After completing all interactions, you may quickly preview them on different devices to make sure they all work as you need.
How to preview your design on the web?
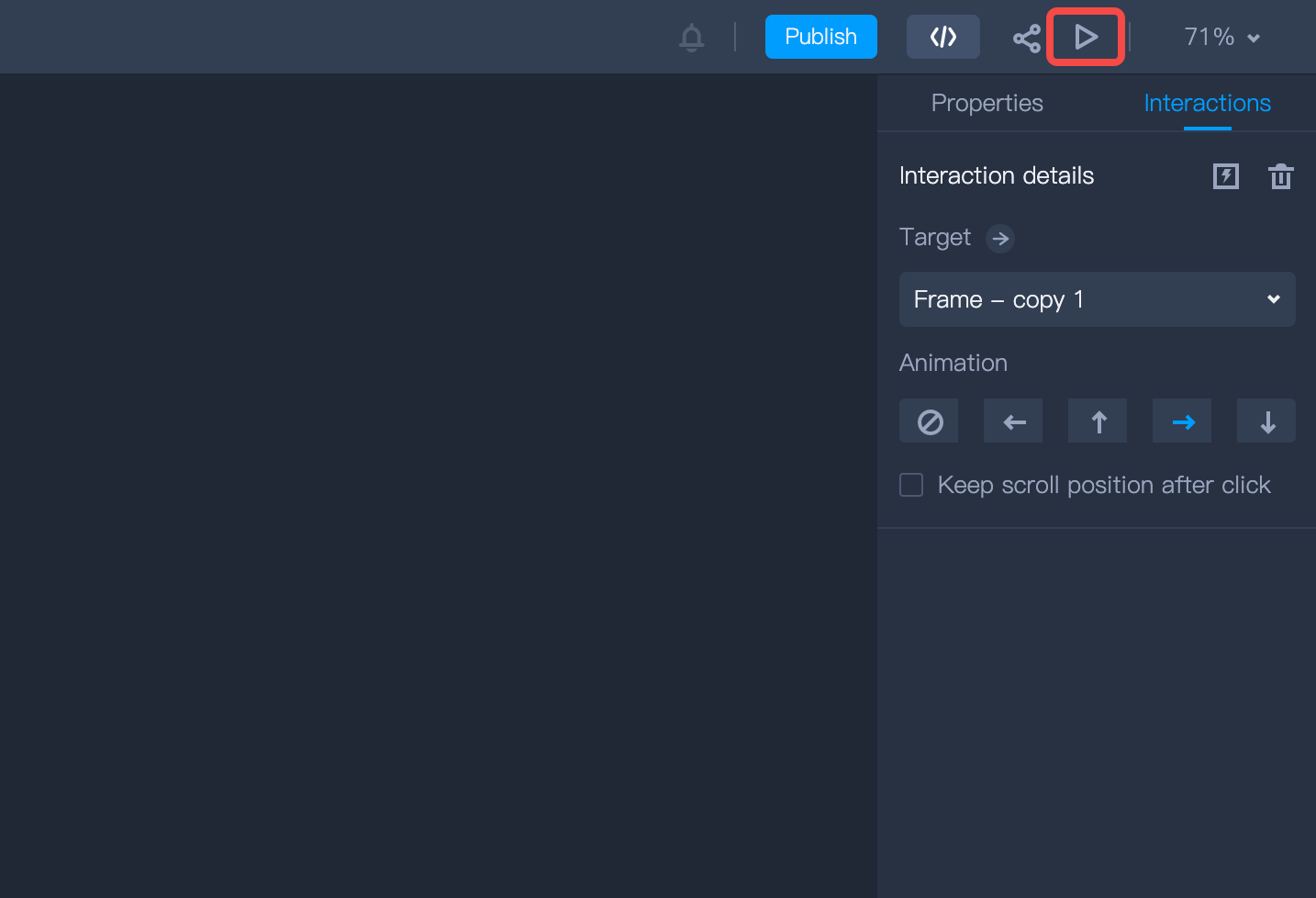
Want to see whether your design works as it intends to? Just click the Preview button in the top toolbar to start from the currently selected Artboard:
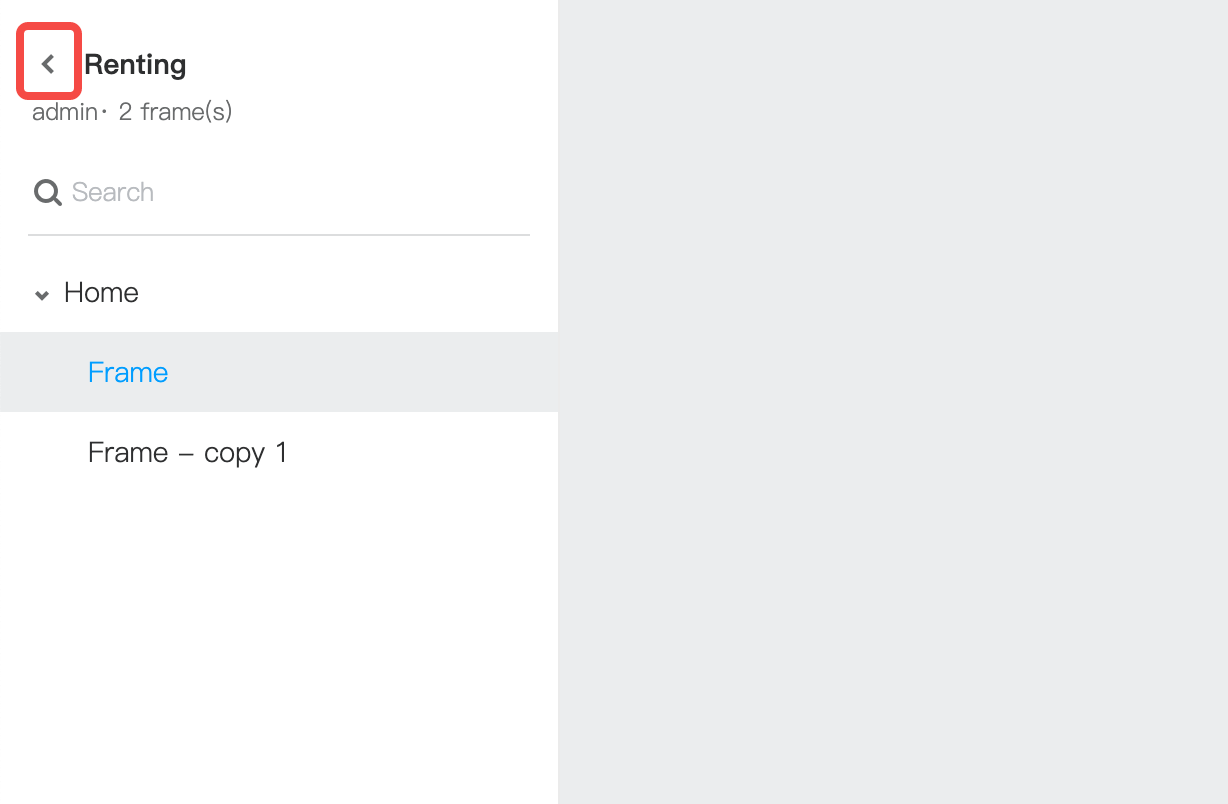
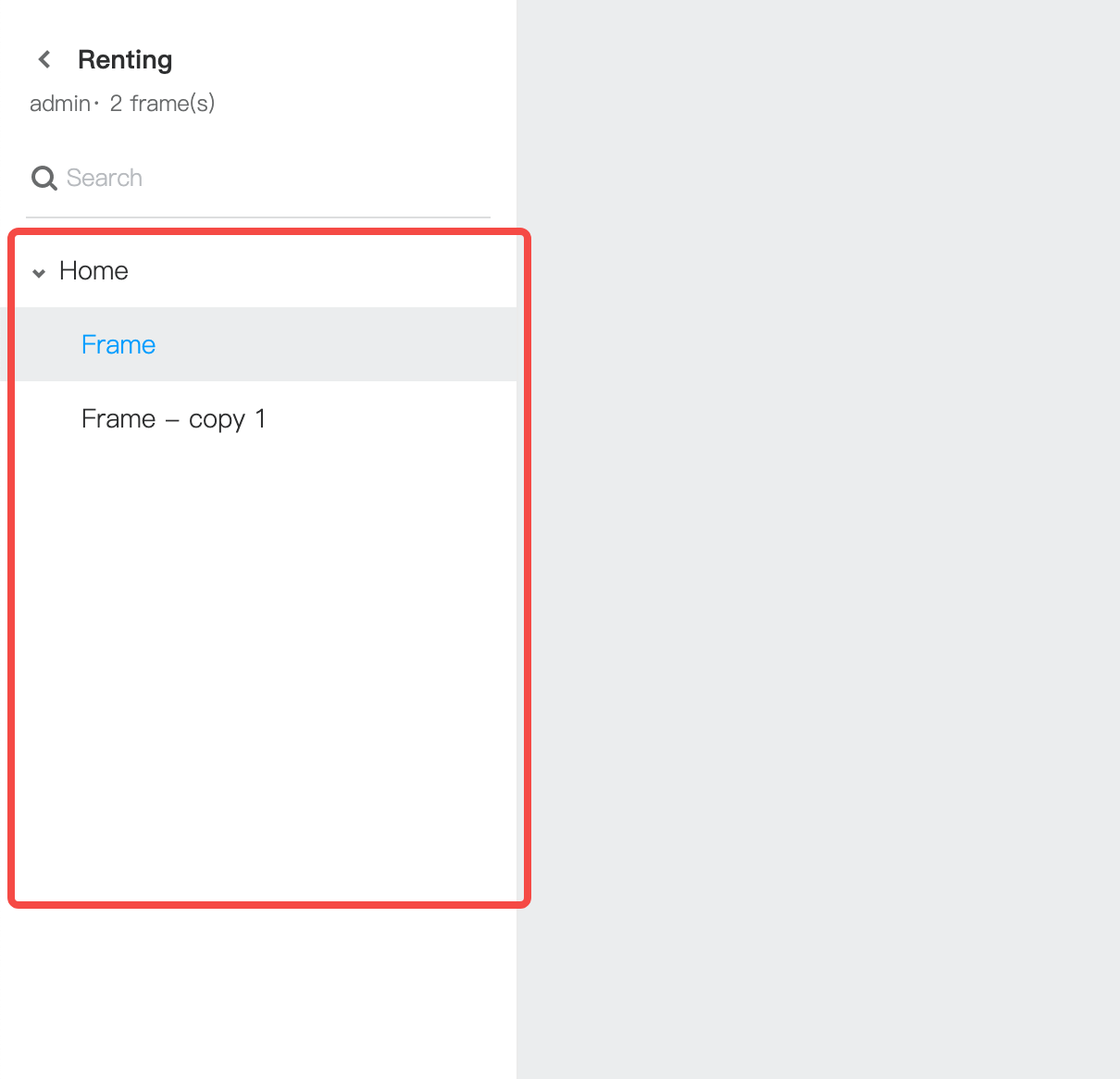
Click the Project name in the left corner to go back to your edit mode for further editing.

Use shortcut keys “↑” or “←” to quickly jump to the previous Artboard, or use “↓” or “→” to go to the next Artboard.

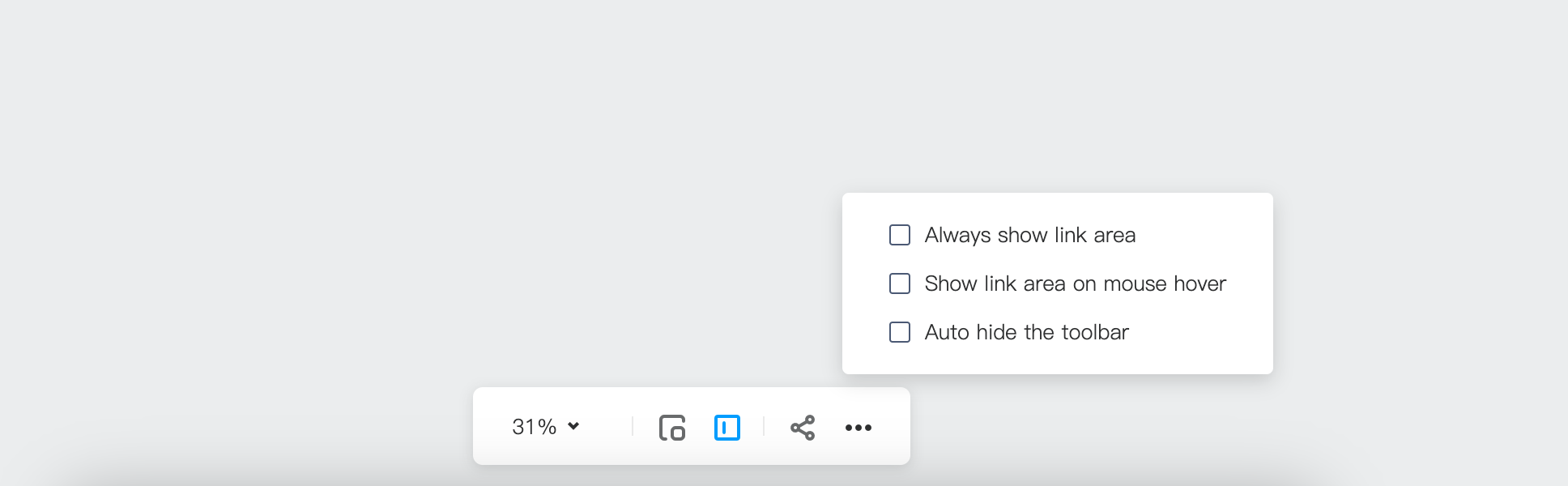
Click the Always show link area in the right toolbar, and then all areas with interactions will be highlighted.
Click the Show link area on mouse hover in the right toolbar, and then all areas with interactions will be highlighted when your mouse hover.
Click the Auto-hide navigation bar in the right toolbar, the navigation bar will automatically hide when the mouse moves away from its position and reappear when the mouse is moved back.
What shortcuts can be used when previewing on the web?
Ctrl + Mouse Scroll: Zoom in or out on the design.
Space + Mouse Scroll or Space + Mouse Button Drag: Move the view to explore the design when the dimensions of the design exceed the display area.
Mouse Scroll: Press and drag to navigate the design directly.
Shift + Mouse Scroll: Scroll horizontally to view different parts of the design.
How to preview your design on mobile devices?
Mockplus DT allows you to preview your design on mobile devices, helping you to experience the actual design effects of your app on a mobile device.Install the Mockplus Mobile App on your mobile device.
Launch the Mockplus app and log in with your Mockplus RP account.
Locate your APP design project and open it in the mobile app.
You can now preview your design with all its interactive features and experience its real-time effects.
Copy the preview link generated by Mockplus DT.
On your mobile device, open a mobile browser (such as Safari or Chrome).
Paste the preview link into the browser's address bar.
Hit Enter or Go to load the preview.
Then your APP design will be displayed in the mobile browser, allowing you to interact with it and see its visual effects.
How to zoom, navigate and do more when previewing on mobile devices?
Here goes how:Pinch-to-Zoom: Utilize a two-finger gesture to effortlessly zoom in or out on the design. The zoom level can be adjusted within a range of 10% to 400%. As you zoom in, the screen expands or contracts from the center.
Single-Finger Pan: When the design exceeds the screen's dimensions, employ a single-finger gesture to navigate and explore different sections of the design.
Double-Click: Double-clicking swiftly restores the default state of the design, helping to instantly reset the zoom level and position to its original settings.