In Mockplus DT, you can add interactions to animate your design files and preview your designs directly online.
How to add interactions to your design?
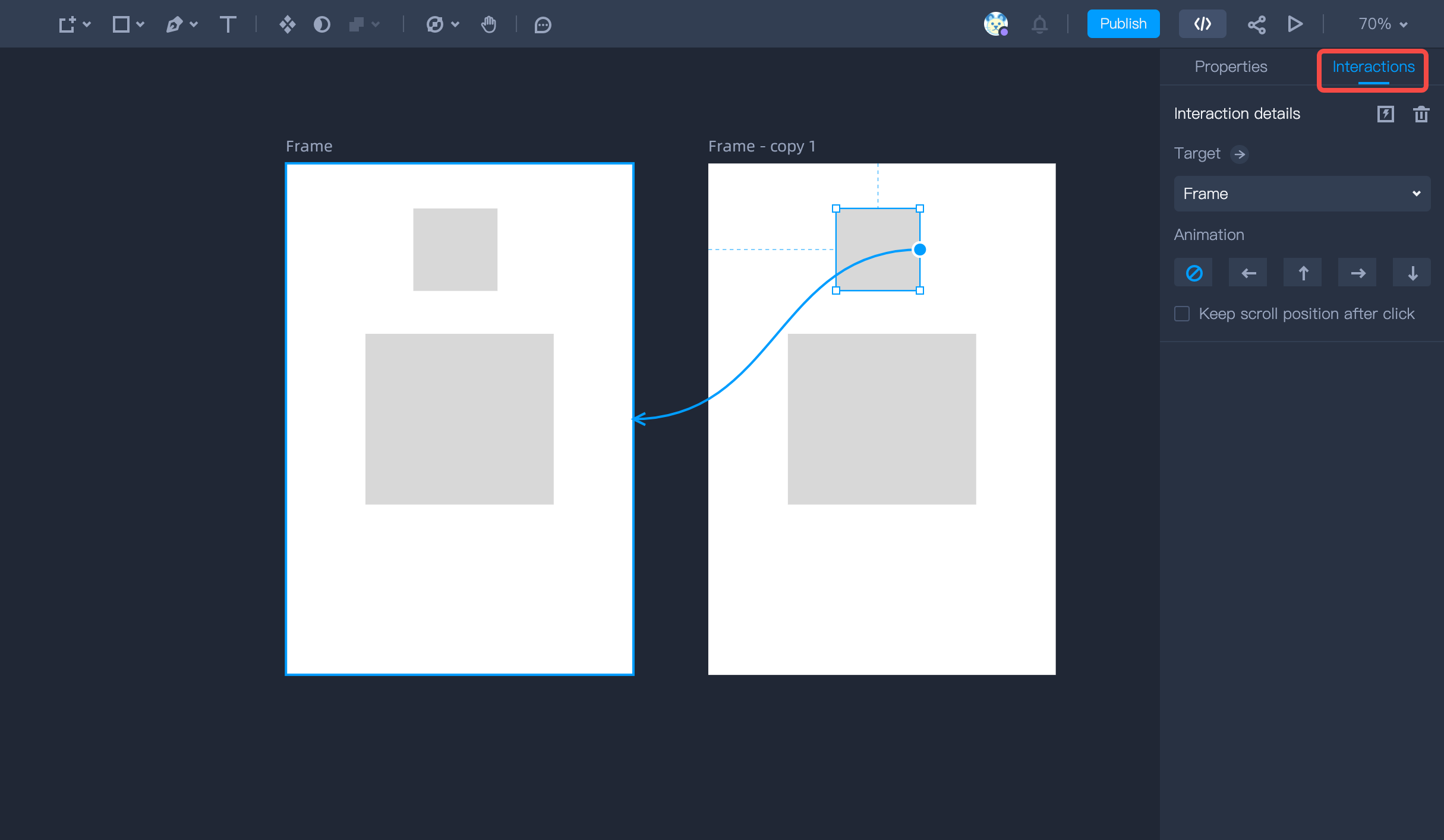
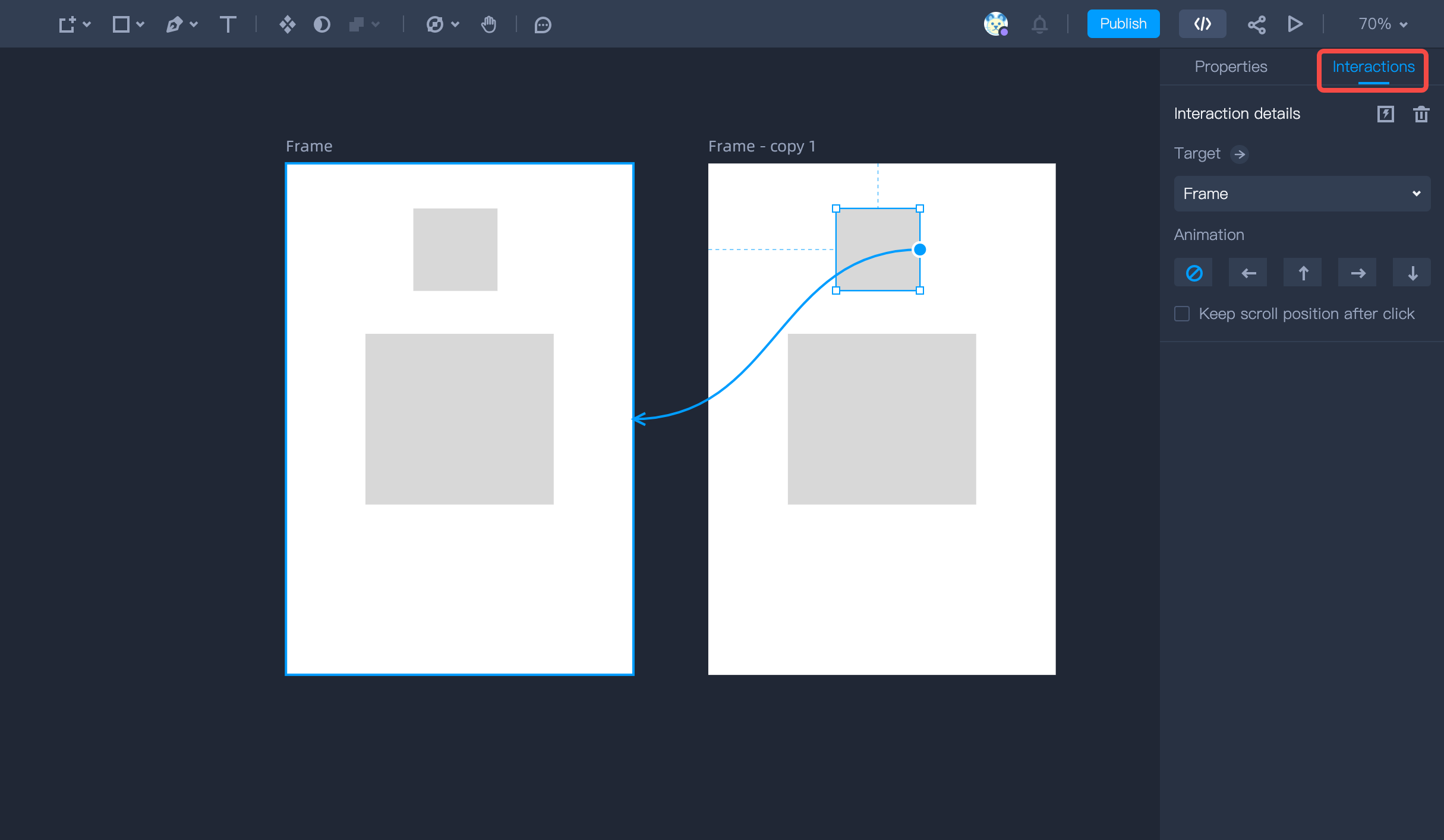
- Select a layer first on the artboard;
- Switch to the Interactions tab in the right-hand Property panel;
- Drag the arrow button to any artboard you’d like to link your layer to (If you mistake the target artboard, just directly reselect it manually in the right-hand panel);
- Also choose an animation like Slide right/left/up and down.

Note: In Mockplus DT, you can only add an interaction to jump from a layer to an Artboard.
How to delete interactions in your design?
It's pretty easy to delete the interactions you have added to your design:- Go to the right-hand property panel;
- Switch to the Interactions tab and click the Remove icon to get it done.
How to preview your design?
Want to see whether your design works as it intends to?Just click the Preview button in the top toolbar to start from the currently selected Artboard, then you will enter the Preview mode, where you can:- Click the Project name in the left corner to go back to your design for further editing.
- Use shortcut keys “↑” or “←” to quickly jump to the previous Artboard, or use “↓” or “→” to go to the next Artboard.
- Use the artboard drop-down menu on the top to jump between different pages and artboards.
- Click the Always show link area in the right toolbar, and then all areas with interactions will be highlighted.
- Click the Show link area on mouse hover in the right toolbar, and then all areas with interactions will be highlighted when your mouse hover.










