Mockplus Classic v3.2 is added with a “Timer” component. It’s convenient to realize the delay forward from one page to another with it. Also, one can easily achieve the delay auto interaction of components with Timer.
1. Achieve auto forward of pages with Timer
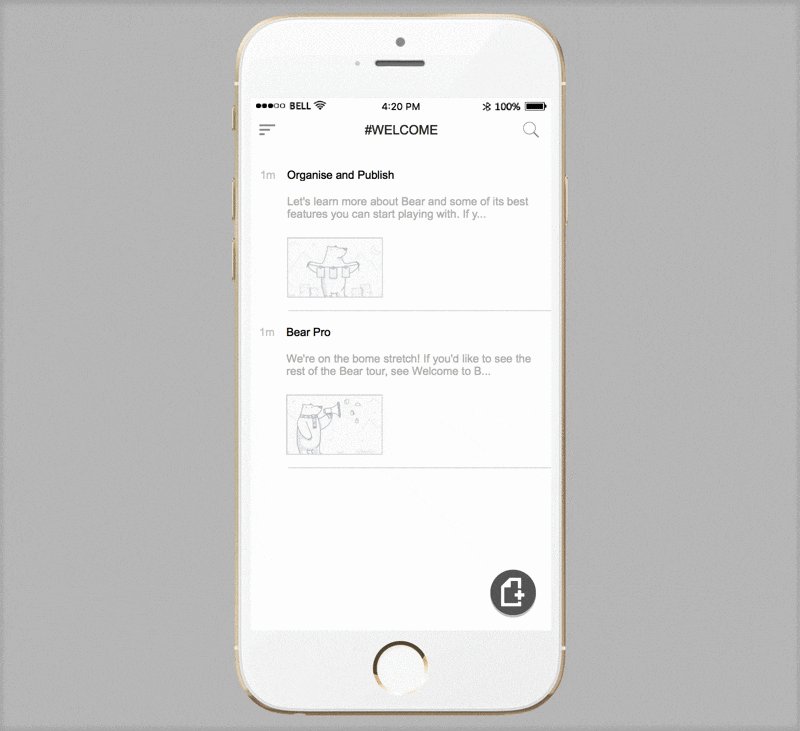
Here we want to realize the following effect: When you entered the “Home” page, the current page auto forwards to “Welcome to Bear” page a second later.
Let’s see the steps:
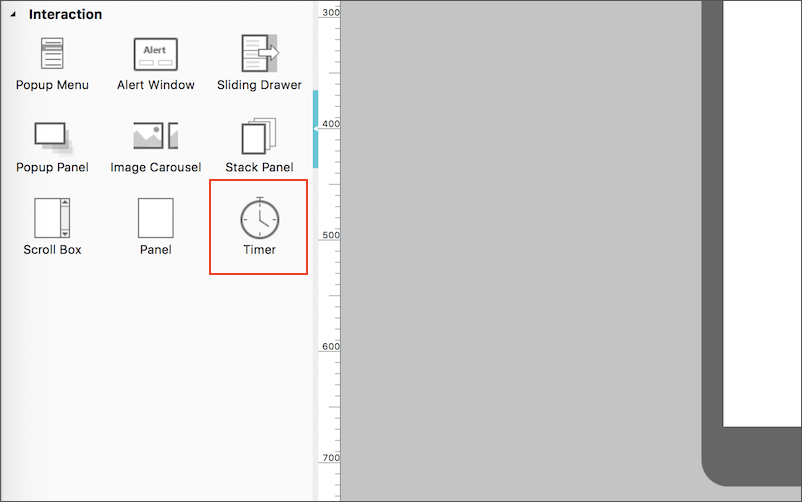
1) Find “Timer” in the “Interaction” component section.
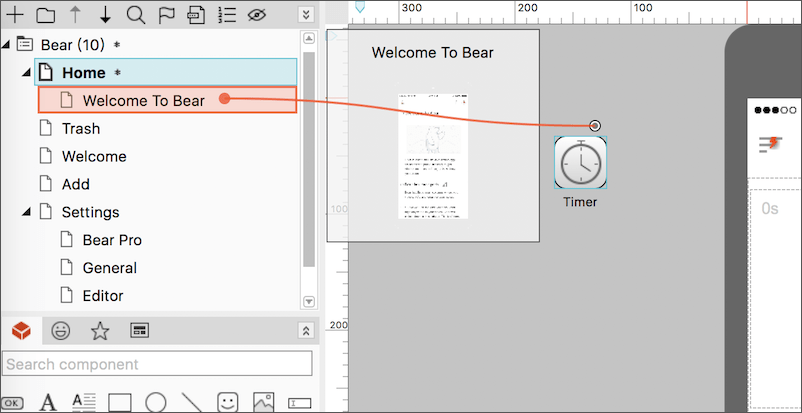
2) Add a “Timer” on the “Home” page and set an interaction between Timer and “Welcome to Bear” page.

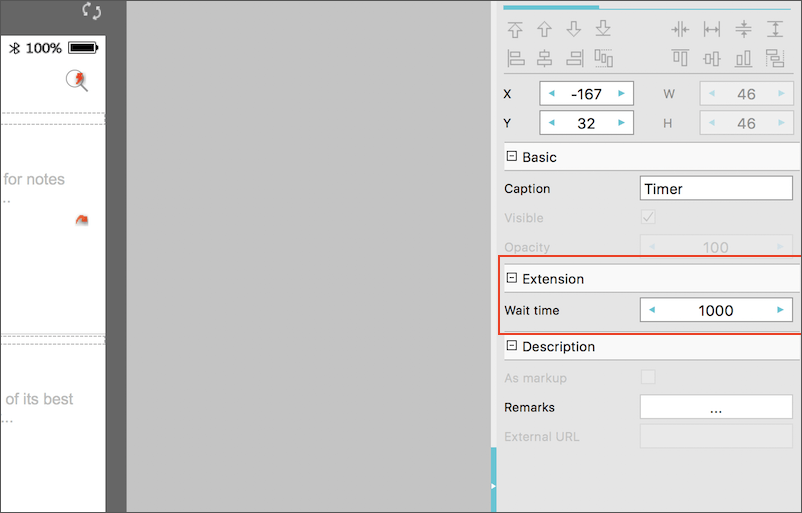
3) The wait time by default is 1000 ms, which can be adjusted to the length you want.

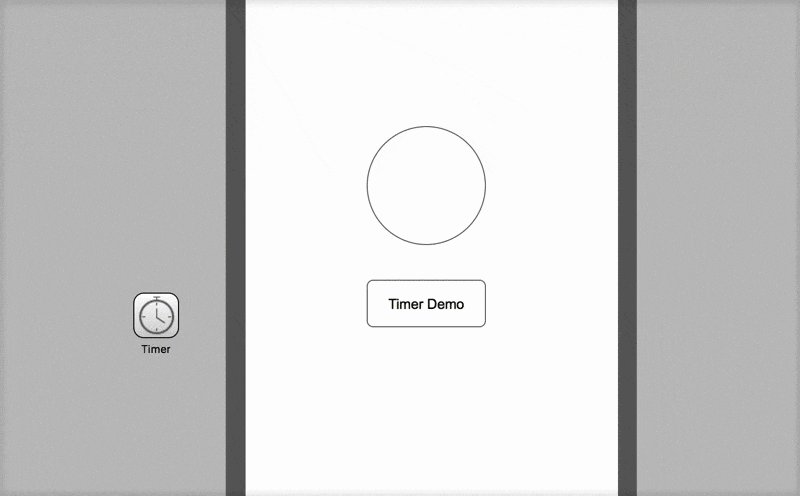
4) Click Preview to check the effect.

2. Achieve auto interaction of components with Timer
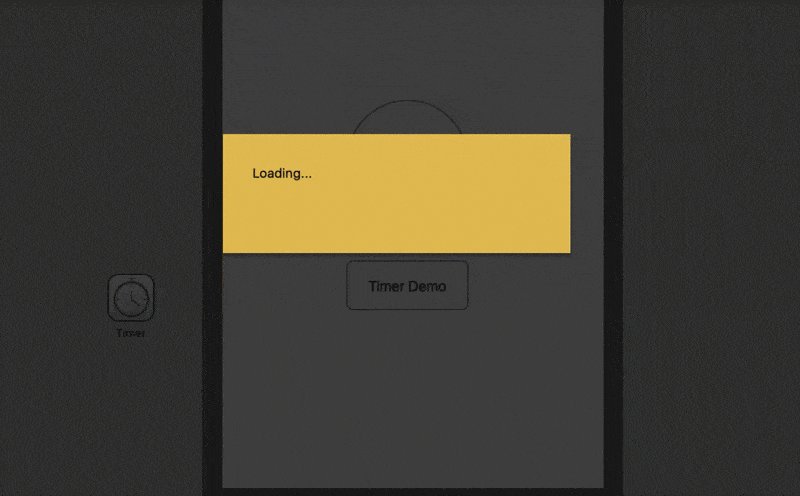
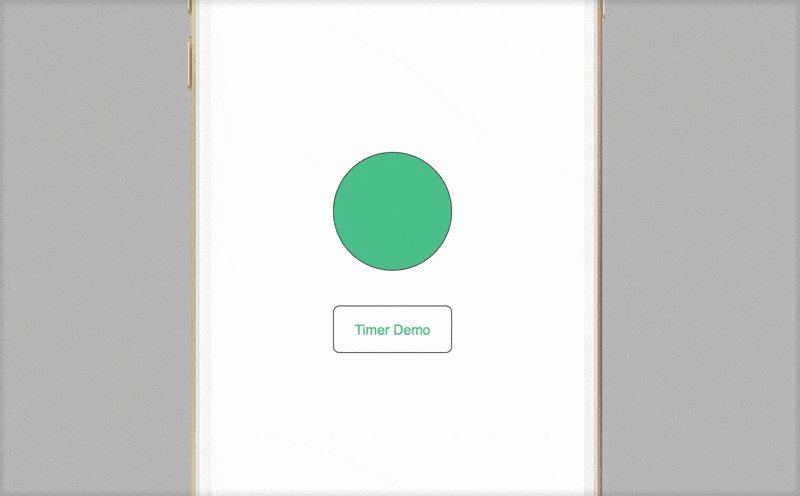
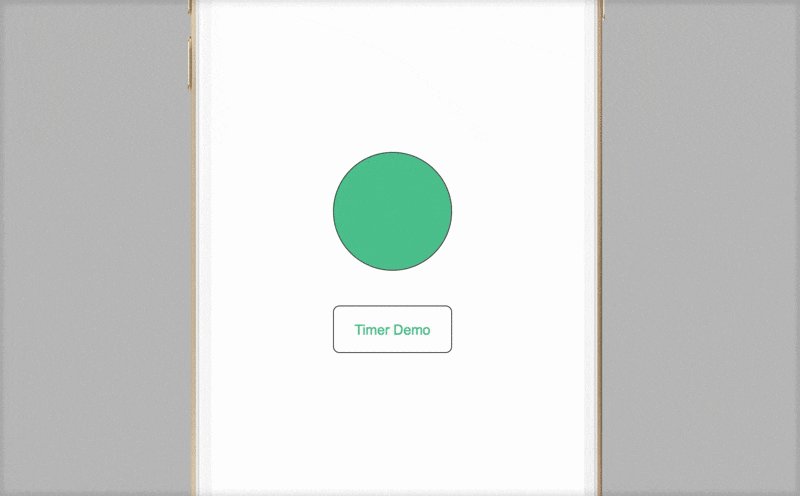
Here we want to realize the following effect: When you entered a page, the color of all Circles and the text of Buttons in this pages turn to green. Let’s see how to make it.
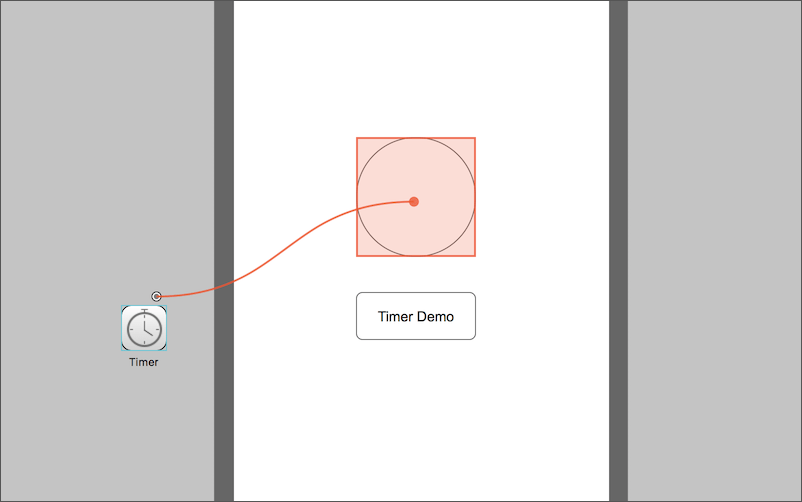
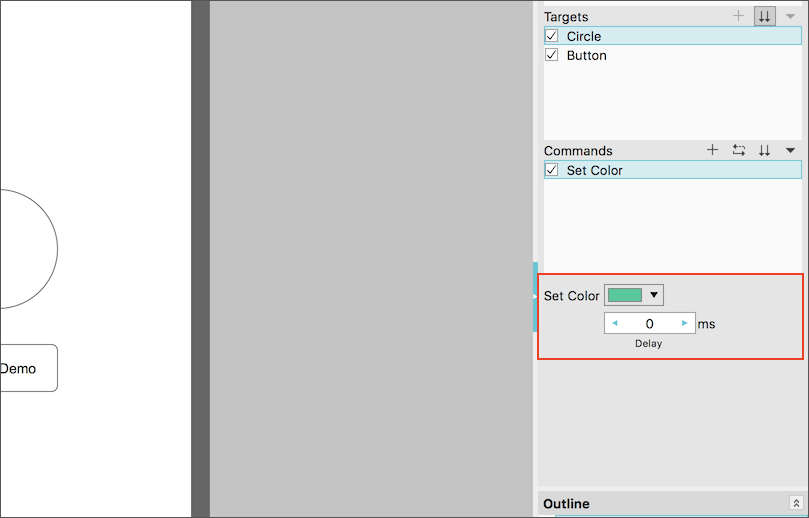
1) Set interaction between Timer and Circle Component. Select “Set Color”.
2) Set interaction between Timer and button, tap on “Set Color”. (Same with other interactive components, a Timer can have multiple interactions.)


3) Click Preview to check the effect.











 Mockplus Classic
Mockplus Classic
