The Color Variables feature enables you to set colors that synchronize across your designs. Any change you make to a color variable will be applied to all the layers that use it.
How to Create a Color Variable?
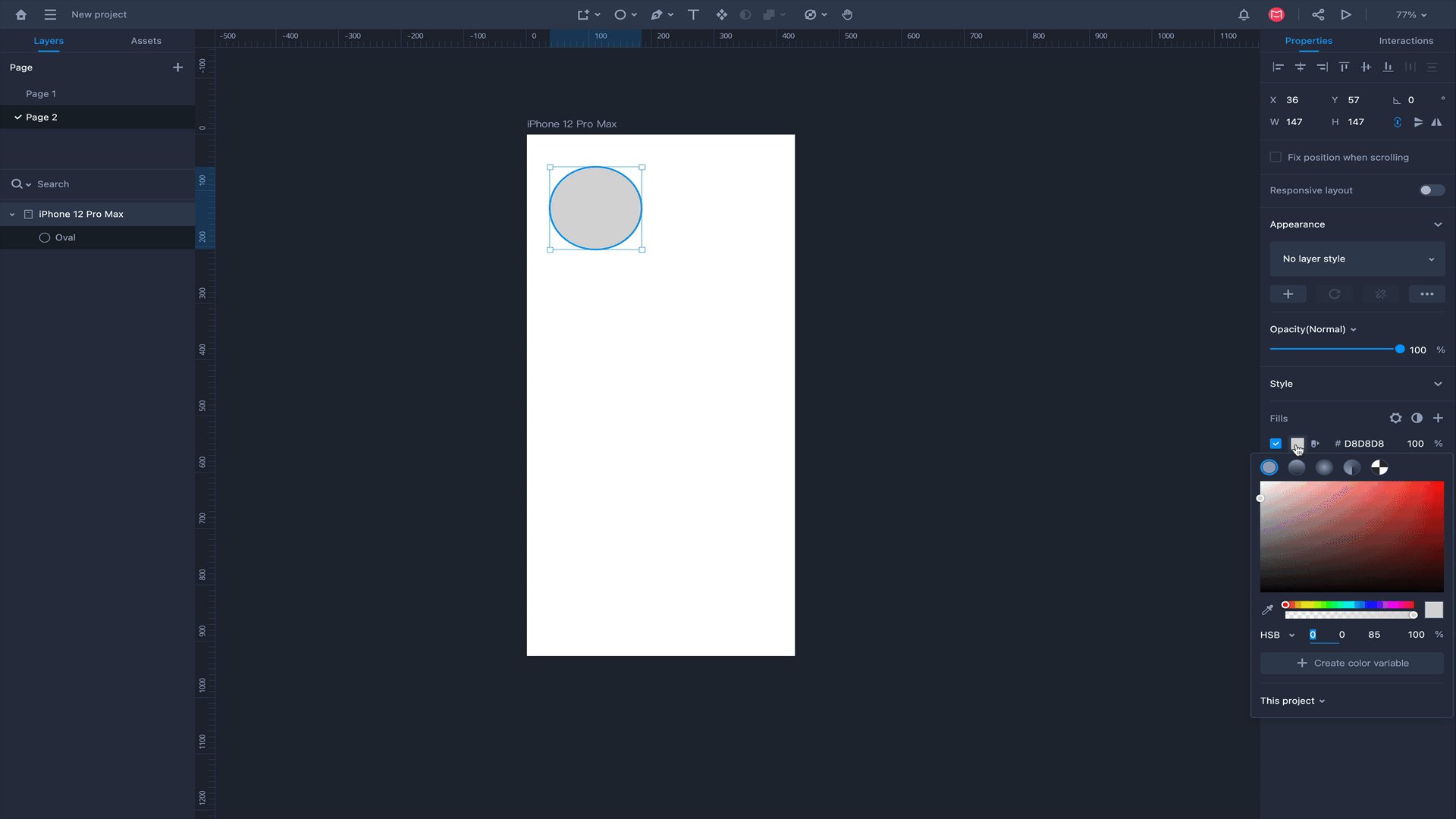
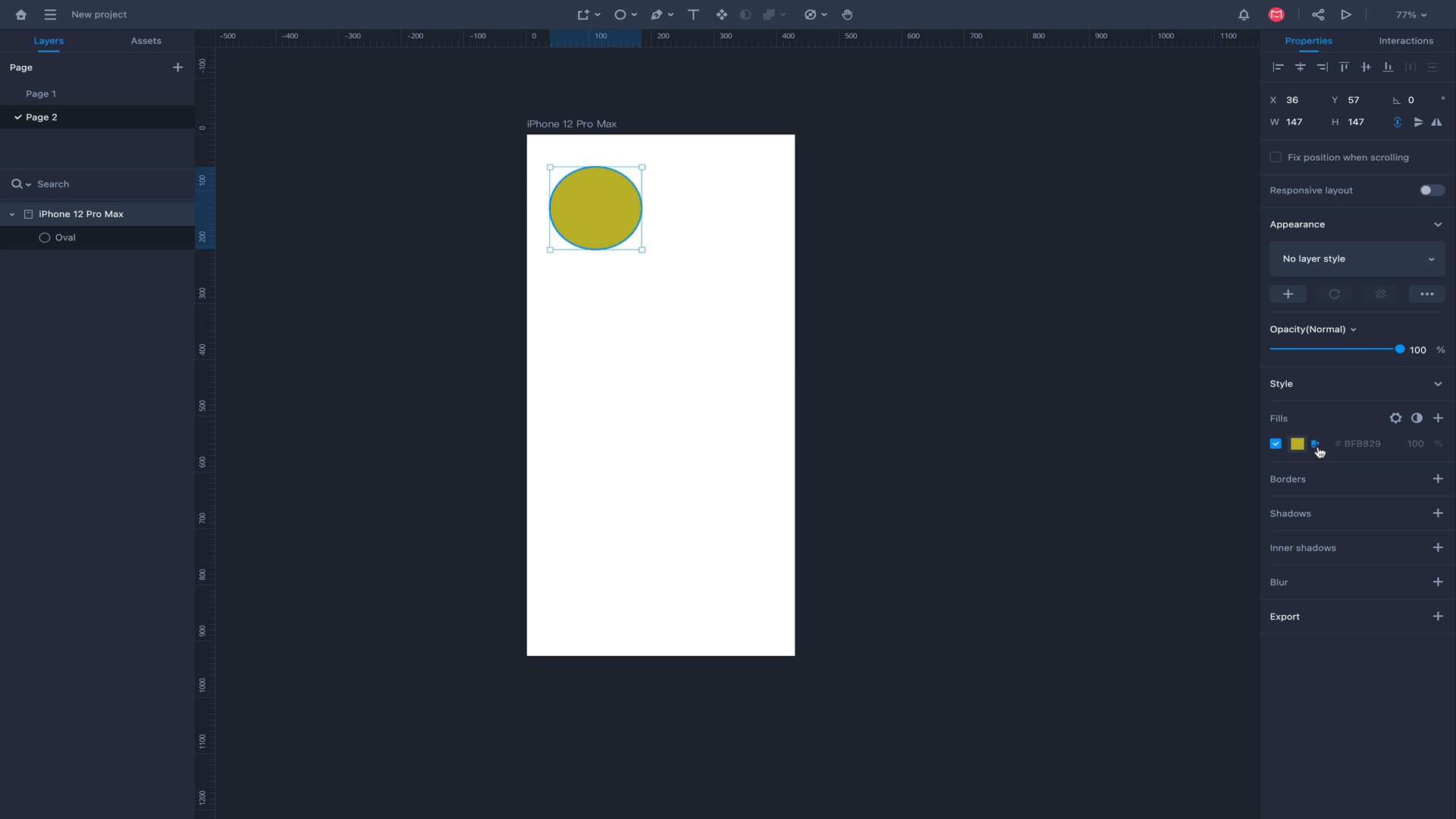
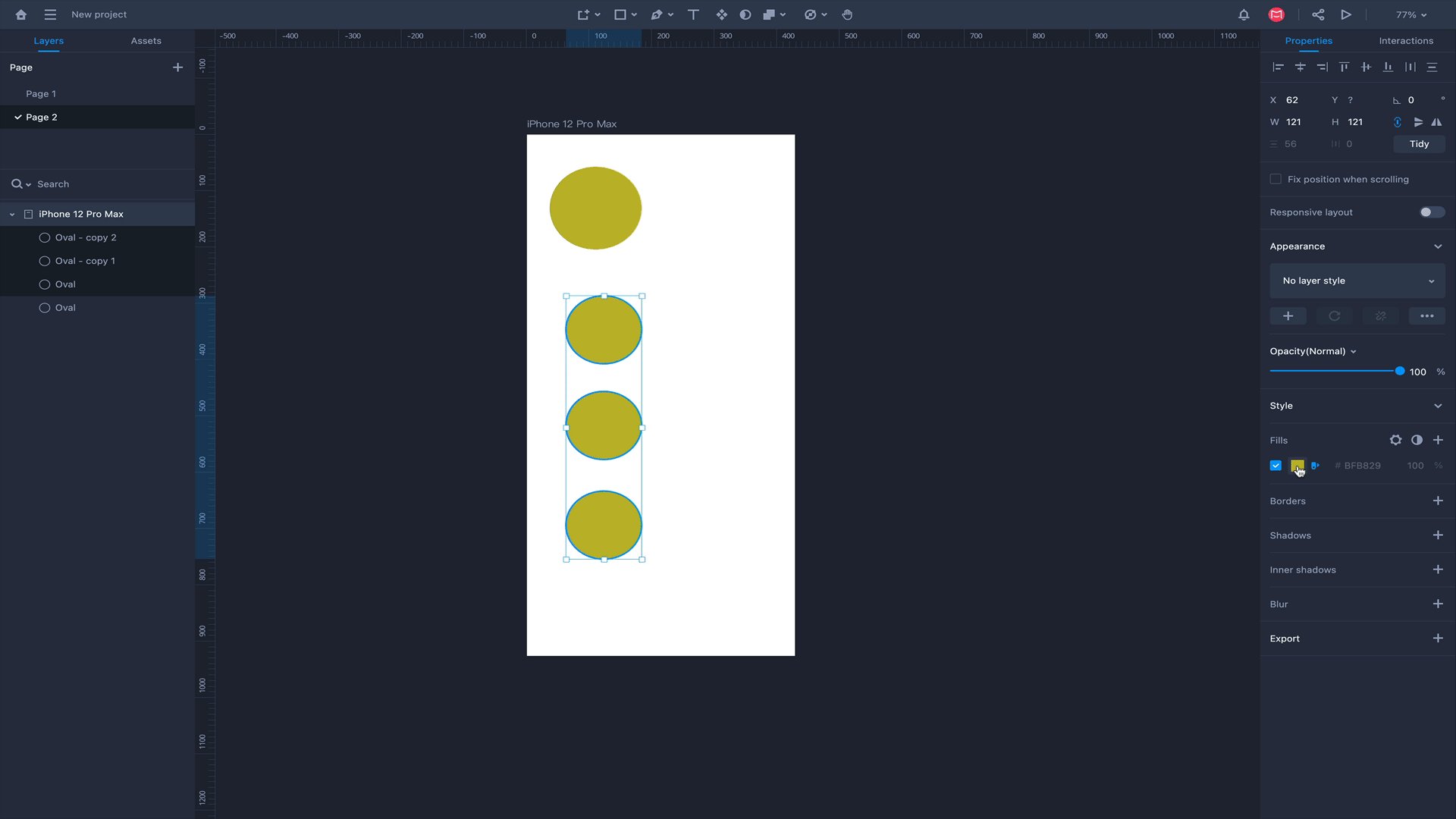
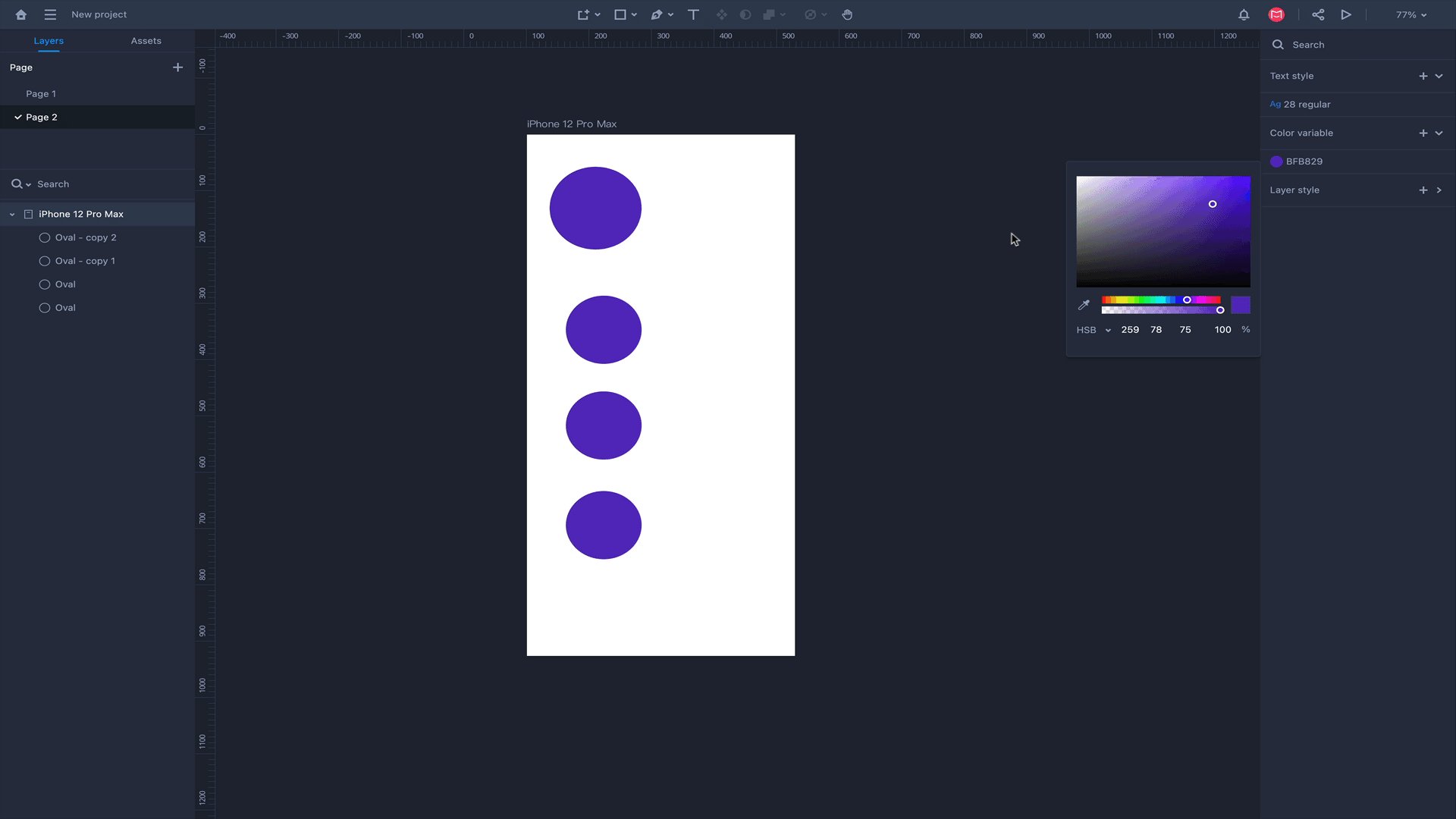
Select any layer and click on the color well from the “Properties” panel to view its style properties.
Select the solid color you want to reuse.
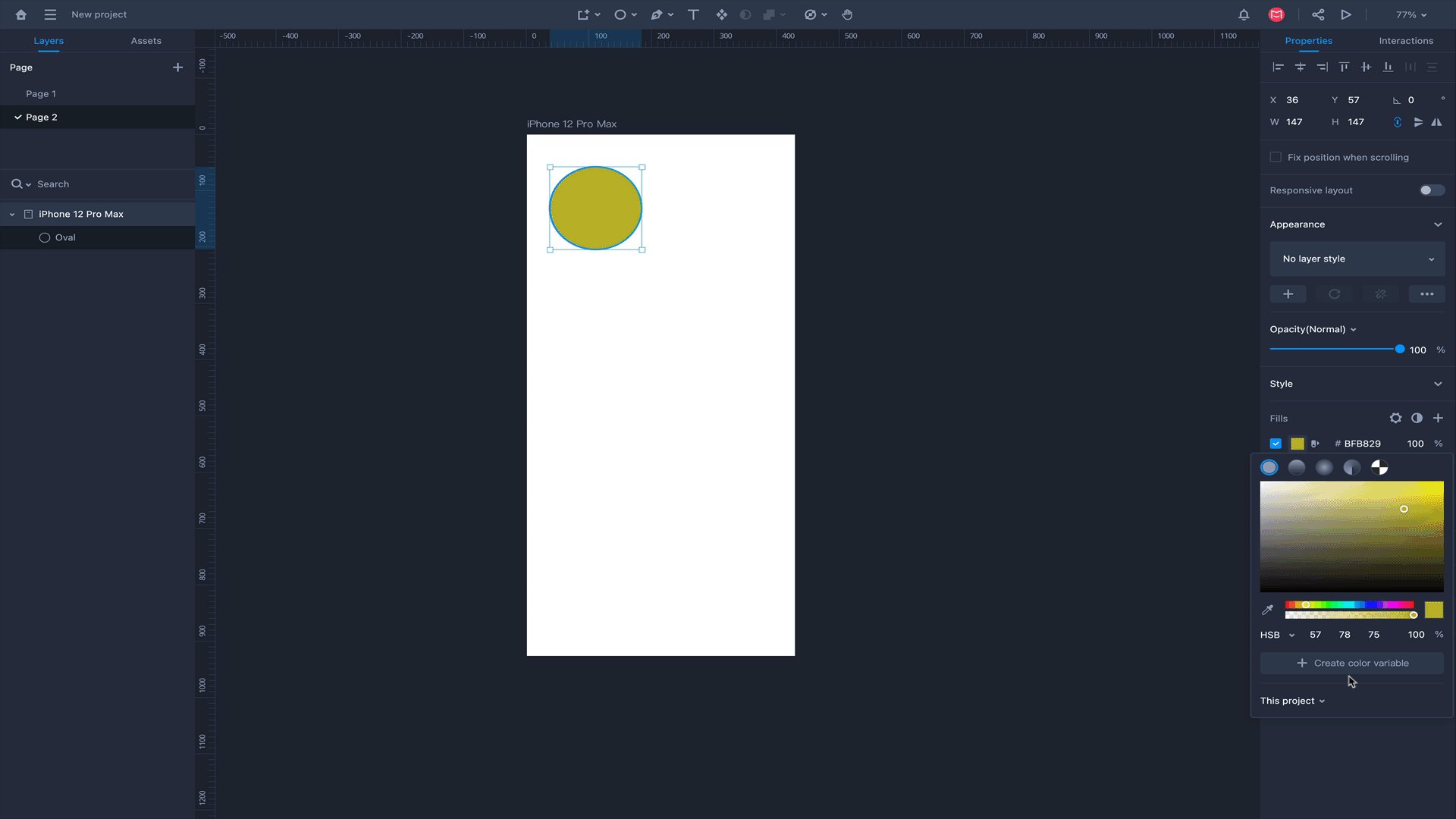
Now click on “Create Color Variable” and give it a name.
Click on “OK” to save.

How to Apply a Color Variable to a Layer?
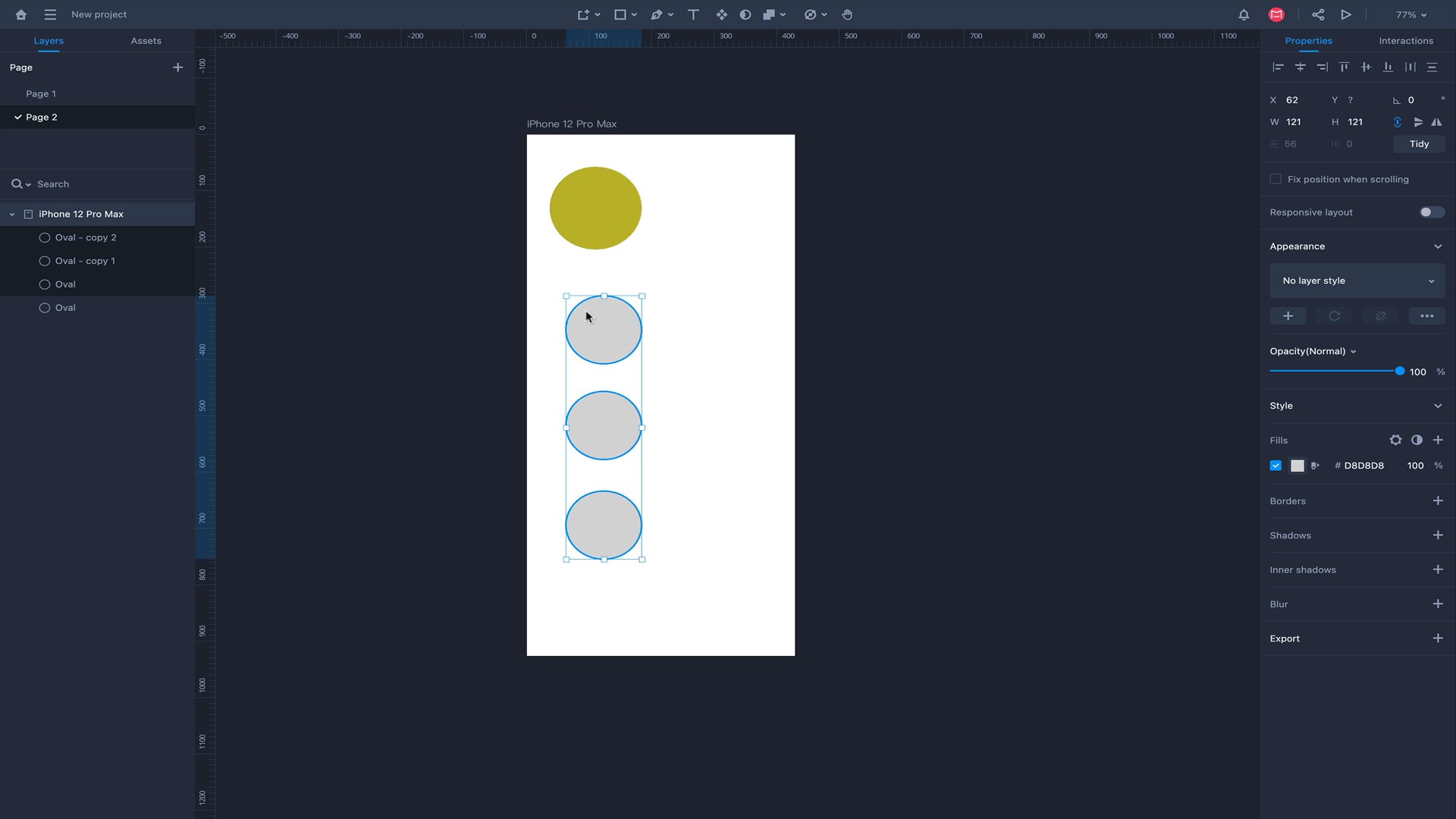
To apply a color variable to a layer:Select the layer to which you want to apply a color variable first.
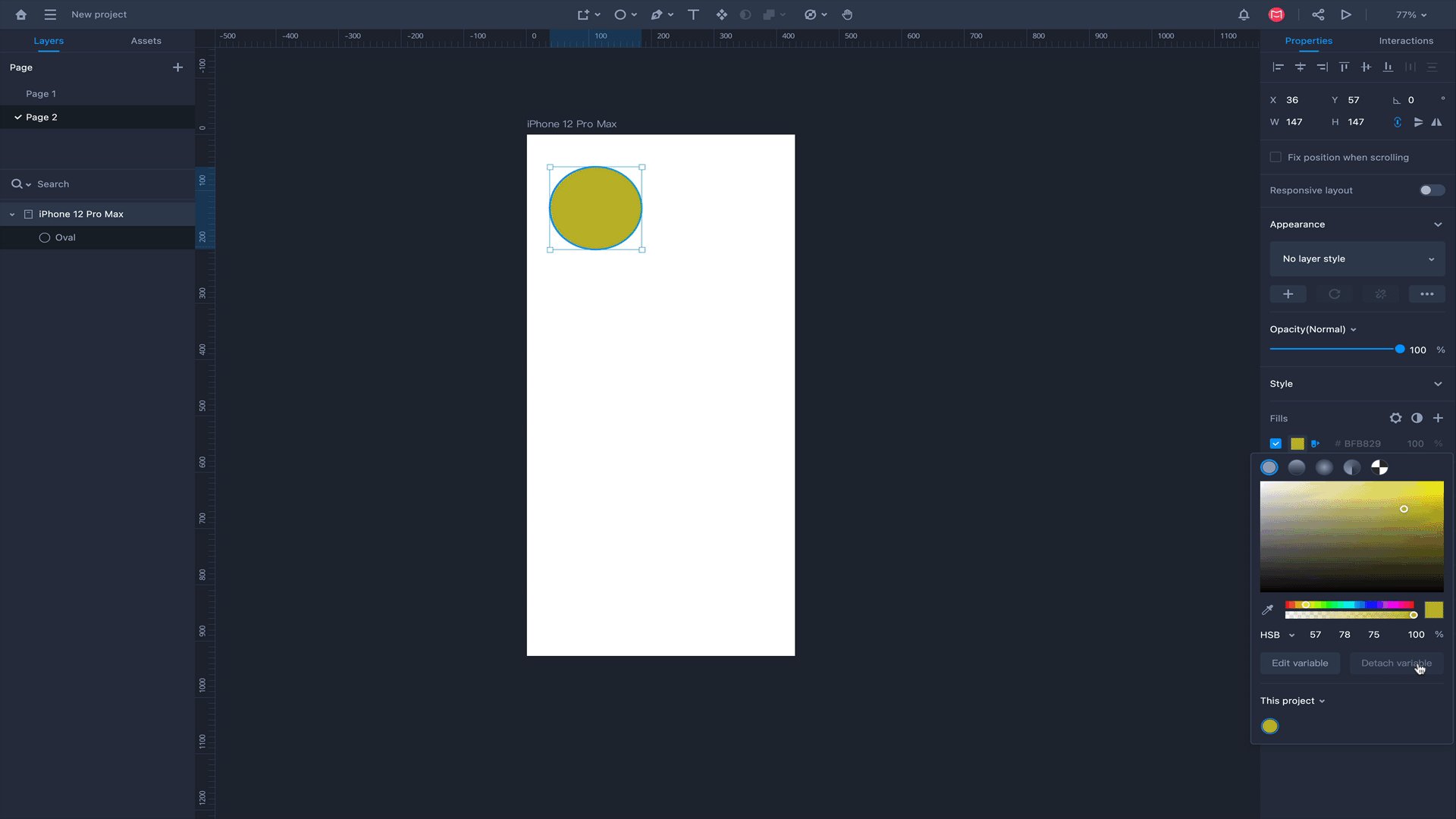
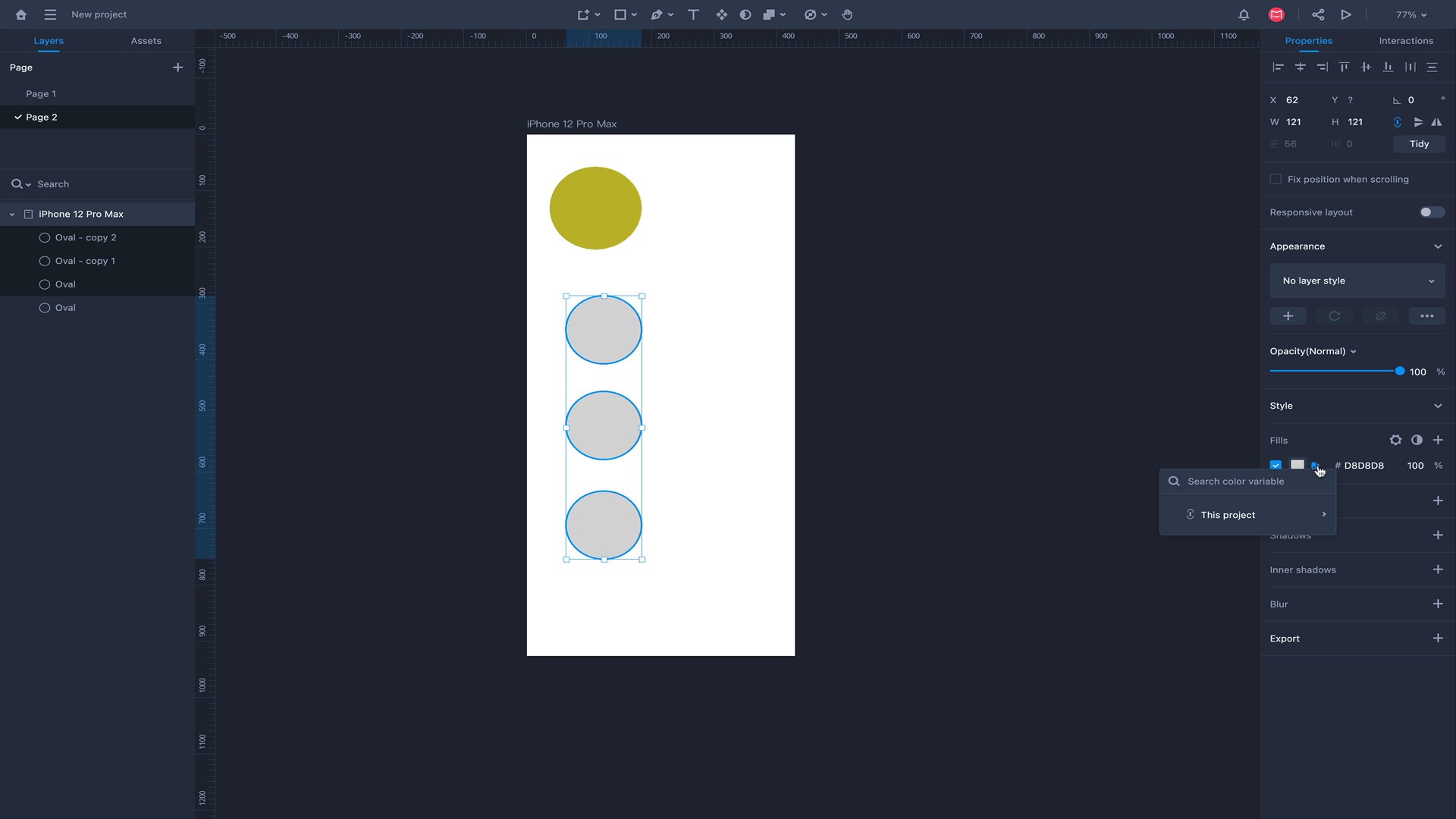
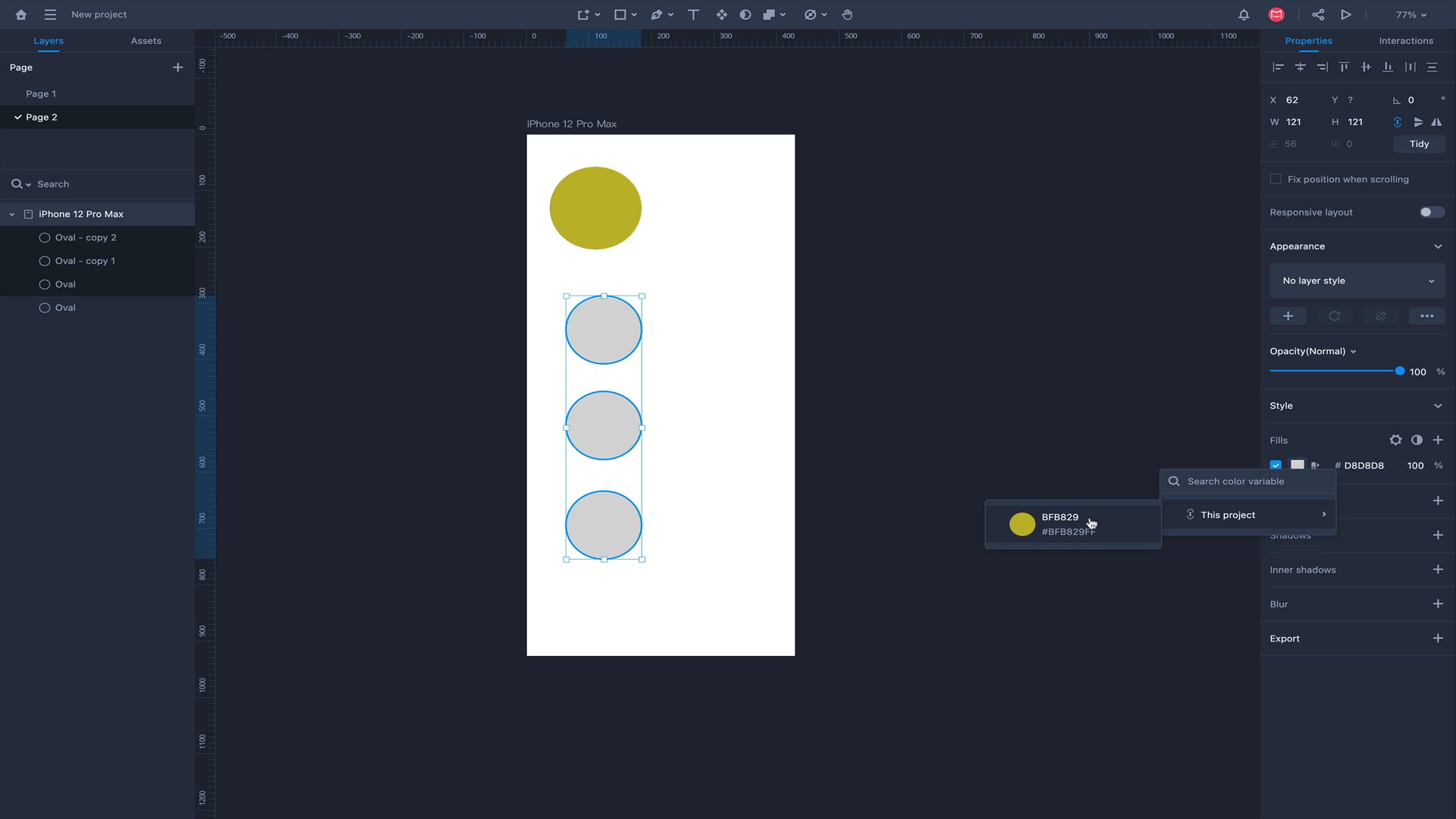
Head to the color well and select the color variable you want from the grid.
This will apply the color variable to the selected layer, and the color swatch icon next to the color well will turn blue.

How to Update a Color Variable?
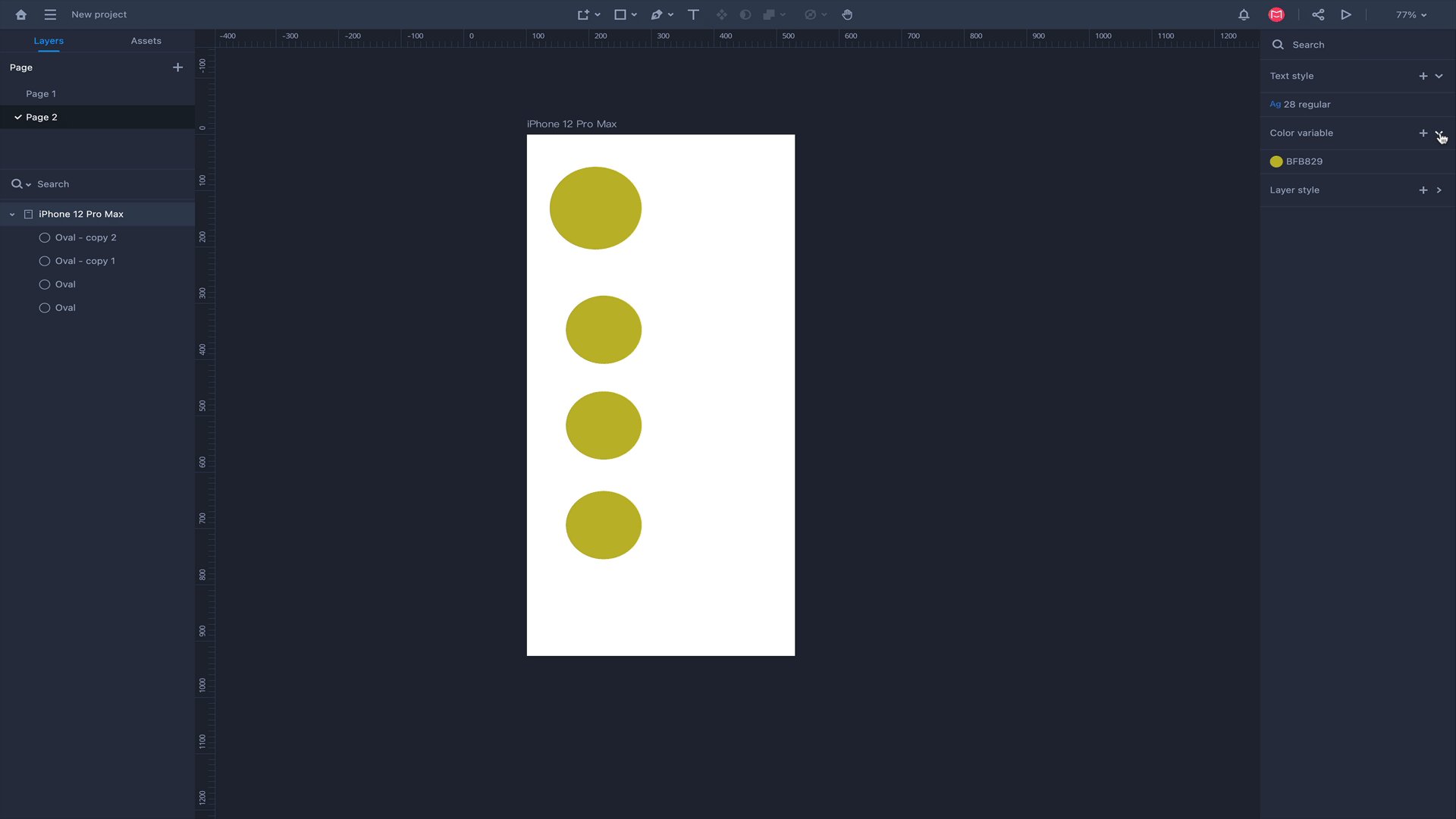
Here are two ways to update a color variable:Unselect any layer for the Right panel to appear.
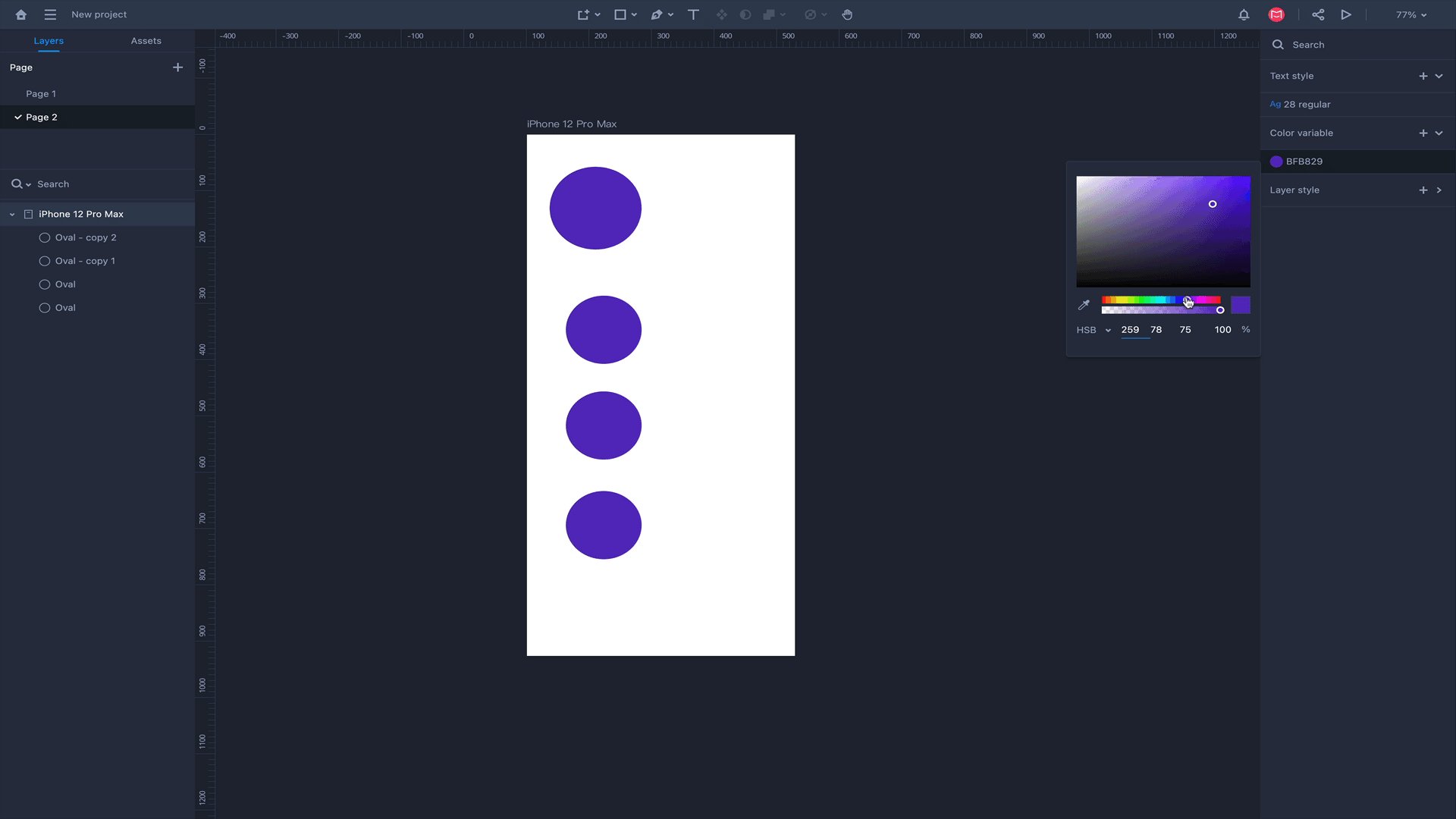
Make changes to a color variable.
Those changes will automatically preview and save.
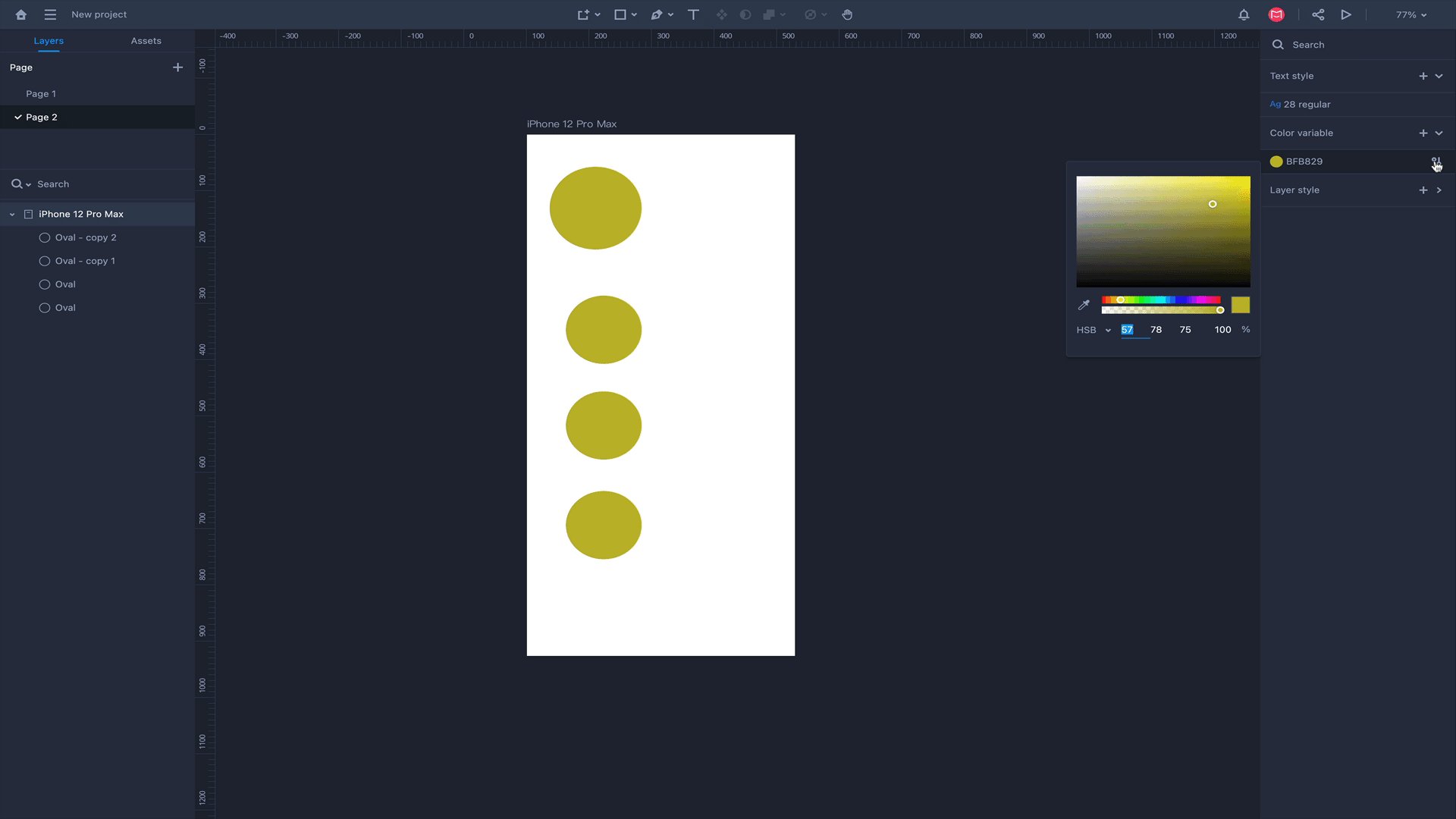
Select any layer and click on a color well in the “Properties” Panel.
Click on “Edit Variable” and pick a new color.
Click “Update” to save.

How to Detach a Color Variable?
If you only need to change the color of a single layer with a color variable and not update the color variable itself, you need first to detach it.Select the layer from which you want to detach the color variable.
Click on the color well in the “Style” menu.
Click the “Detach Variable” button.
After you have detached the color variable, the color swatch icon next to the color well will turn gray.