In this tutorial, you'll learn how to fix the position of any element or toolbar to make it floating or sticky above a scrollable section when you are scrolling up and down.
It's ideal to create interactive sticky shopping cart button, chatbot button, headers, menu bars and other fixed sections on the screen. 
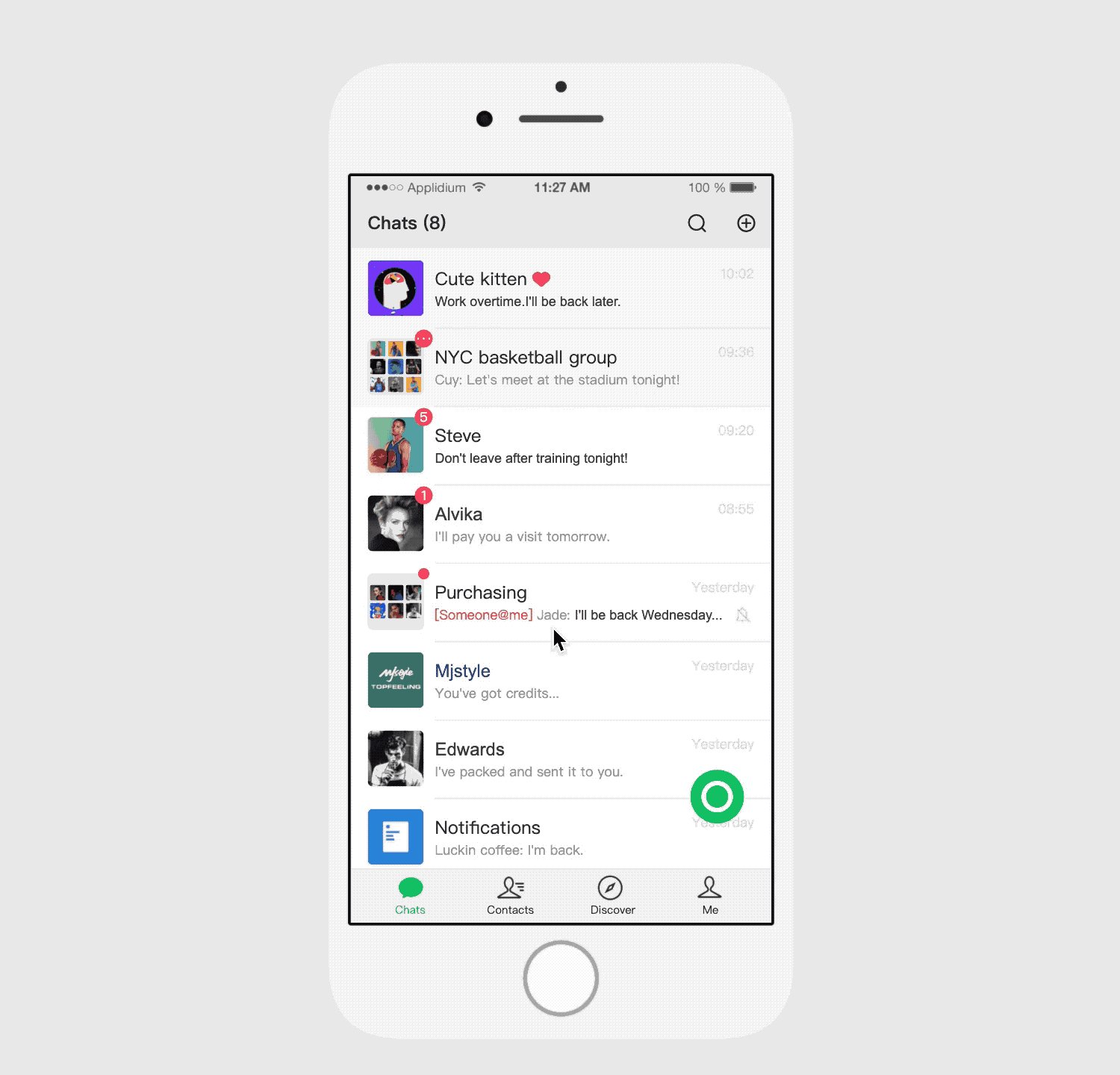
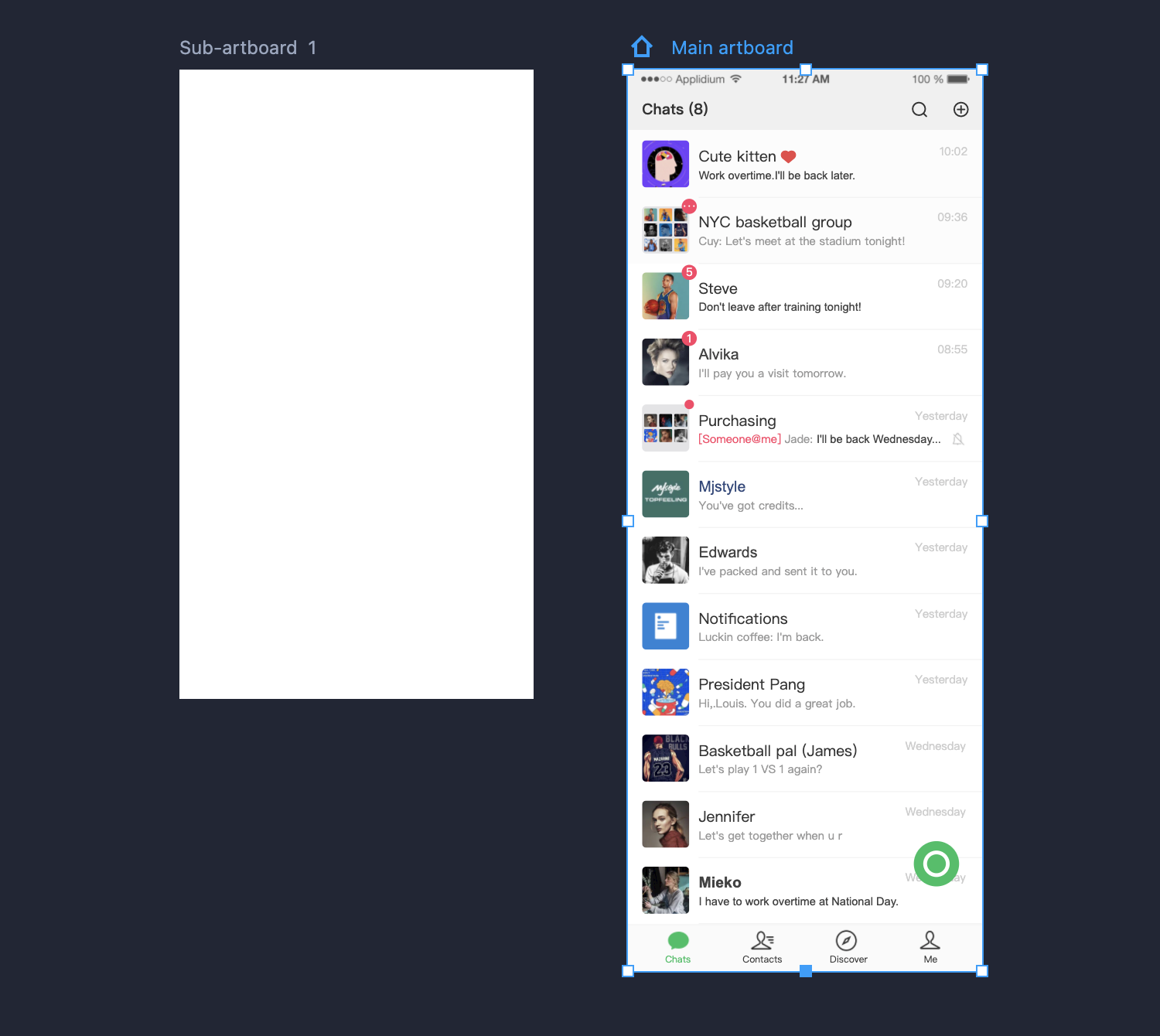
Step1.Set a taller height for your main artboard and put all the content inside, this automatically makes the page scrollable when previewed.

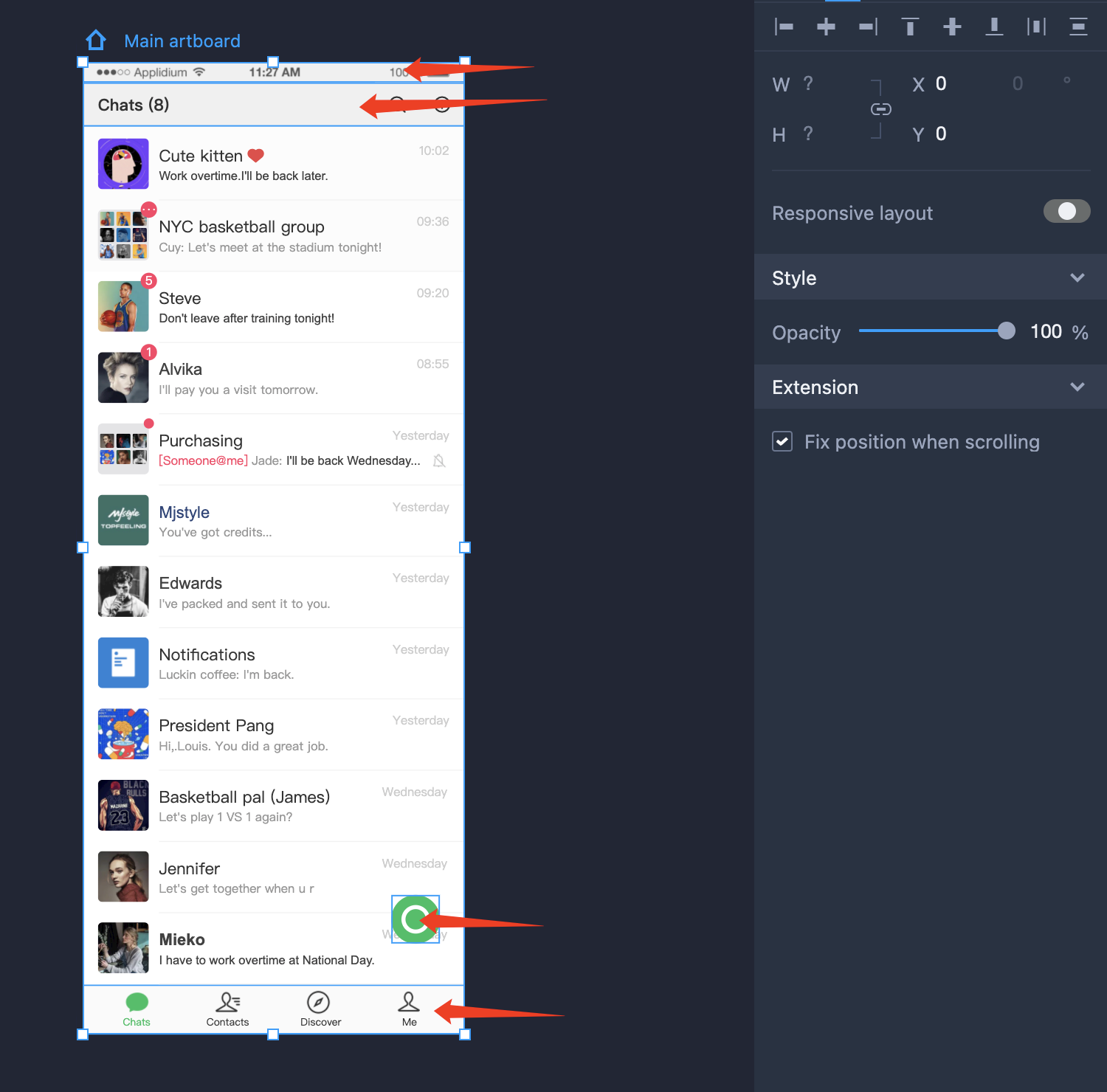
Step2.Select the component or component group that you want to fix the position, then tick “Fix position when scrolling” on the right-hand property panel.

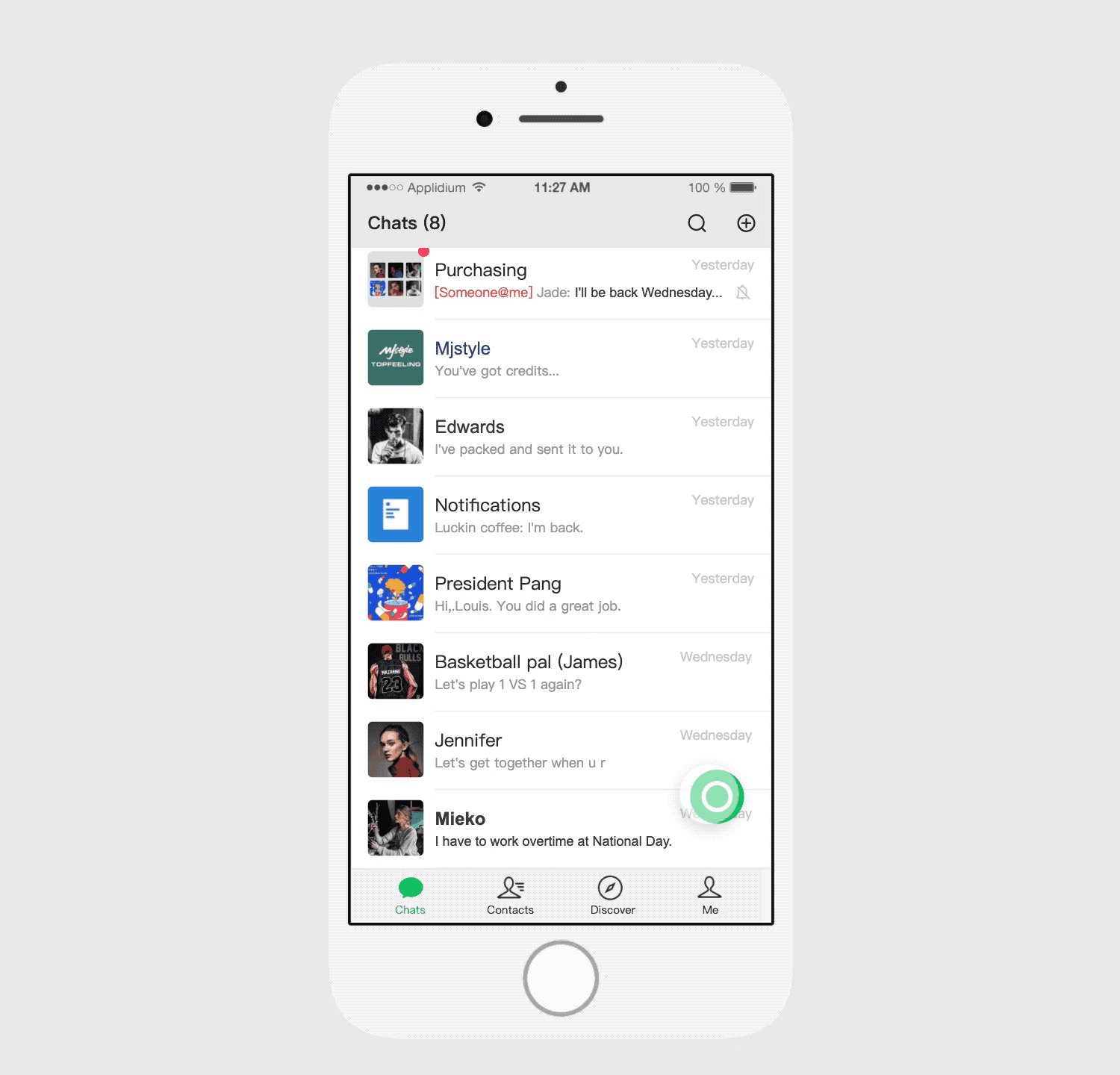
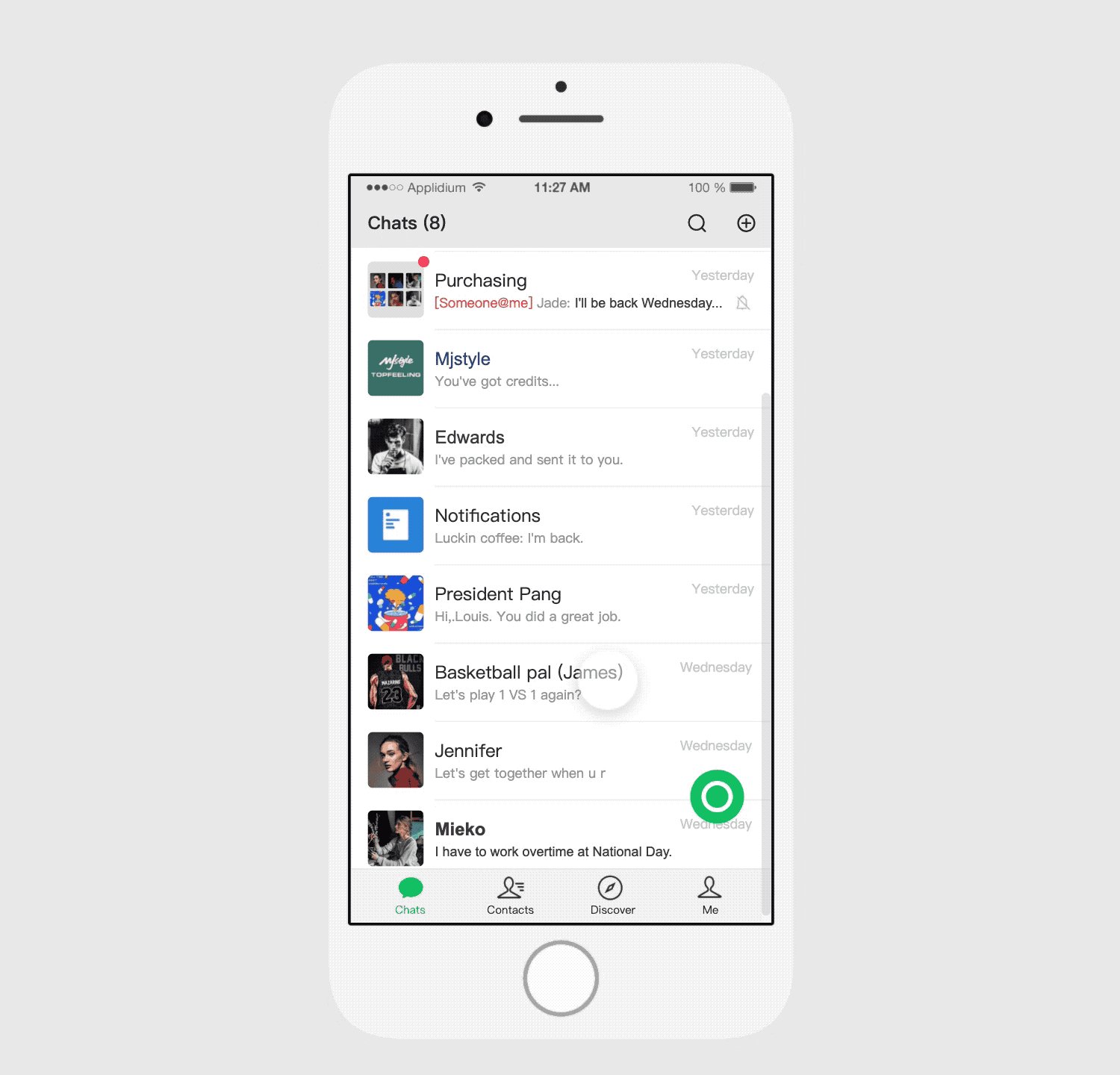
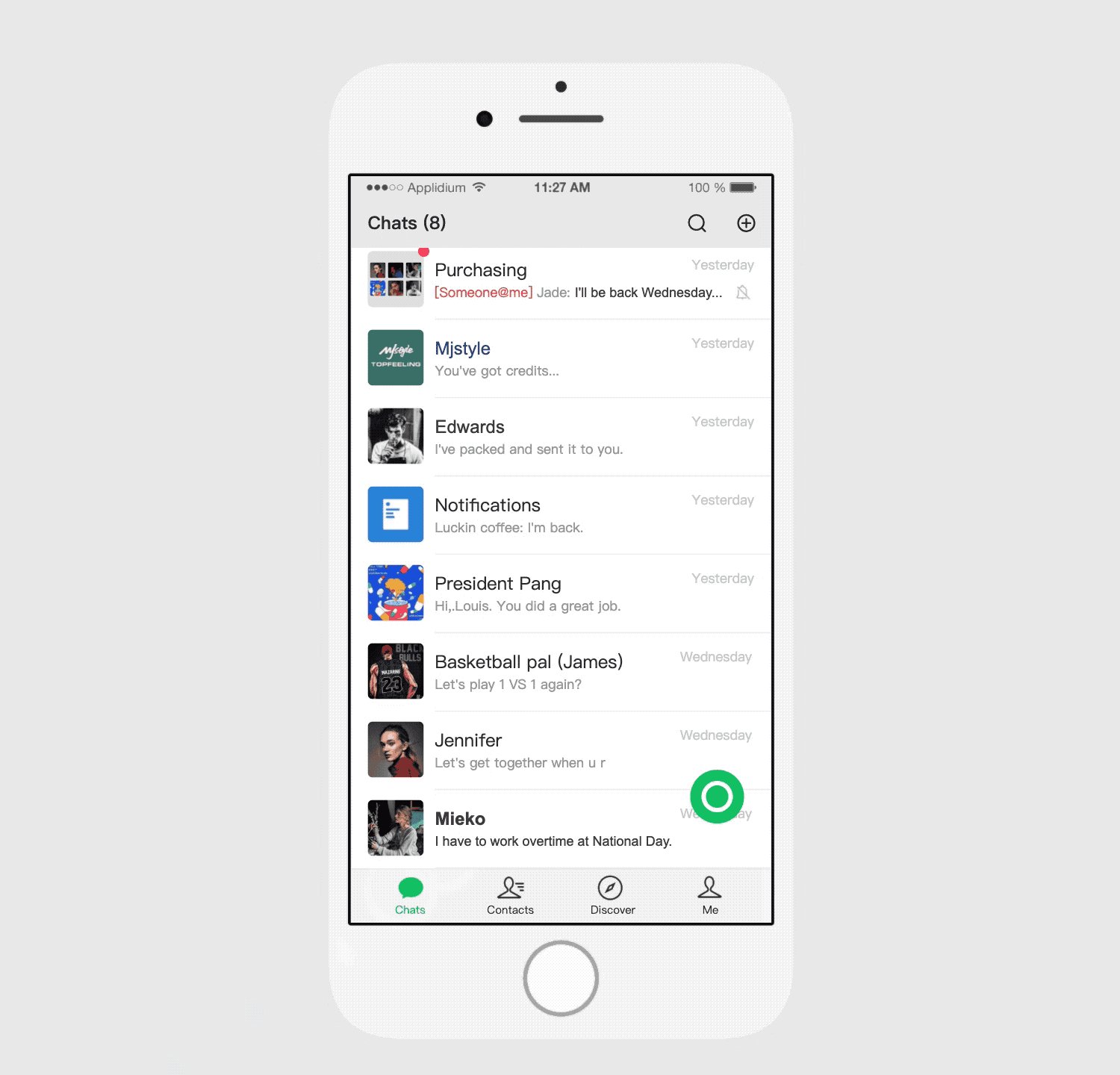
Now your component or component group will be fixed in its position when you scroll the page, this could be perfect for you to create a floating button, nav bar, bottom tab bar, or anything else you like.










