When designing a prototype, you can use markup components to comment on a page or further explain a page detail for delivering ideas more explicitly, accurately, and conveniently.
Arrow
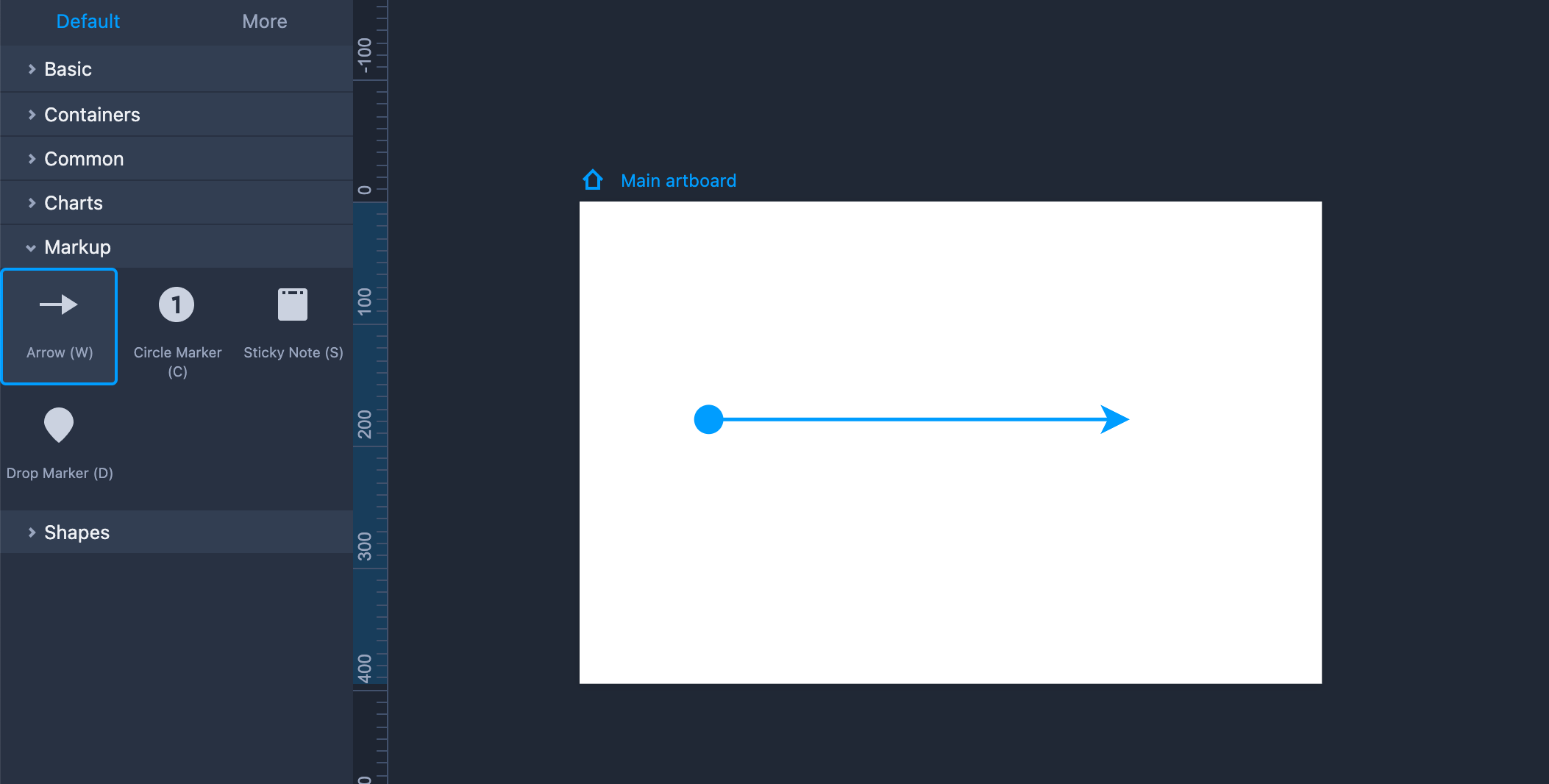
This is how you use the Arrow component:
Add an Arrow to your design by dragging it onto the artboard.
Hold "Shift" to adjust the arrow direction quickly while stretching the line.
Double-click the Arrow or press "Enter" to add a text to the component.

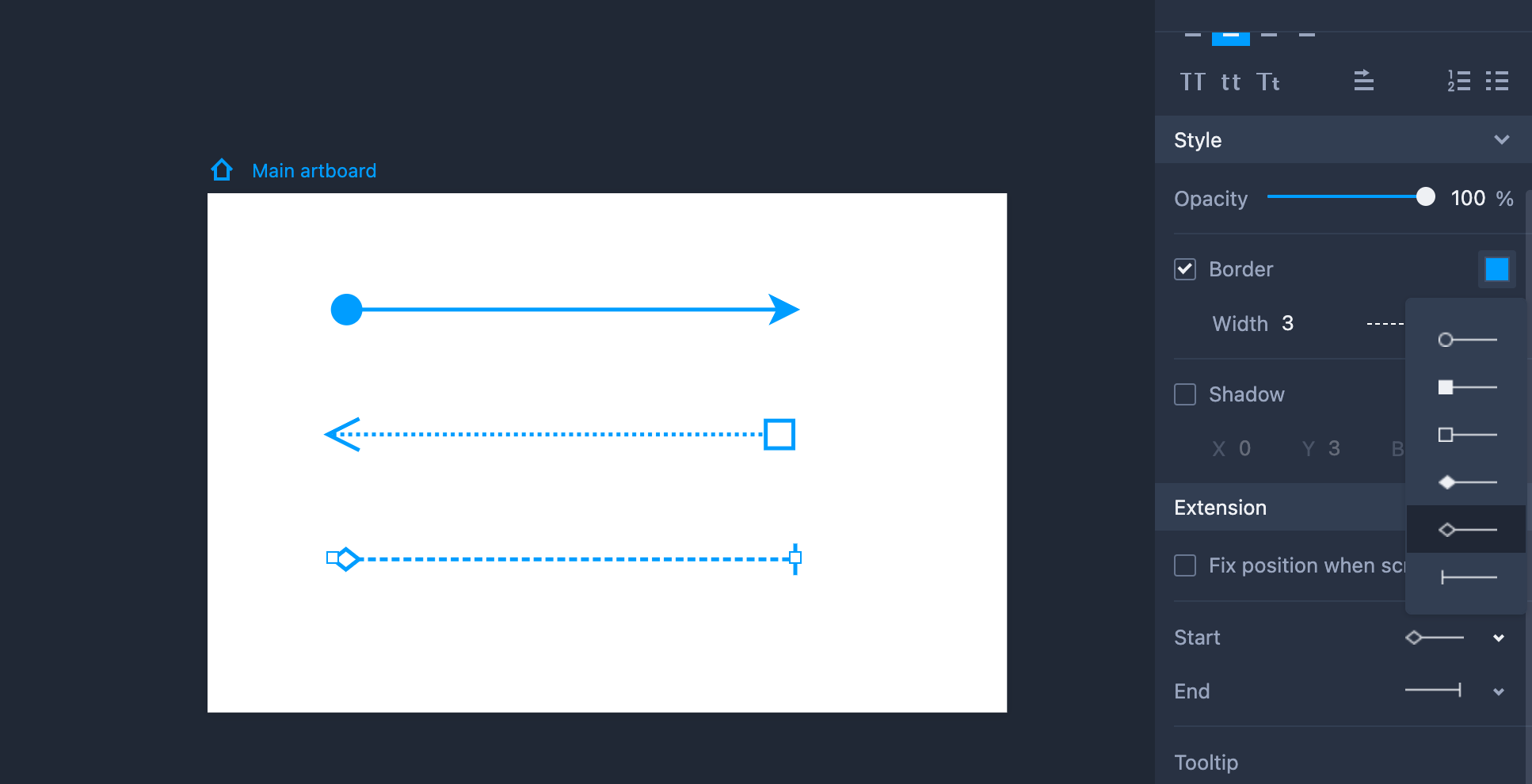
Properties Settings
On the right-hand Properties panel, you can set the opacity, border, shadow, and other properties.
In the "Extension" section, you can modify the styles of the start and end points.

Circle Marker
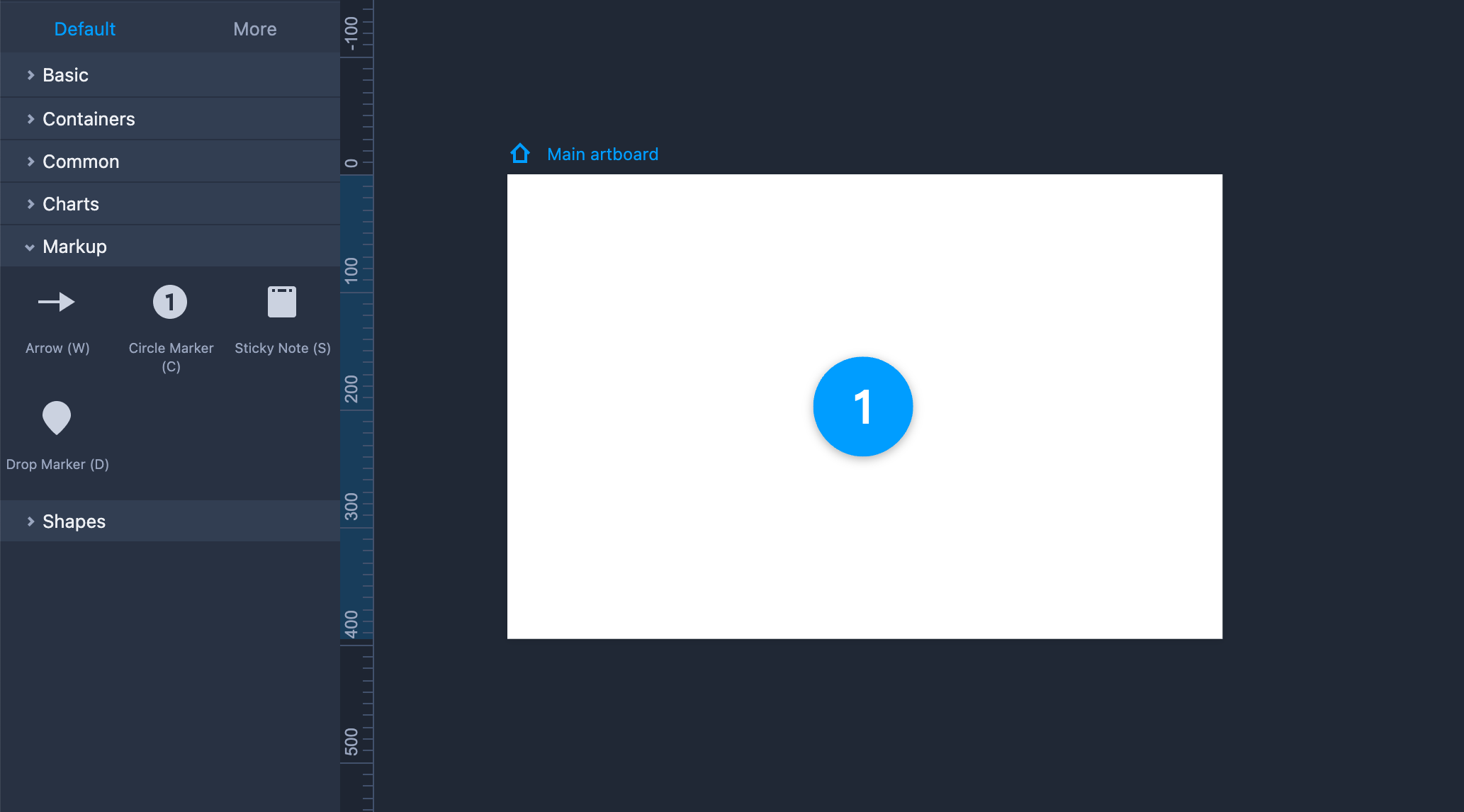
Here is how you can use a Circle Marker component:
Add a Circle Marker to your design by dragging it onto the artboard. (Shortcut key: C)
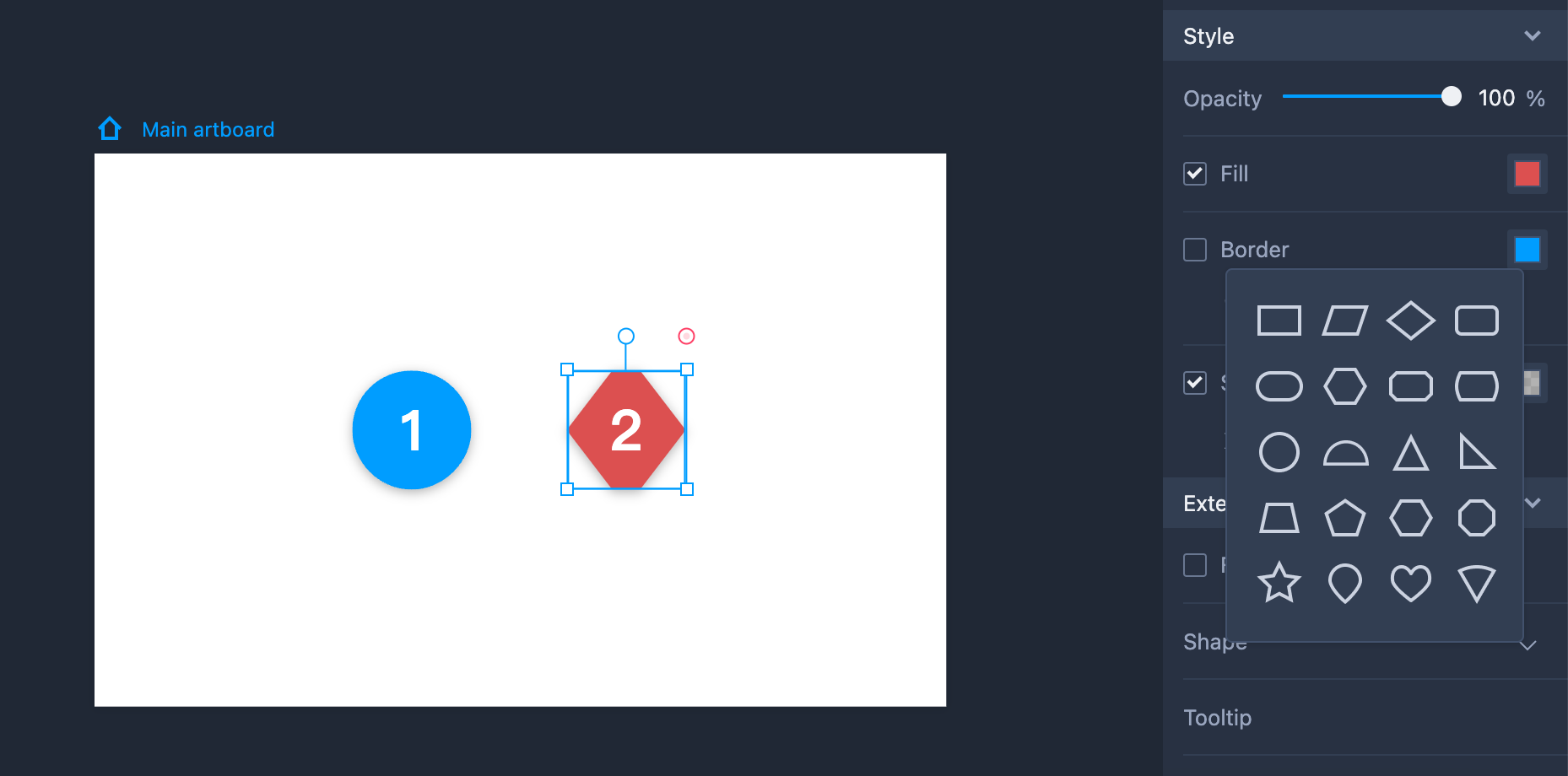
Adjust the shape and size. Hold "Shift" to zoom in/out keeping a perfect circle.
Double-click the Circle Marker or press "Enter" to add a text to the component.

Property Settings
On the right-hand Properties panel, you can set the opacity, fill color, shadow, and other properties.

Sticky Note
This is how you use a Sticky Note component:
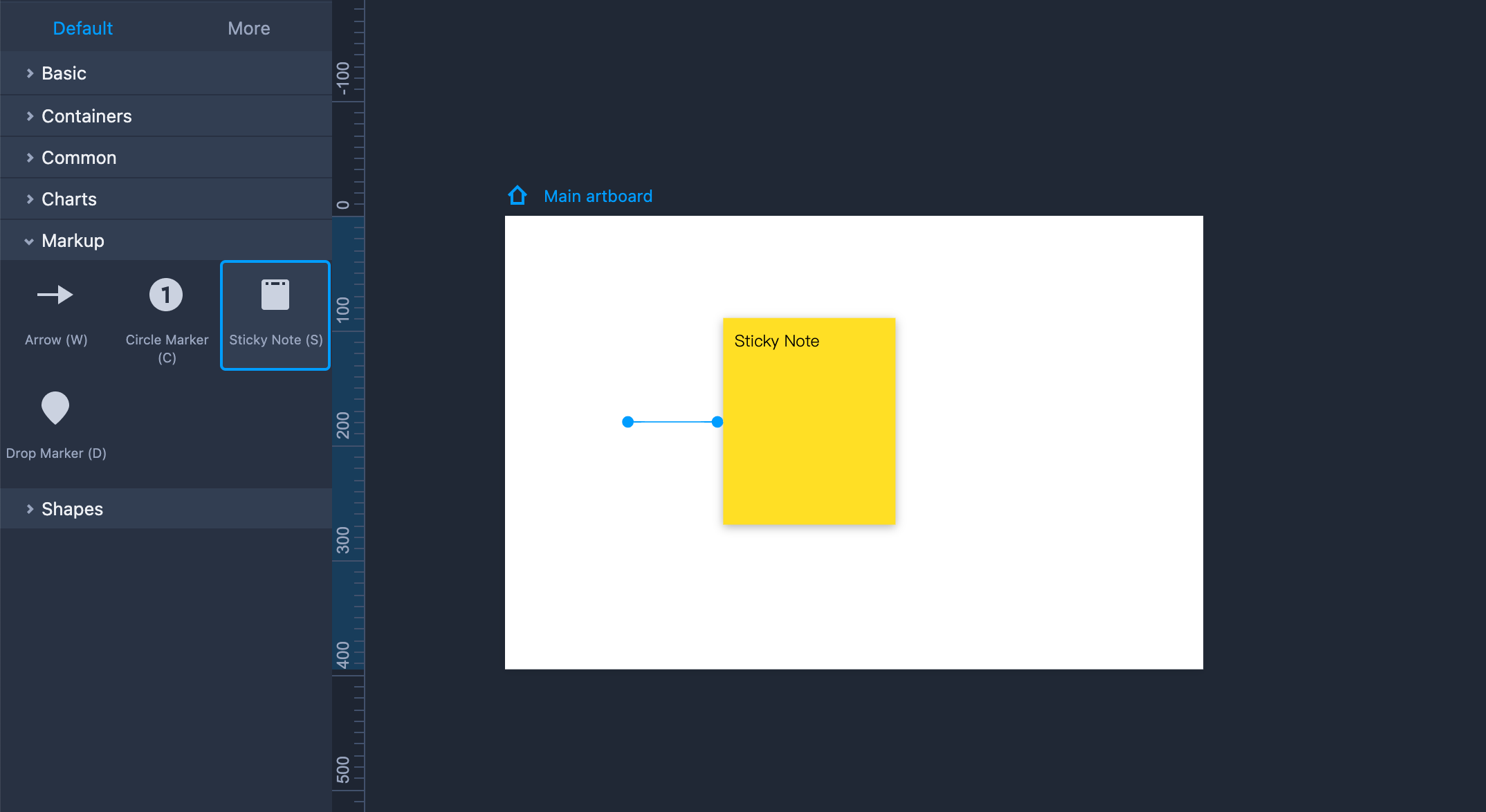
Add a Sticky Note to your design by dragging it onto the artboard (Shortcut key: S).
Adjust the shape and size. Hold "Shift" to maintain the same aspect ratio while resizing the component.
Double-click the Sticky Note or press "Enter" to add text to the component.

Property Settings
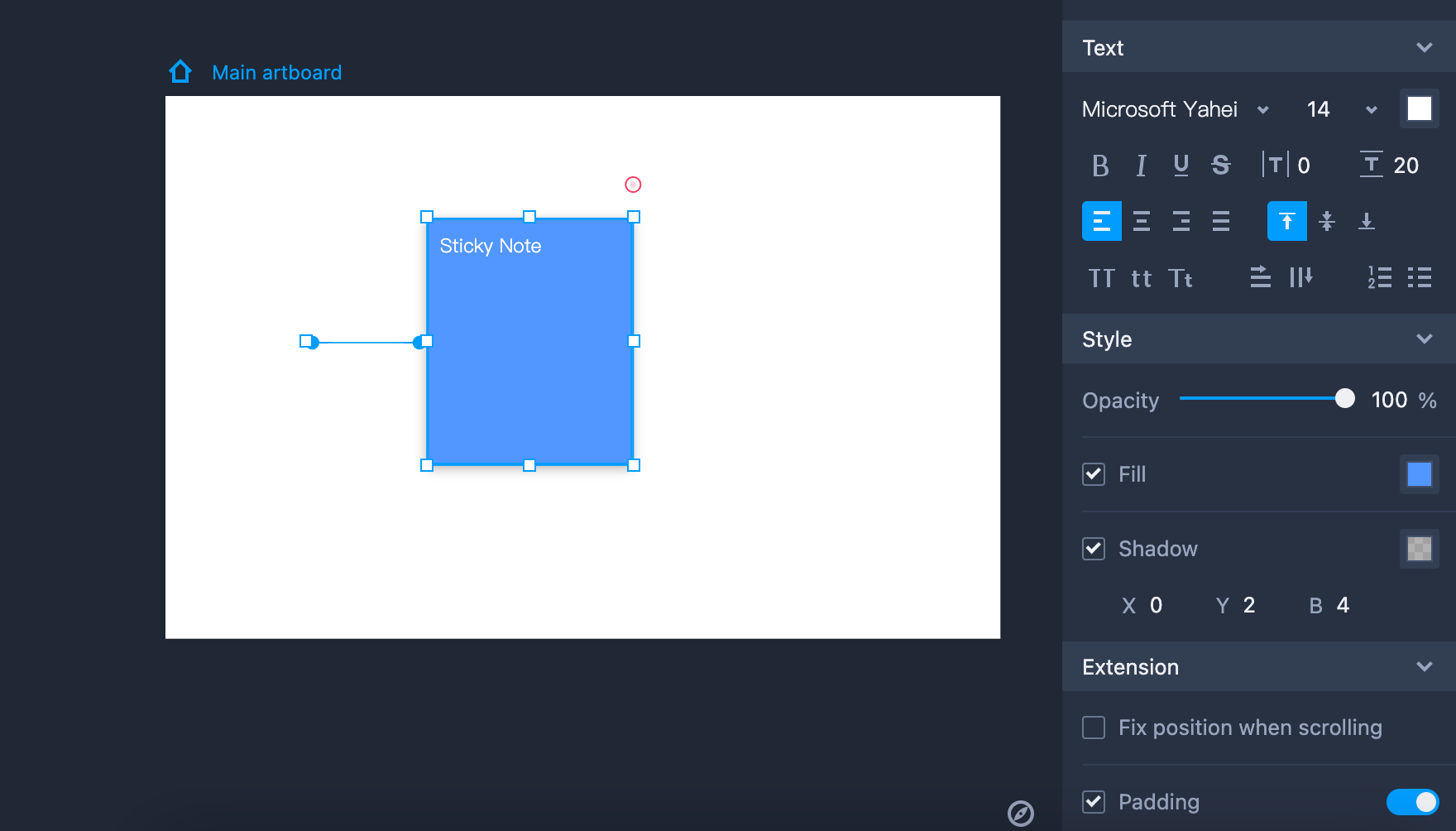
On the right-hand Properties panel, you can set the opacity, border, shadow, and other properties.

Drop Marker
This is how you use a Drop Marker component:
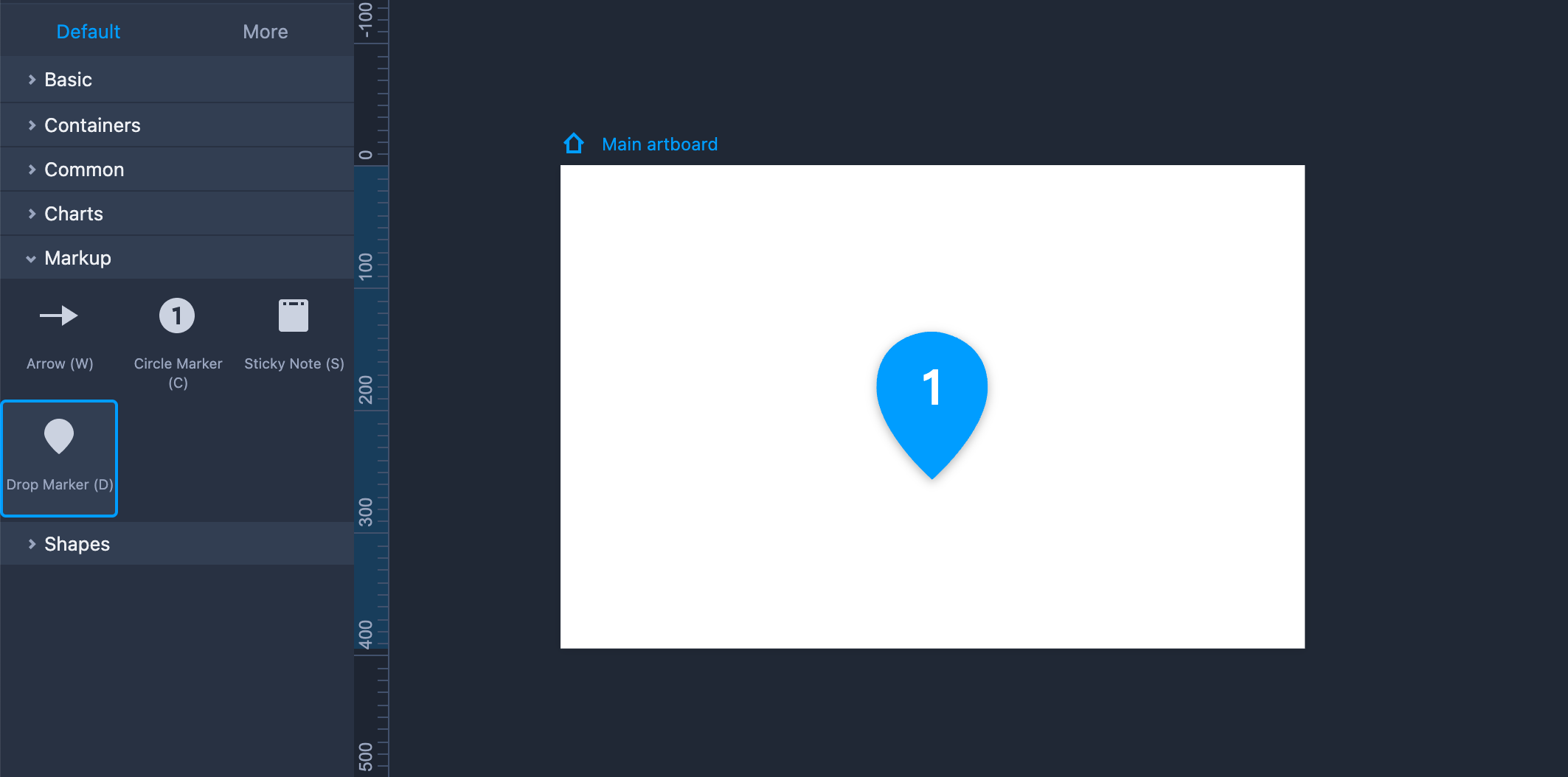
Add a Drop Marker to your design by dragging it onto the artboard (Shortcut key: D).
Adjust the shape and size. Hold "Shift" to maintain the same aspect ratio while resizing the component.
Double-click the Drop Marker or press "Enter" to add text to the component.

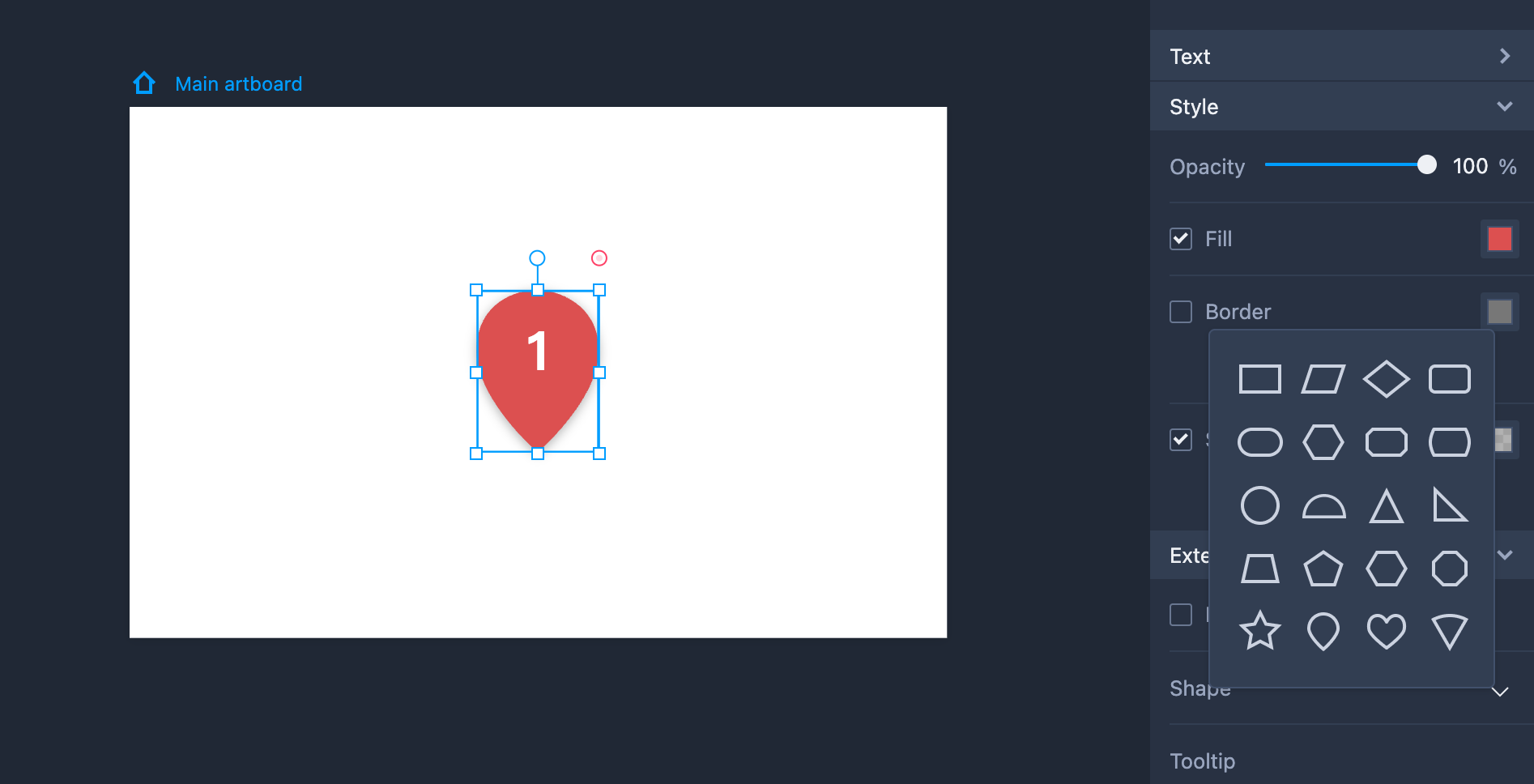
Property Settings
On the right-hand Properties panel, you can set the opacity, fill color, shadow, and other properties.