With Mockplus DT, you can apply constraints to define how objects of a selection respond when you edit or resize their parental group or frame. It serves as a good tool that helps to smartly maintain a layout pattern when the size or content changes, saving you at least hours of manual work.

Who can access this feature?- Supported on any team or plan
- Anyone who have an editing permission to a design file can access this.
How to Use Constraints?Constraints SettingsYou can set your layouts horizontally and vertically by using the horizontal and vertical constraints:
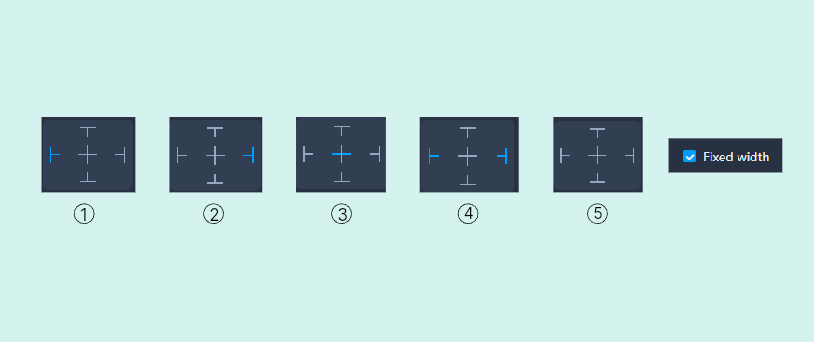
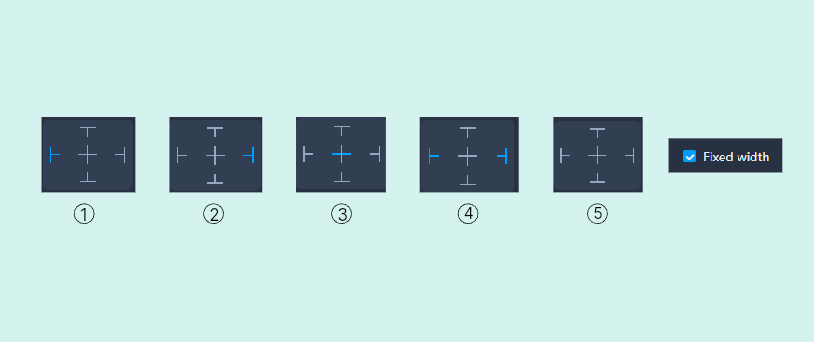
The horizontal constraints follow these rules:

① Fixed left margin
② Fixed right margin
③ Centering horizontally (When horizontally centered, the layers will always have a fixed width)
④ Stretching horizontally: Fixed left margin + Fixed right margin (When horizontally stretched, the layers will not have a fixed width)
⑤ Follow scaling
⑥ Fixed Left Margin + Fixed Width: Fixed left margin and child elements' width, and the right margin adjusts with their parent container size changes
⑦ Fixed right margin + Fixed width: Fixed right margin and child elements' width, and the left margin adjusts with their parent container size changes
⑧ Follow scaling + Fixed width: Fixed the child elements' width, and the left and right margins adjust proportionally with their parent container size changes
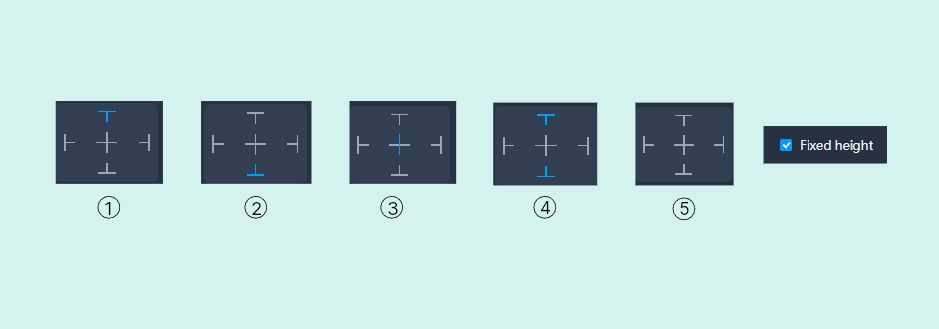
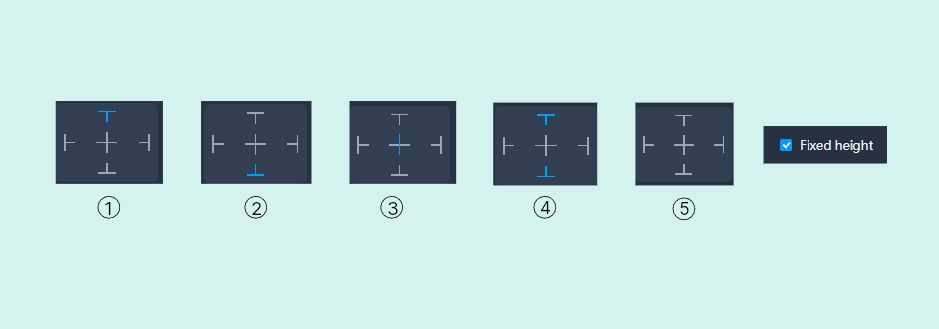
The vertical constraints follow these rules:

① Fixed top margin
② Fixed bottom margin
③ Centering horizontally (When vertically centered, the layers will always have a fixed height)
④ Stretching vertically: Fixed top margin + Fixed bottom margin (When vertically stretched, the layers will not have a fixed height)
⑤ Follow Scaling
⑥ Fixed top margin + Fixed height: Fixed top margin and child elements' height and the bottom margin adjusts with their parent container size changes
⑦ Fixed bottom margin + Fixed height: Fixed bottom margin and child elements' height, and the top margin adjusts with their parent container size changes
⑧ Follow scaling + Fixed height: Fixed child elements' height, and the top and bottom margins adjust proportionally with their parent container size changes
Notes:The constraint rules for child elements by default: Fixed left margin + Fixed top margin + Fixed width + Fixed height.
Each child element can only have one horizontal rule and one vertical rule applied.
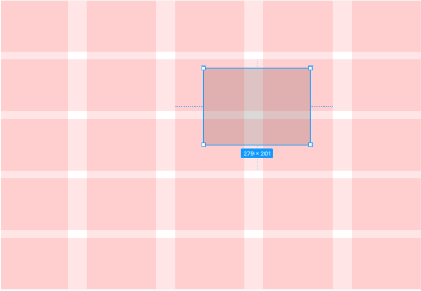
When the layout of a container is enabled, and it also be set to be stretched vertically or horizontally, the constraints are applied only within the area of the corresponding column, row, or spacing where the layout is situated.