Canvas is in the middle of the screen. Most of your design and prototype activities will take place in the Canvas.
You can add as many artboards, components, and other elements as you need. There are absolutely no limitations!

Navigate Canvas
The simplest way to navigate the canvas is to hold the spacebar and move it with the mouse cursor.
You can navigate through the canvas vertically by scrolling the mouse wheel and hold "Shift + mouse wheel" to move through the canvas horizontally.

Zoom in/out Canvas
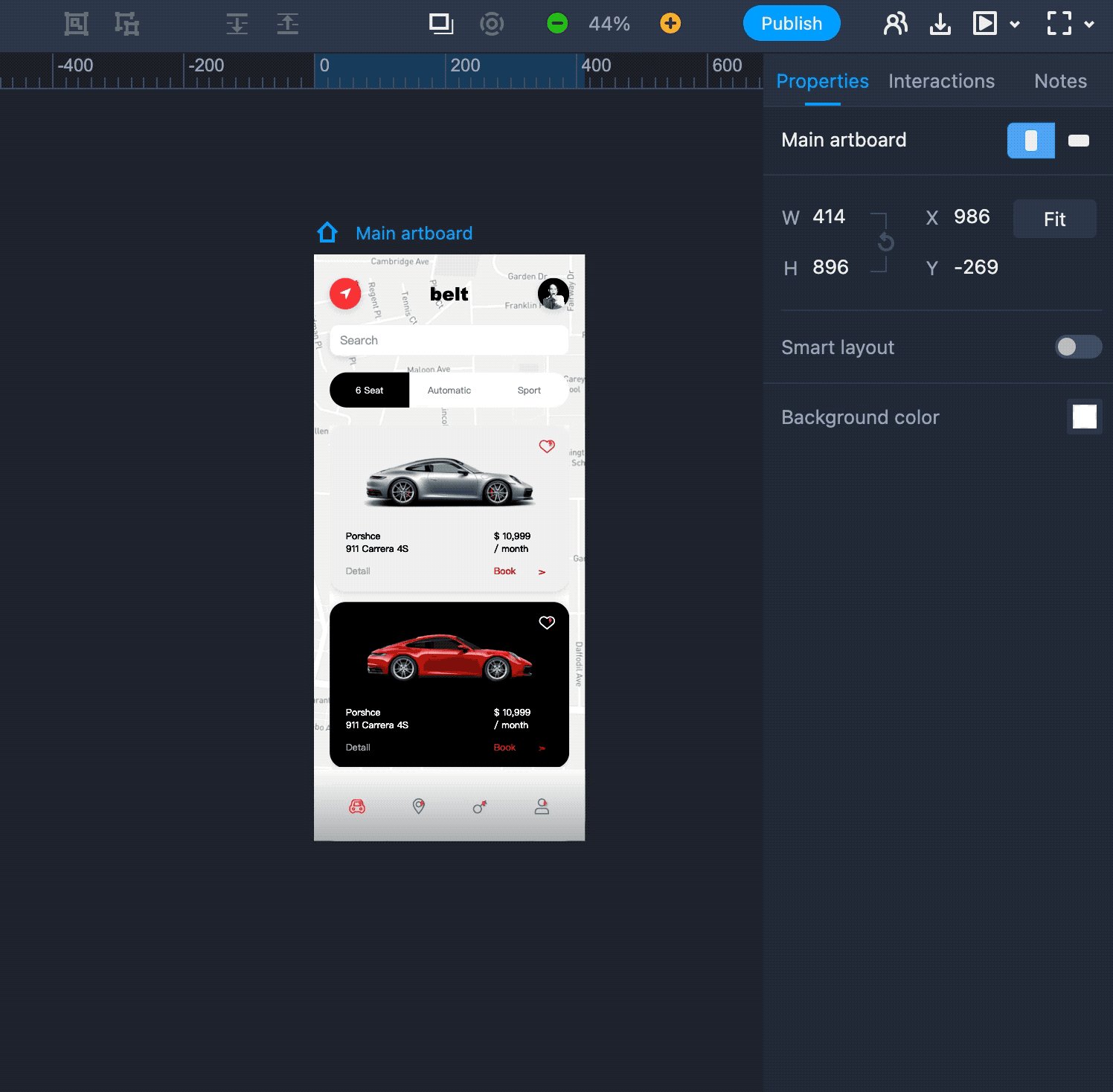
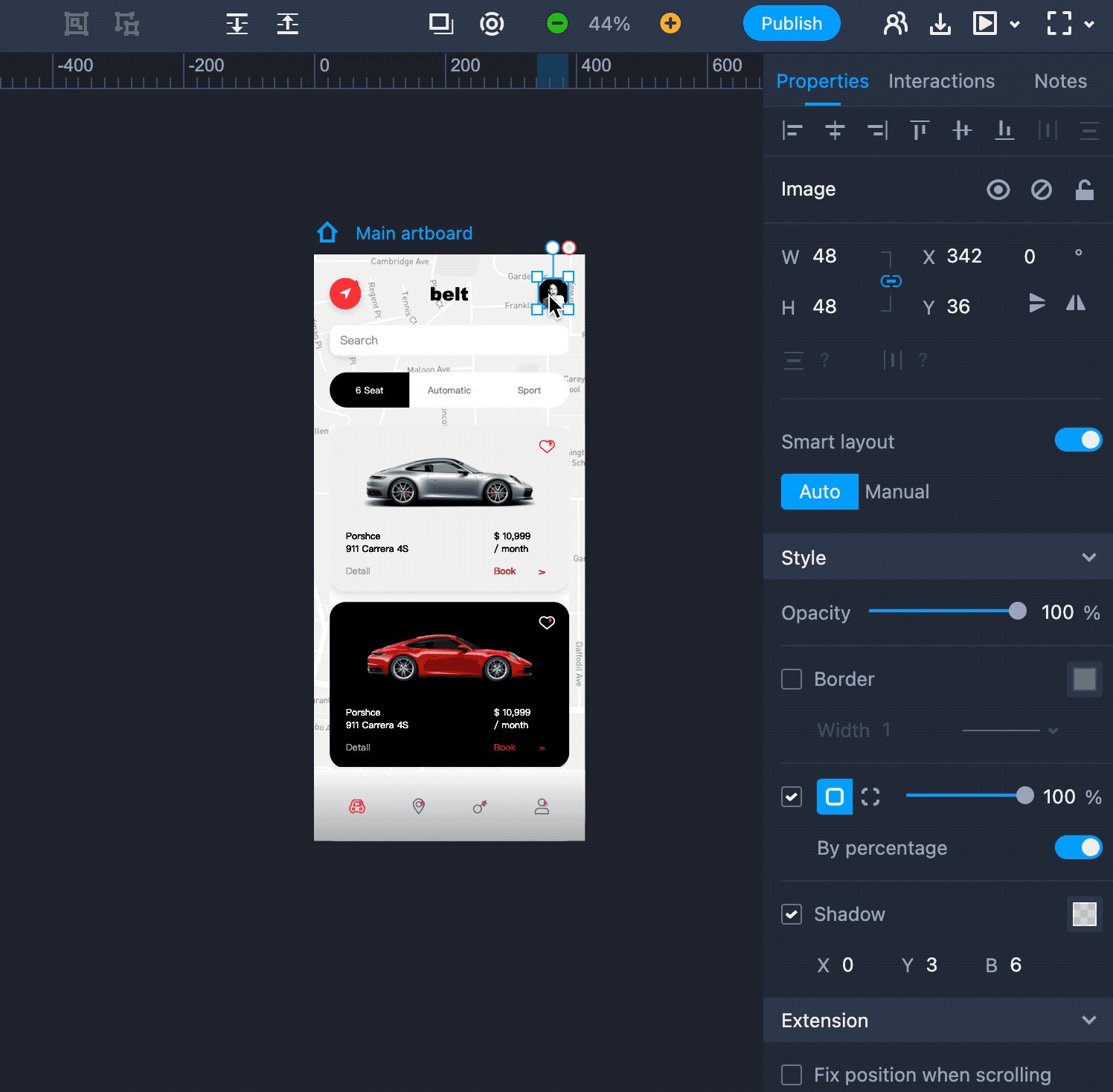
You can zoom in/out canvas by using "Ctrl + mouse wheel".

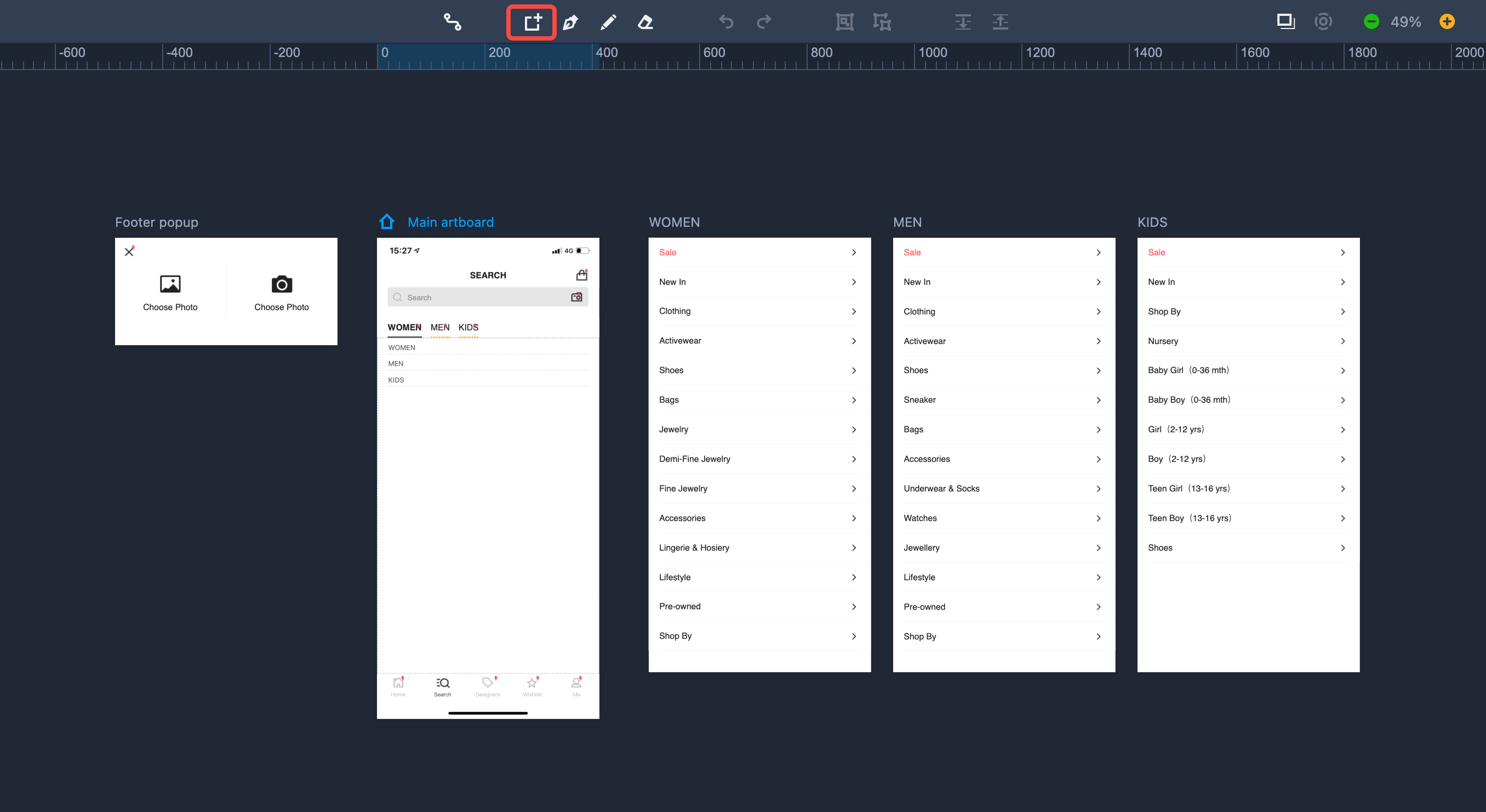
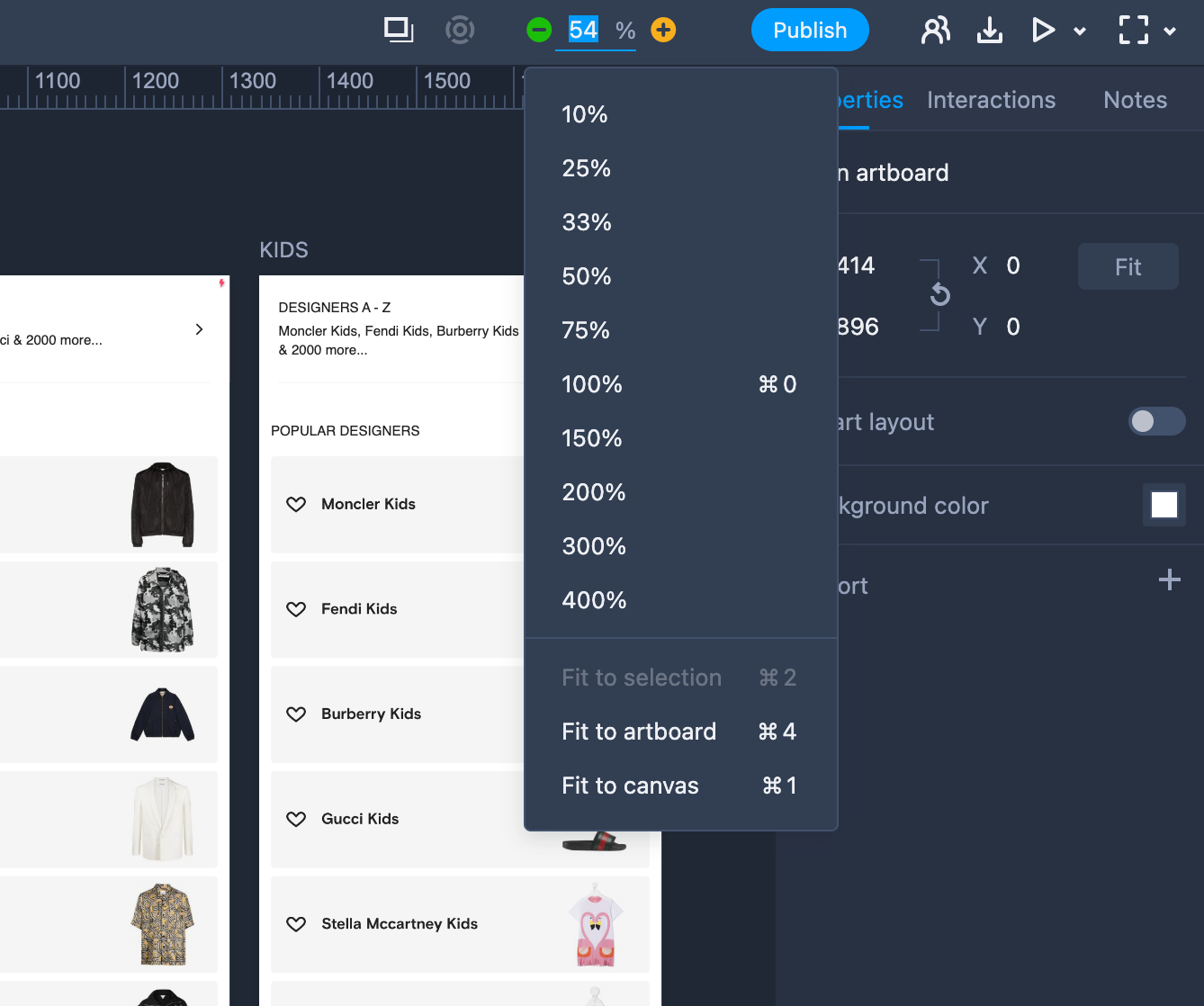
Or you can click on the "Zoom" buttons on the top toolbar.

You can also use the following shortcut keys:
Ctrl + +: zoom in
Ctrl + -: zoom out
Ctrl + 0: 100%
Ctrl + 1: Fit to canvas
Ctrl + 2: Fit to selection
Ctrl + 4: Fit to artboard
Navigation
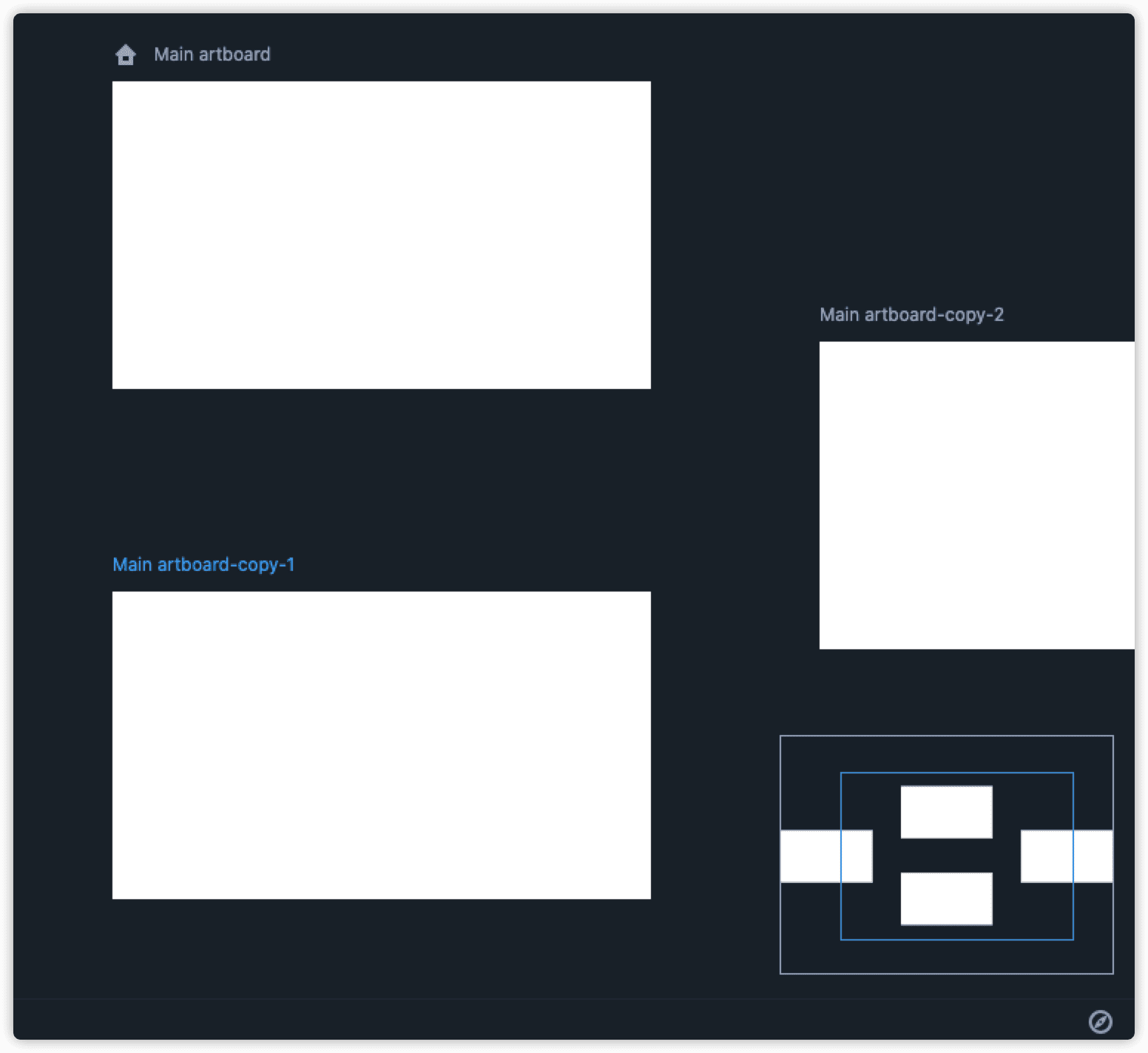
The navigation map gives you an overview of the canvas, enabling you to locate a specific artboard quickly. To activate it, click the "Navigation" icon in the lower right corner.
This map contains all the artboards, components and other elements located on the current page. The blue rectangle in the map indicates the currently viewable canvas area. You can easily move this blue rectangle to view different artboards and elements displayed in the canvas.
A click on an artboard or element inside the navigation map will help you locate it quickly, while a double click will return you to the Main artboard.