There are 8 ways to share and test your website or app prototypes on real devices.
1. Preview
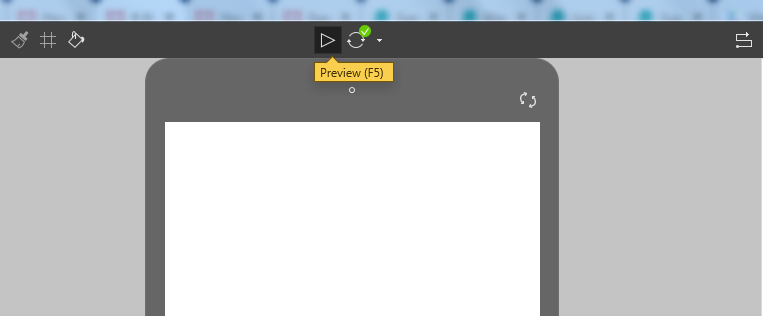
Scenarios: When working on a project, sometimes you will need to quickly test your designs or modifications. That's where the "Preview" option comes in.
How to: Click "Preview" in the top toolbar or press “F5″.
What you need: Mockplus Classic desktop app


2. Publish Online as HTML5 Web App
Scenarios: When working on a project, you may want to test the prototype directly in web browser. This way might help you.
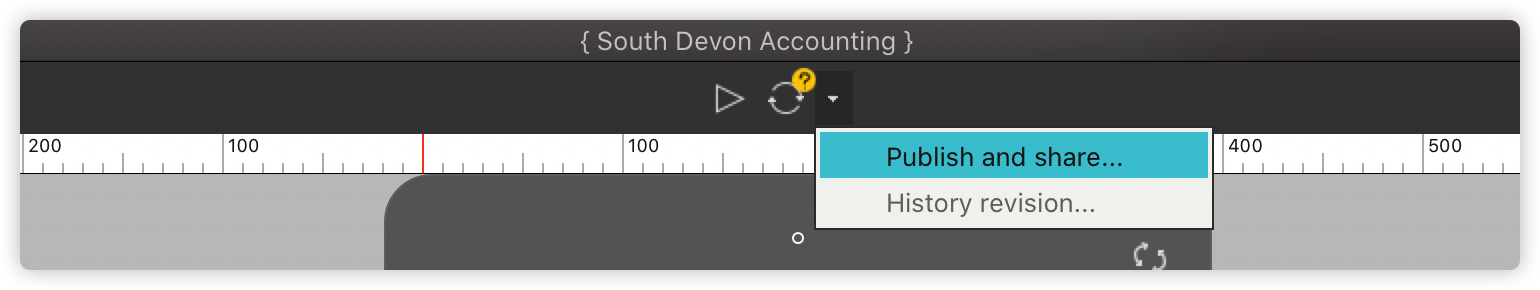
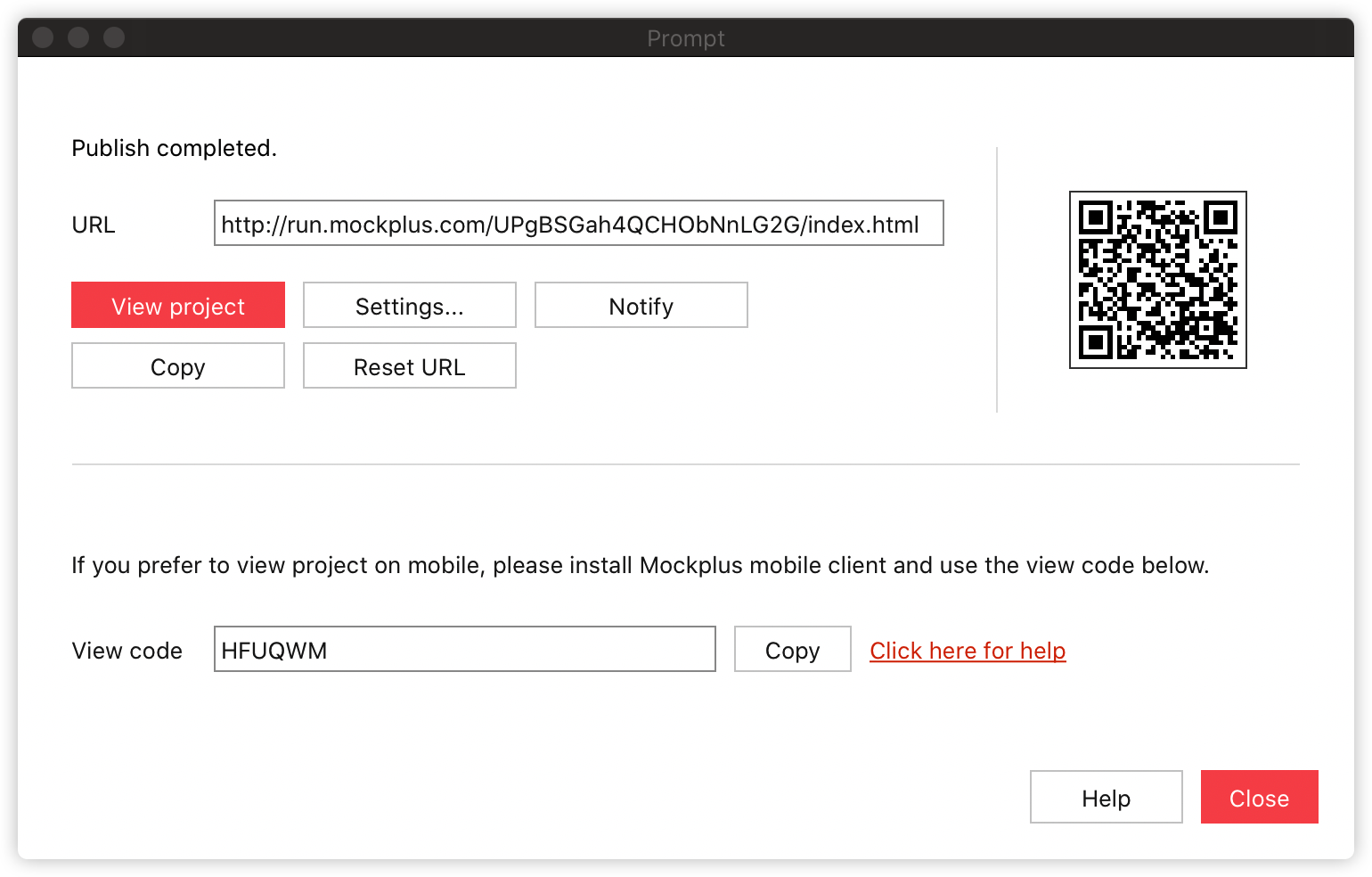
How to: Click “Publish and share” in the top toolbar to generate a URL (like this: http://run.mockplus.com/demo/index.html). Copy and paste this link to any web browser to test it out. You can also share this link with your colleagues and clients to showcase your designs.
What you need: Mockplus Classic desktop app, any device with a browser


We highly recommend you to save the QR code and View code in case you need to preview or test the prototype on a smartphone later.
Please note:
- You will get a QR code only when you've published and shared a Mobile or Tablet project.
- When previewing or testing the prototype on a mobile browser, you can add a shortcut to Home Screen of your Android or iOS smartphone for a quick view later.
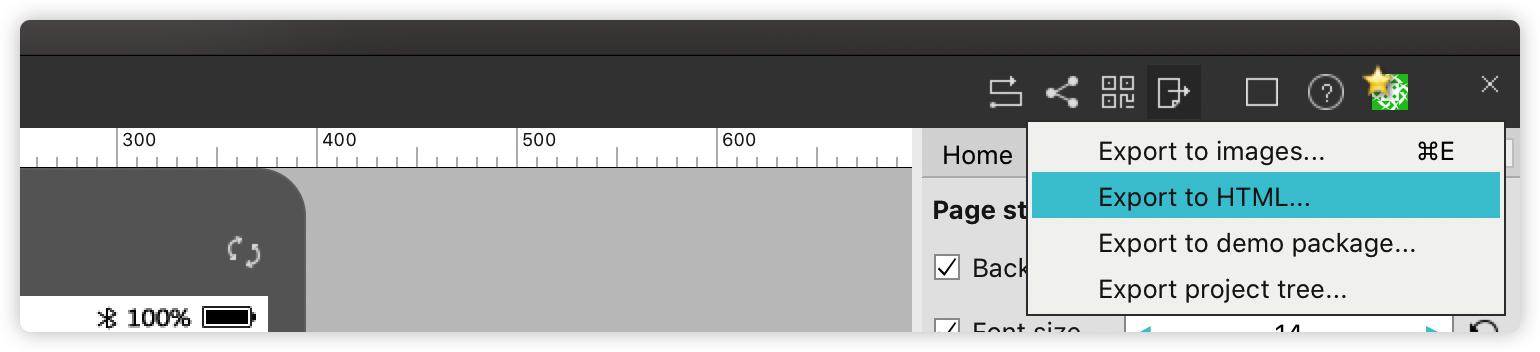
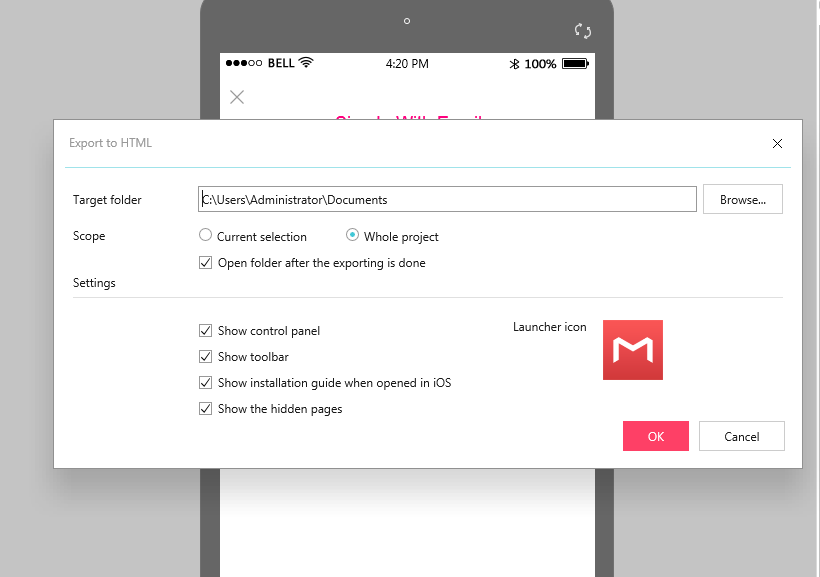
3. Export to HTML5 Offline Package
Scenarios: If you want to view or test your prototype in a browser without network connection, you can export it as an HTML5 offline package. You can deploy it to your local server to share within your team or company.
How to: “Export” > “Export to HTML”.
What you need: Mockplus Classic desktop app, any device with a browser


Please note:
If you want to share a prototype on your own server, you first need to deploy HTML offline package to your server.
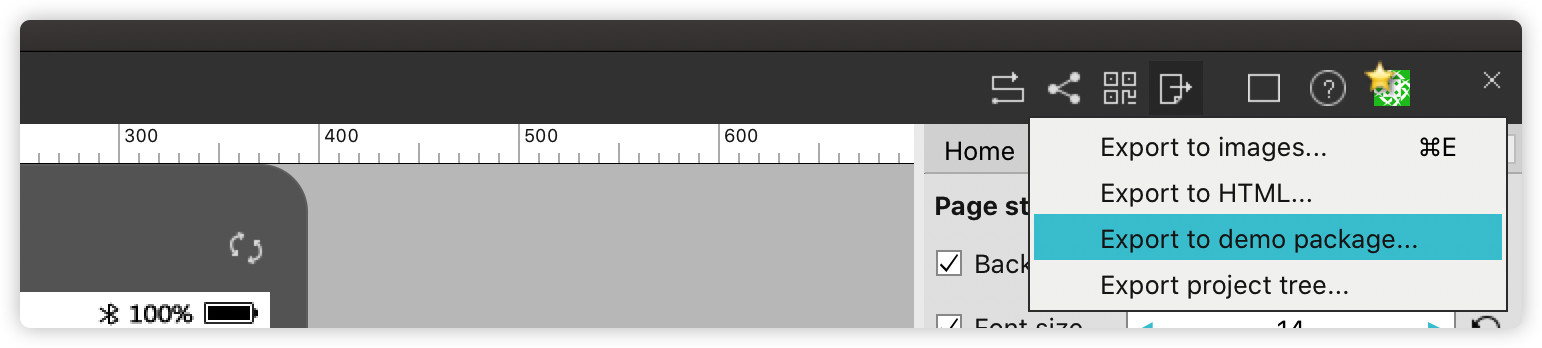
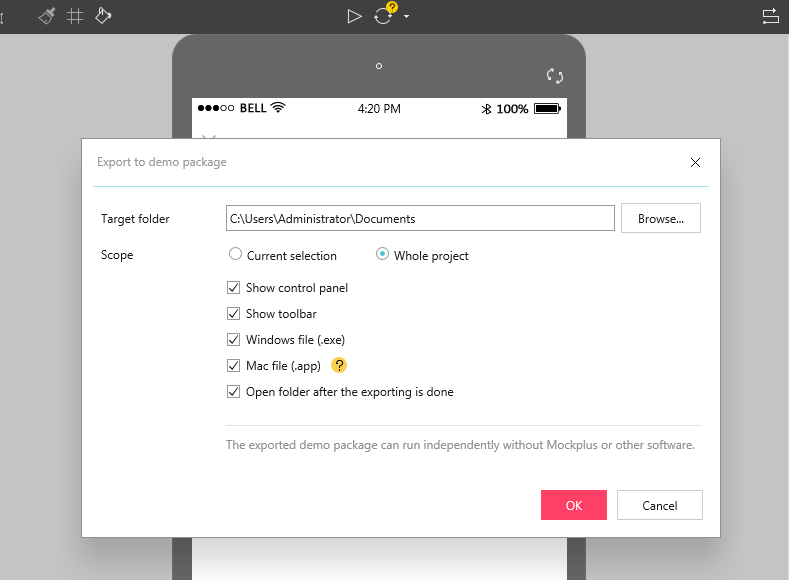
4. Export to Demo Package
Scenarios: This is another offline option. Unlike the HTML offline package that needs to be viewed in a browser, the Demo package works more like a portable app. With the Demo package, your prototype testing and troubleshooting will be very real and helpful.
How to: “Export” > “Export to demo package”.
What you need: Mockplus Classic desktop app


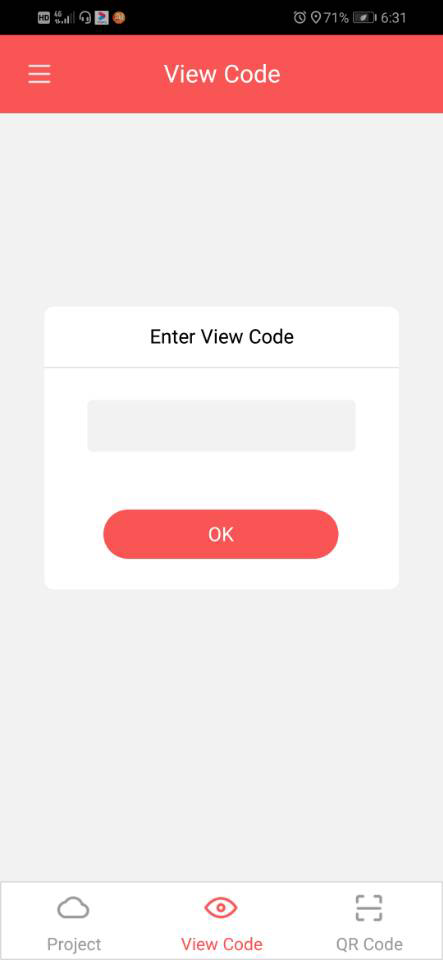
5. View code
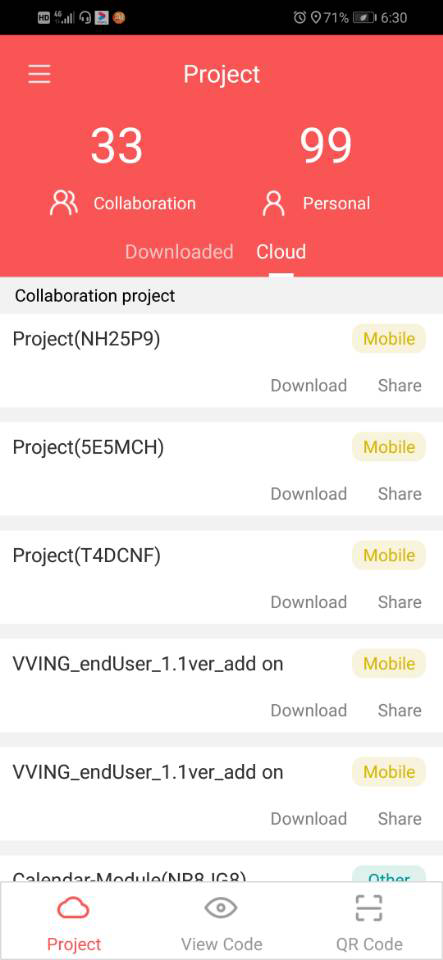
Mockplus Classic provides Mobile Client App to help you preview and test a mobile app prototype on mobile devices by using a View Code or QR code.
Scenarios: This option is perfect when you want to test a mobile app prototype on a real Android or iOS phone or tablet.
How to: After publishing a prototype online, you will get a View code. You can share it with your colleagues and clients so they can easily enter the view code to preview and test the prototype on their own mobiles with the help of the Mobile Client App.
What you need: Mockplus Classic Mobile Client App(Download here)

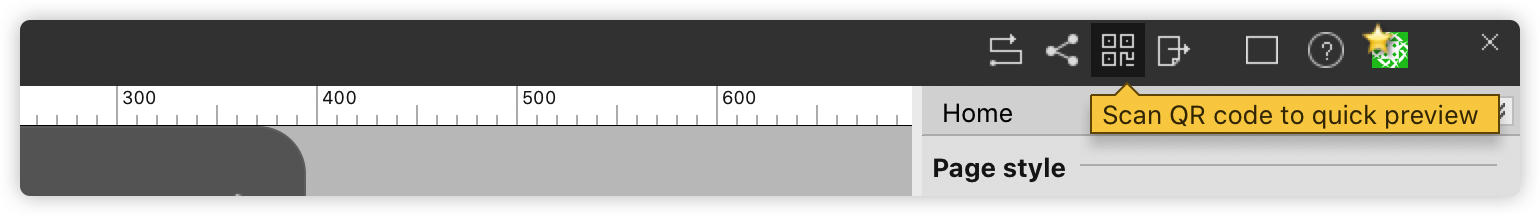
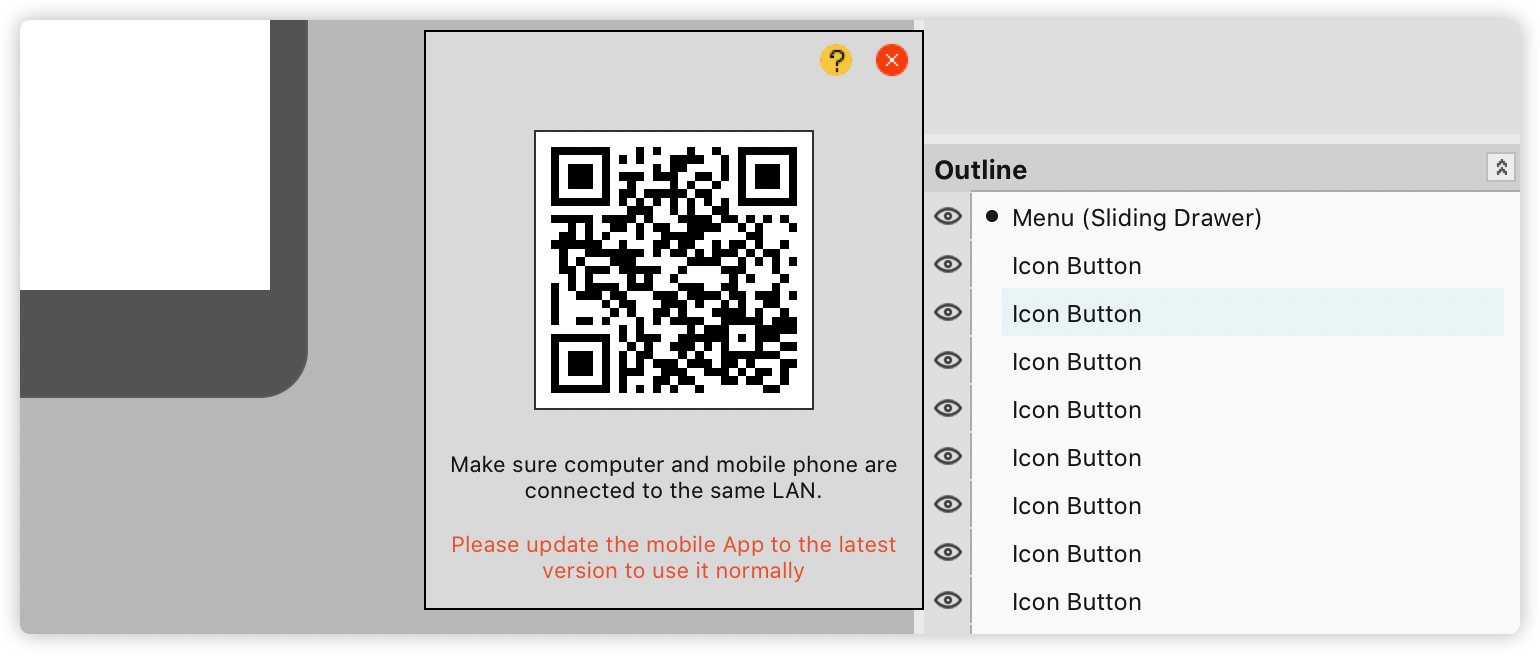
6. Scanning QR Code
Scenarios: This is another option to test and preview mobile prototypes on real smartphones and tablets.
How to: After publishing a prototype online, you will get a QR code. Scan it with your Mockplus Classic Mobile Client App or a QR scanner to enter preview mode. You can also send the screenshot of the QR code to share your prototype with your colleagues and clients.
What you need: Mockplus Classic Mobile Client App, QR scanner, any device with a browser

Please note:
- You can click "Scan QR code to quick view" in the top toolbar to get the QR code.
- Only a Mobile or Tablet project provides a QR code to help you test every detail on mobile devices.


Also scan the QR code to test your prototypes offline.
7. Export to Images
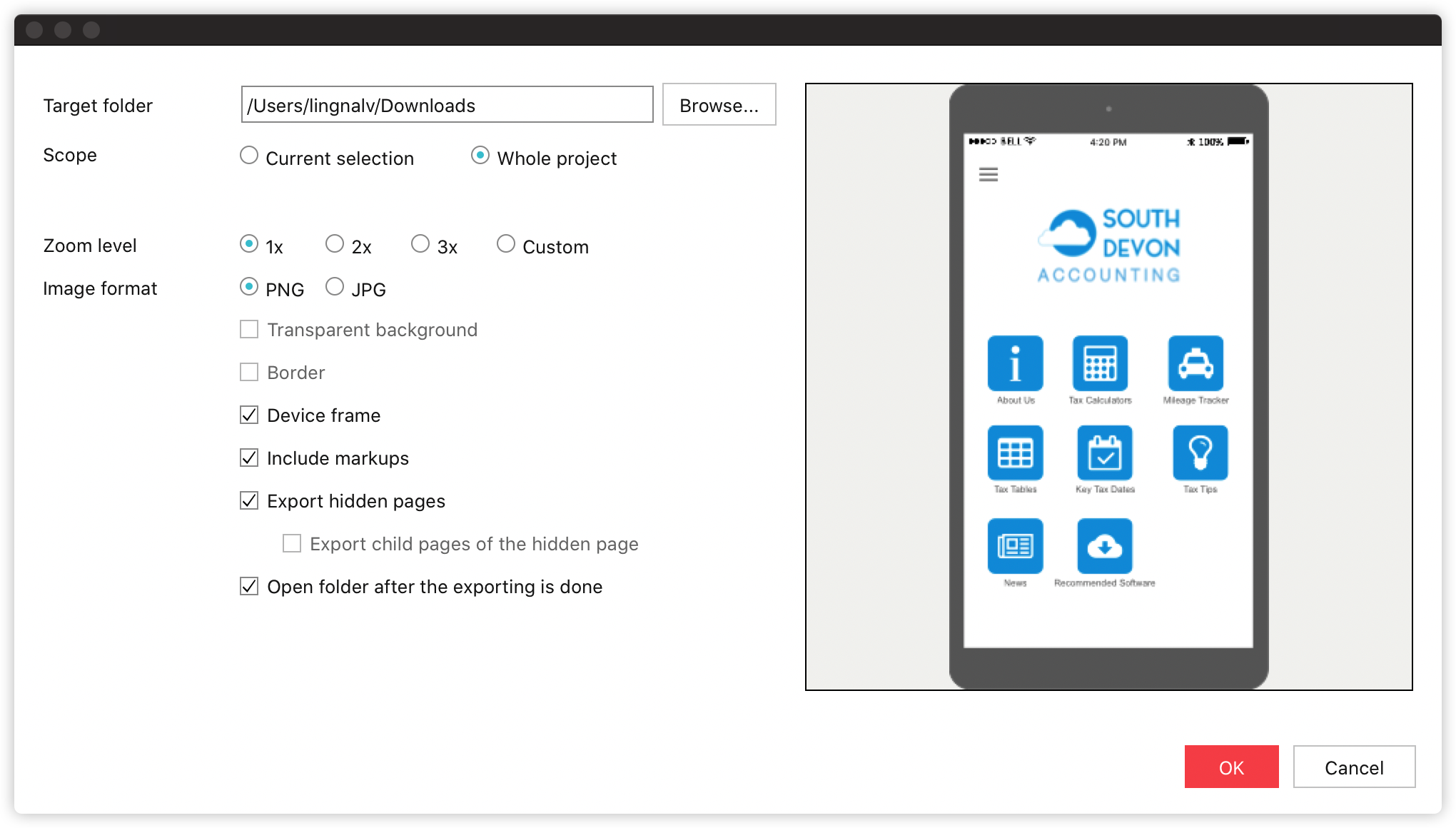
Scenarios: When working on a project, you may want to export your designs to images so that you can use them to demonstrate your ideas or create static wireframes. Use this option to export your designs into JPG or PNG image formats.
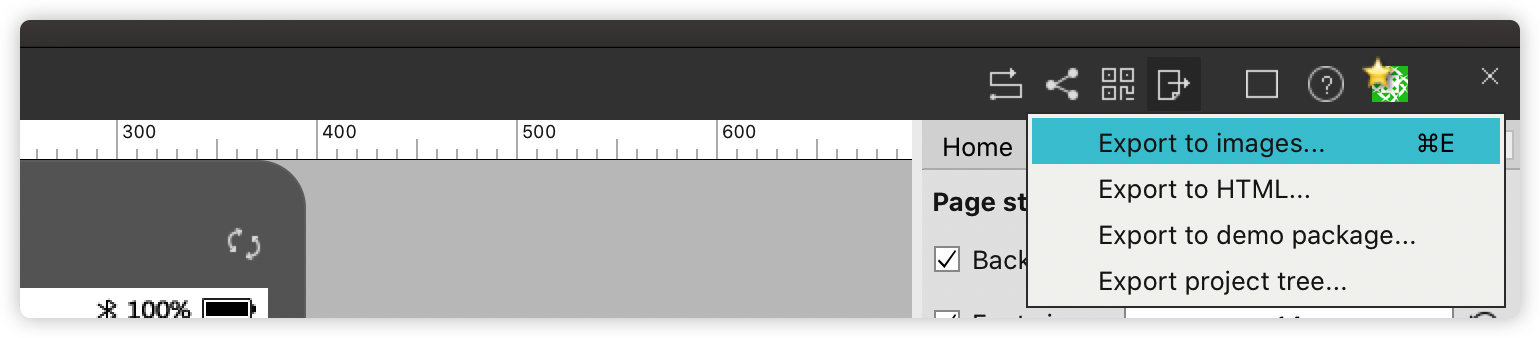
How to: “Export” > “Export to images”.
What you need: Image or slide viewer


Please note:
As the screenshot above shows, applying this option by default will only export the selected page. If you want to export the whole project, you need to change the settings in advance.
You can also change more settings, like Zoom level, Image format, Show device frame, etc, on the same popup according to your needs.
8. Export Project Tree
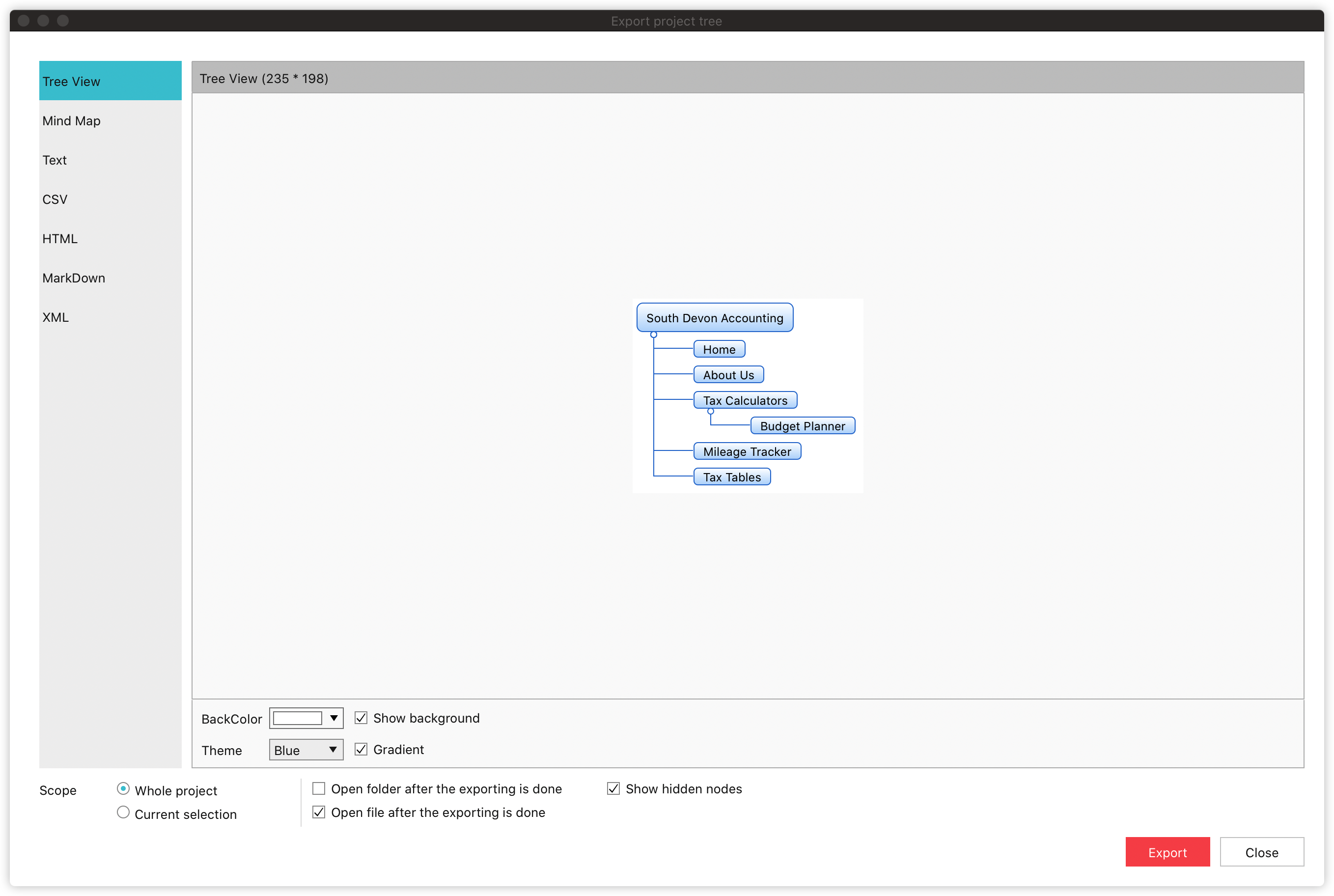
Scenarios: While writing PRD, you may need to insert the main structures of a project to explain your ideas clearly. Using this option, you can easily export the whole Project Tree to different formats, like the Mind Map, Tree View, Text, CSV, HTML, Markdown, and XML. This will greatly simplify your PRD writing process.
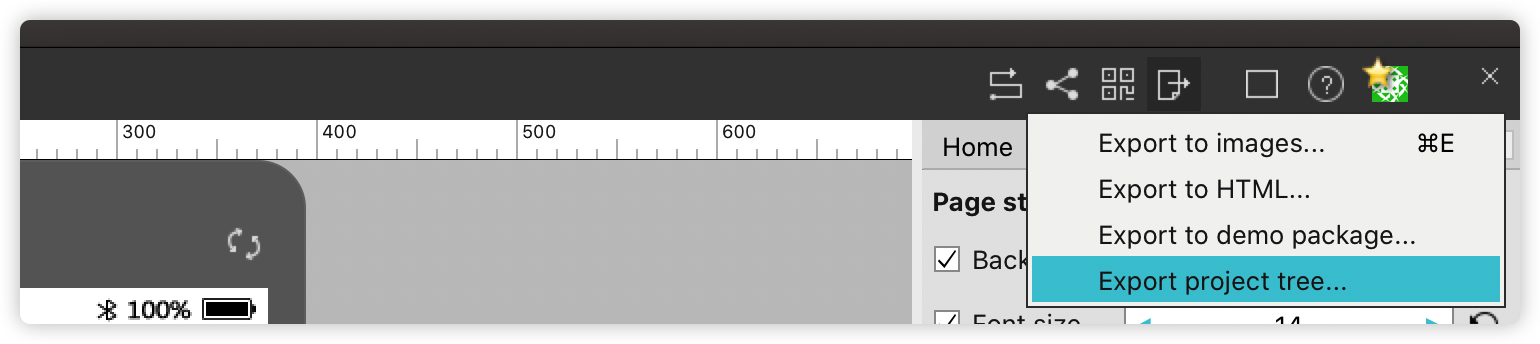
How to: “Export” > “Export Project Tree”.
What you need: Image or slide viewer, text editor












 Mockplus Classic
Mockplus Classic
