When there are many elements on a single page, designers need to add components like floating buttons, navigation bars and dropdown menus to help users quickly land on the target area. With Mockplus RP, you can now easily create these scrolling effects in your designs.
It's worth noting that these scrolling effects make it possible and flexible to scroll not only the entire page, but also to any desired part of a page.
Scroll the Entire Page
You can directly "Scroll" to create effects that scroll the entire page.
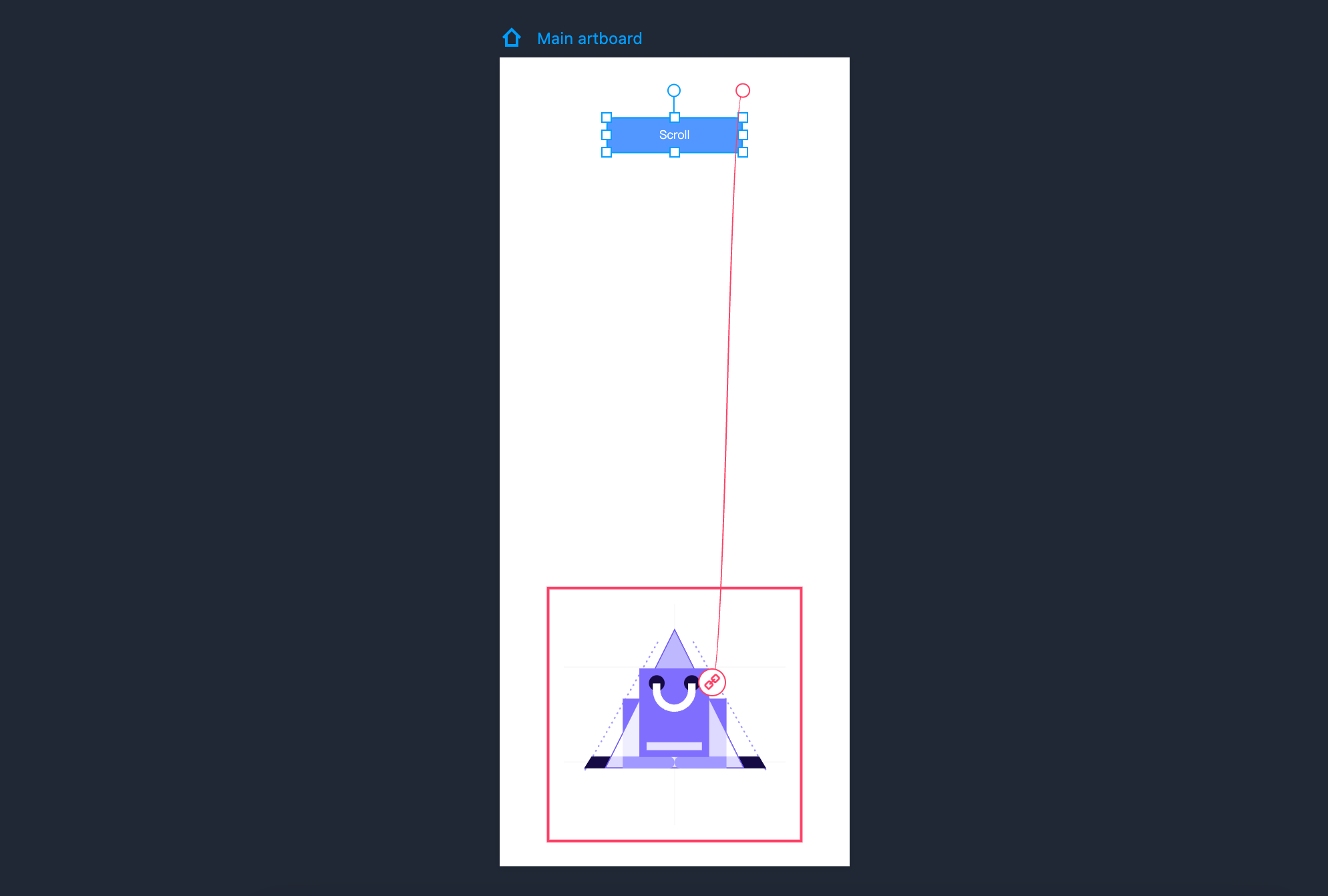
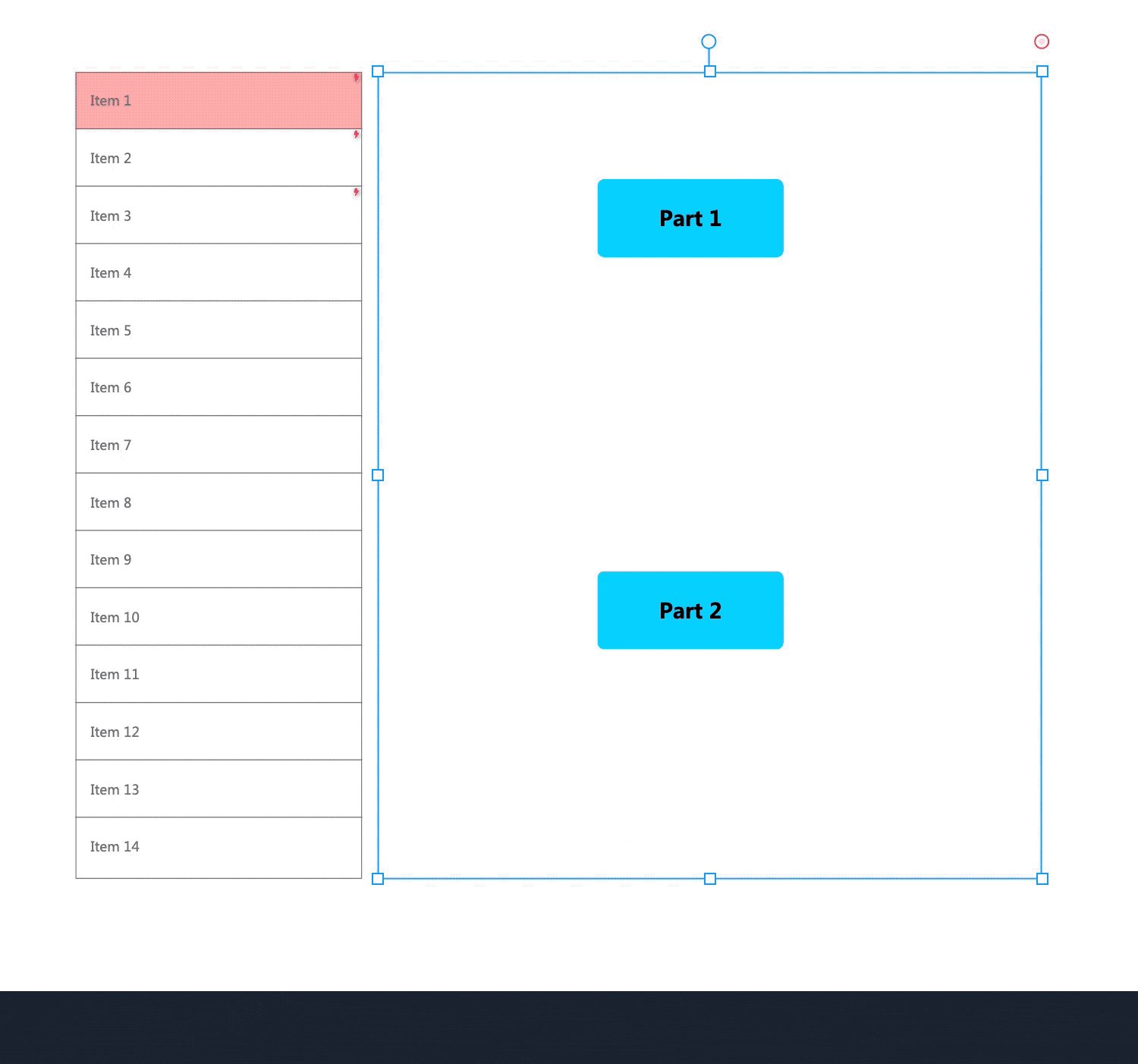
Drag the link point of the trigger to the target component and select "Scroll" in the Interaction panel to make this component an anchor point.

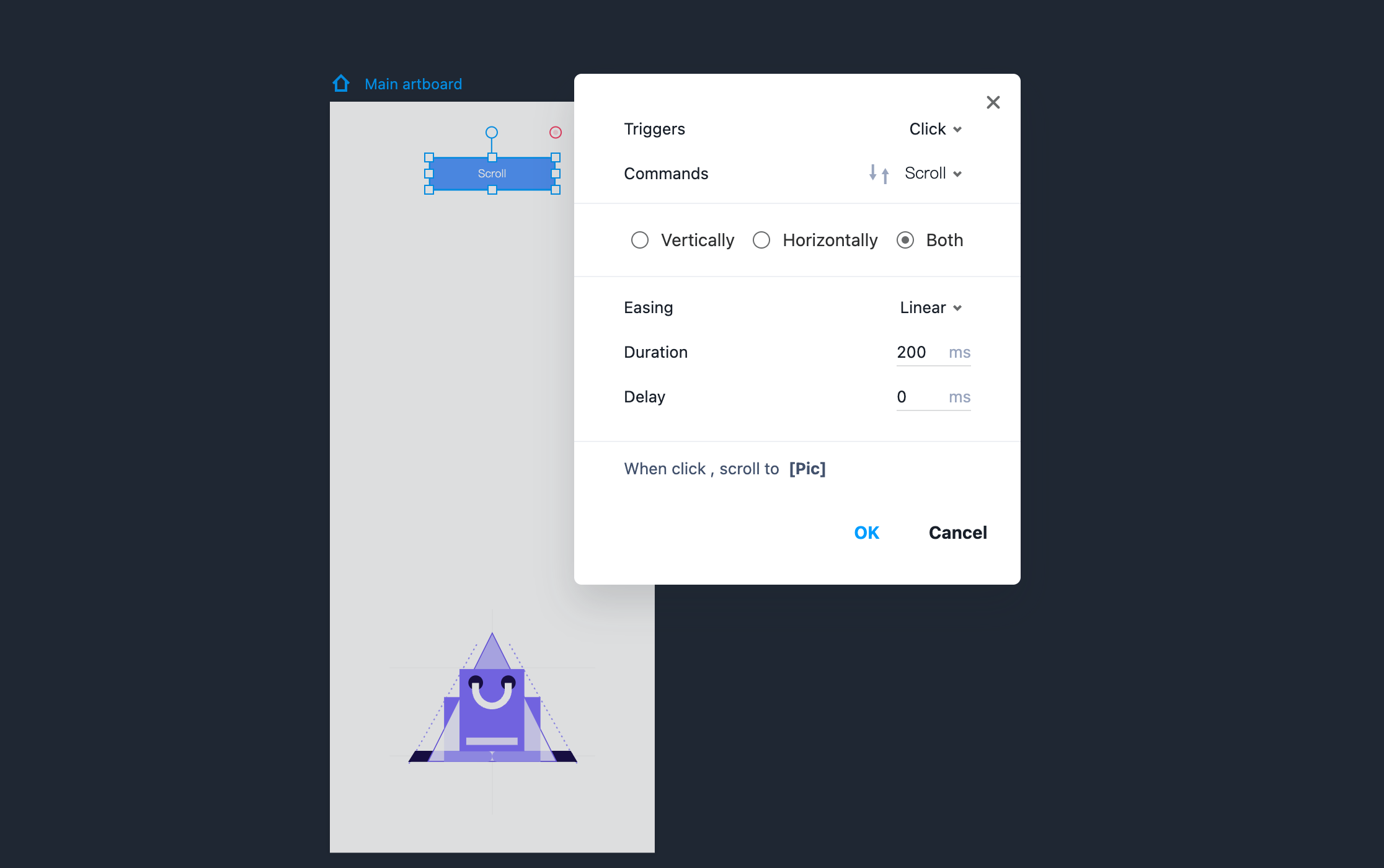
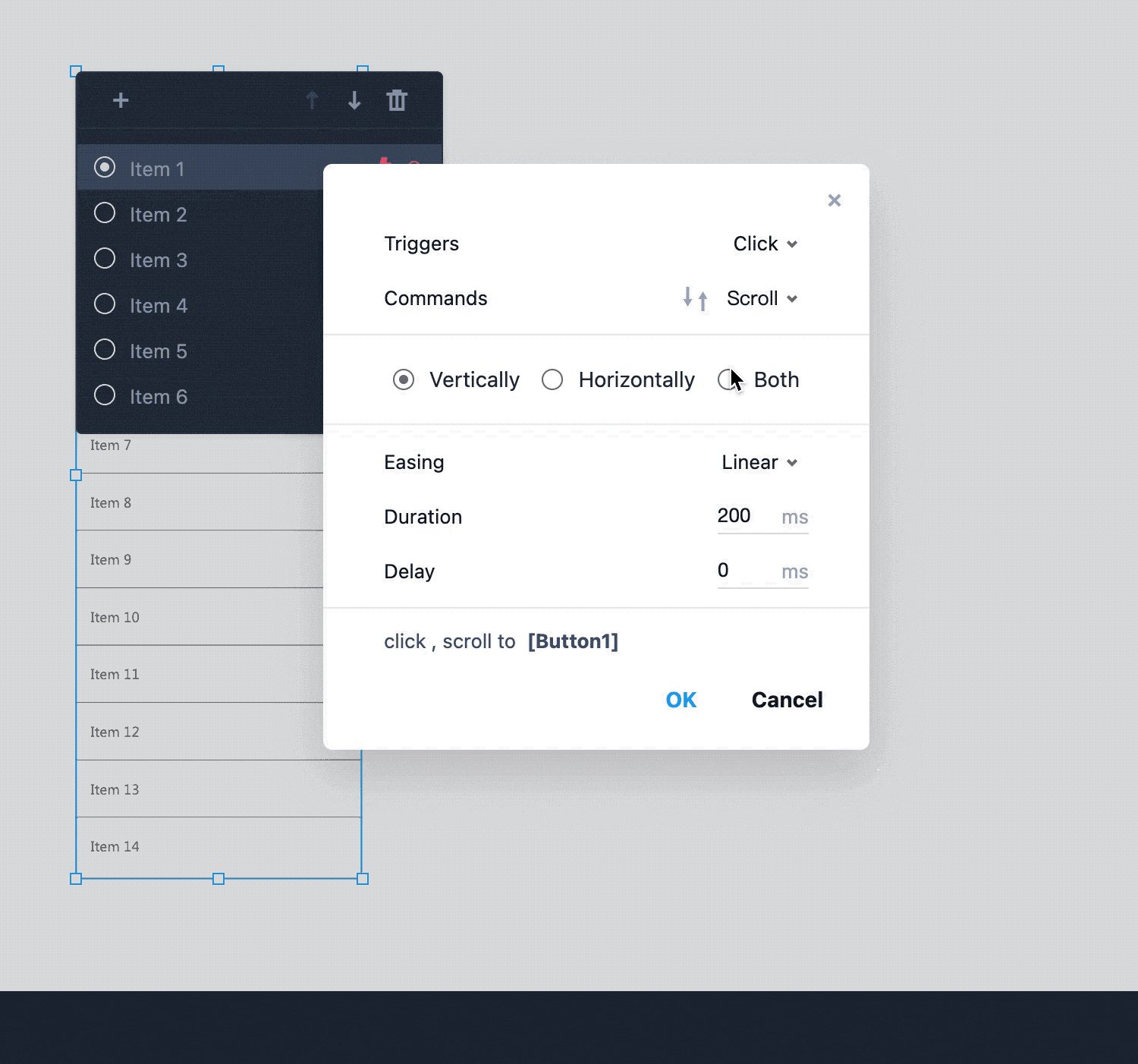
In the popup panel, you can also customize the interaction settings.
Vertically: To scroll vertically to the target component;
Horizontally: To scroll horizontally to the target component;
Both: To scroll both vertically and horizontally to the target component.
Furthermore, you can add a duration, a time delay or other smart easing animations to create a more smooth and natural user experience.

Then, you can preview this page to check its scrolling effects. When it's triggered, the page will scroll to the target component (the anchor point).

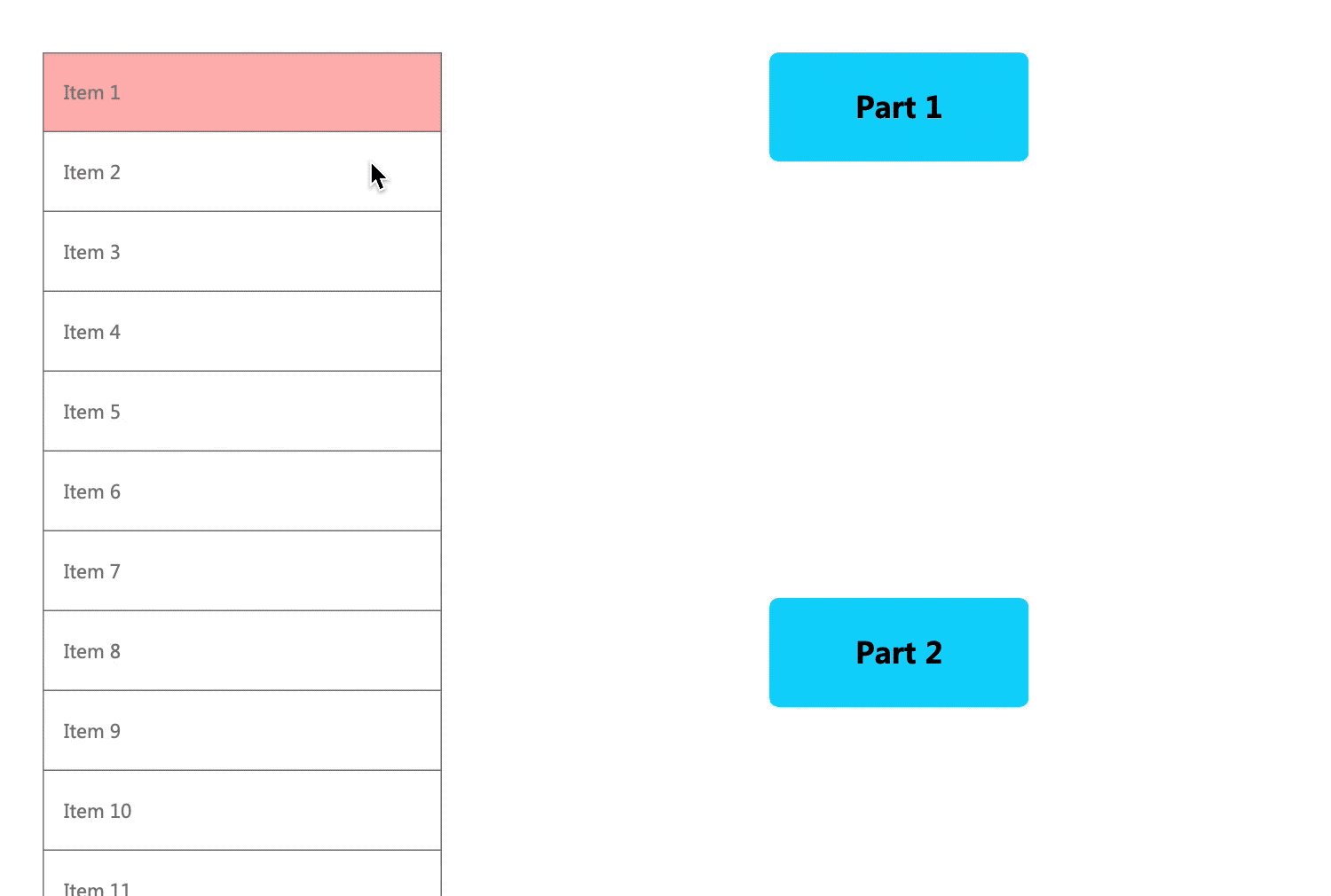
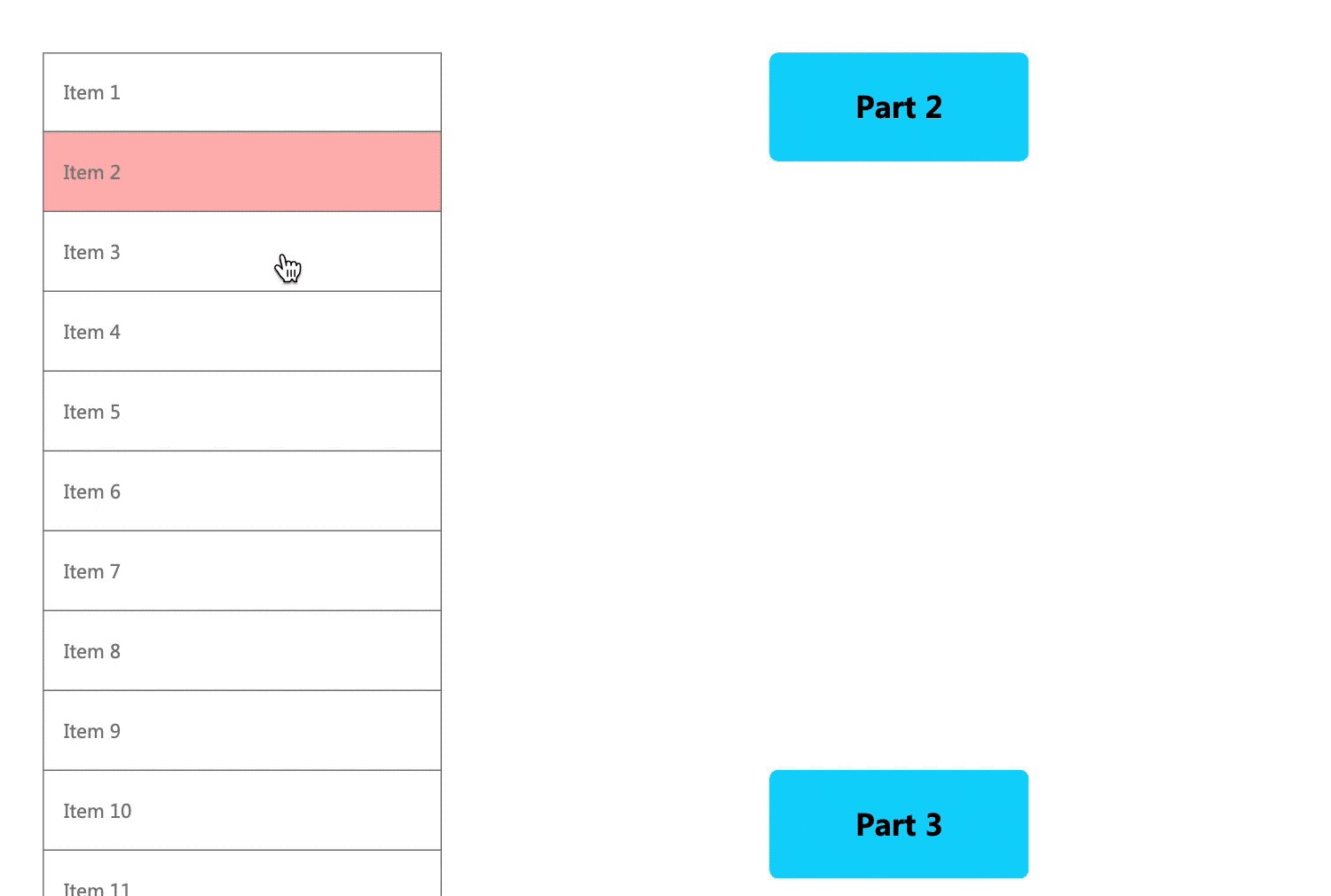
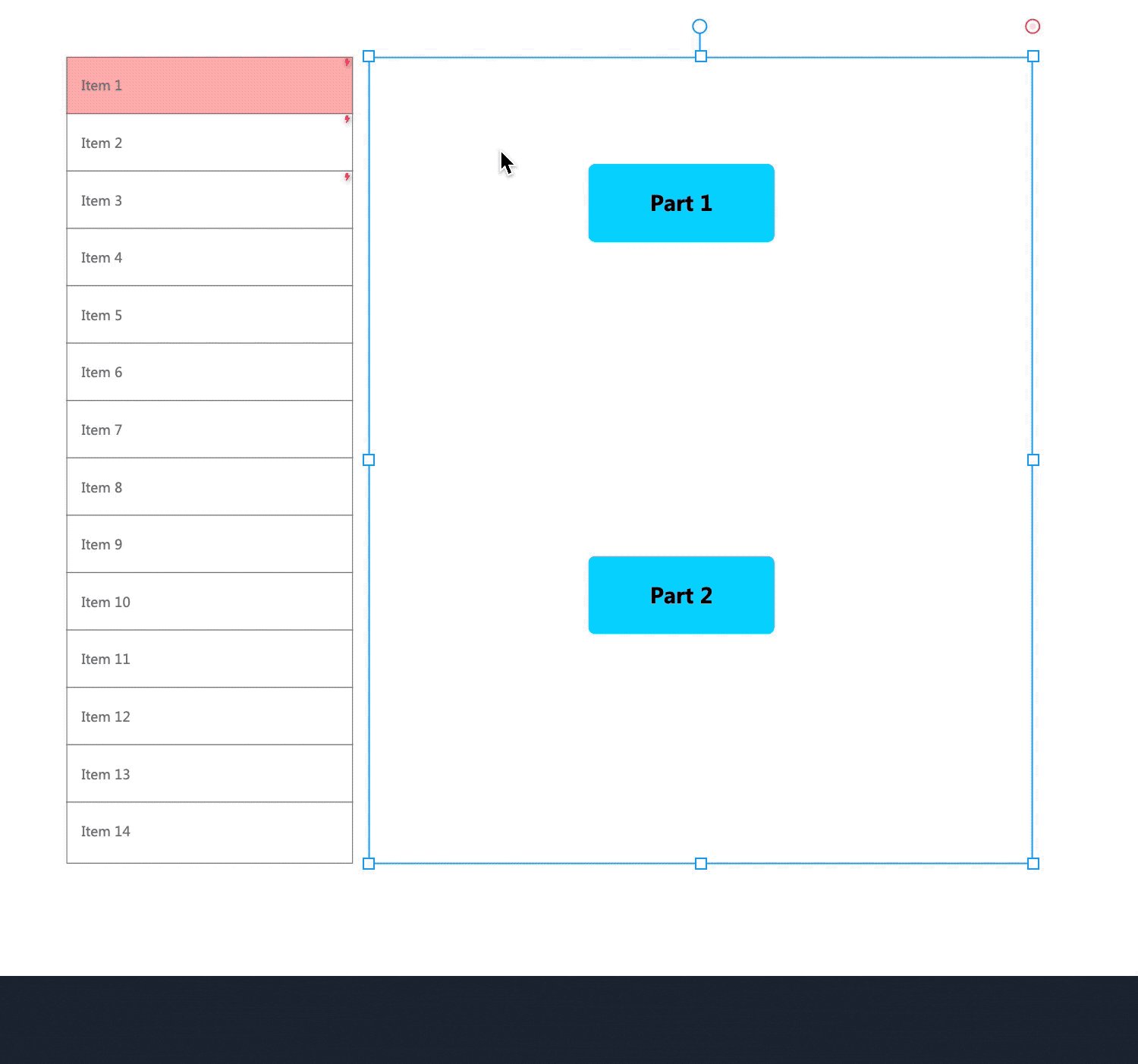
Scroll Part of the Page
Apart from scrolling the entire page, you can also use "Scroll" to make part of a page scrollable.
To create this effect, you can follow these two steps:

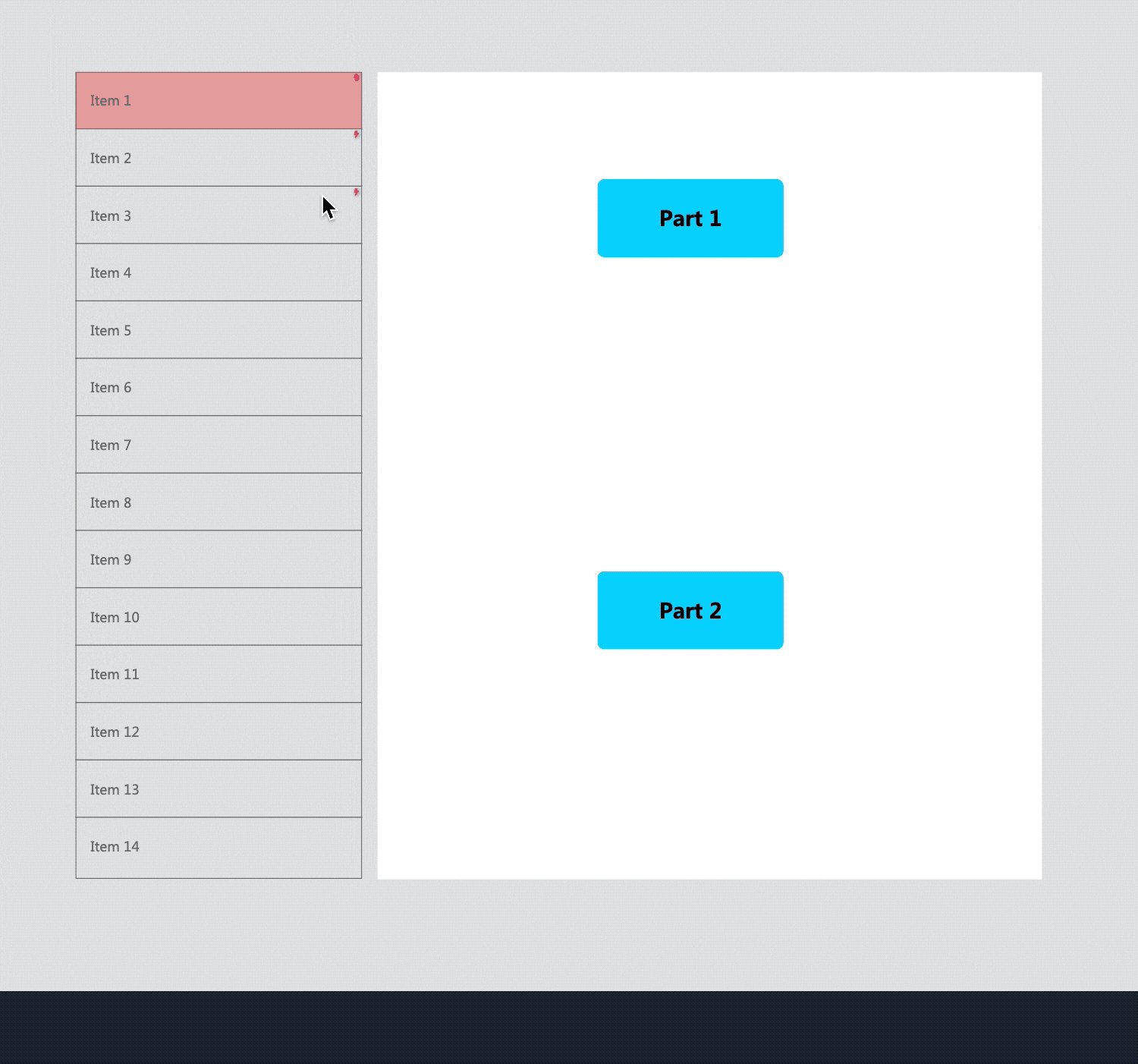
- Use a Panel to create a scrolling area ;
- Select a component in the interaction area, using it as an anchor point, and add the interaction.

There is yet one more scrolling effect. When a page scrolls, a navigation bar will float over the page and fix to a certain area of the page. To create this, you can try to place the whole page in the scrolling area and put the navigation menu outside the scrolling area.











