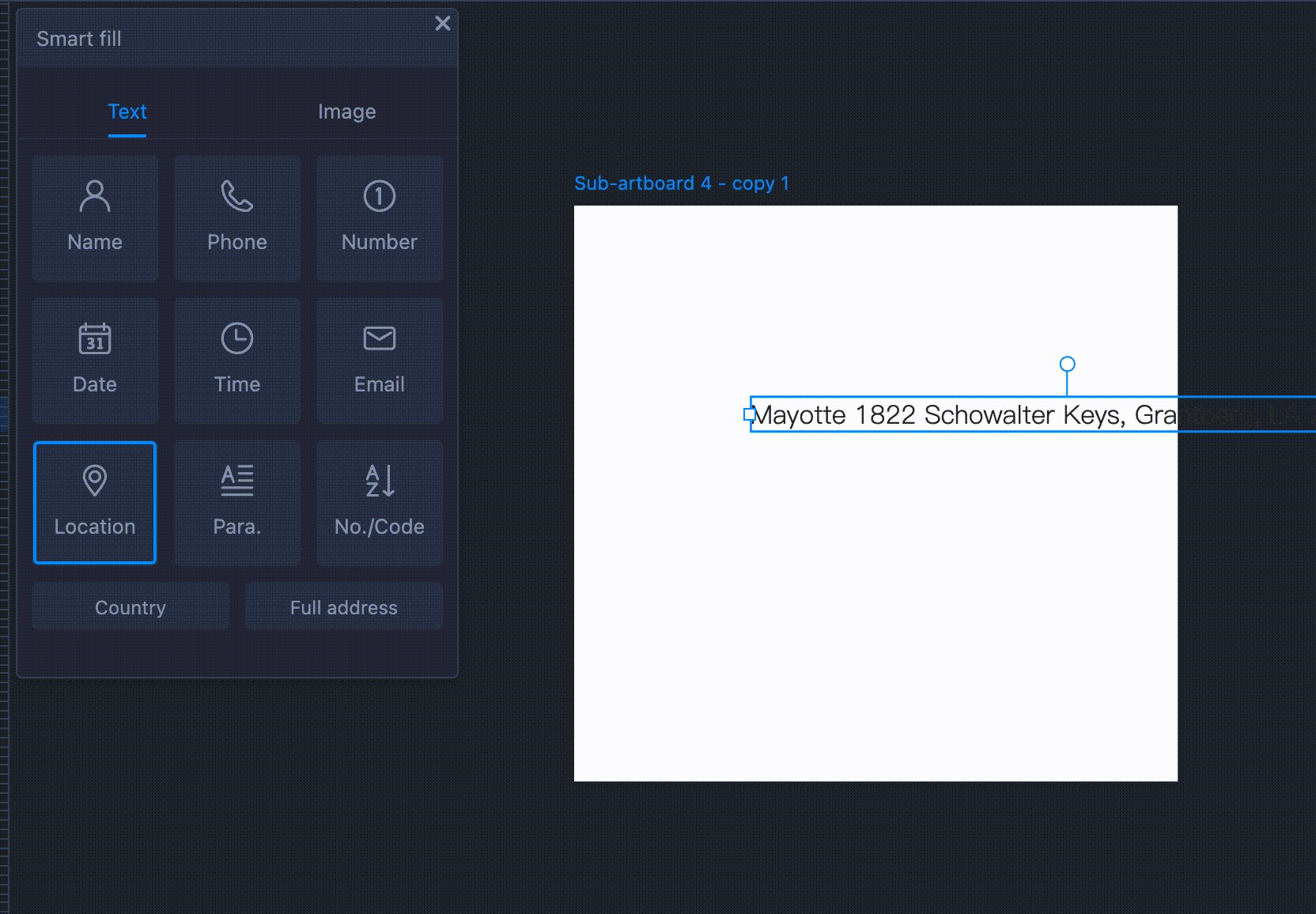
You’ll then have 9 types of random text content to choose from, such as names, phone numbers, dates and times, emails, paragraphs, and more, making it easier to present your design ideas quickly.

Isometric Cloning
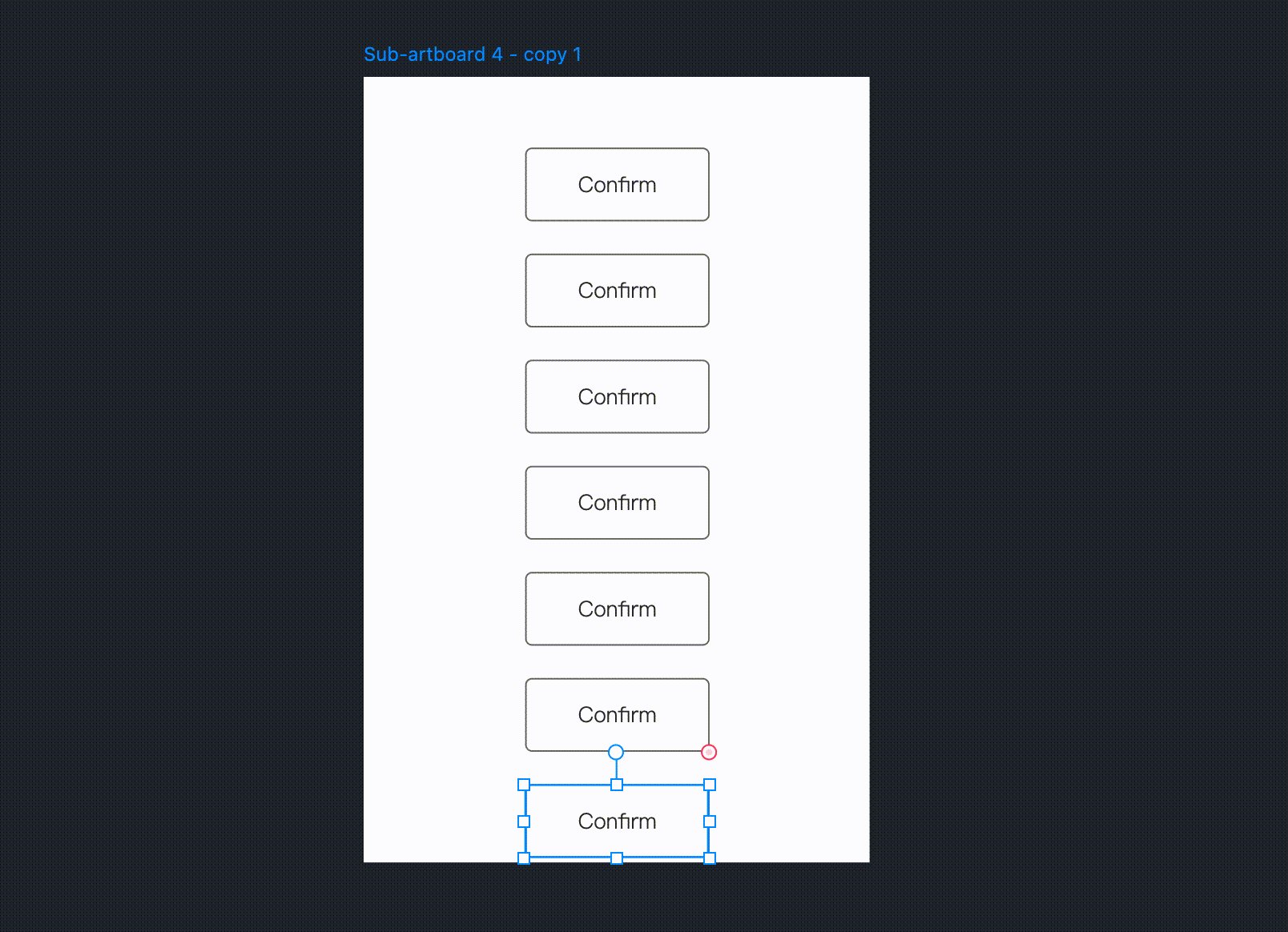
Isometric cloning is a great tool when you need to copy your components multiple times and maintain the same relative spacing between each two copies of the component. This function is a quick and effective way to do so:
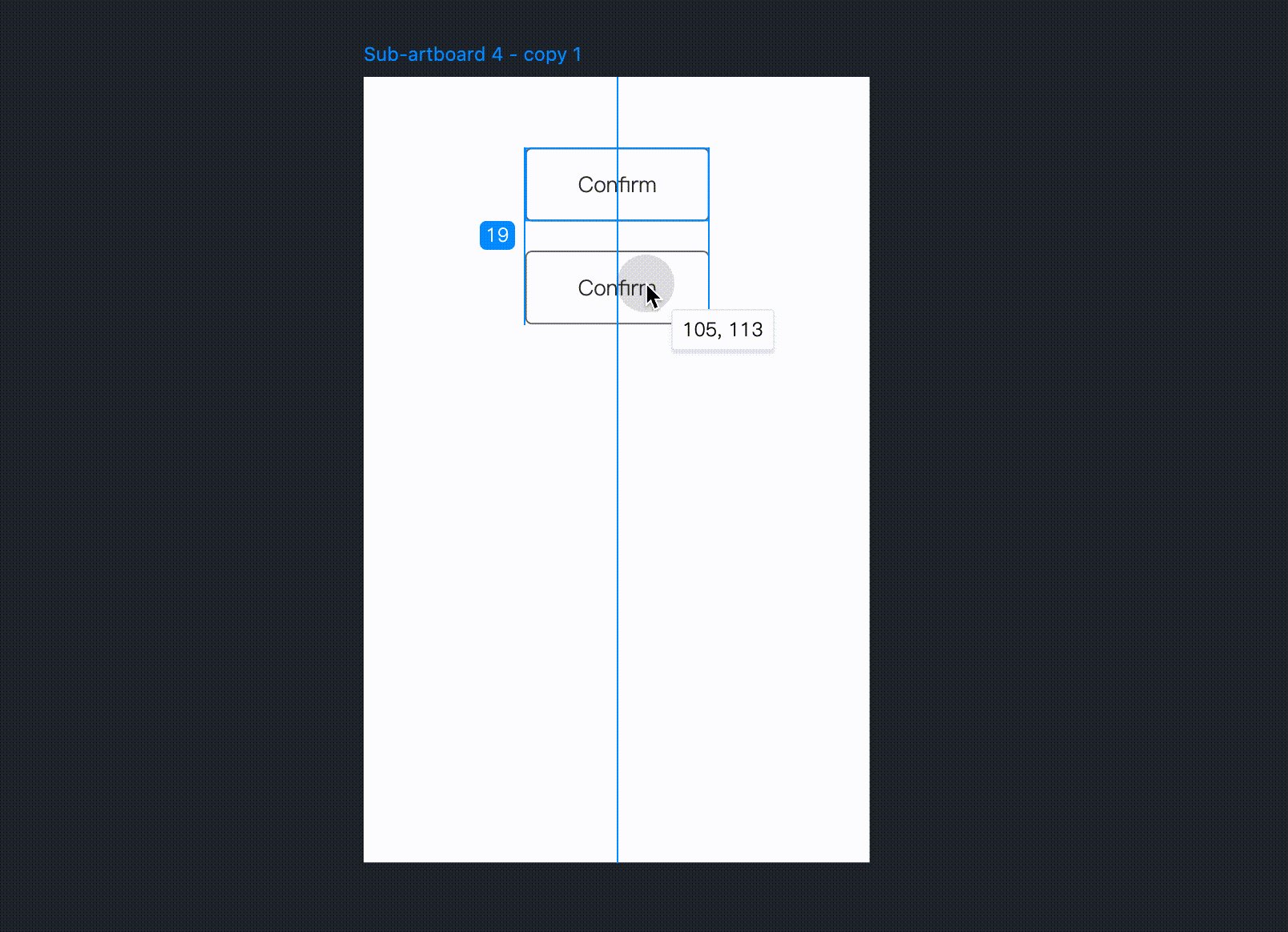
1.Hold "Alt" while dragging a component to generate its clone.
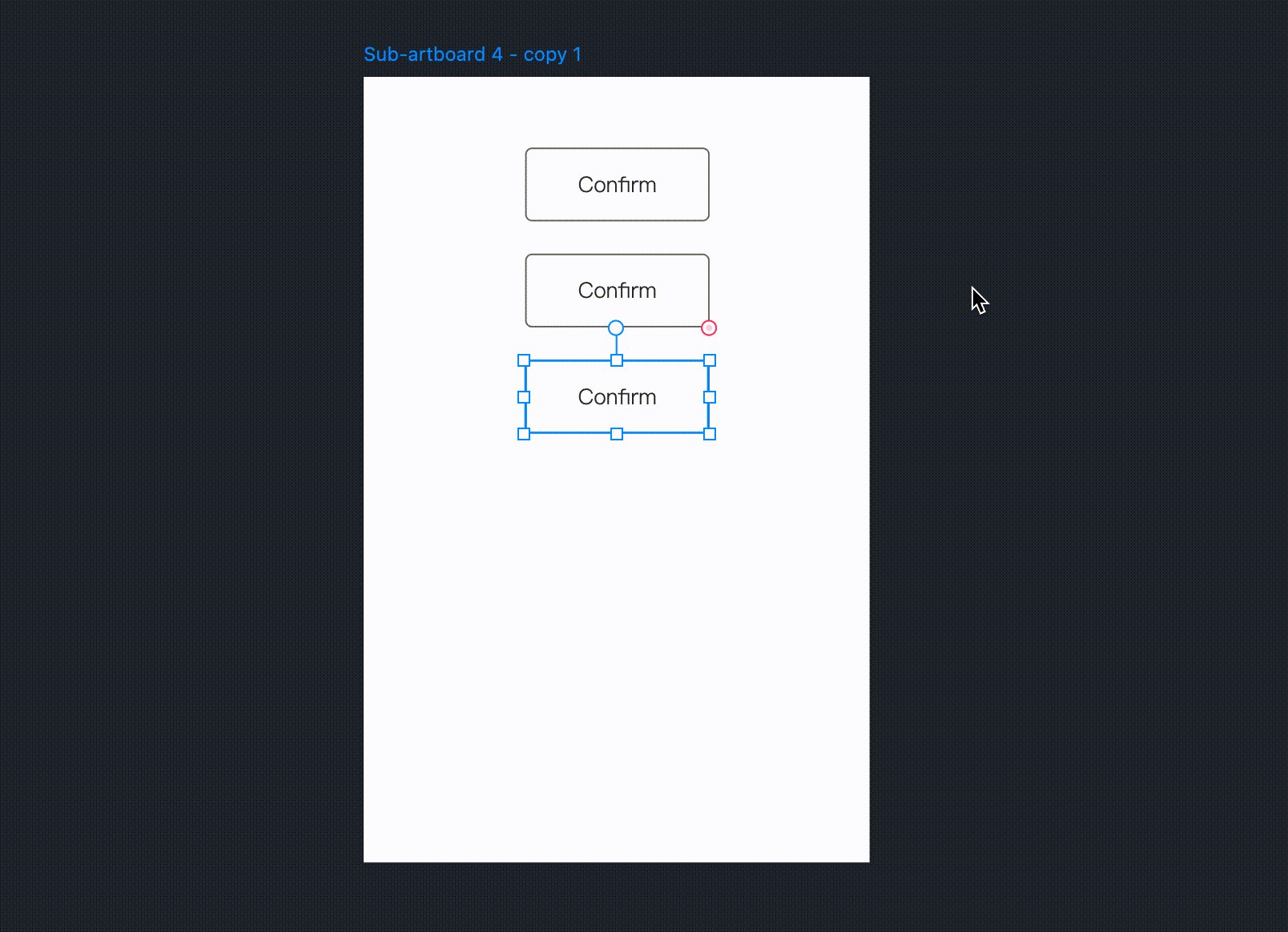
2.Having the clone selected, press "Ctrl+D".