Default fonts - the fonts carefully handpicked by Mockplus team
Team fonts - the custom fonts you and your teammates can import and share across the entire team
Local fonts - the fonts installed on your computer and can be used by installing our Font Assistant
Who can use this feature?
Supported on any team or plan
Anyone can access existing font or import a custom font for sharing.
How to use a font in your design file?
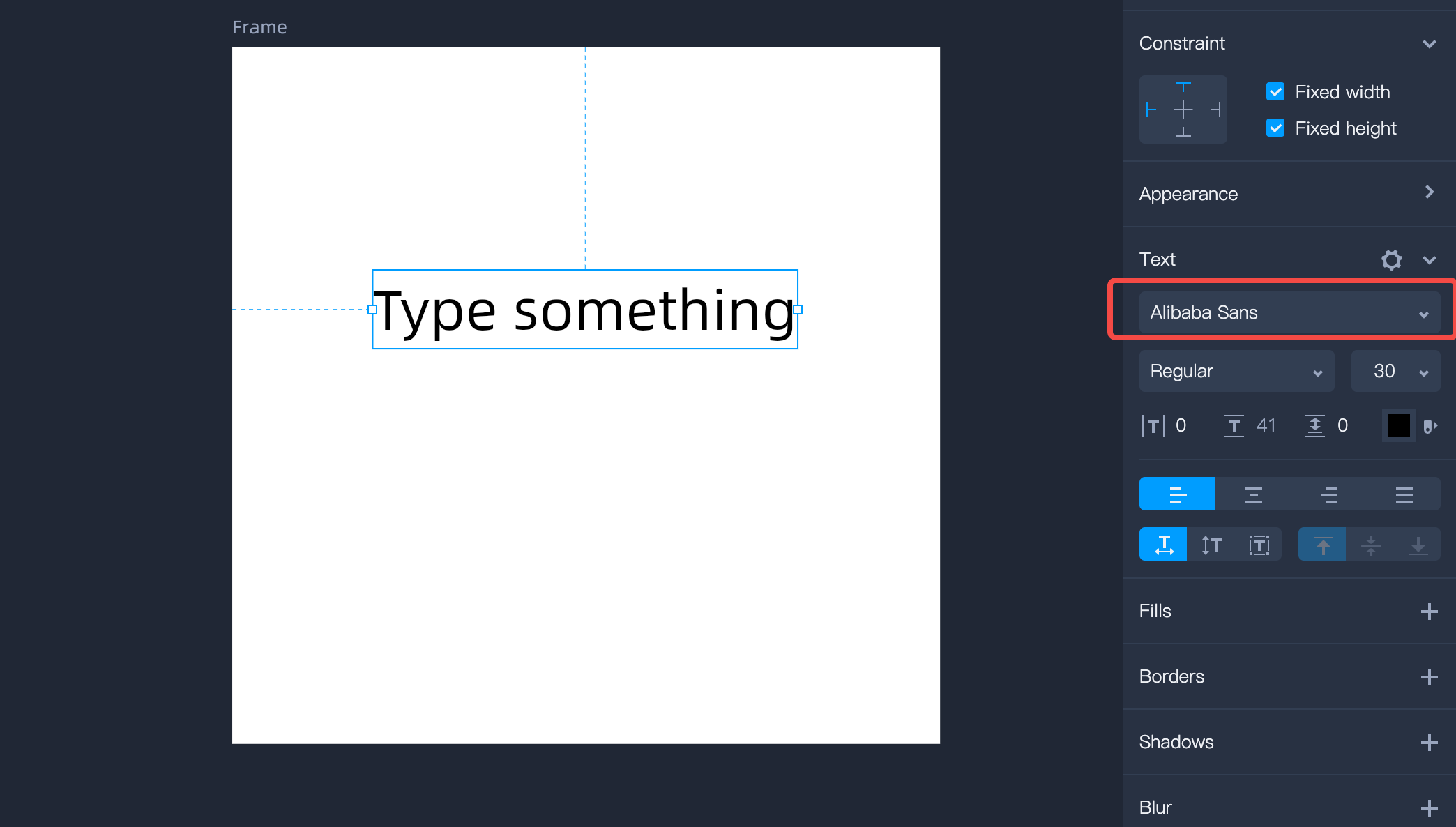
In general, to access all fonts in your design file, you should:Select a text element in your design
Expand the font setting options on the right panel


Local Fonts
The Local font tab lists all fonts on your computer, including all of your operating system fonts.Expand the Main menus on the top left corner
Hit "Assistants" > "Local fonts" and select a suitable operating system
Team Fonts
By using Mockplus DT, teams can also import custom fonts to build their own font library for seamless sharing and reuse within the team. There is no need to download, install or update for any individual users - everyone can always access and use the latest ones.How to import a custom font?
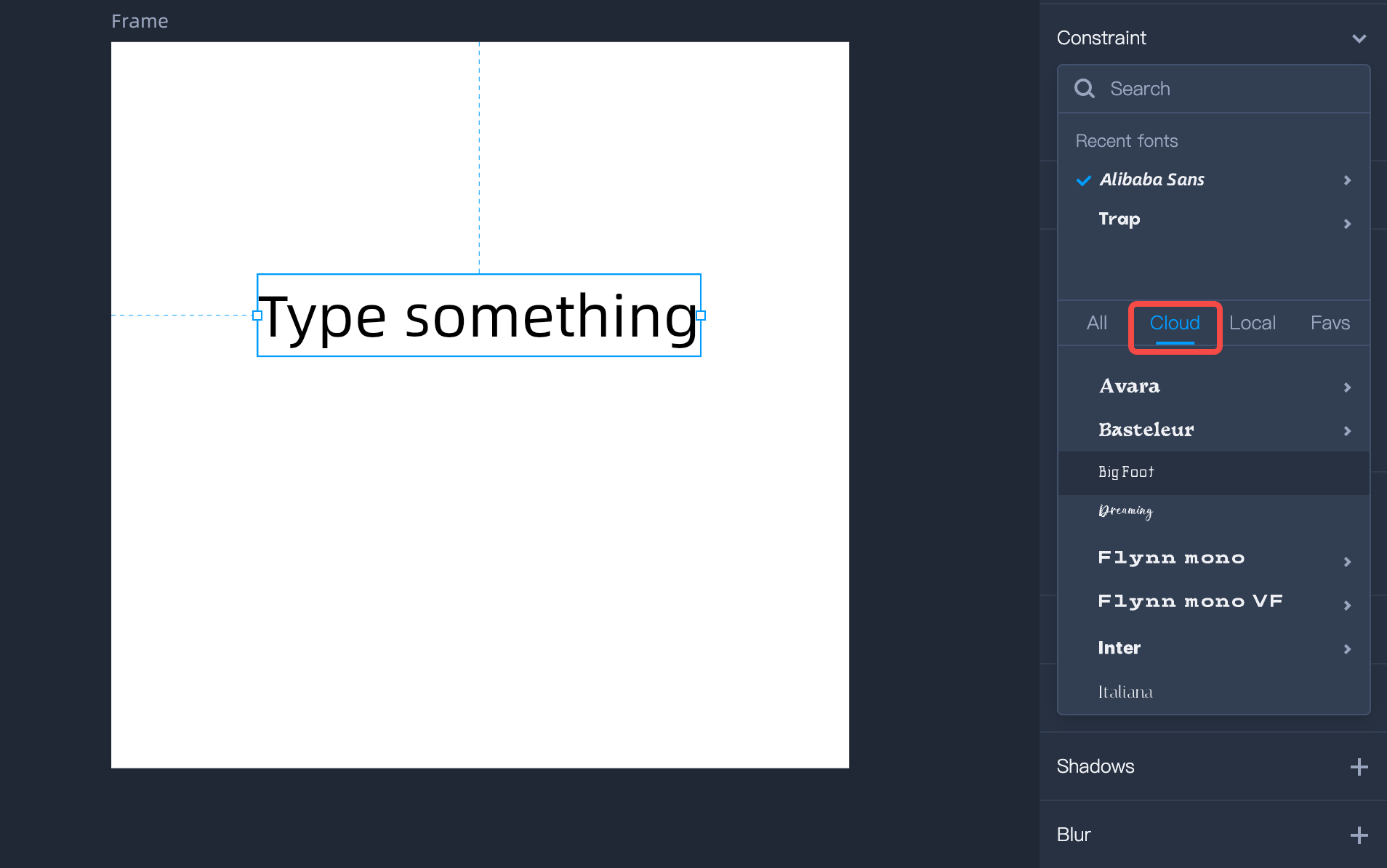
Select a text element, expand font setting, and click the "Cloud" tab
Click "Import font" next to the "Team" category

Select a text element, expand font settings, and click the "Cloud" tab
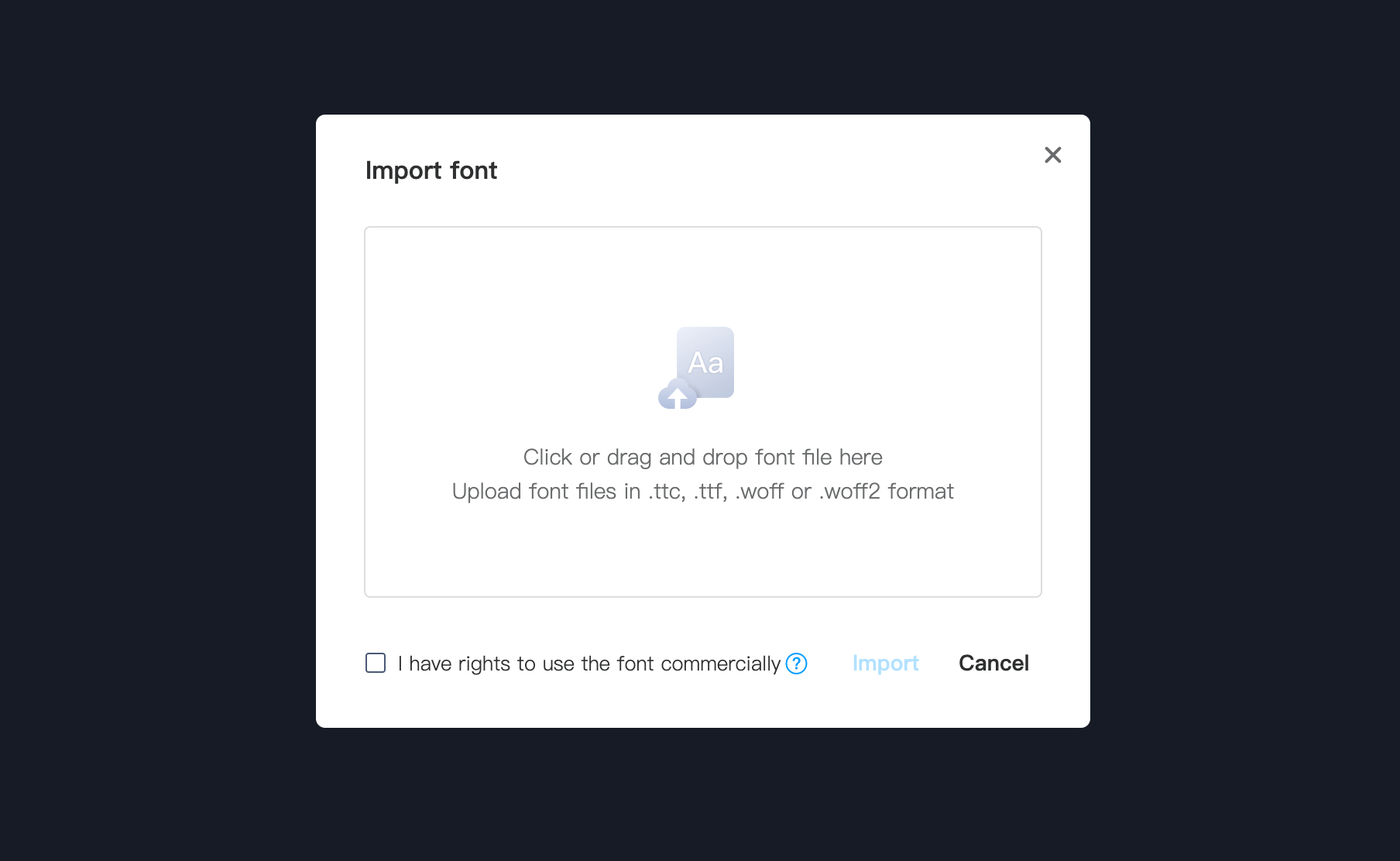
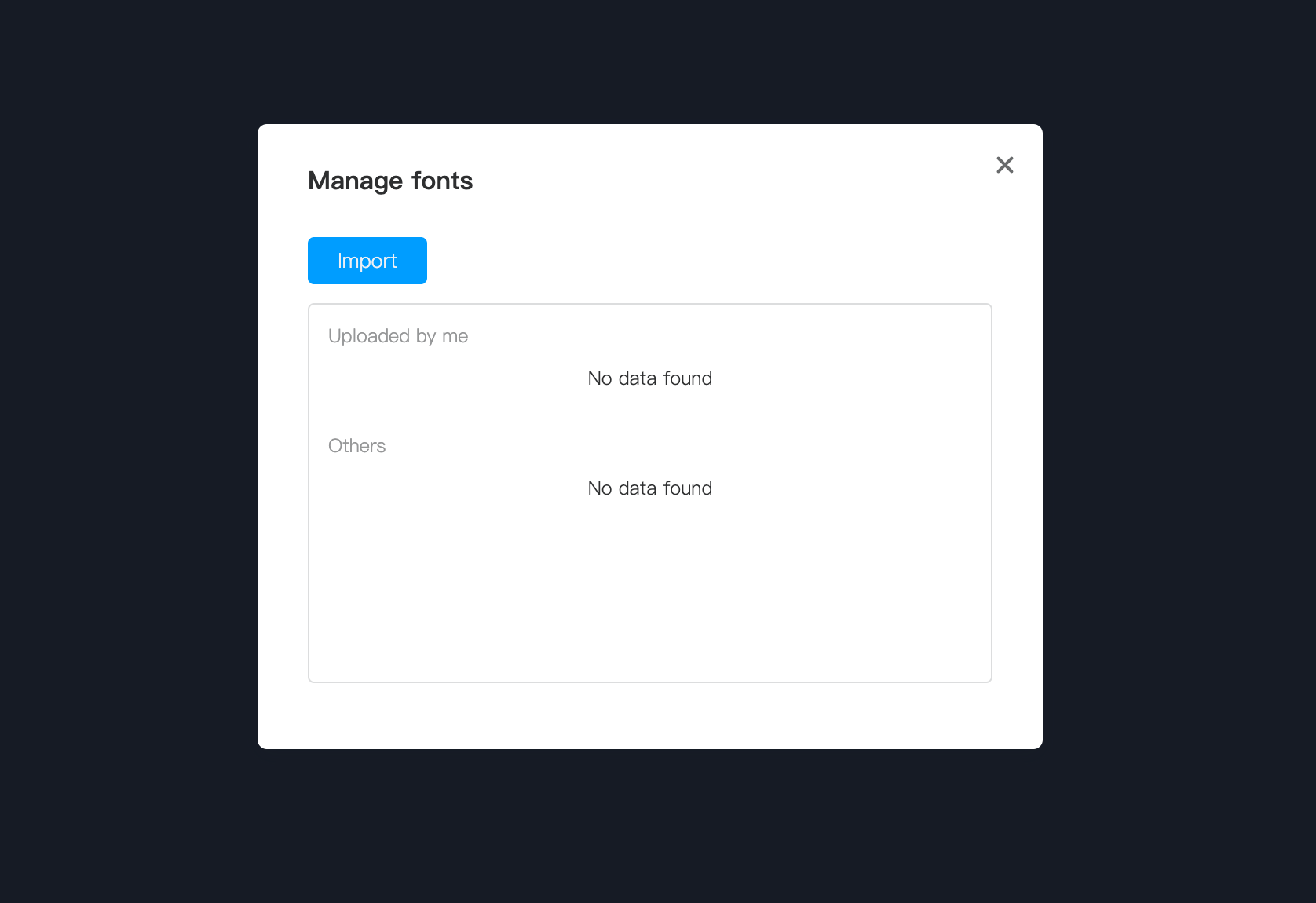
Click "Manage fonts" and hit the “Import” button
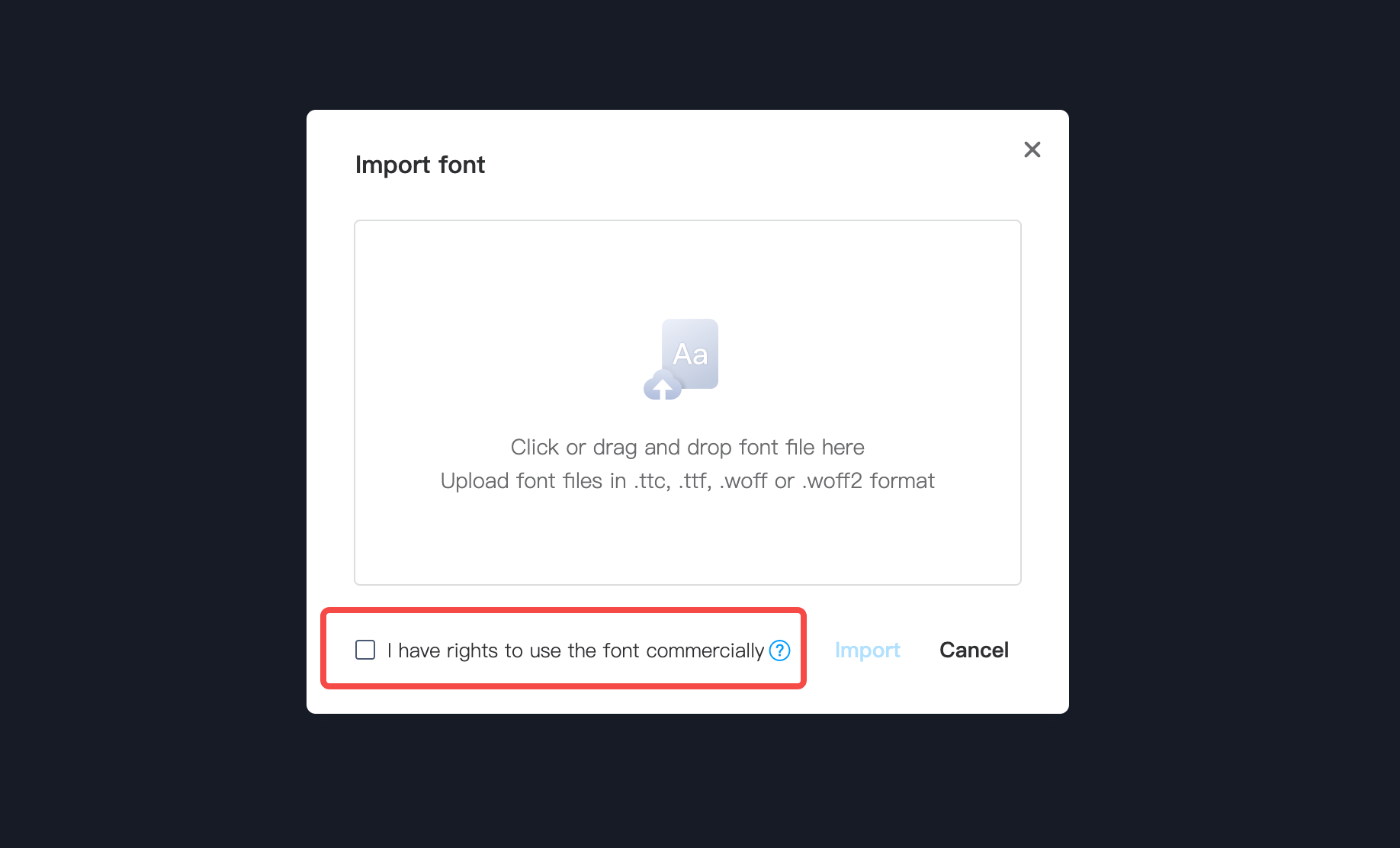
 Also check the option below to continue the importing.
Also check the option below to continue the importing.
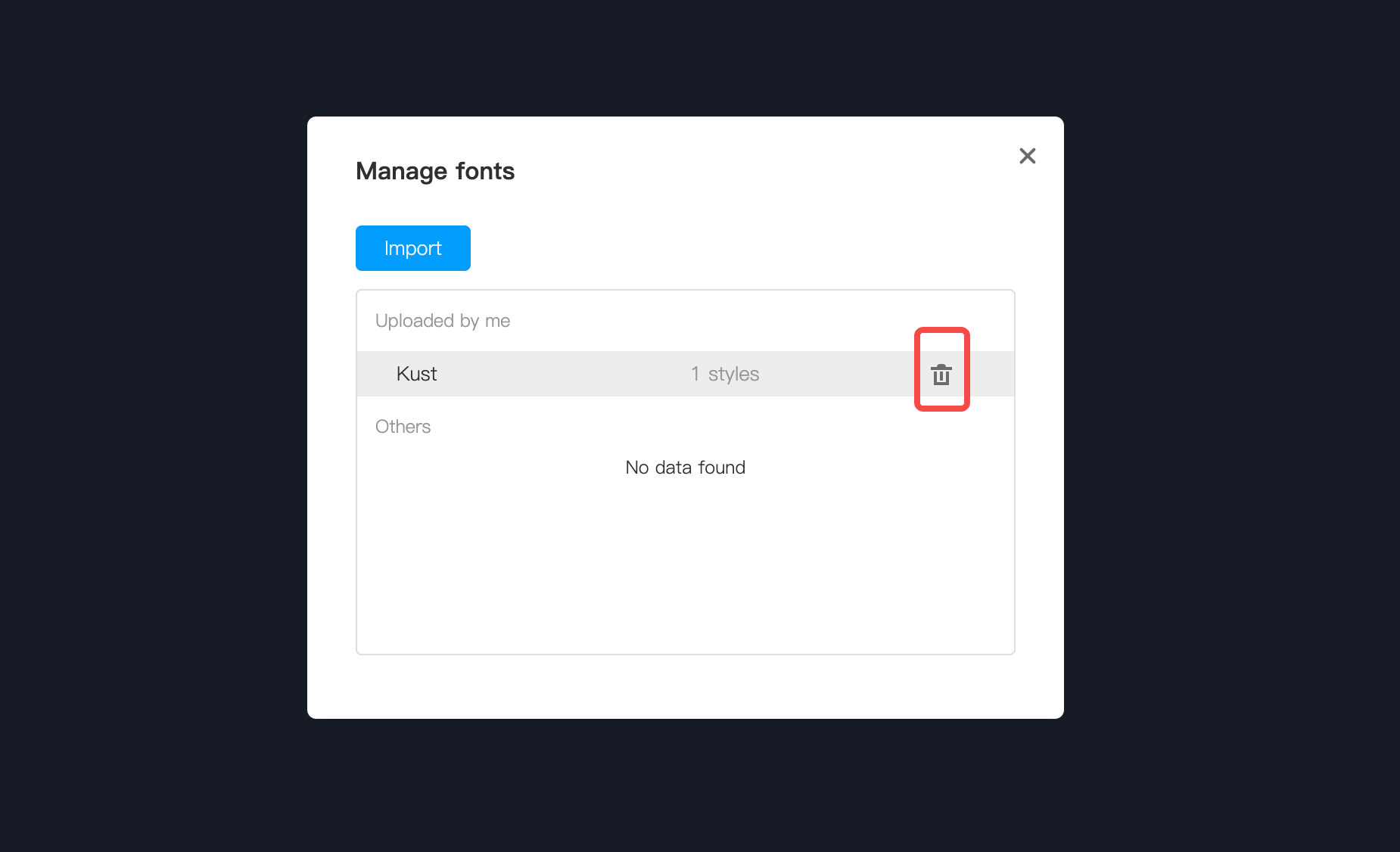
How to delete a font?

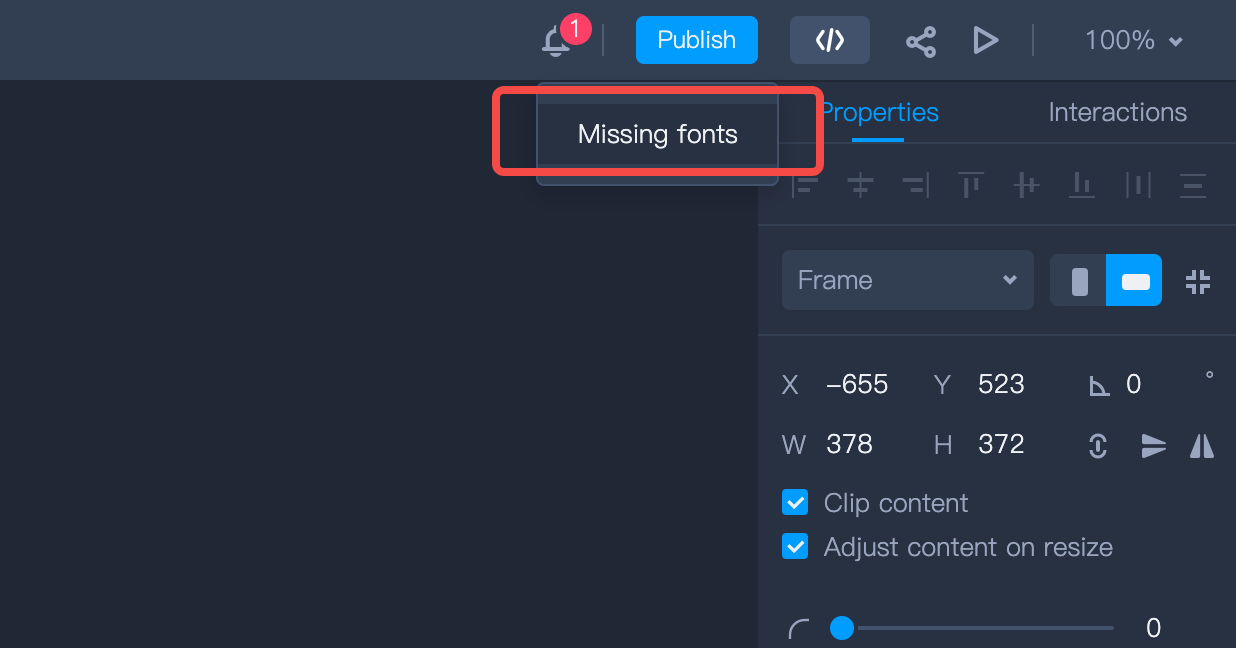
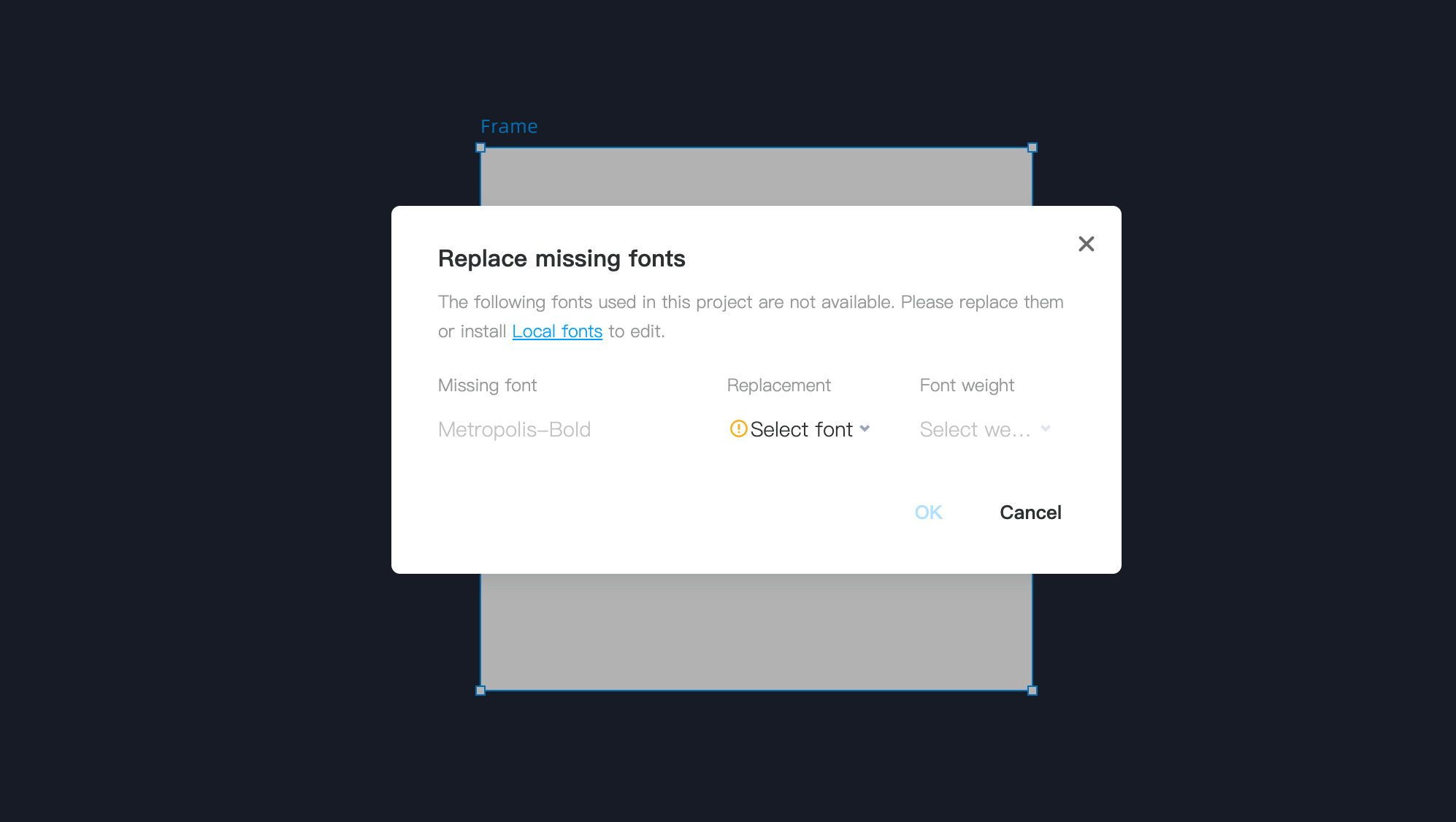
Missing Fonts
In general, Mockplus DT allows you to freely select, remove, and manage all fonts in your design files. However, in some cases, when importing design files from Figma or Sketch, you may encounter text elements or contents that use a font to which you don't have access. In such instances, a missing font warning would appear.