In Mockplus RP, you can create carousels that will auto play and show images one after another. Let's look at the following example:
Now, let's learn how to create a carousel.
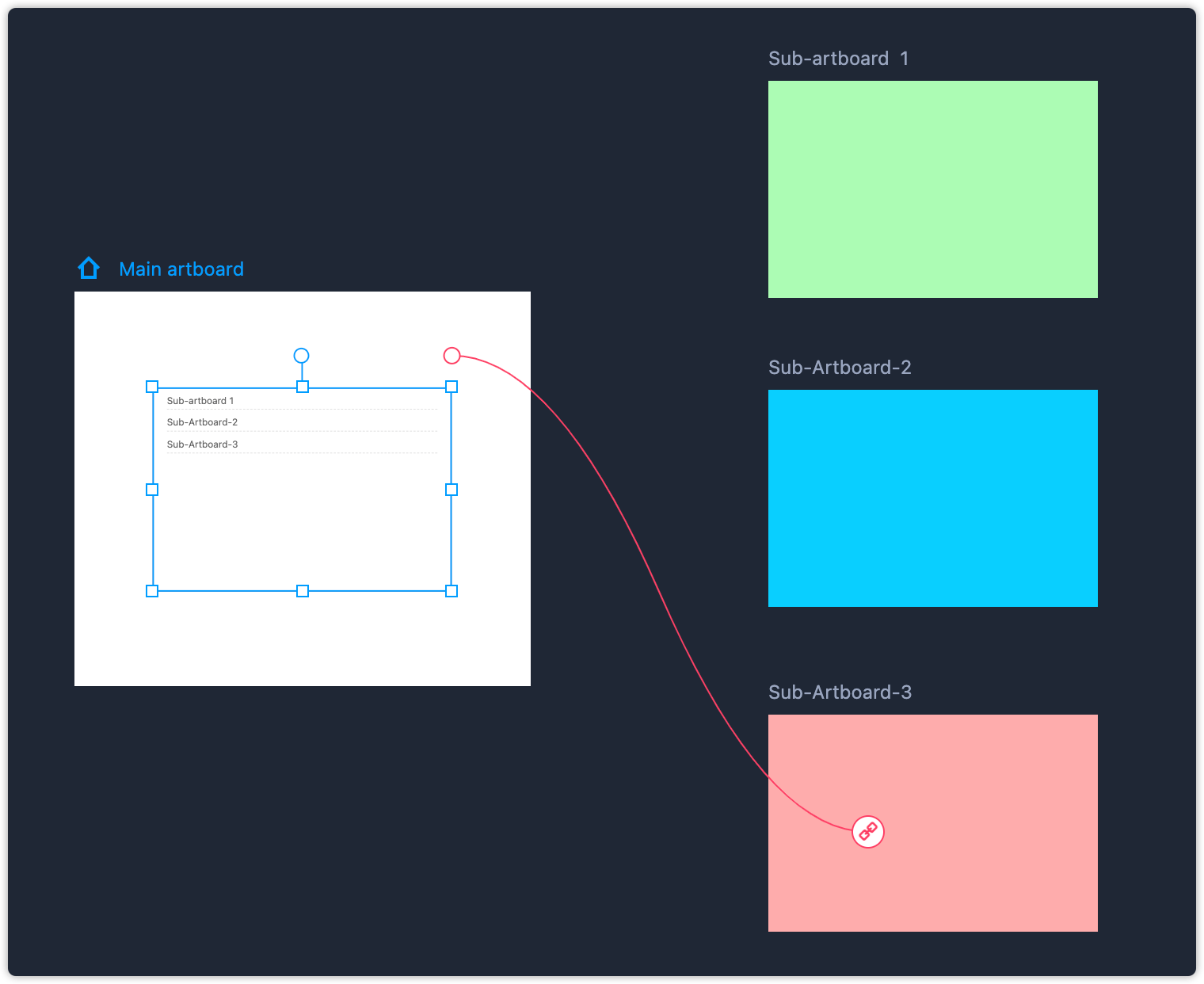
First, place different content on each sub-artboard and link each sub-artboard to the Content panel. You need to place the Content panel in the main artboard.

Then, select the main artboard (Note: it's on the main artboard, not components. You can quickly select an artboard by clicking its name), click "Add Interaction" in the right panel, and customize the settings as follows:
Targets: Content panel
Triggers: On load
Commands: Switch content
Content: Next
Animate: Slide right (You can change this.)
Easing: Linear (You can change this.)
Duration: 300ms (You can change this.)
Delay: 2500ms (You can change this.)
What you need to do next is to set each sub-artboard as a separate trigger and the Content panel as the sole target with the same interaction settings as mentioned above.

Now, you can try to create your own carousels.










