Click the third "Icons" tab on the left panel to access built-in icon libraries.
You will find thousands of ready-to-use icons in both thin and bold strokes. Use the top search bar to find the icons.
Add Icons
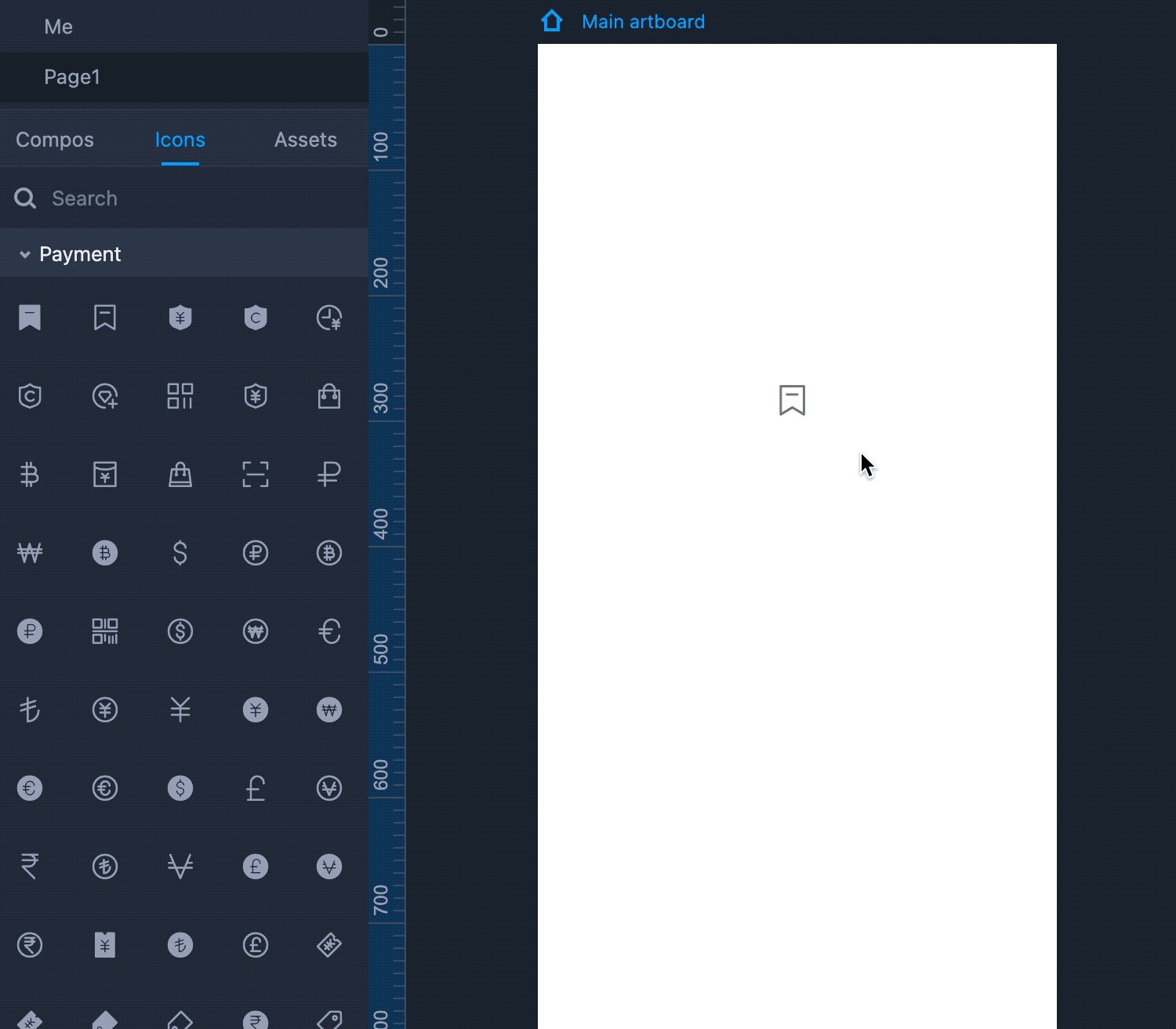
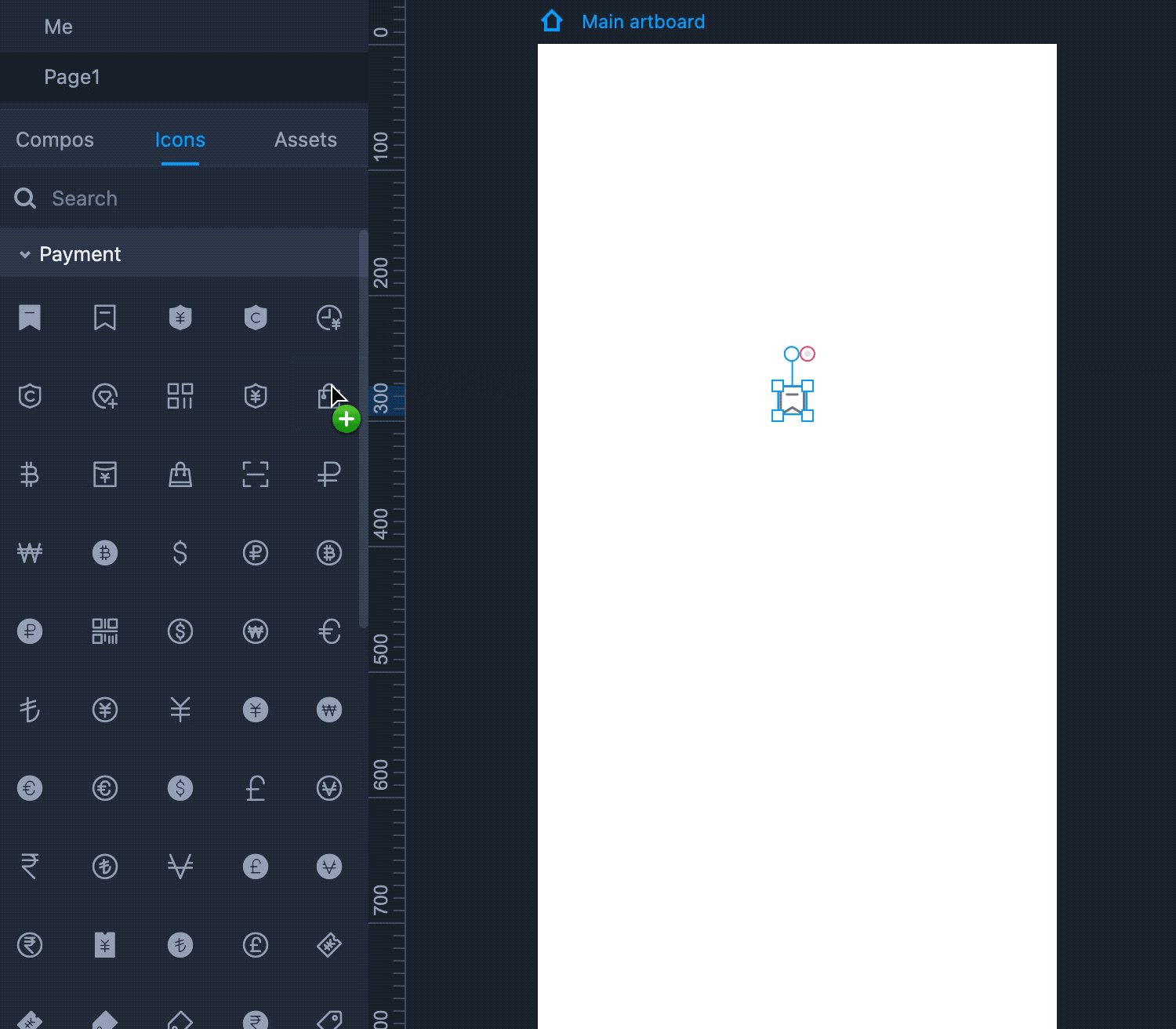
There are two ways to add icons to your designs: double-click or drag-and-drop.
Replace Icons
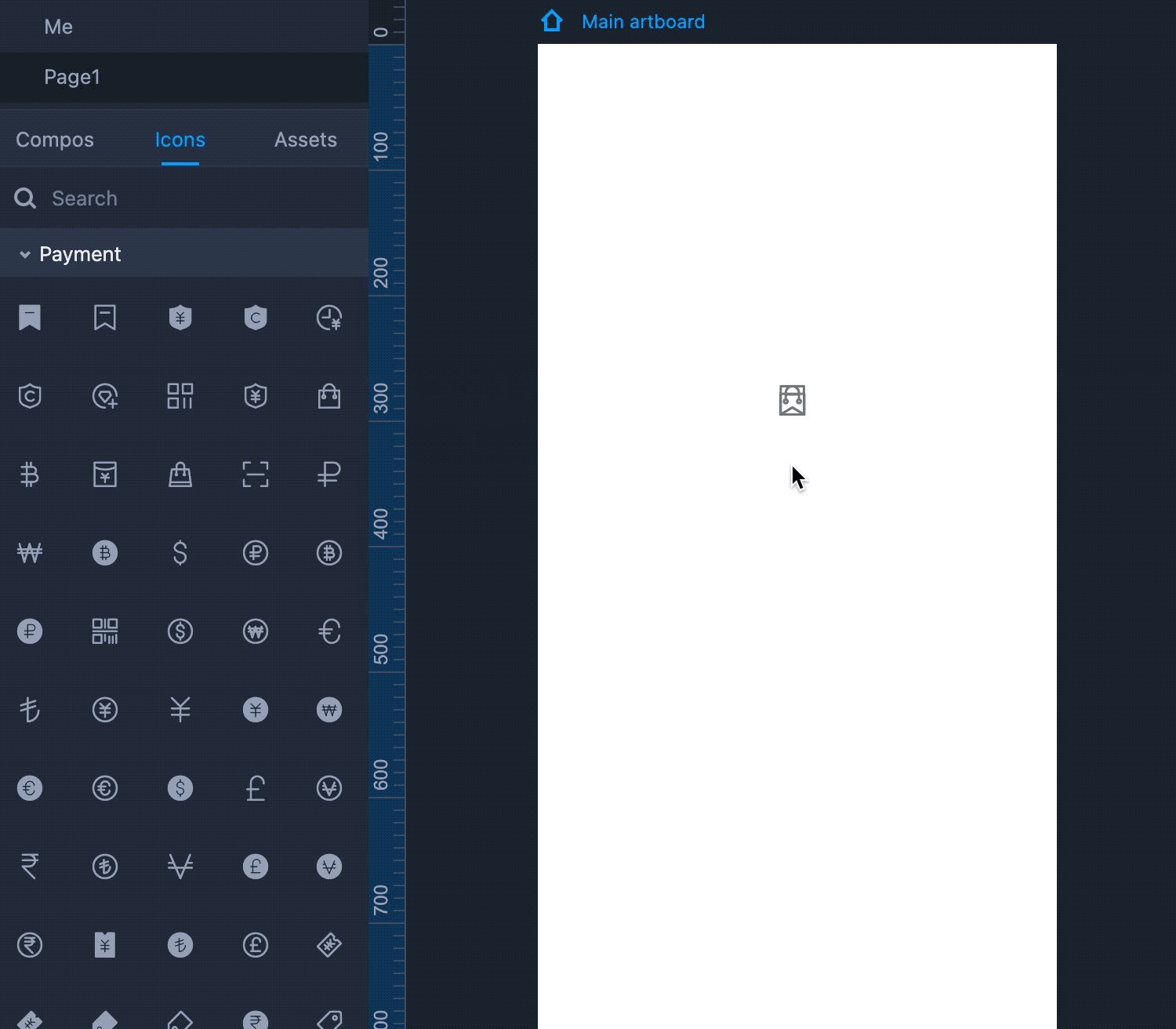
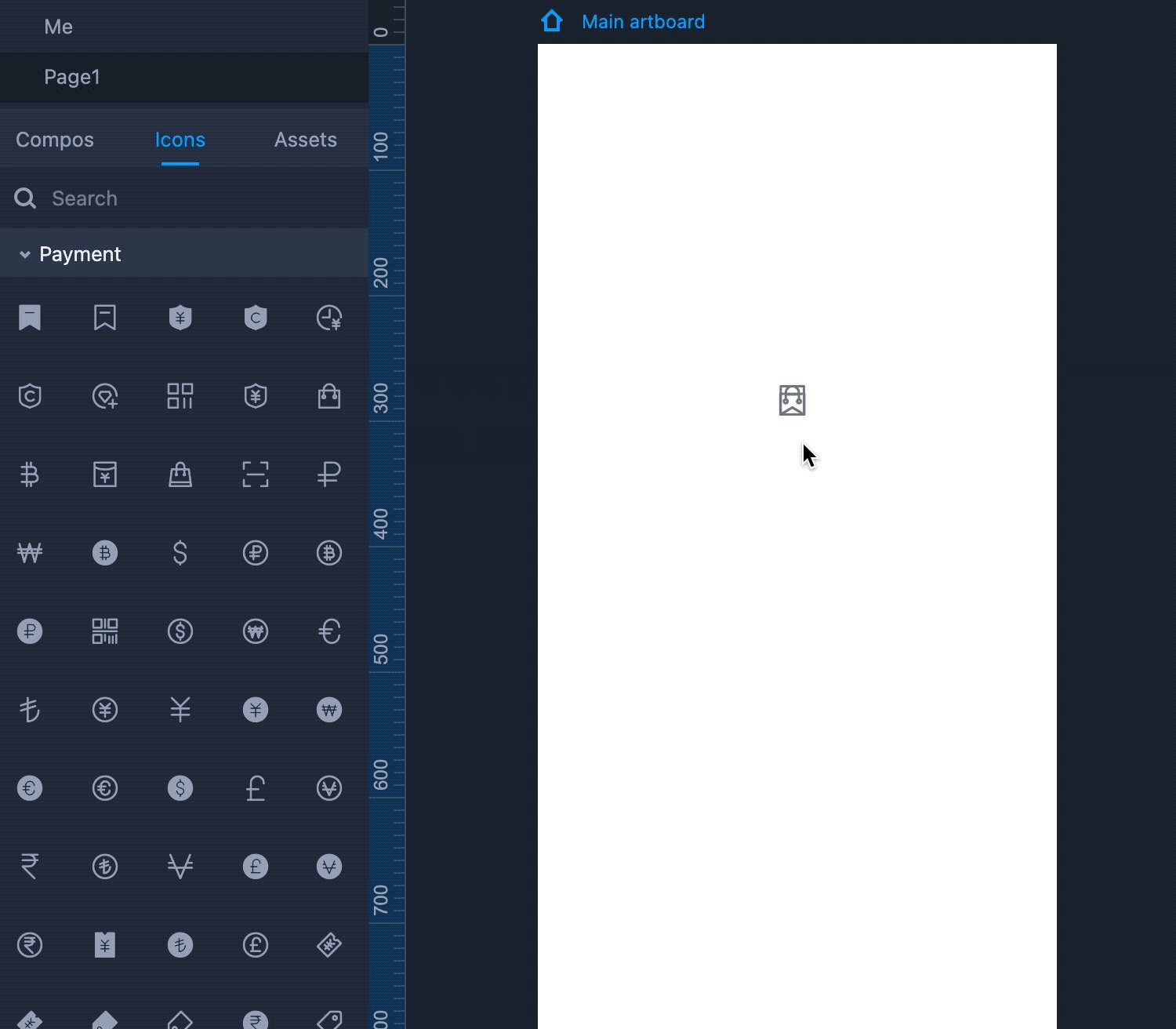
You can replace an icon on your artboard in two steps:
Double click on the icon or select the icon and hit "Enter".
Click on another icon in the icon library to replace it.
 Image caption
Image caption










