This time I want to share with you a traveling app. I’ve introduced something we should pay attetnion to when designing this kind of apps. Today, I mainly show you the starting page of this prototype, on which I used a simple interaction effect “Hide/Show”,and I choose “Onload” as the trigger. Therefore, with only several seconds, the interaction is set. Let’s see what I get.
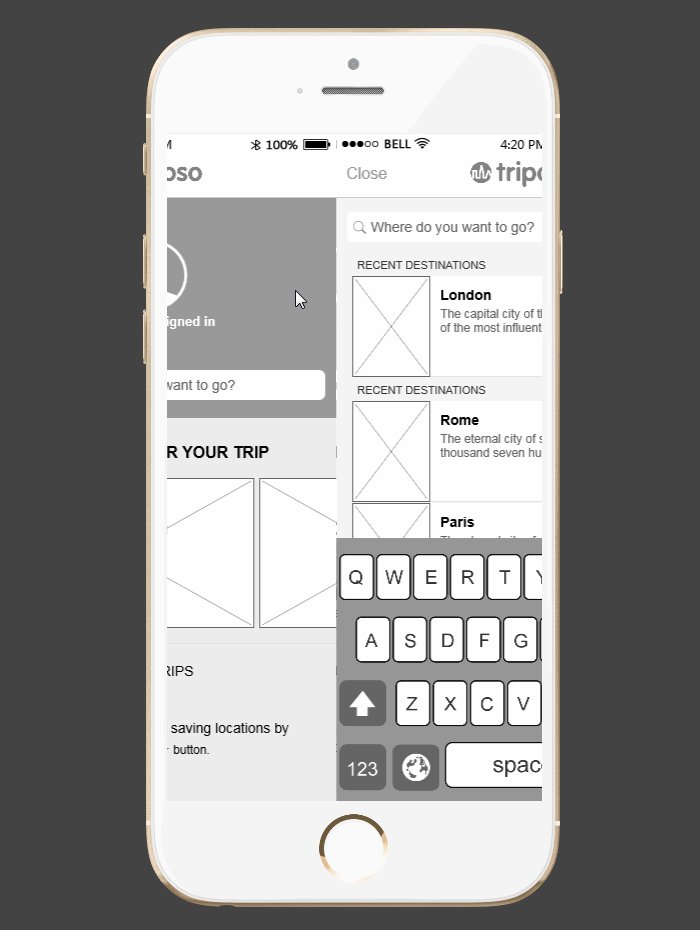
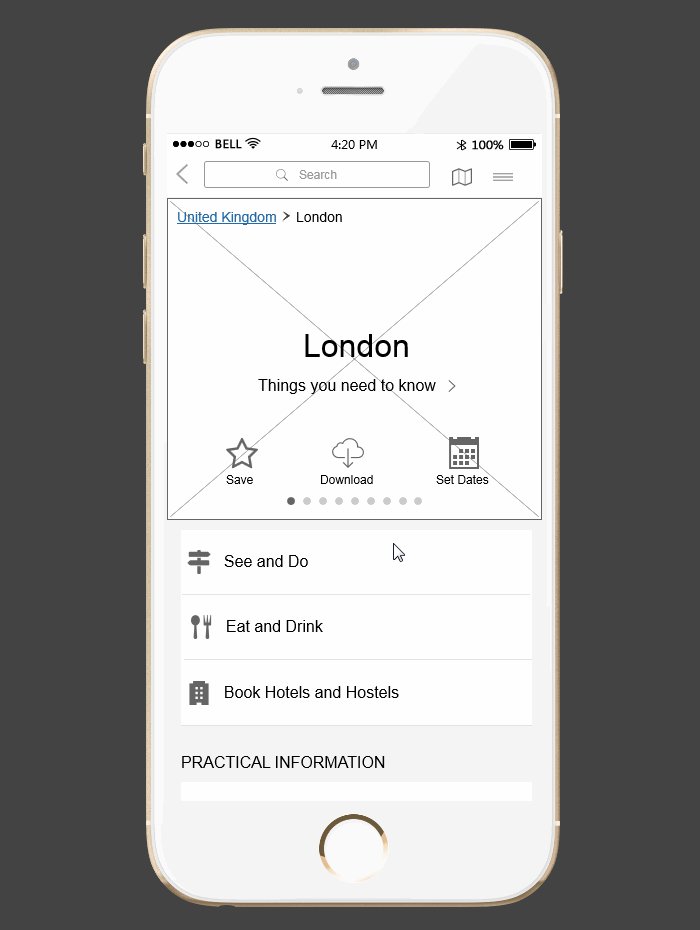
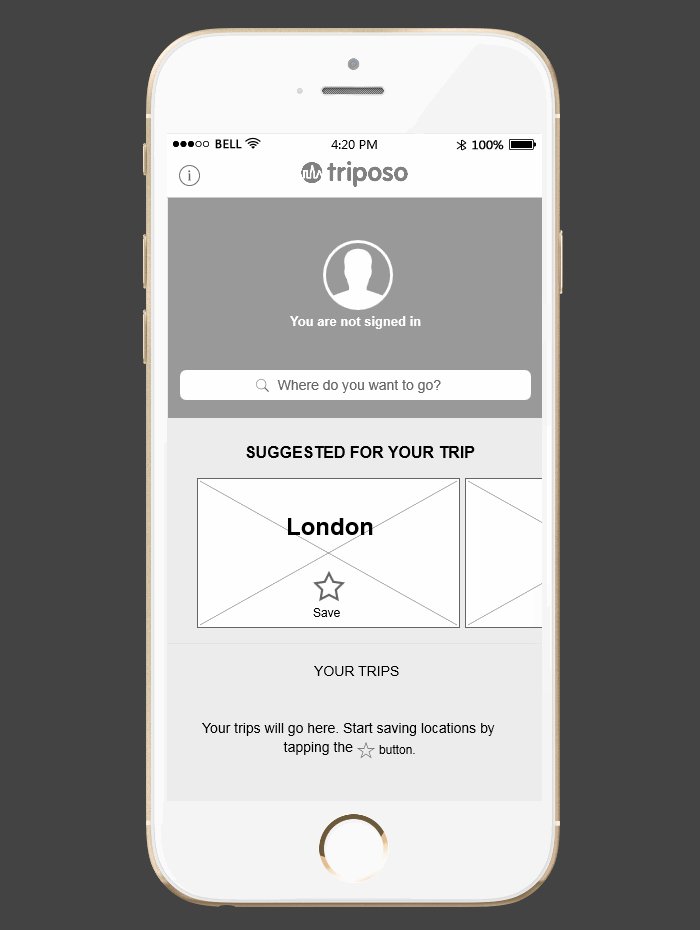
Firstly, let’s take a quick look at the GIF:

Click here to view this project online: http://run.mockplus.com/zbr8zgARFhsDVY2v/index.html
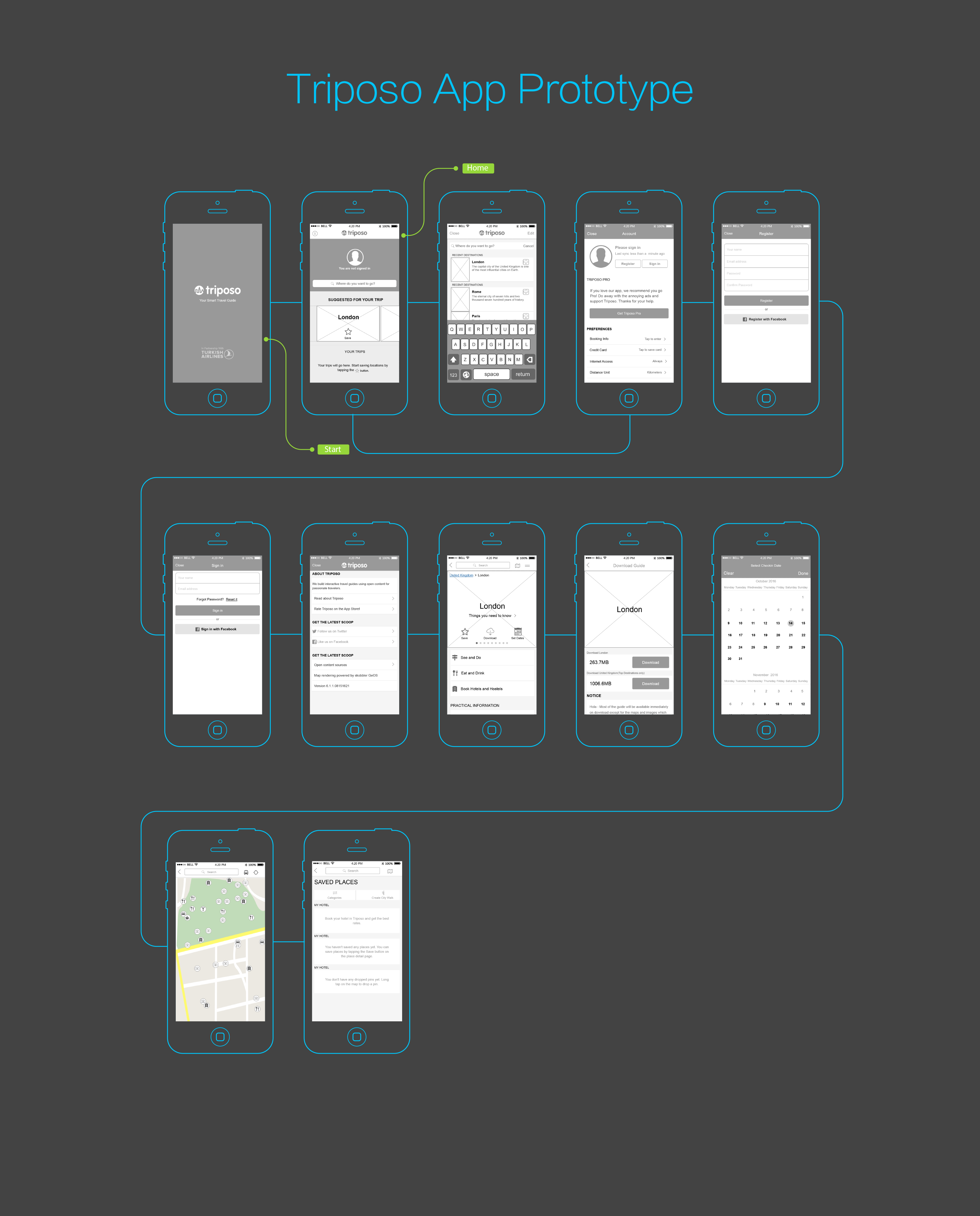
And here is the UI Flow in large size for it:

The main pages of this prototype include: Start, Home, Account, Download Guide, etc.
All the above pages can be downloaded from here.
All pages of the album (12 pics in total) can be downloaded from here.
Enjoy it!










 Mockplus Classic
Mockplus Classic
