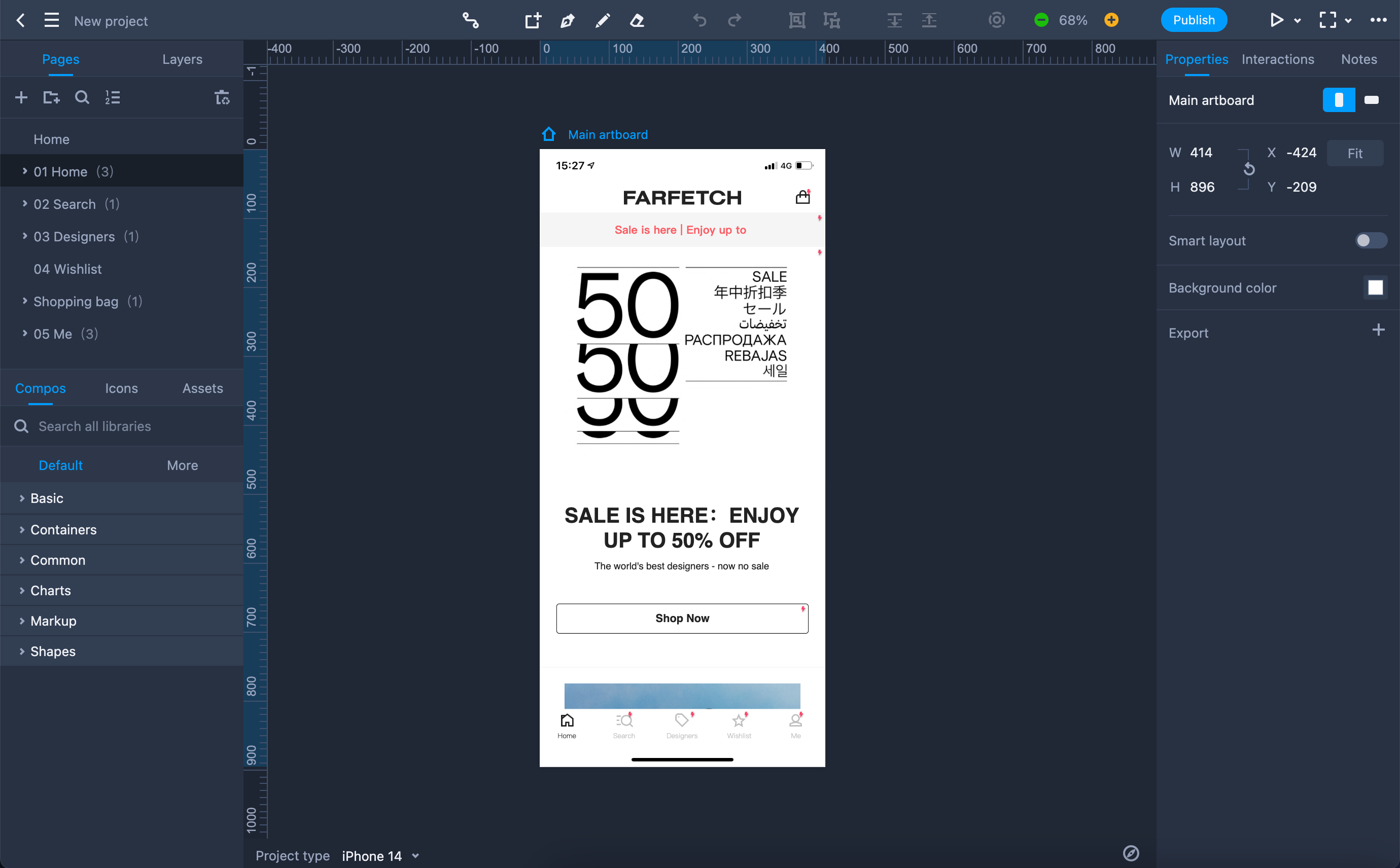
Mockplus RP's User Interface has four main sections:
Workspace (in the middle): Workspace is where you place components and build your prototypes from scratch. All your artboards displayed in this area. The name of the artboard you have selected is displayed in the lower-left-hand corner. An easy-to-use artboard navigation map that helps you locate your artboards and components is placed in the lower right-hand corner.
Top toolbar: This toolbar contains a variety of frequently-used buttons and tools to help you prototype more effectively.
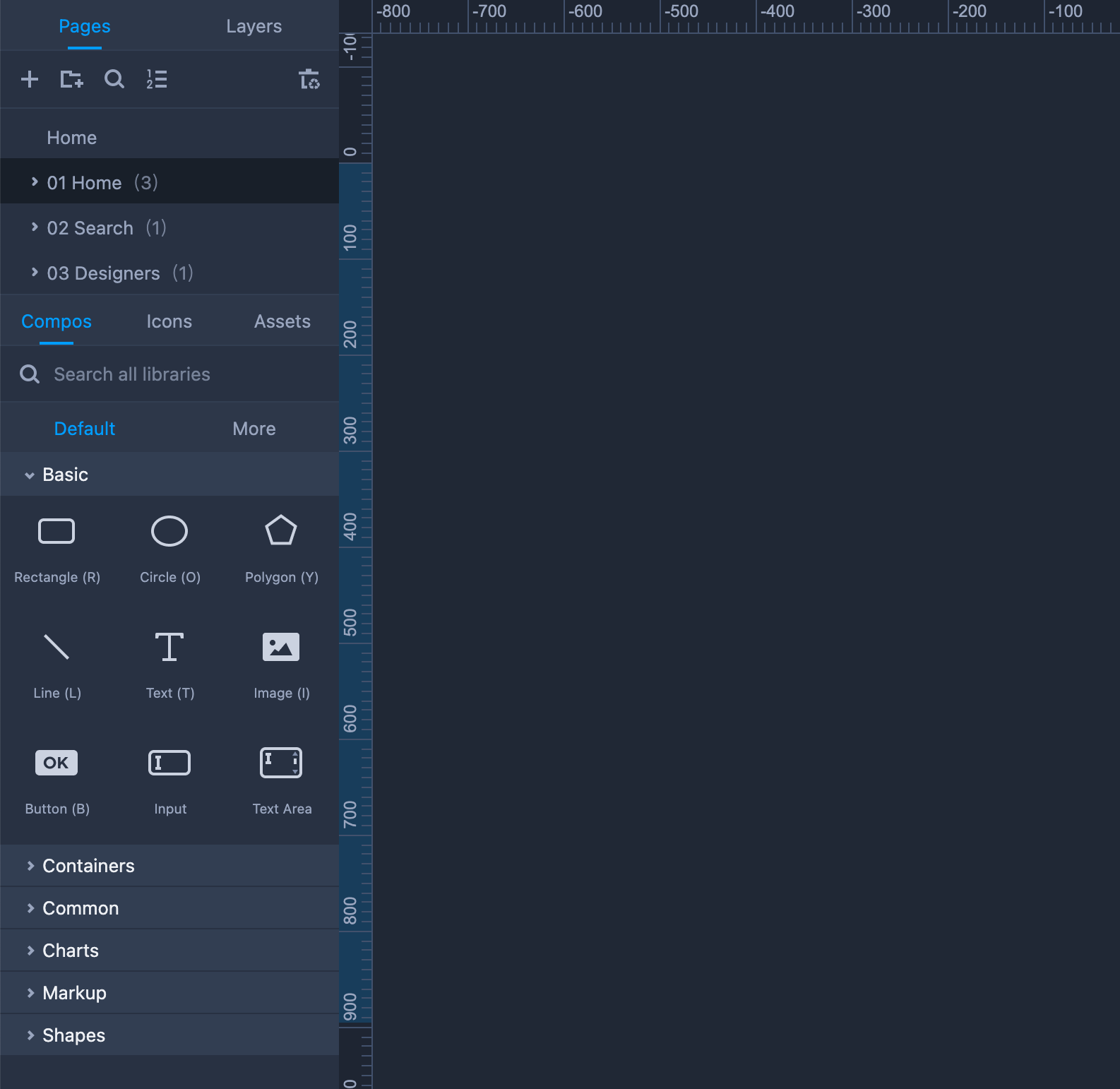
Left panel: Pages, Components, Layers, Icons, and Assets are located on this panel.
Right panel: Properties and Interactions tabs are located on this panel.

Hide and show the right, left panels:
Left panel: Click on the tab you have selected to hide the left panel, and click on any tab to bring it back.
Right panel: Click the "Show/Hide right panel" icon on the top toolbar to expand or collapse the right panel.

You can show or hide them both simultaneously by clicking on the "Fullscreen" icon on the top toolbar.











