To view in full-screen mode when your HTML page is already open in the mobile browser:
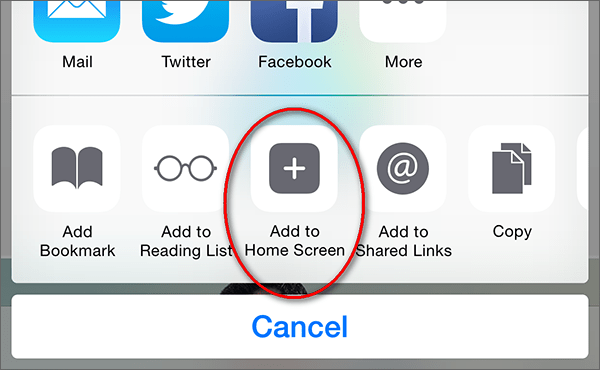
With Safari: look for the Share icon (box & arrow) in Safari at the bottom of the screen > click “Add to Home Screen” > tap “Add” > go back to your home screen > there should be an icon created. Click it and you will be able to view your HTML page in full-screen mode. As shown below:

With UC: this requires you to make a few settings. Please open the setup menu of your browser and click on the “Full Screen” icon. If you do not see this option on the first screen, please swipe to the second screen. The following picture shows how it will look like:










 Mockplus Classic
Mockplus Classic
