In Mockpus Classic, one can view the UI Flow of a project with only one click. Let’s see what you can do with the UI Flow Design Mode in Mockplus Classic.
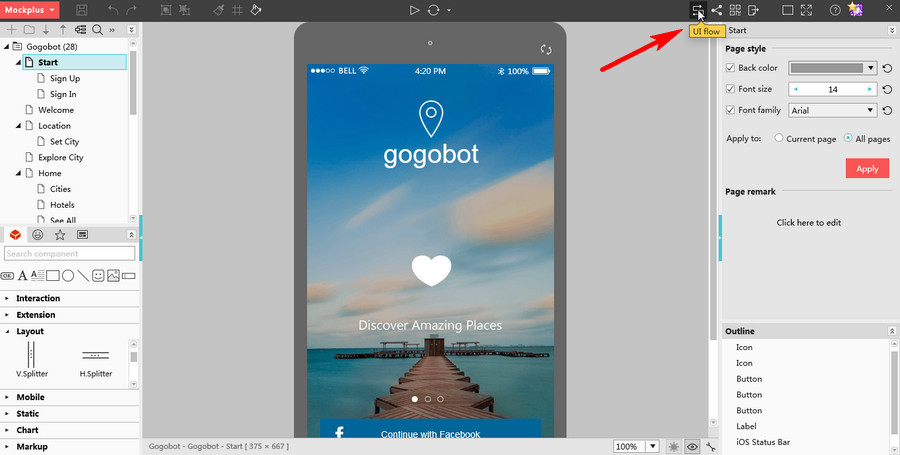
1. Switch to UI Flow Design Mode.

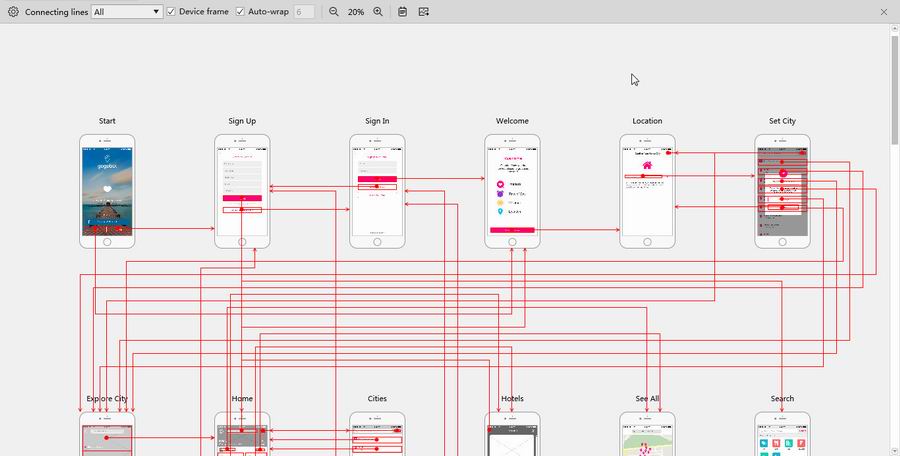
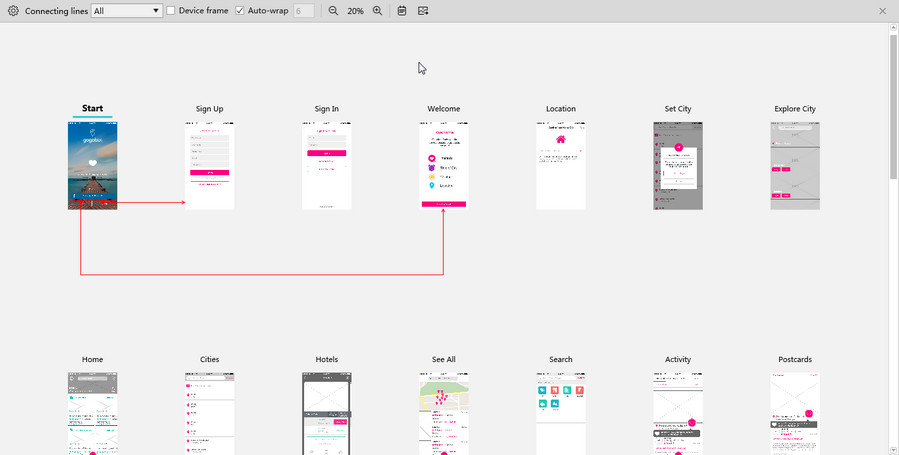
2. Then, you’ll see the UI Flow of the project you are editing now.

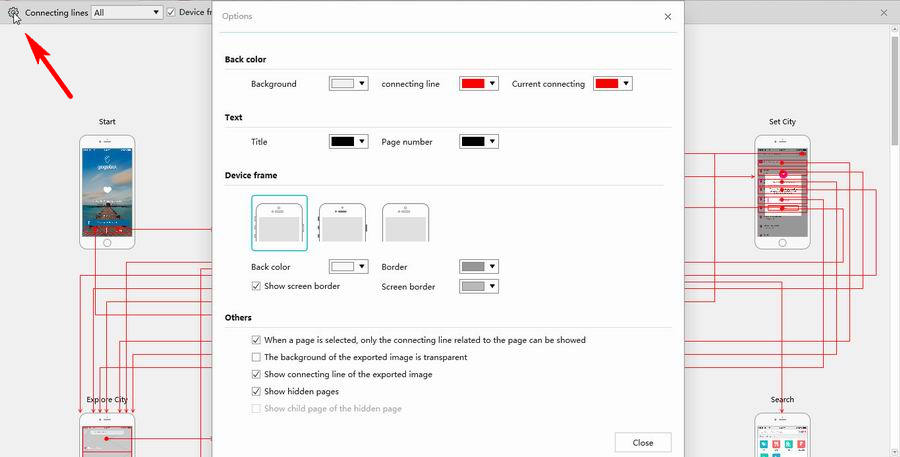
3. Click “Options” to customize the style of your UI Flow. Change the background, device frame and connecting line color to the one you like.

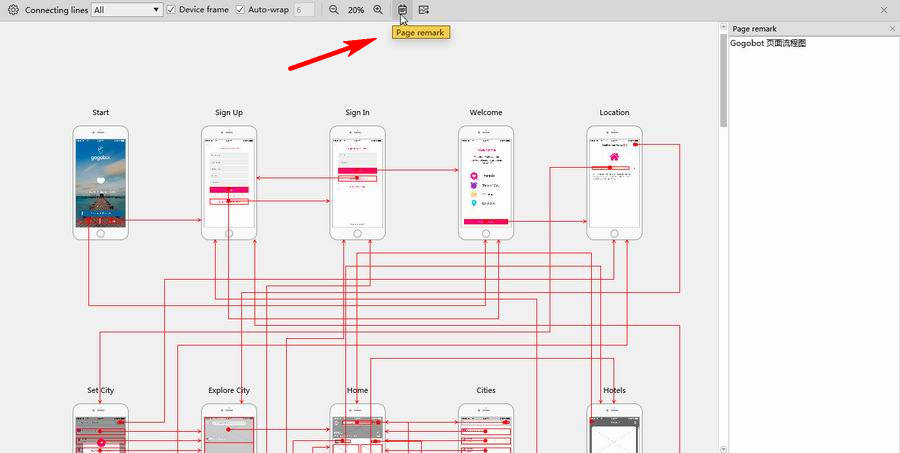
4. Click “Page Remark” to add remarks to the page you have selected.

5. Click any page to show its connections with other pages. You can remove the device frames and only display the page content in Options.

6. What if the logic of this project is too complicated? Tap on a connecting line and it will be highlighted, then, everything is clear.

7. Export the UI Flow as an image with only one click.
For more tutorials or new features, please visit www.mockplus.com.
Click here to get a free trial of Mockplus Classic.










 Mockplus Classic
Mockplus Classic
