For starters, it offers six pre-made shapes, including rectangle, triangle, and oval.
Mockplus DT has a “Vector Editing” feature that enables you to create complete illustrations in a hassle-free way.
Plus, you can use four different point types to edit the path seamlessly.
With the basic explanation out of the way, let’s dive into Mockplus DT’s 5 primary features for vector editing:
Shapes
Whenever you design a product, you need different shapes to give your product a proper look. Therefore, in Mockplus DT, we offer you six pre-made, vector-based, and incredibly flexible shapes. These include:
Rectangle
Oval
Triangle
Polygon
Star
Line
How to add pre-made shapes

Adding pre-made shapes to your design is quite simple:
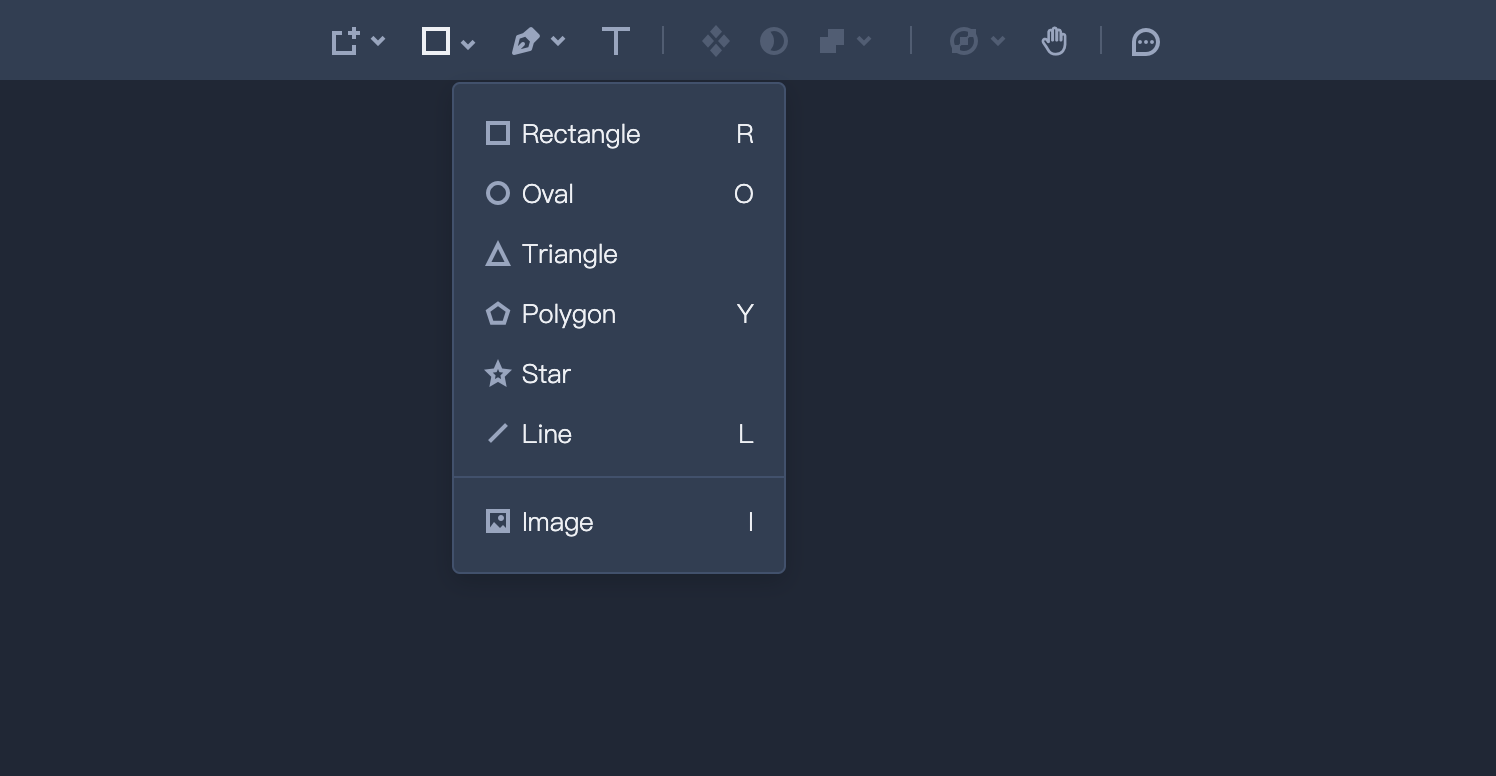
Click the top toolbar and select the “Shape” option.
Then choose the type of shape you want to add.
Alternatively, you can directly add pre-made shapes to the artboard using the following shortcuts:
R - Rectangle
O - Oval
Y - Polygon
L - Line










