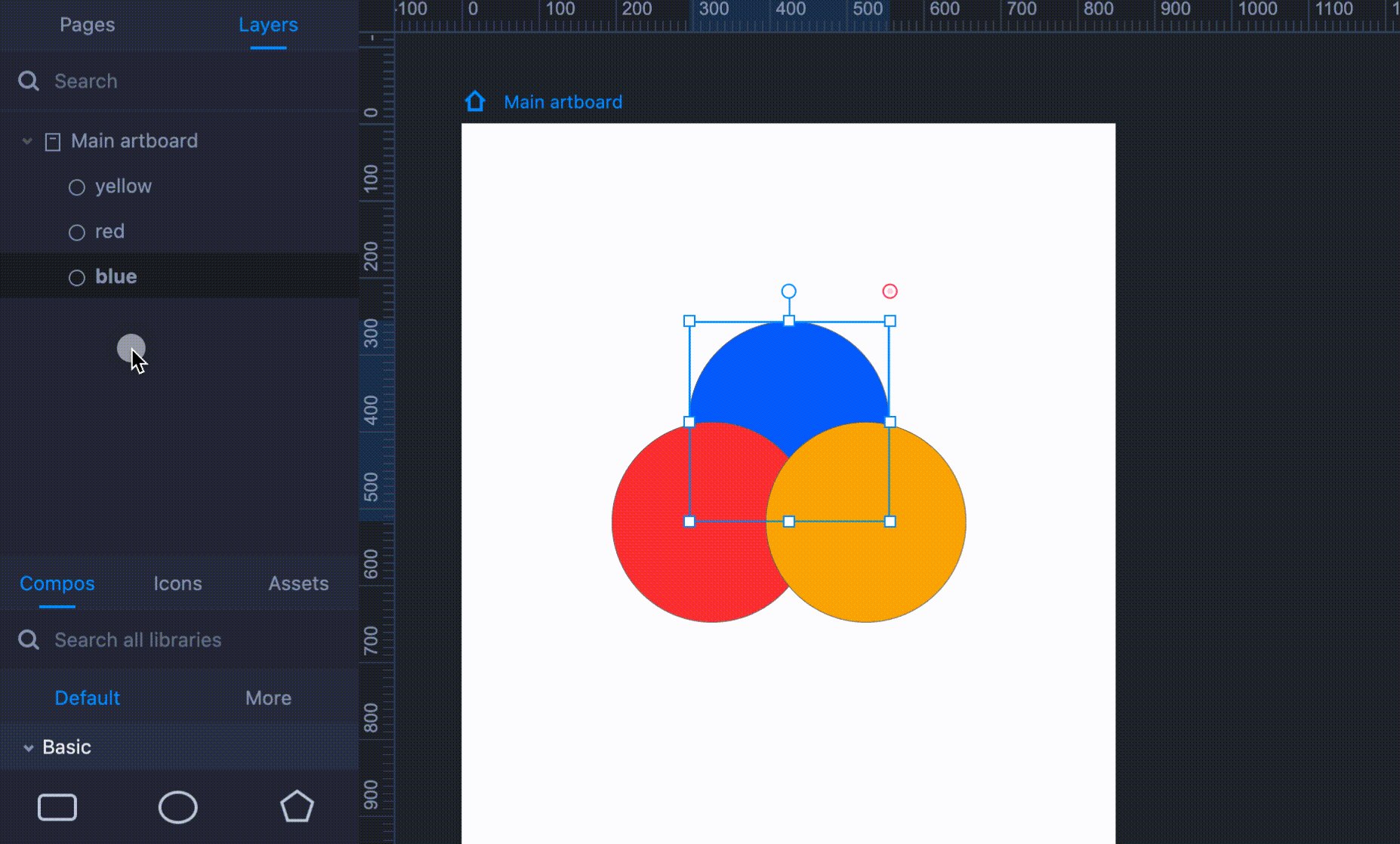
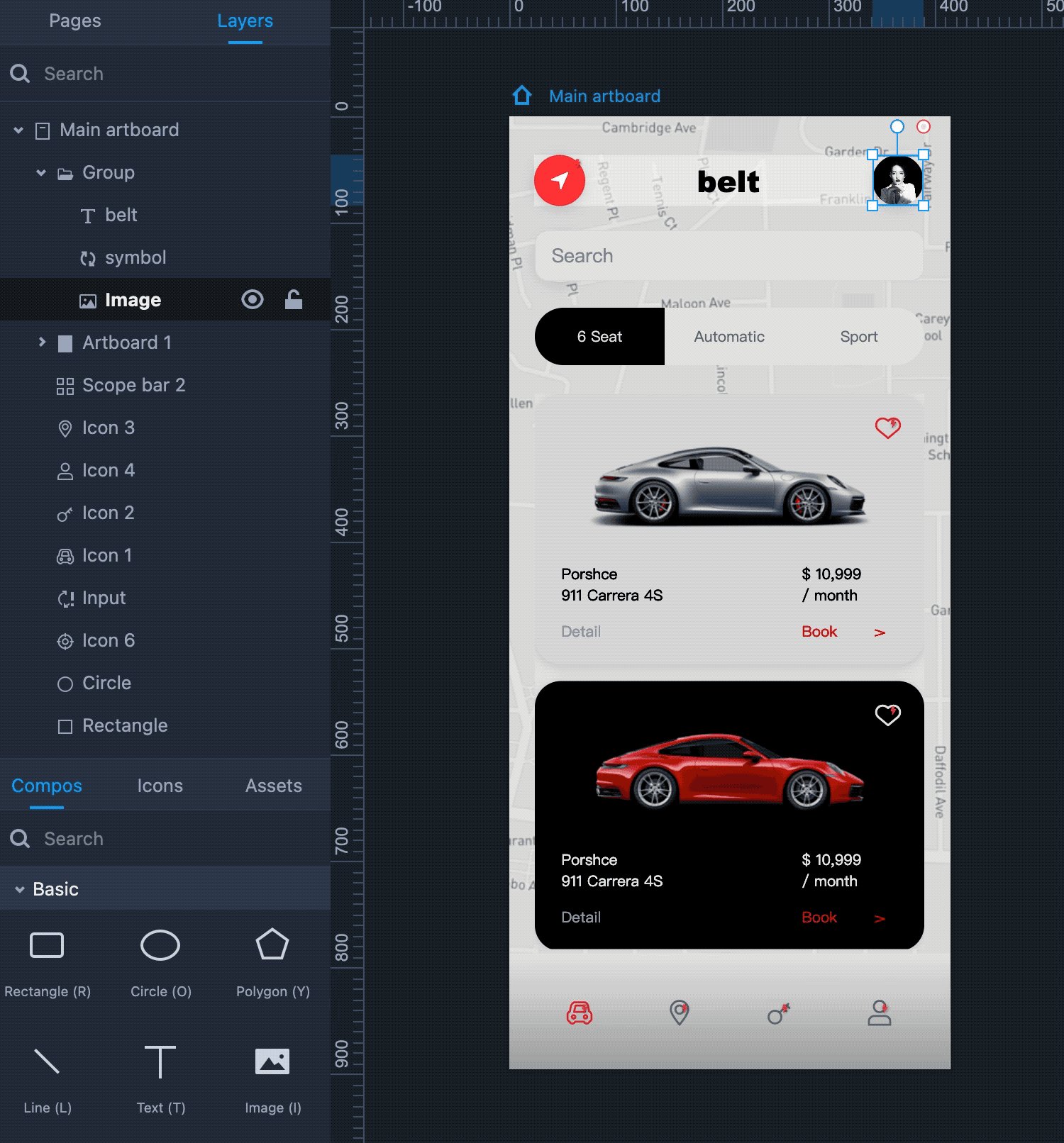
Click on the “Layers” tab on the left panel to access the Layer panel.
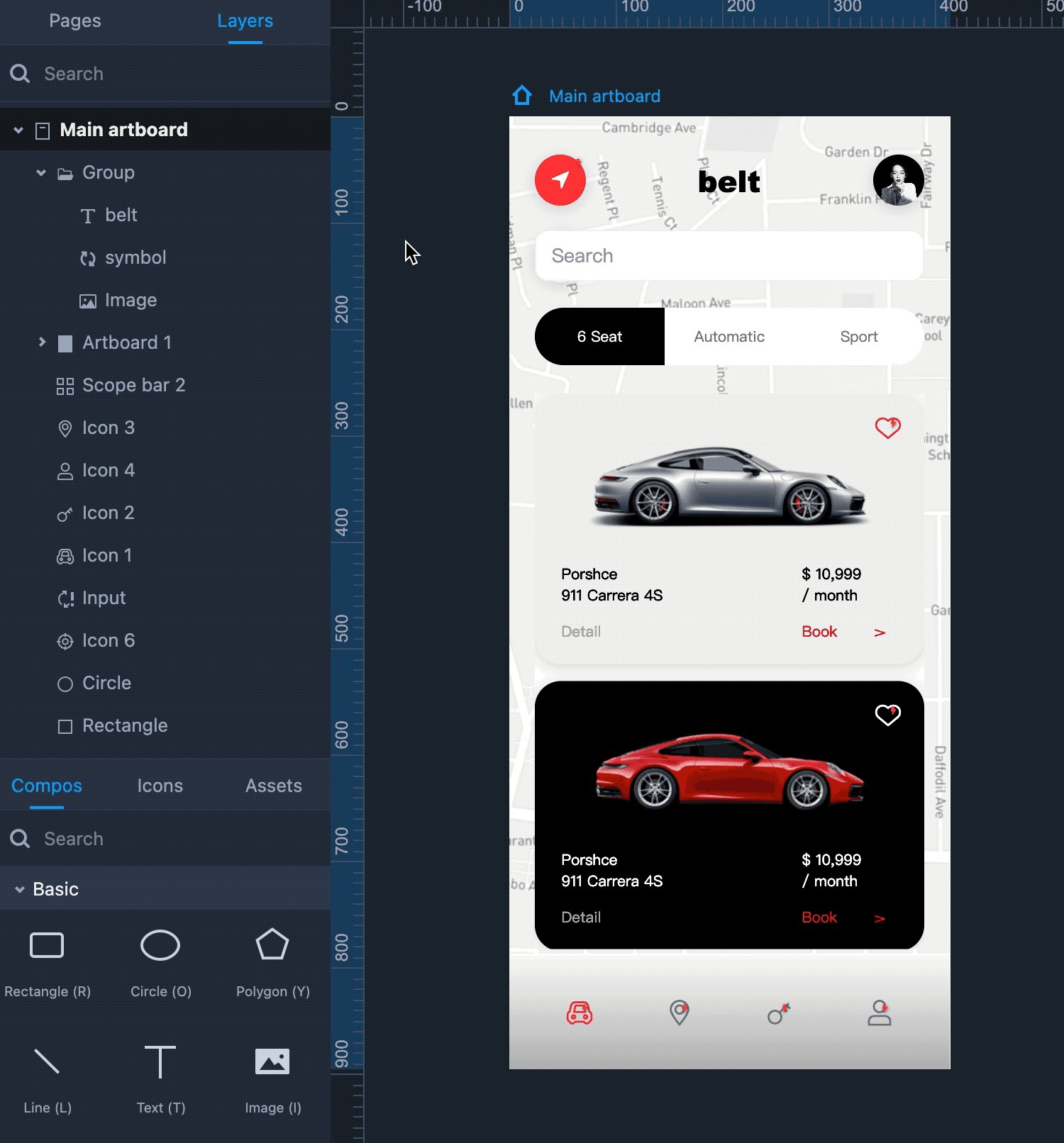
This panel contains hierarchical lists of all artboards, components and groups, panels, shapes, icons, connectors, and other elements on the current page.

Select Layers
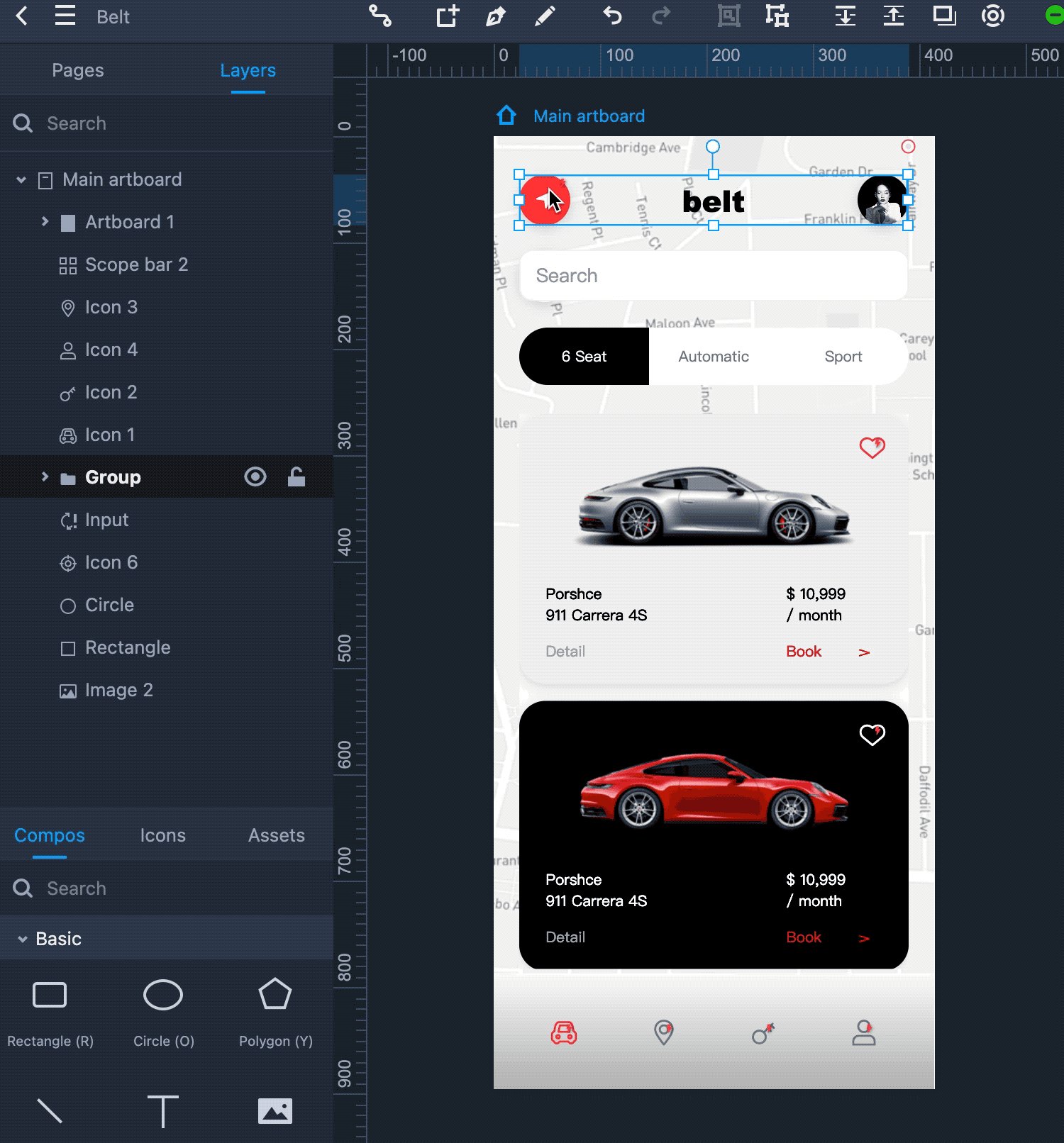
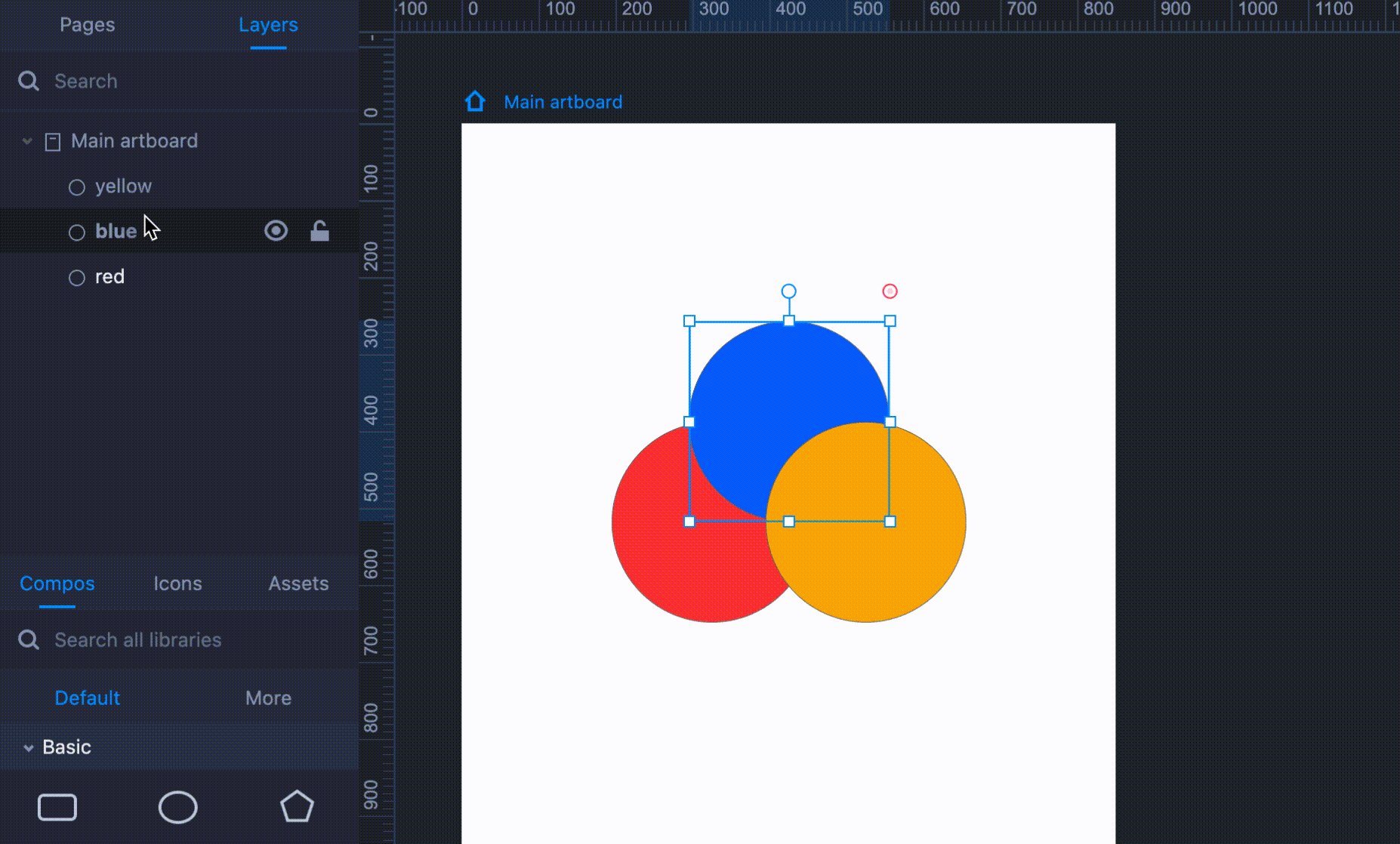
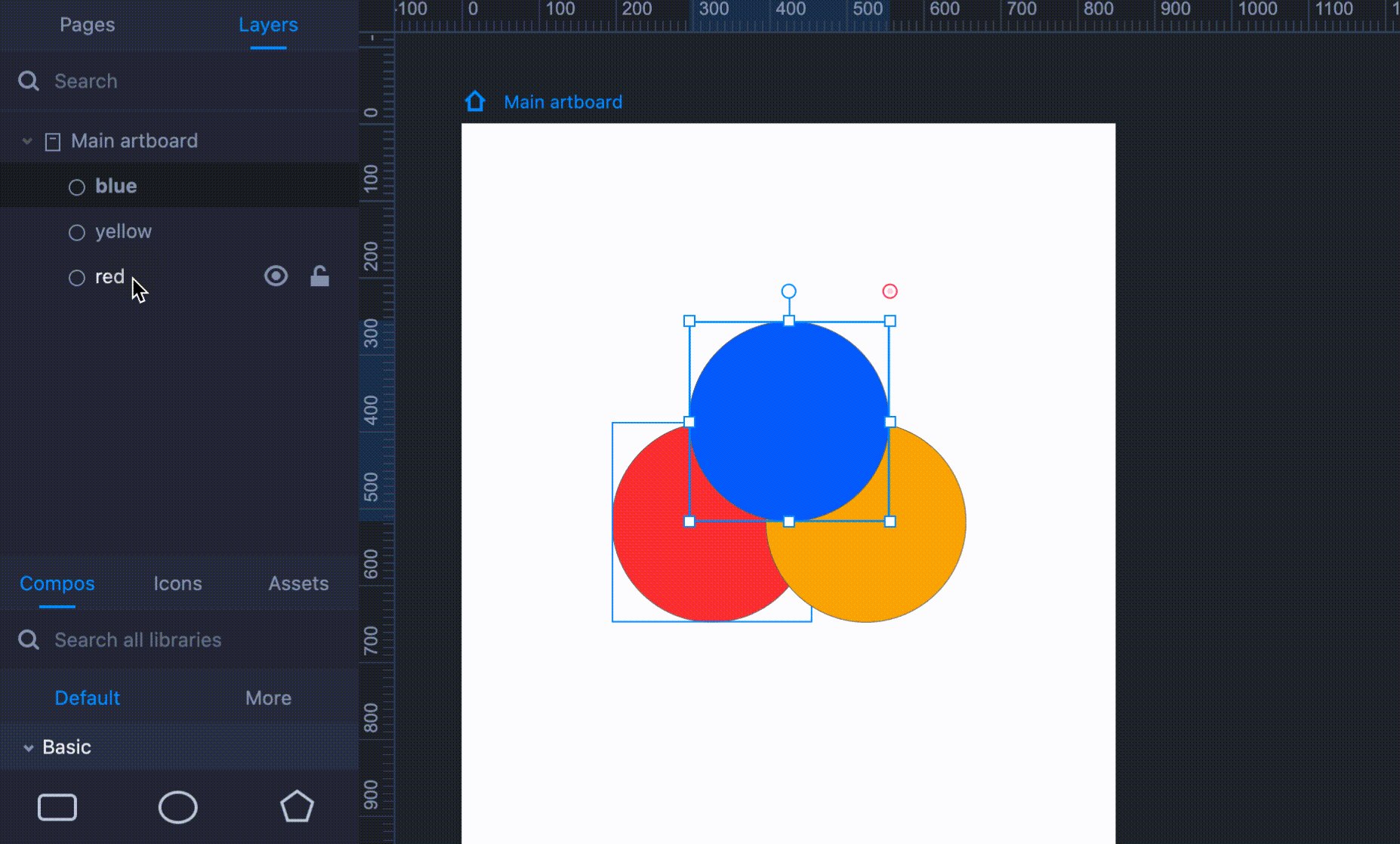
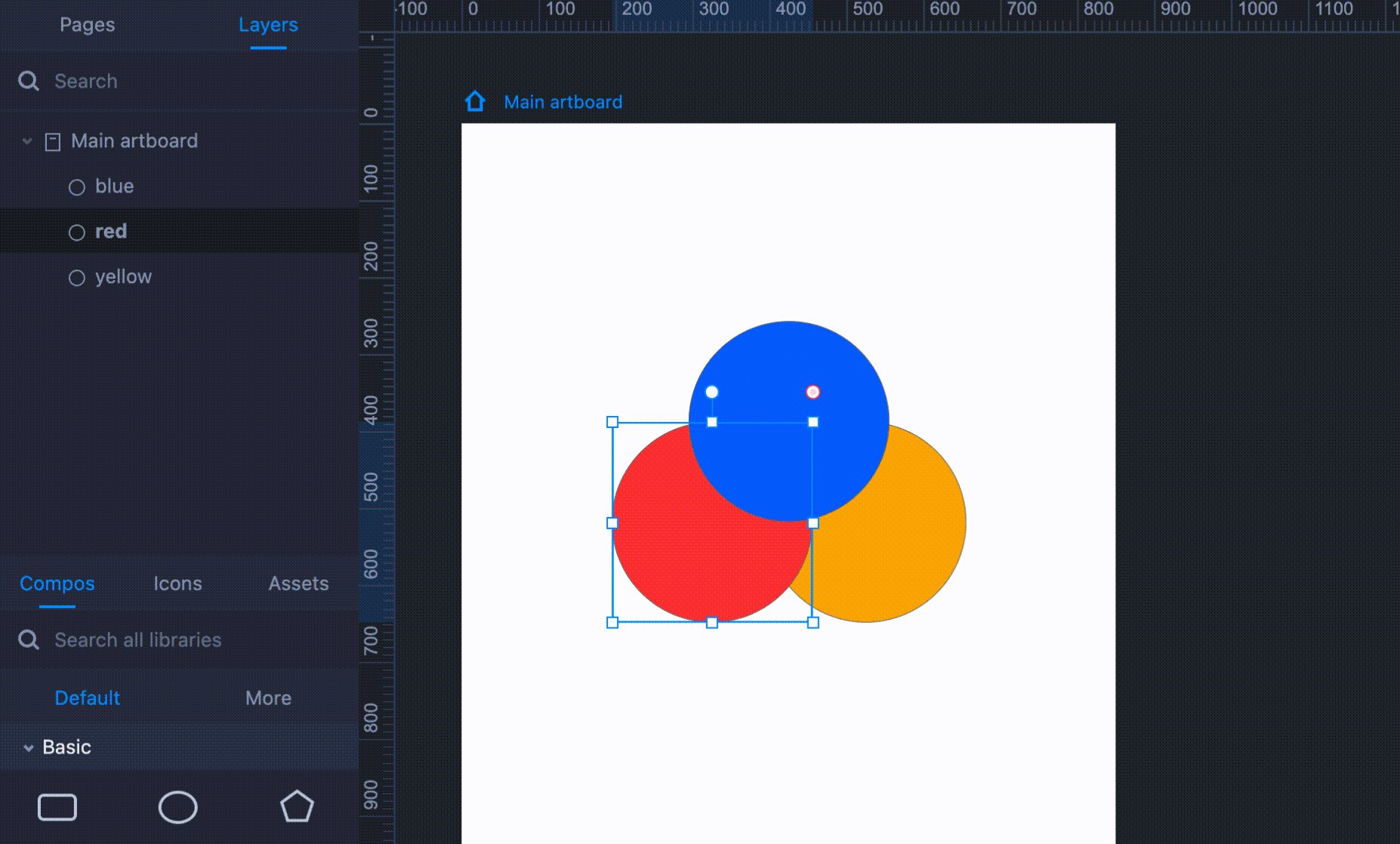
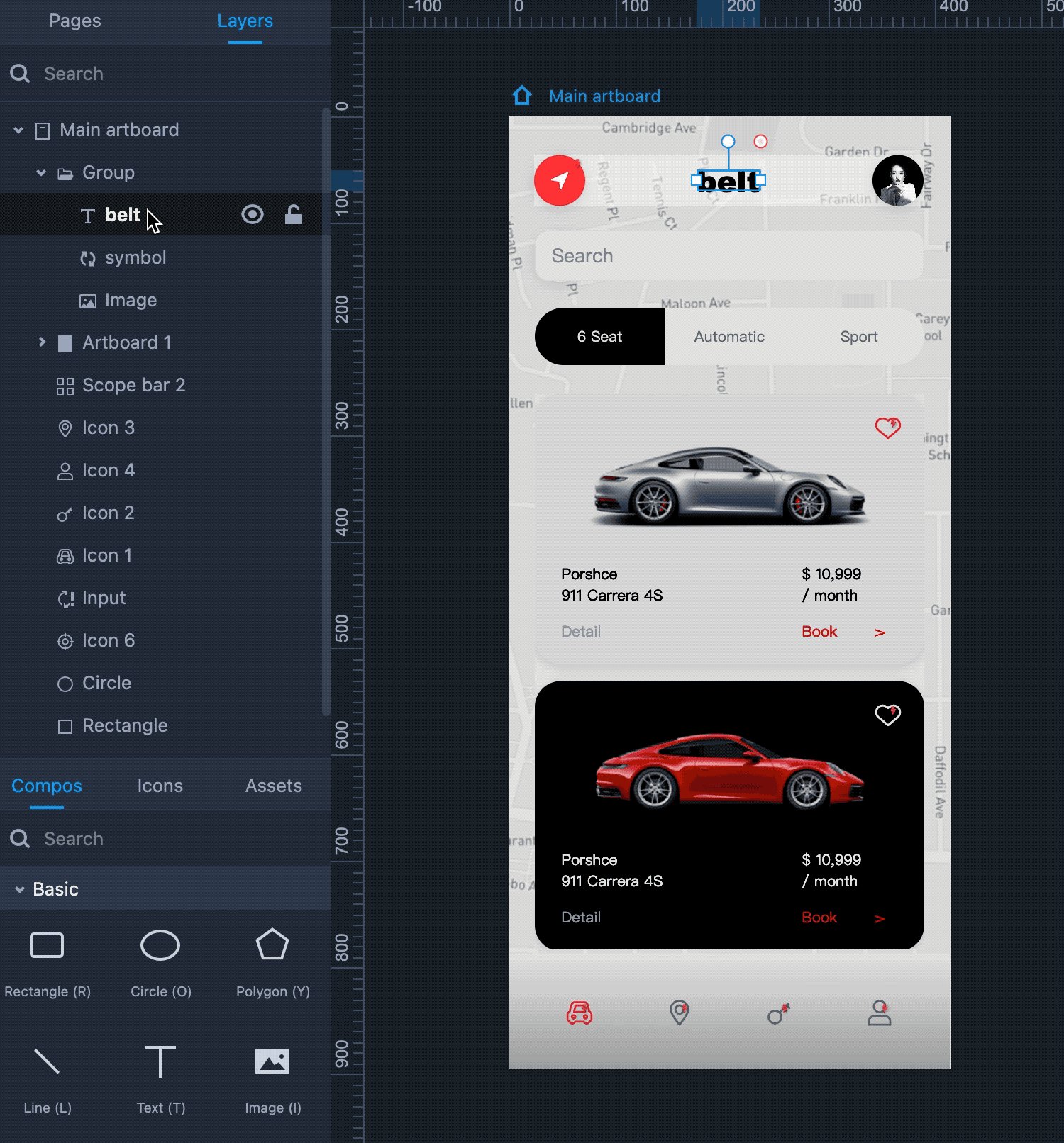
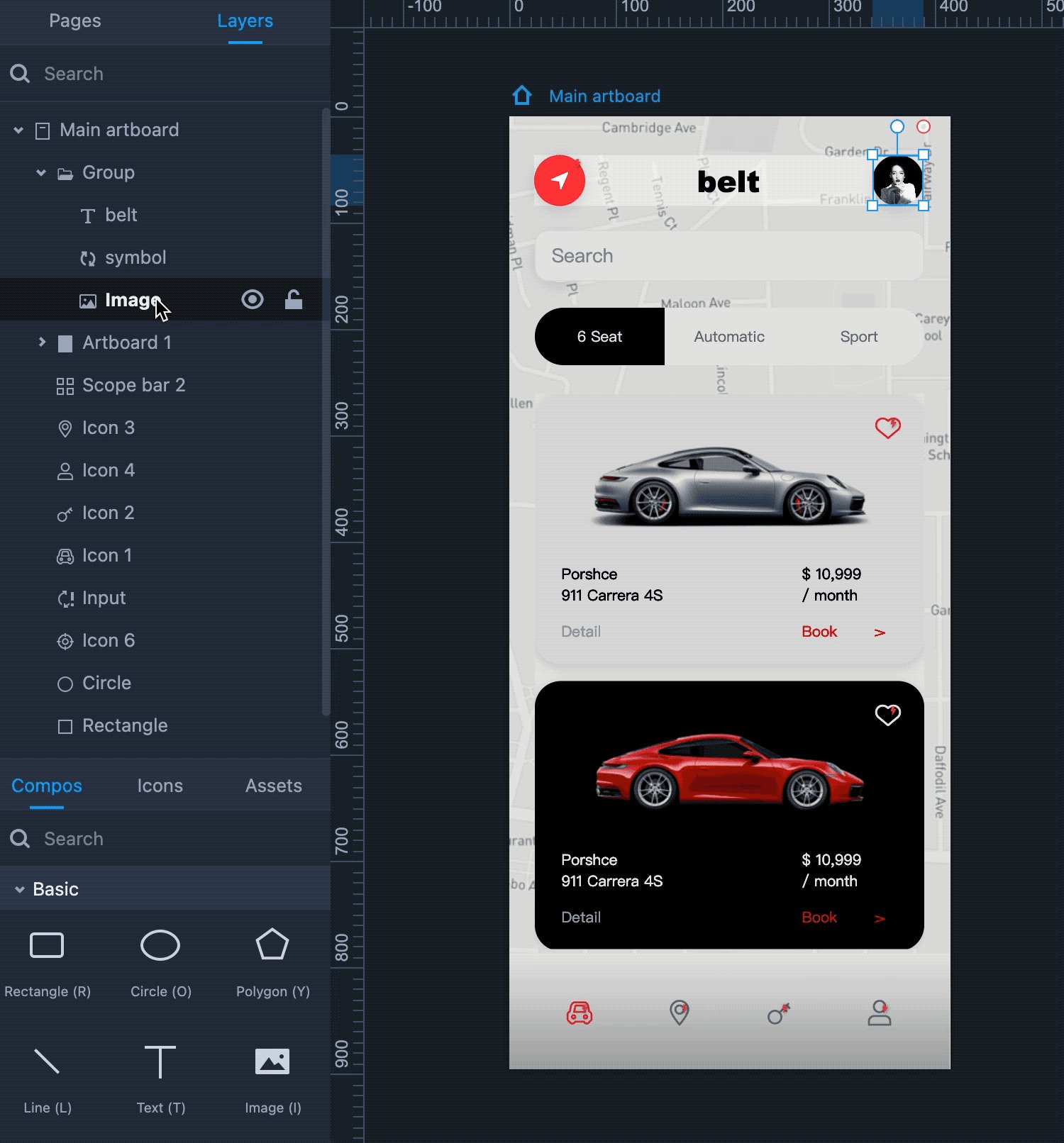
Each layer on the left Layer Tree presents an element on the workspace. When you make a selection on the Layer Tree, Mockplus automatically locates and selects the corresponding element on the workspace, and vice versa.

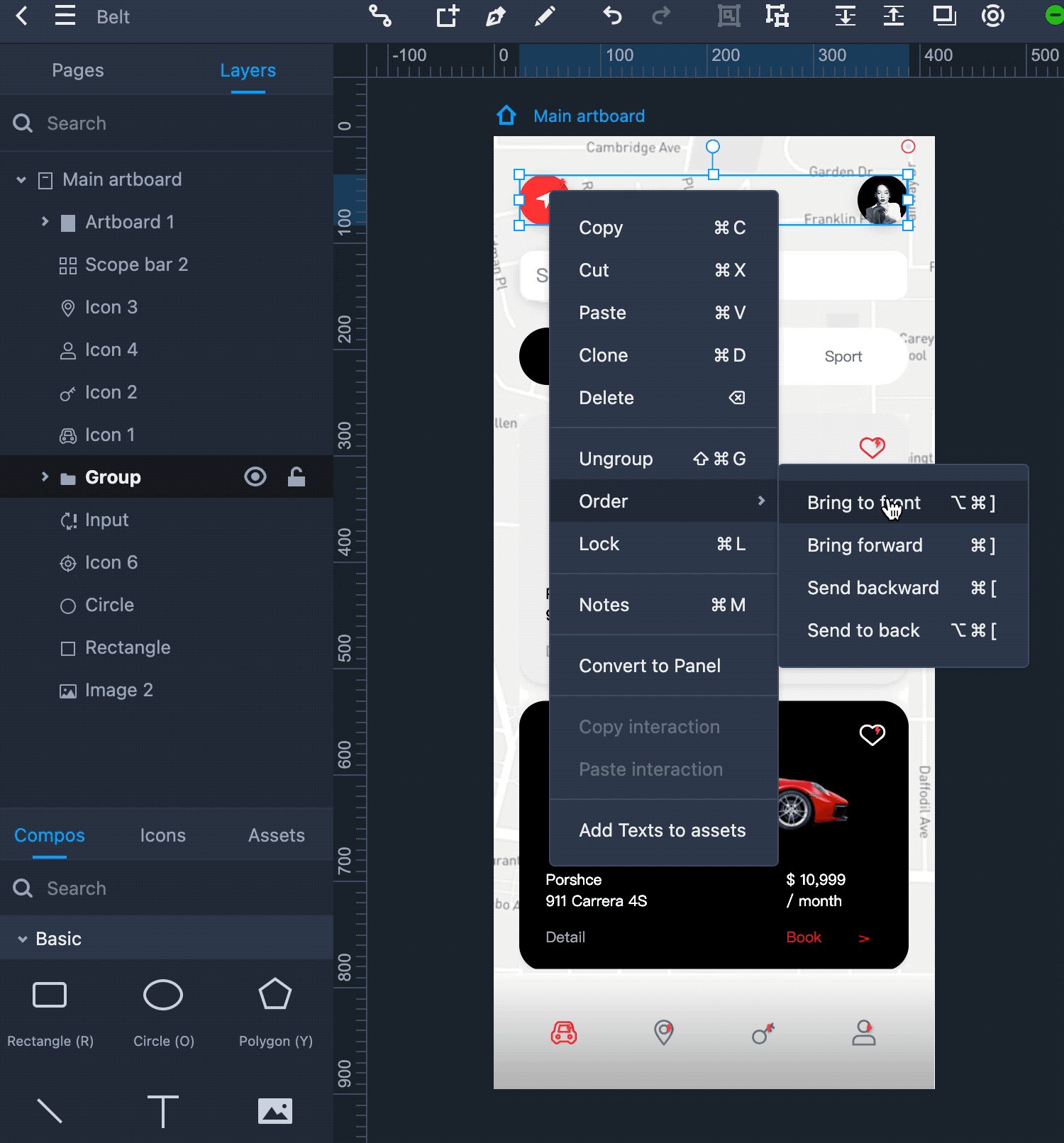
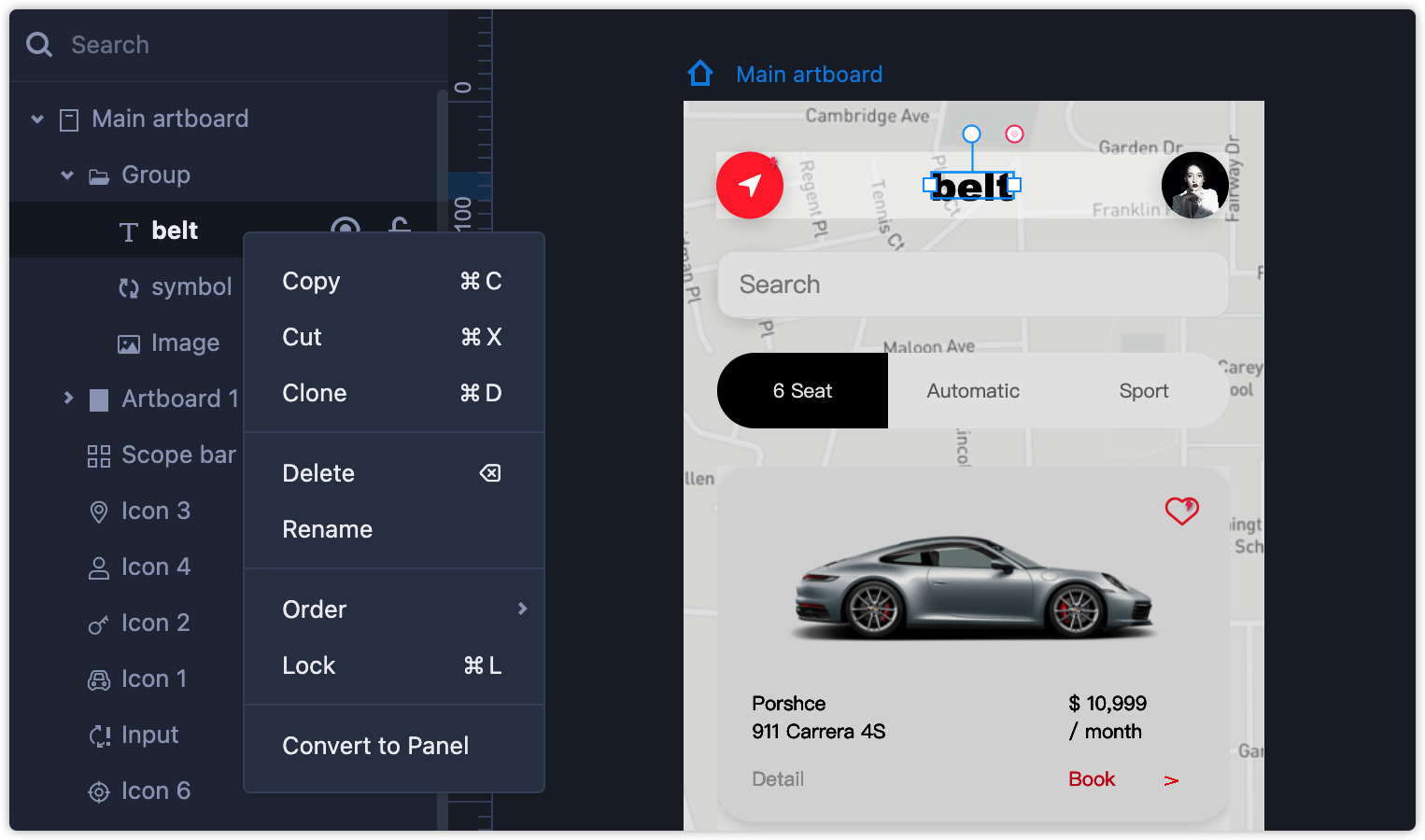
Layer Operations
Right-click on a layer in the Layer tree to see a menu with operations Copy, Cut, Clone, Delete, Order and Lock.

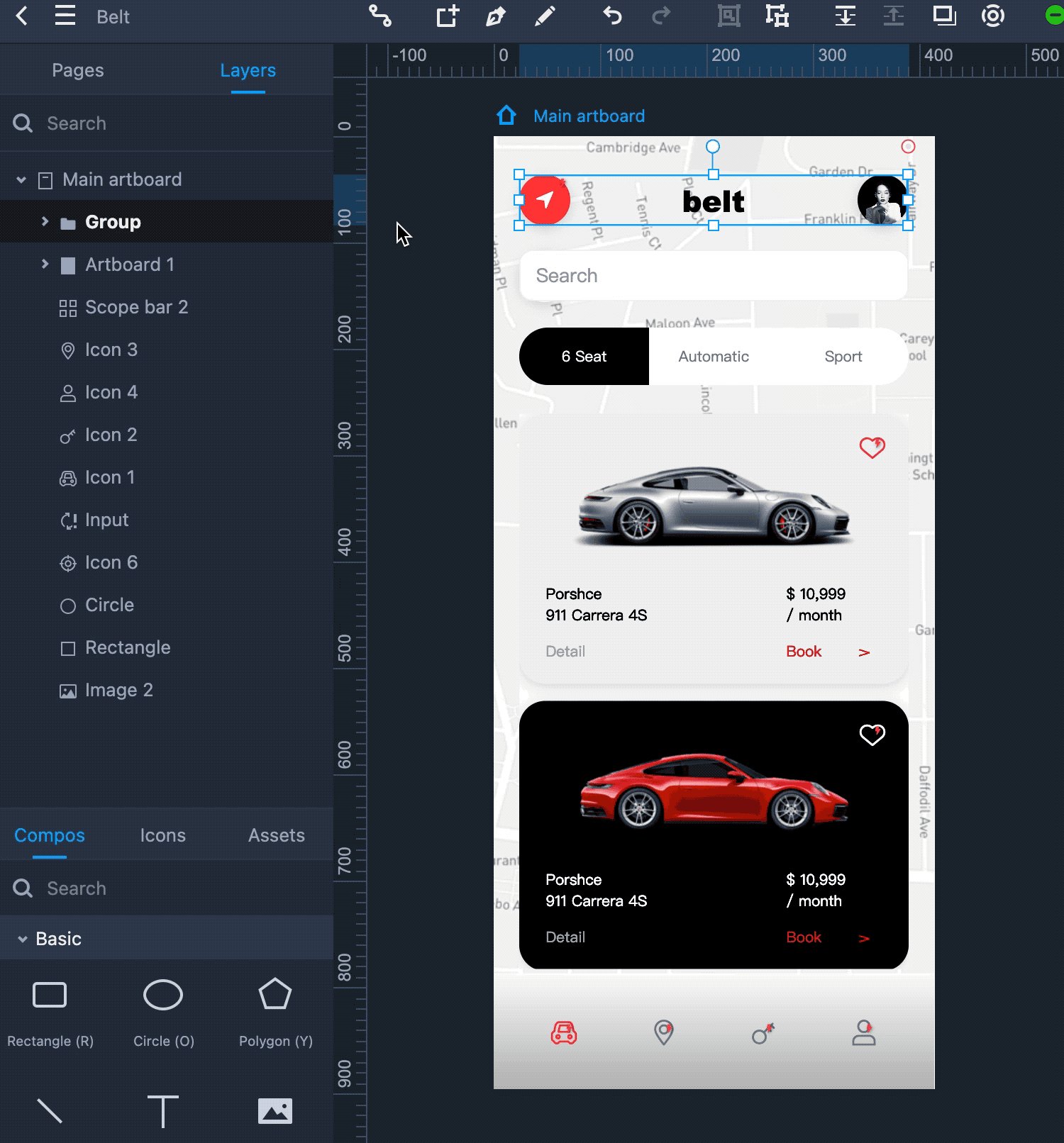
Whenever you change the level of an element on the workspace, the corresponding layer will also be adjusted automatically on the Layer Tree.