In Mockplus RP, the entire workspace is structured with intersecting horizontal and vertical lines which form a grid which is used to anchor your components in precise locations and properly adjust their sizes.
Show/Hide Grid
You can show or hide the grid using one of two ways:
Click "Show Grid" in the main menu
Use the shortcut "Alt+G"
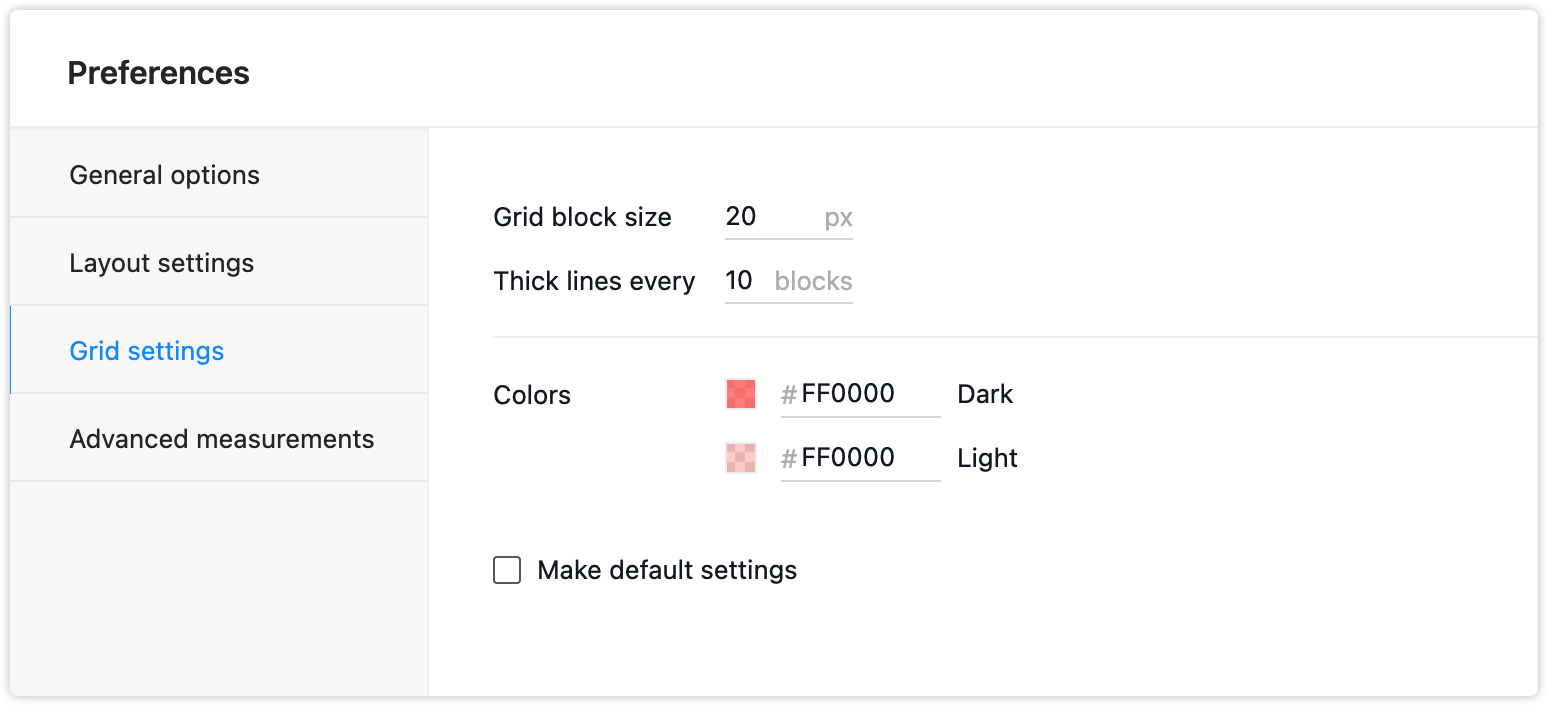
Grid Settings
You can change grid settings by clicking the gear icon in the top toolbar and choosing "Grid Settings".
Grid block size: Set the side length of a square block.
Thick lines every block: Add subdivisions to the grid by adding bold lines every few blocks.
Dark: Set the color of the thick line.
Light: Set the color of square borders.
Check "Make Default Settings" to save all settings for future use.