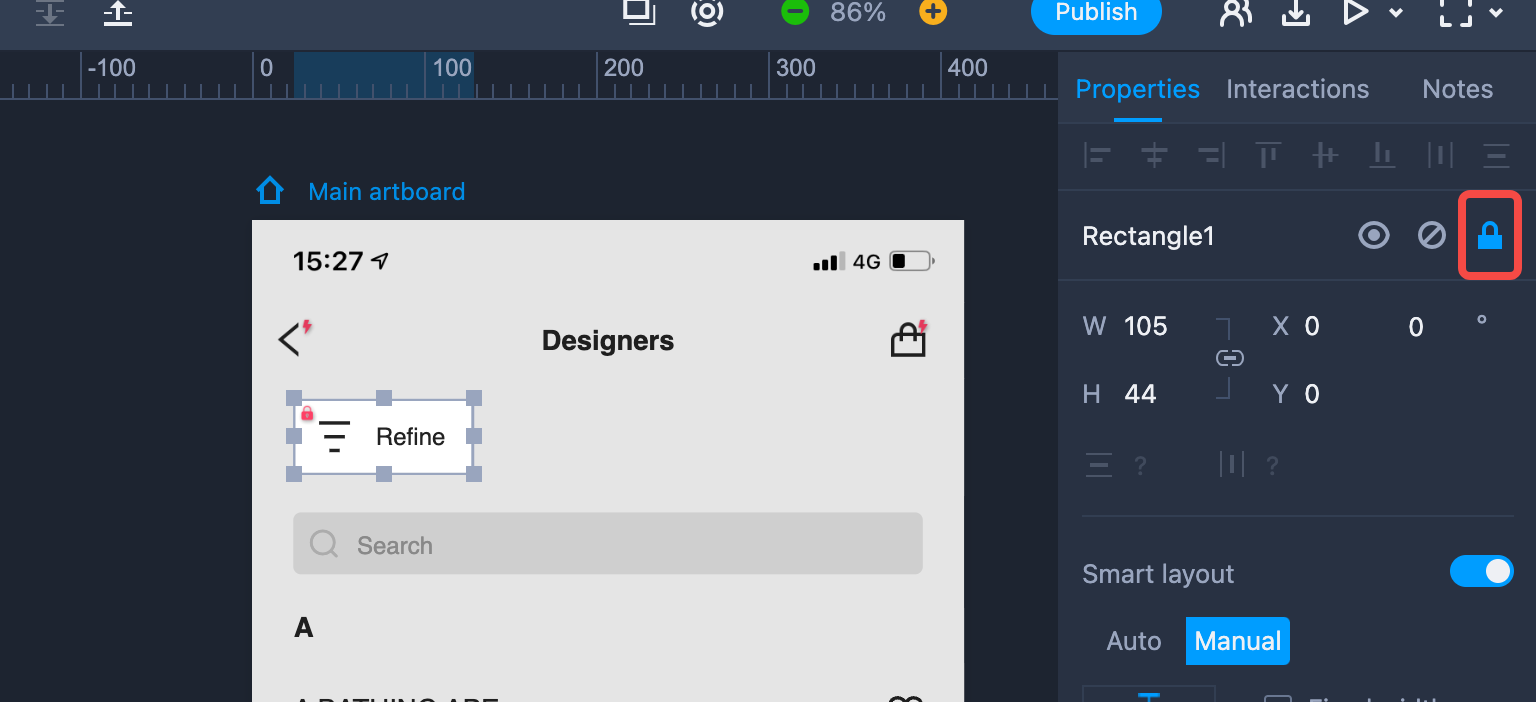
Mockplus enables you to lock, hide and disable a component in the Properties panel.
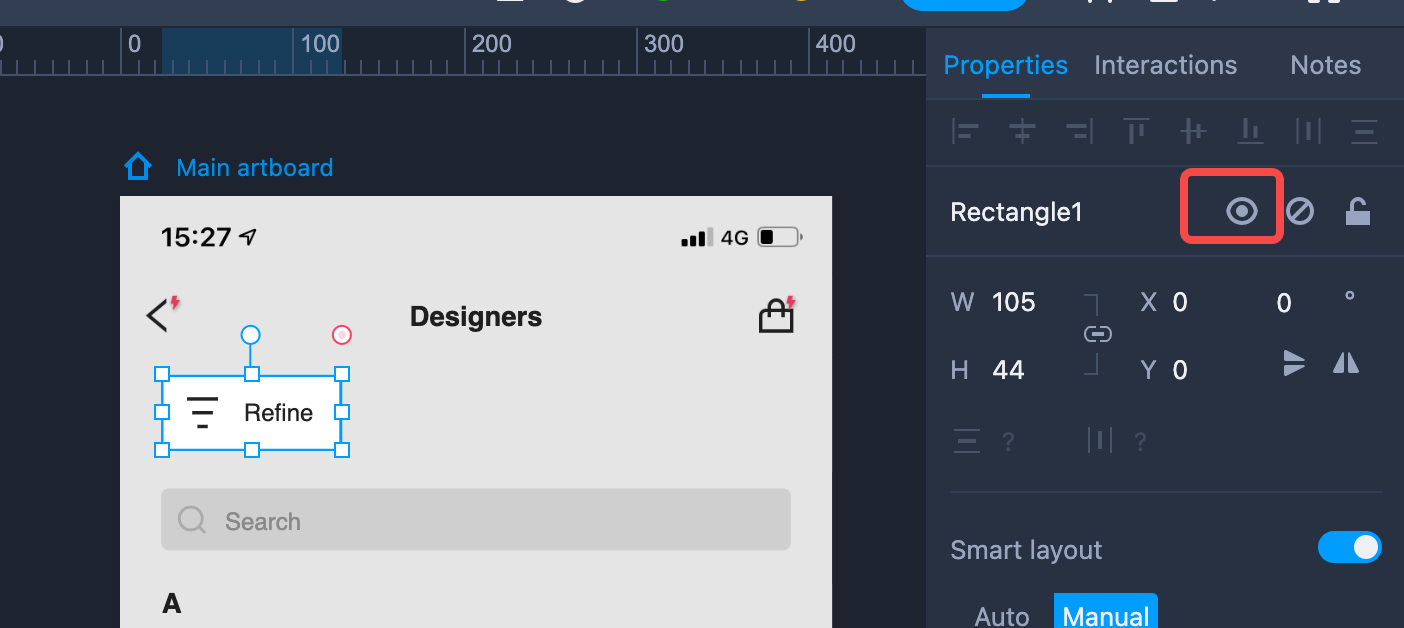
Hide
Click the "Eye" icon to hide the selected component. The hidden component will be invisible and unclickable in the Preview mode. Clicking the component won’t trigger any interactions.

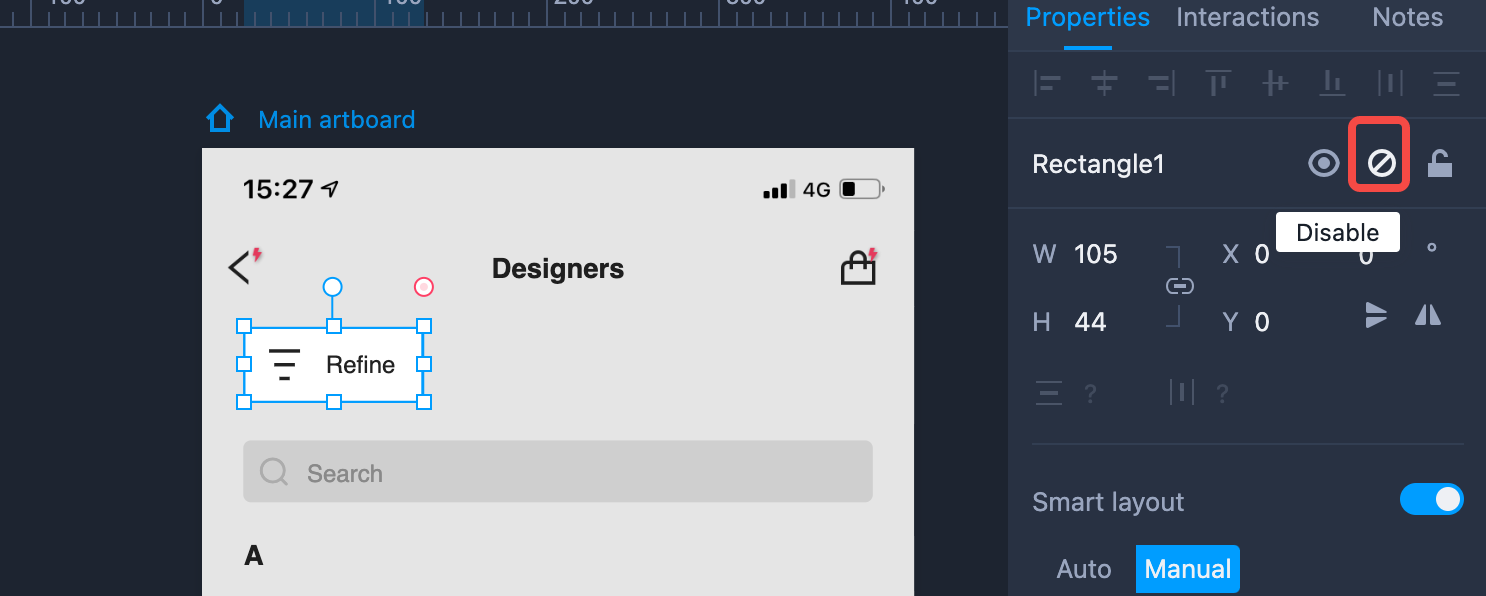
Disable
Click "Disable" to disable the selected component. Once a component is disabled, it will become unclickable (clicking on it won’t trigger any interactions).

Lock
Click the "Lock" icon to lock the selected component.