The Dev mode gives everything that developers may need to quickly transfer designs into code, including the redlines, measurements, assets, code snippets and more.
So, both of designers and developers will no longer to prepare or read tons of delivery documents anymore.



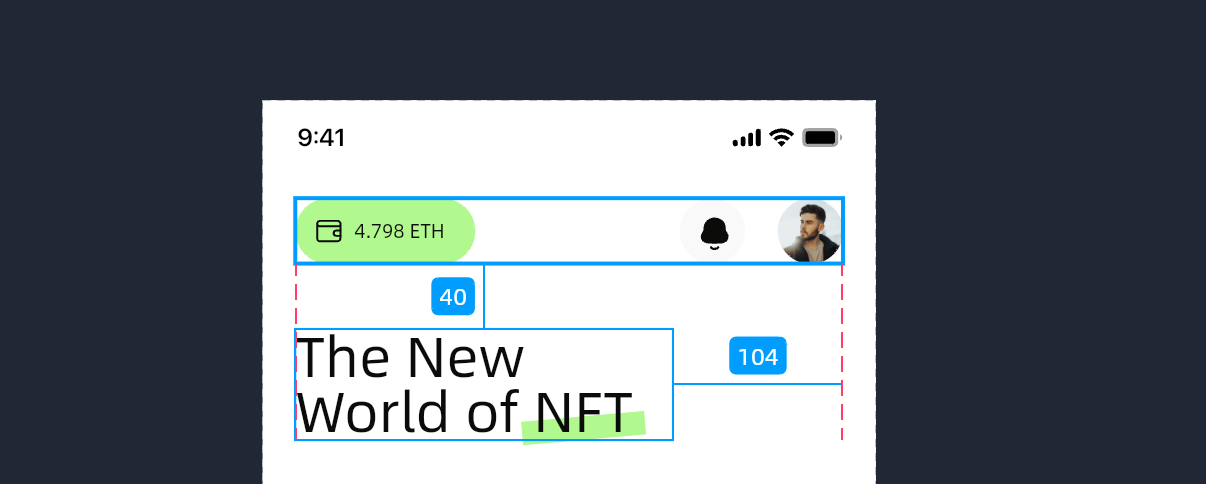
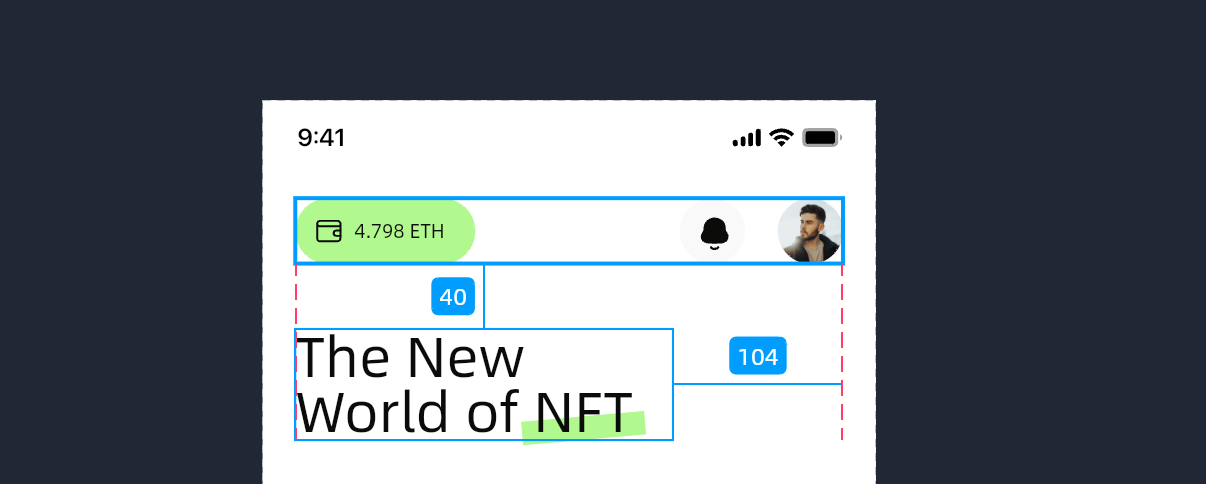
Inspect Layer Measurements
Select a layer and hover over another layer, you can immediately view the distances between these two layers.
Change Dev Platforms and Frame Sizes
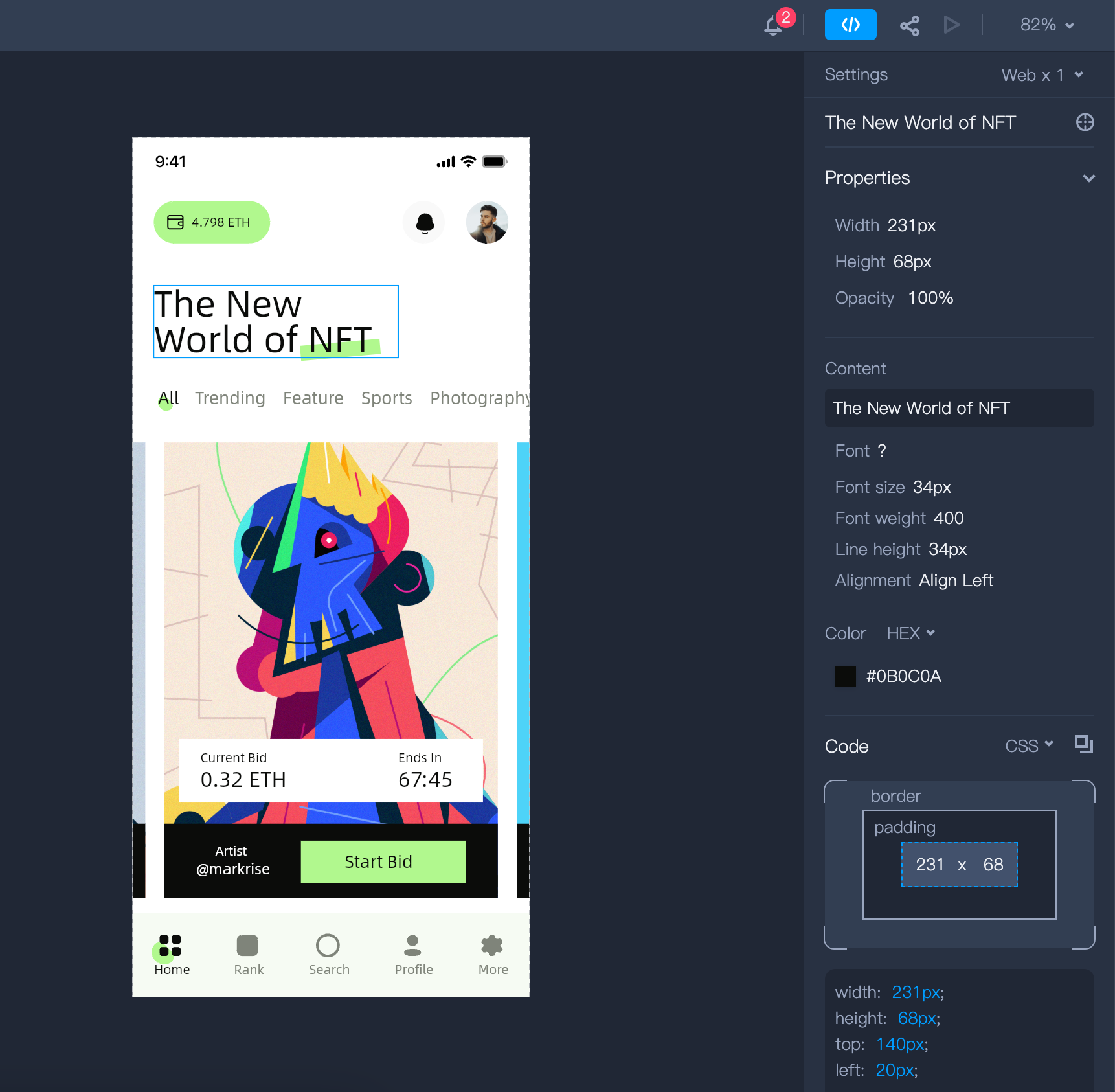
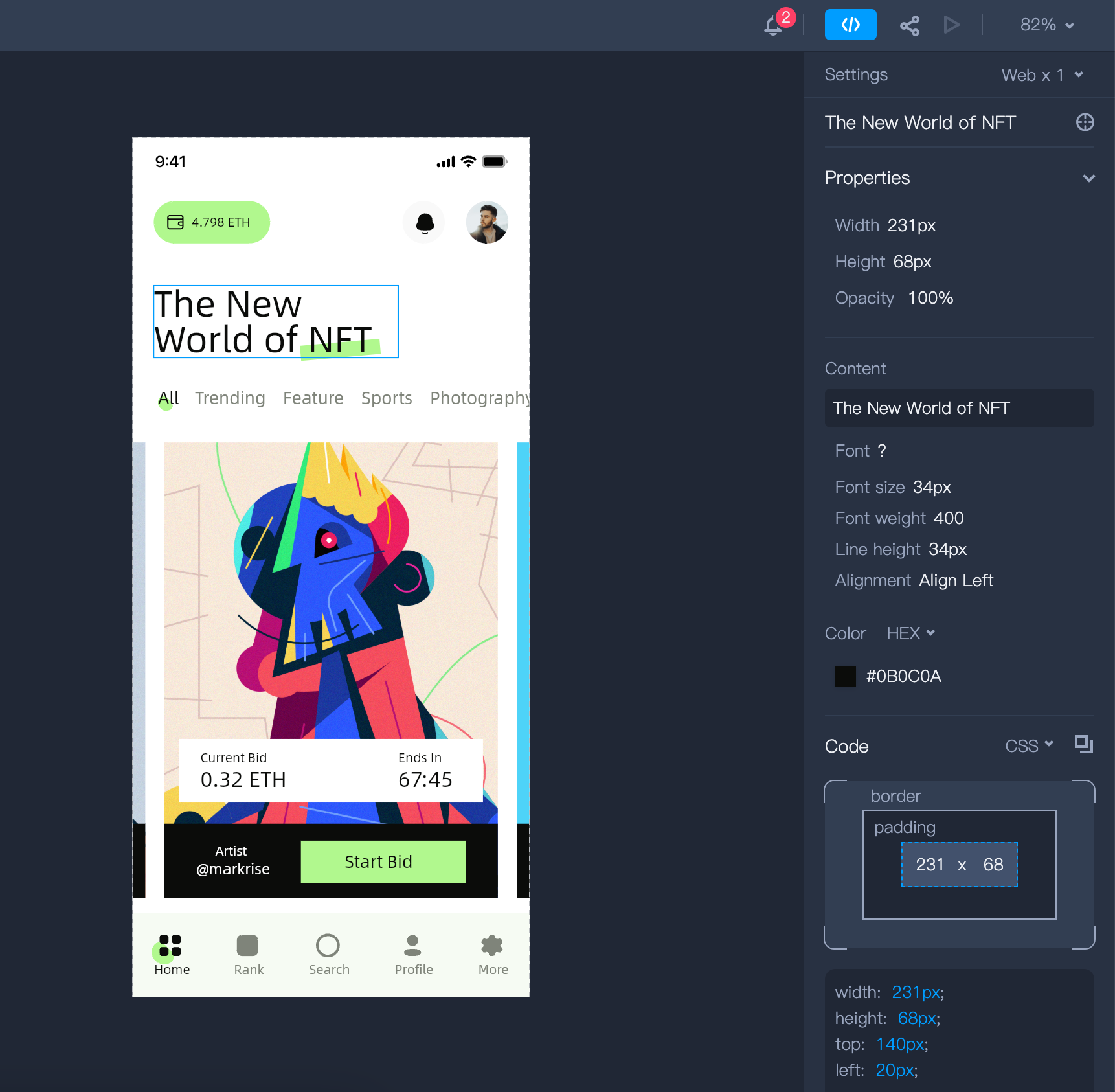
When you select a layer, you can change the development platform and frame size on the right panel.
Check Layer Properties
You can check all layer properties on the right panel, typically including layer name, dimensions (width/height), border, opacity, color, shadow, blur, and for text content.If you've selected a text layer, you get text content, font, font size, font weight, line height, spacing, alignment, color and more. Note: You can copy the property values with a single click.
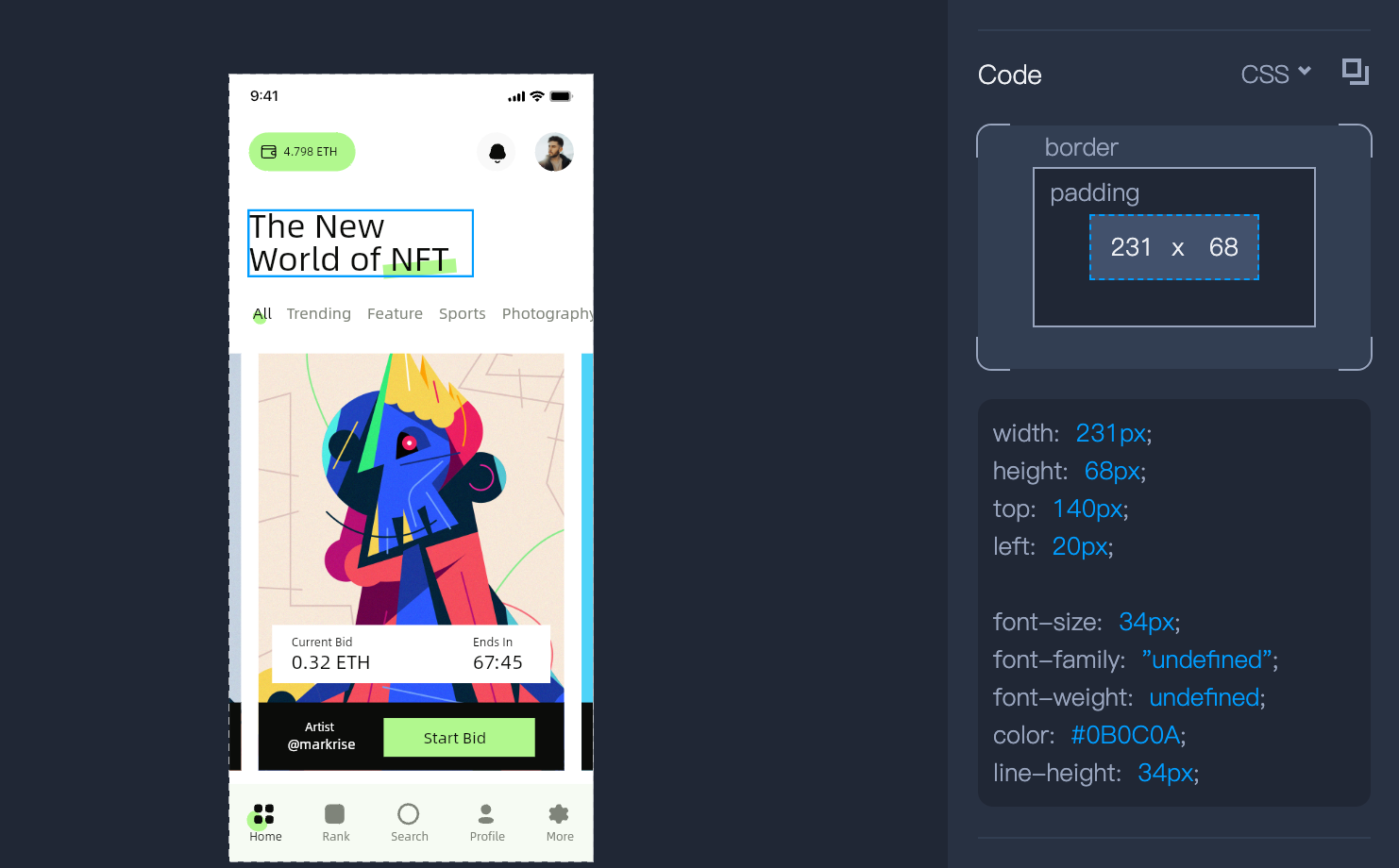
Note: You can copy the property values with a single click. In the upper-right corner of the box model, you can check code snippets in various formats. Currently, Mockplus DT provides code snippets in CSS, Swift, Objective-C, and XML formats.
In the upper-right corner of the box model, you can check code snippets in various formats. Currently, Mockplus DT provides code snippets in CSS, Swift, Objective-C, and XML formats. When a specific layer marked as a slice is selected, you can directly download it from the right panel.
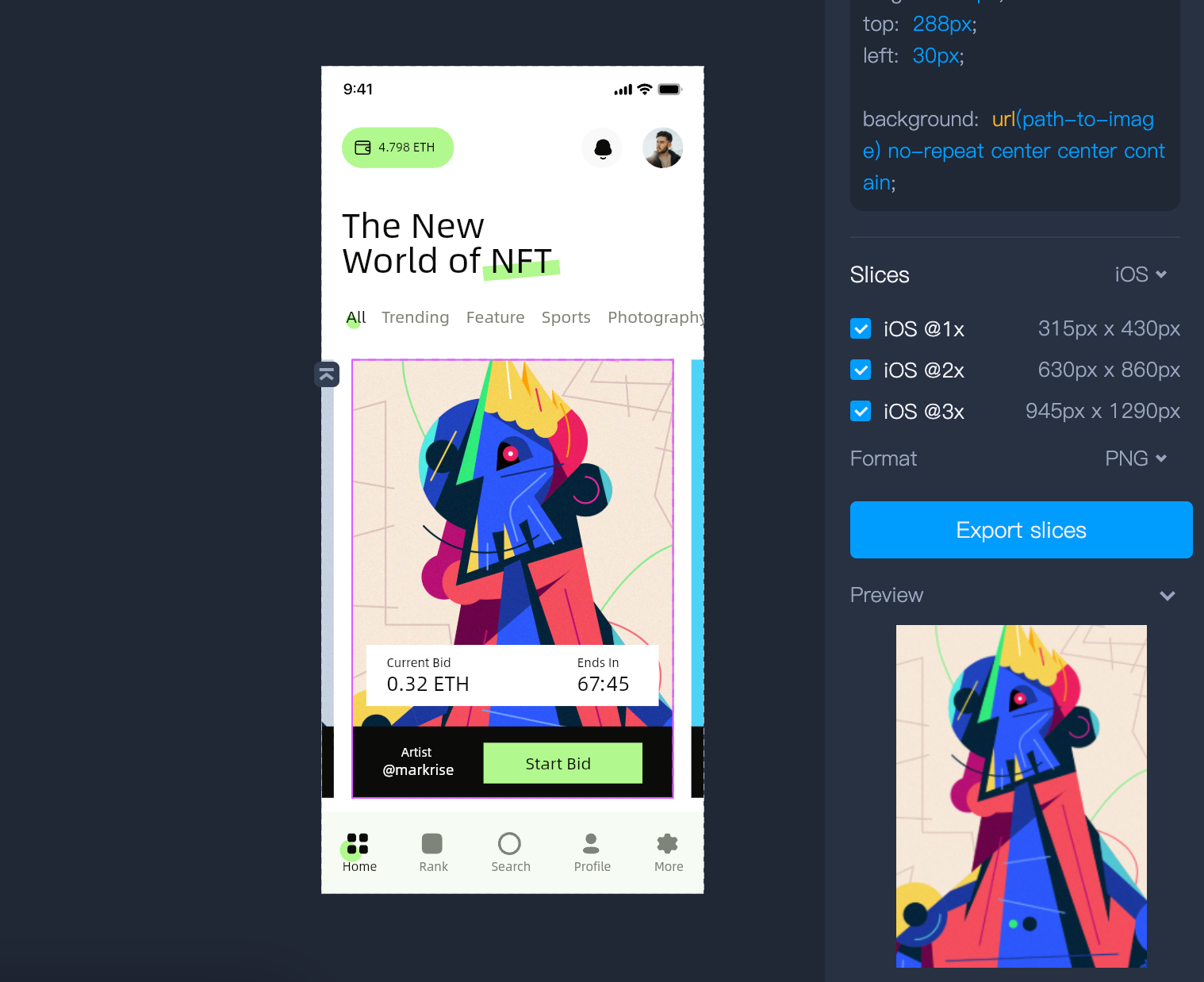
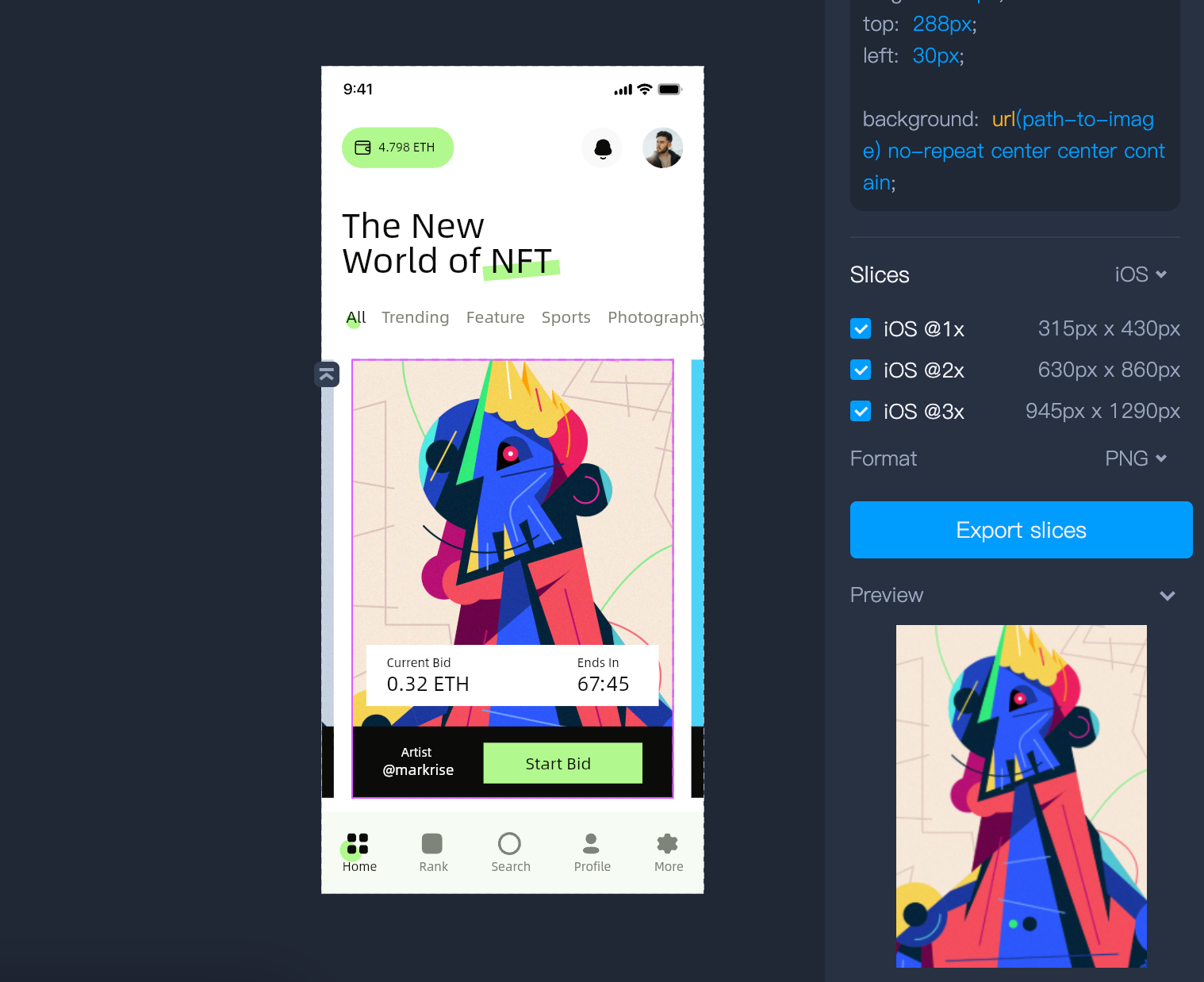
When a specific layer marked as a slice is selected, you can directly download it from the right panel.

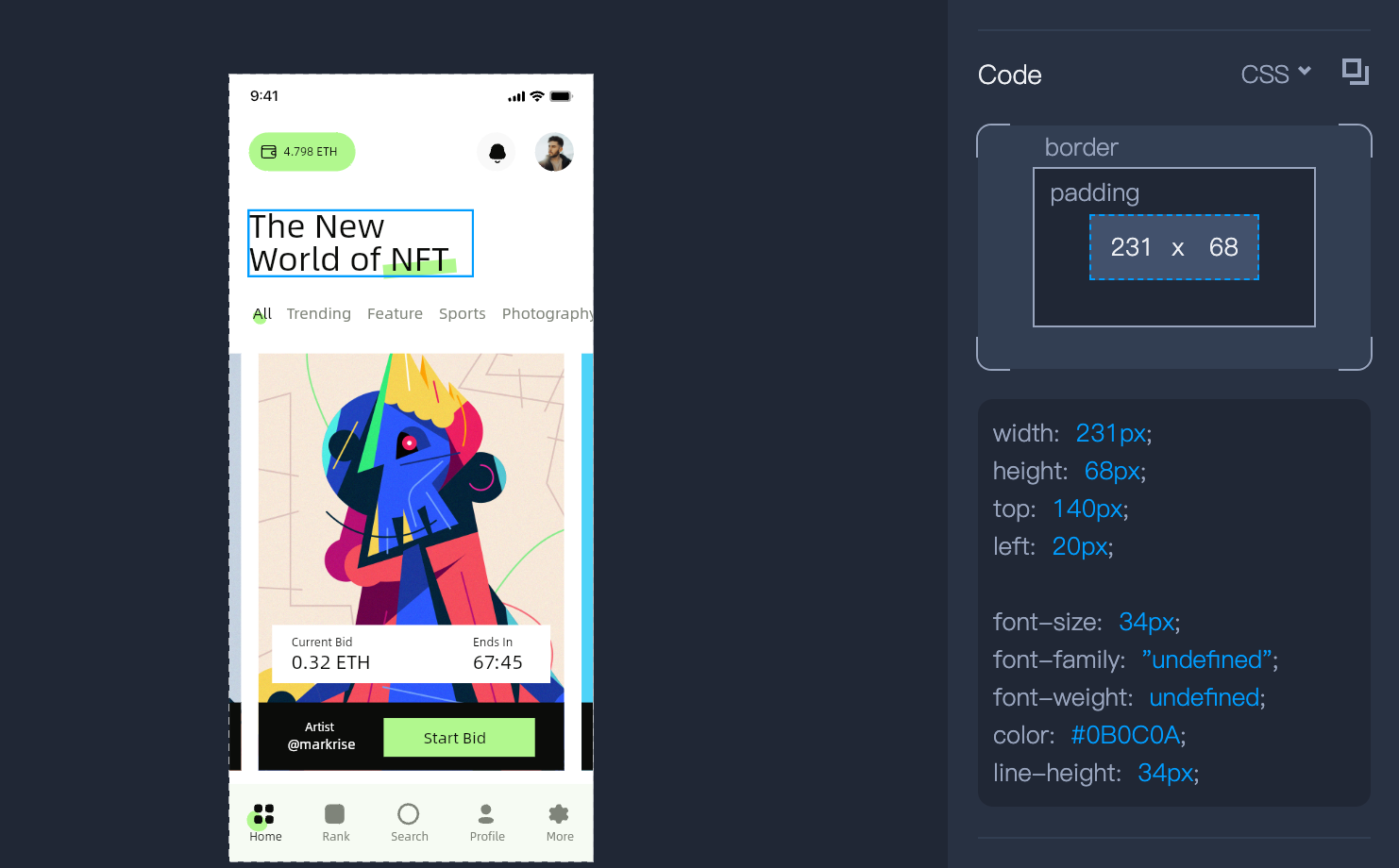
View and Copy Code Snippets
Below the layer properties, you can check the layer style codes and box model.
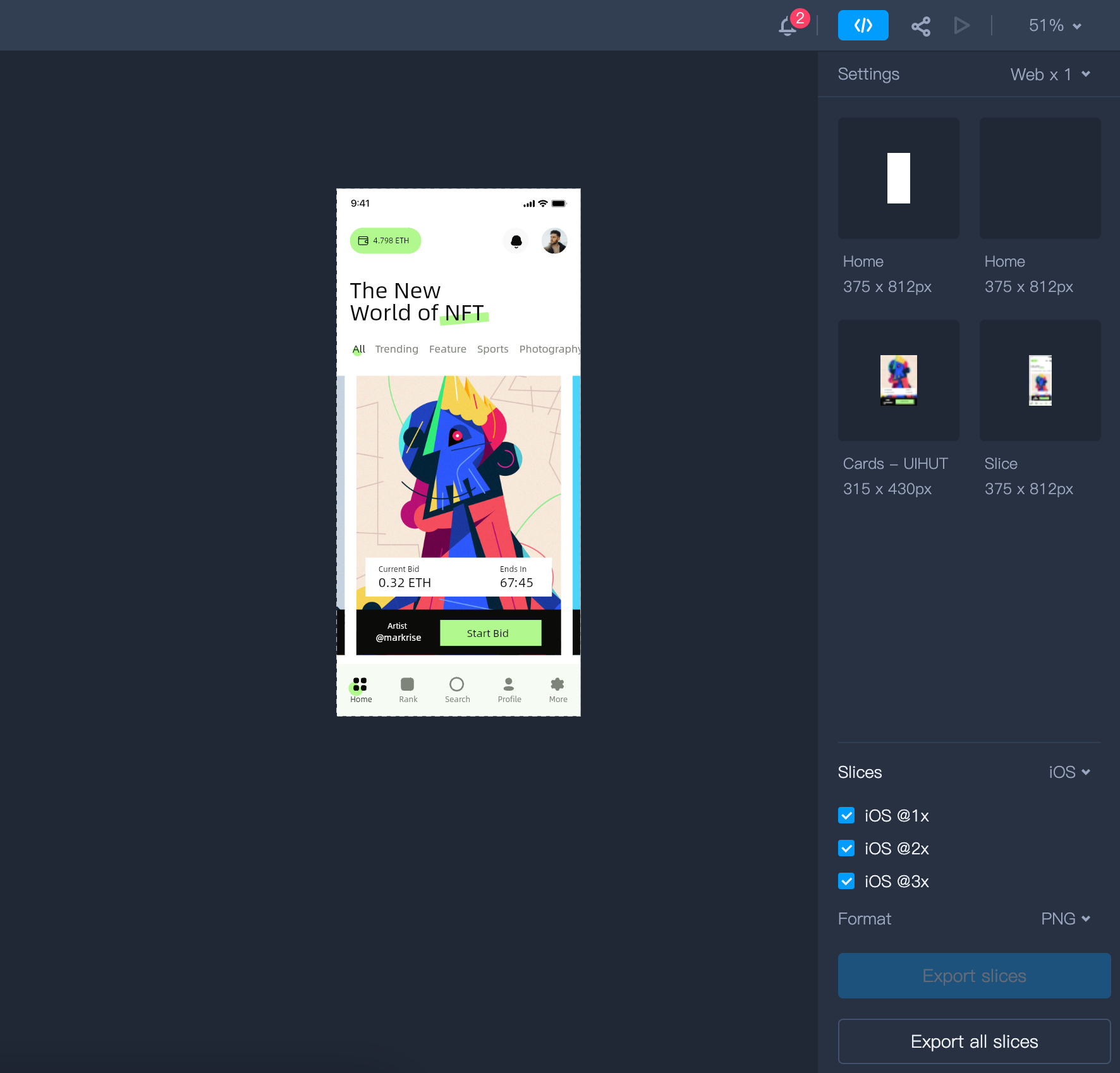
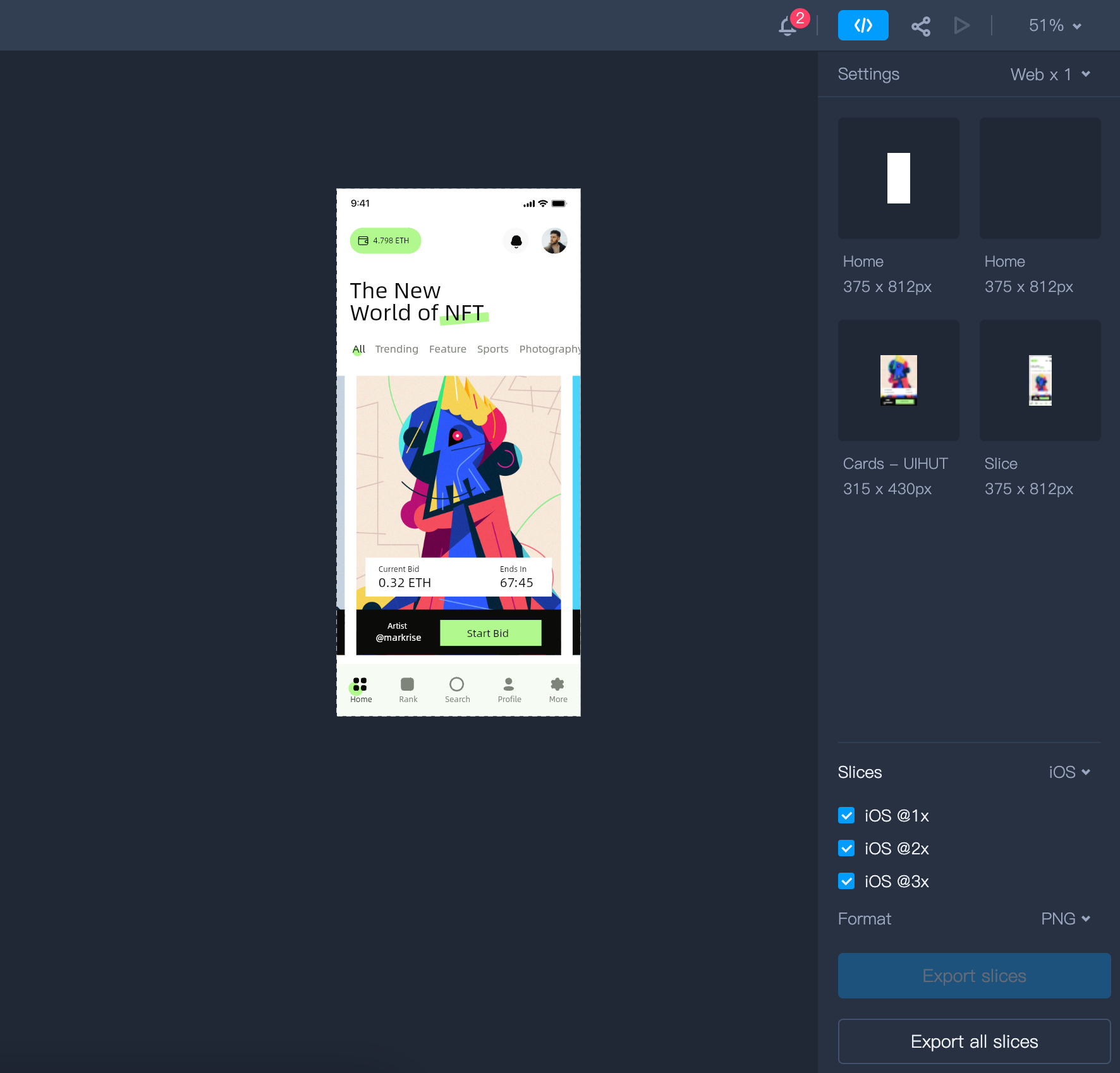
Export Slices
If you've marked a layer as exportable in Design mode, your developers can inspect and download it in Dev mode for faster coding. When no layer is selected, the right panel defaults to displaying all slices on the current page, allowing you to download either all slices or only the selected ones.

The available slice formats now include PNG, JPG, WebP, SVG, and PDF.










